- Evidence — конструктор приложений на Markdown и SQL для аналитиков данных.
- Streamlit — обертка веб-приложения дата-сайентистов, работающих с Python.
- Dash — веб-фреймворк для разработчиков Python.
- Observable — набор инструментов визуализации данных для разработчиков на JavaScript.
- Shiny — простая оболочка R/Python для исследователей и статистиков.
- Quarto — минималистская система публикаций на Jupyter/Markdown для ученых и технических писателей.
Каждый из этих инструментов имеет открытый исходный код, найти его можно на GitHub.
| Инструмент | Репозиторий на GitHub | Лицензия | Языки | Звезды |
|---|---|---|---|---|
| Evidence | evidence-dev/evidence | MIT | SQL/Markdown | 4,3 тыс. |
| Streamlit | streamlit/streamlit | Apache 2.0 | Python | 35 тыс. |
| Dash | plotly/dash | MIT | Python | 21 тыс. |
| Observable | observablehq/framework | ISC | JavaScript | 2,5 тыс. |
| Shiny | rstudio/shiny | GPL-3.0 | R/Python | 5.4 тыс. |
| Quarto | quarto-dev/quarto-cli | MIT | Markdown/Jupyter | 3,9 тыс. |
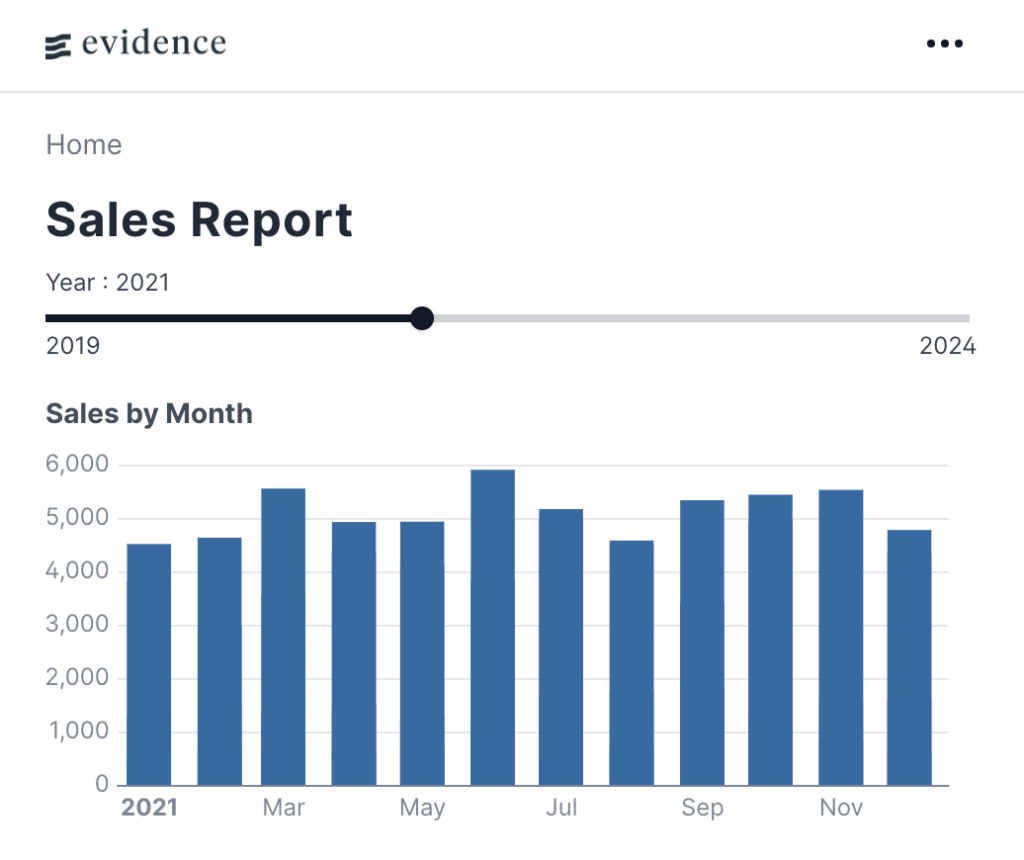
Evidence

Инструмент SQL и Markdown для создания приложений с данными
Evidence выделяется тем, что управляет вводом данных SQL-запросами и создает содержимое страницы при помощи Markdown и предварительно созданных компонентов.
Ввод данных в Evidence управляется с помощью запросов SQL. В случае распространенных визуализаций, таких как таблицы или гистограммы, содержимое страницы создается с помощью Markdown и предварительно созданных компонентов Evidence.
Evidence предназначена для аналитиков, знакомых с SQL и Markdown, и предлагает расширяемость через веб-стандарты. Приложения Evidence доведены до блеска, они производительны и просты в применении заинтересованными сторонами.
Evidence также дает неограниченные возможности определять собственные компоненты на HTML и JavaScript и стилизовать страницу с помощью CSS. Инструмент поддерживает постоянно растущий список вариантов развертывания, включая Evidence Cloud — это безопасный, управляемый хостинг.
Пример кода
# Отчет о продажах
<Slider min=2019 max=2024 name=year_pick title=Year size=full/>
```sql sales_by_month
SELECT
order_month,
category,
sum(sales) AS sales
FROM orders
WHERE year = '${inputs.year_pick}'
GROUP BY ALL
```
<BarChart
data={sales_by_month}
title="Sales by Month"
x=order_month
y=sales
/>
Хороший выбор, если:
- Вы в основном работаете с SQL и хотите получить удобные для бизнеса результаты.
- Прежде всего вы не разработчик JavaScript
- Вам нужна возможность добавлять пользовательские компоненты, если потребности выходят за рамки готовых функций.
Не рекомендуется, если:
- Для управления данными вы не хотите использовать SQL-запросы.
Streamlit

Оболочка веб-приложения для pandas, numpy и других основных инструментов Python в области науки о данных
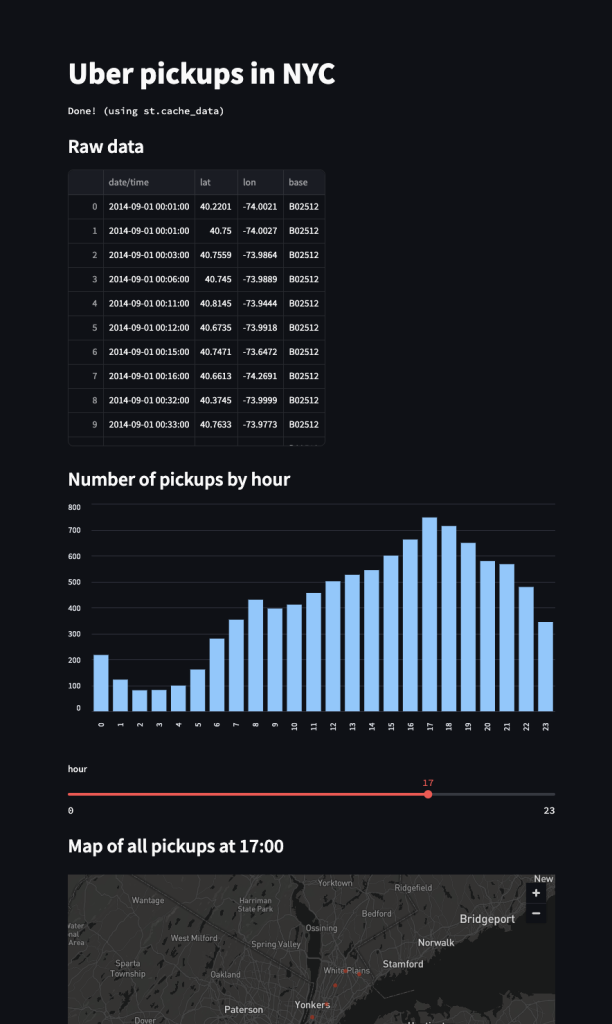
Если вы уже знакомы с такими вещами, как numpy или pandas, документация Streamlit позволит вам почувствовать себя как дома. Обернув, скажем, np.histogram во что-то вроде st.bar_chart, Streamlit позаботится о переводе вашего кода на Python в веб-приложение.
Streamlit запускает ваш скрипт Python сверху вниз, передавая на страницу выходные данные, такие как текст, таблицы или диаграммы. Этот инструмент также можно использовать для создания чат-бота в стиле ChatGPT на выходных данных кода Python.
Пример кода
import streamlit as st
import pandas as pd
import numpy as np
st.title('Uber pickups in NYC')
DATE_COLUMN = 'date/time'
DATA_URL = ('https://s3-us-west-2.amazonaws.com/'
'streamlit-demo-data/uber-raw-data-sep14.csv.gz')
@st.cache_data
def load_data(nrows):
data = pd.read_csv(DATA_URL, nrows=nrows)
lowercase = lambda x: str(x).lower()
data.rename(lowercase, axis='columns', inplace=True)
data[DATE_COLUMN] = pd.to_datetime(data[DATE_COLUMN])
return data
# Создаем текстовый элемент и сообщаем читателю, что данные загружаются.
data_load_state = st.text('Loading data...')
# Load 10,000 rows of data into the dataframe.
data = load_data(10000)
# Notify the reader that the data was successfully loaded.
data_load_state.text("Done! (using st.cache_data)")
st.subheader('Raw data')
st.write(data)
st.subheader('Number of pickups by hour')
hist_values = np.histogram(
data[DATE_COLUMN].dt.hour, bins=24, range=(0,24))[0]
st.bar_chart(hist_values)
hour_to_filter = st.slider('hour', 0, 23, 17) # min: 0h, max: 23h, default: 17h
filtered_data = data[data[DATE_COLUMN].dt.hour == hour_to_filter]
st.subheader(f'Map of all pickups at {hour_to_filter}:00')
st.map(filtered_data)
Хороший выбор, если:
- Вы дата-сайентист, работаете с Python и хотите быстро создать общедоступное веб-приложение.
Не рекомендуется, если:
- Нужно настроить UI/UX за рамками базовых цветовых тем.
- Нужно детально управлять повторной отрисовкой страницы (если вы не управляете фрагментами вручную, при изменении входных данных весь сценарий перезапускается).
- Вам не нравится писать скрипты Python.
Dash

Нативный для Python фреймворк веб-приложений предоставляет прямое управление макетом приложения, элементами DOM и обратными вызовами
Dash позволяет разработчикам на Python создавать интерактивные веб-приложения без необходимости изучения JavaScript. Он предлагает существенные возможности управления и настройки для тех, кто хочет копаться в документации. Ядро Dash — класс Python, который сочетает в себе несколько концепций:
- Оболочки Python для рендеринга общих элементов DOM и графических визуализаций (например,
html.H1,dcc.Graph). - Макет приложения, определенный как список вышеуказанных элементов в
app.layout. - Загрузка и обработка данных с помощью обычных инструментов обработки данных, таких как
numpyилиpandas. - Интерактивность через обратные вызовы, которые принимают из приложения именованные входные данные (т. е. значение из раскрывающегося списка) и возвращают именованные выходные данные (т. е. отфильтрованный фрейм данных).
- Можно добавить собственные CSS и JavaScript.
Dash построен поверх Flask, поэтому любой разработчик Python, имеющий опыт применения какого-нибудь веб-фреймворка, должен чувствовать себя в нем комфортно. Хотя R, Julia и F# также указаны в списке совместимых языков, подавляющий объём документации Dash написан для Python.
Dash — сильный выбор для опытных программистов на Python, которым нужно детальное управление. Однако, если вам не нравятся ментальные модели, например классы, обратные вызовы или DOM, кривая обучения в Dash может показаться вам немного крутой.
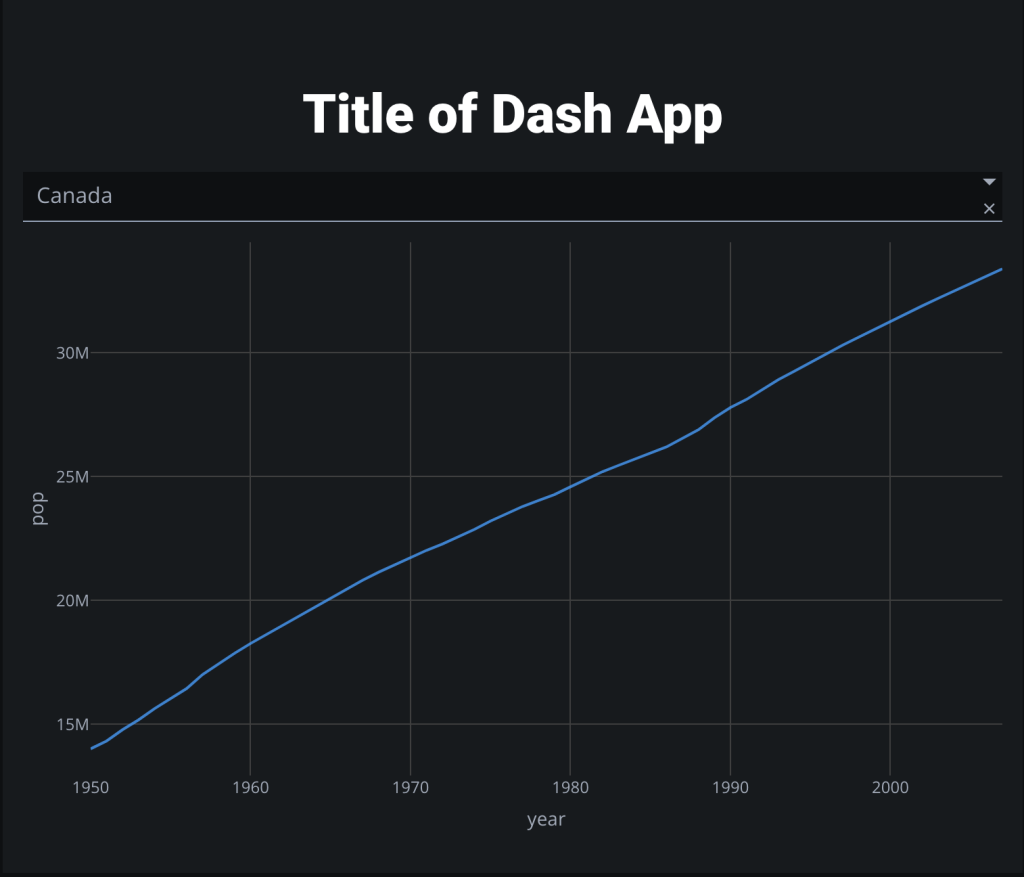
Пример кода
from dash import Dash, html, dcc, callback, Output, Input
import plotly.express as px
import pandas as pd
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/gapminder_unfiltered.csv')
app = Dash()
app.layout = [
html.H1(children='Title of Dash App', style={'textAlign':'center'}),
dcc.Dropdown(df.country.unique(), 'Canada', id='dropdown-selection'),
dcc.Graph(id='graph-content')
]
@callback(
Output('graph-content', 'figure'),
Input('dropdown-selection', 'value')
)
def update_graph(value):
dff = df[df.country==value]
return px.line(dff, x='year', y='pop')
if __name__ == '__main__':
app.run(debug=True)
Хороший выбор, если:
- У вас хорошие навыки работы с Python, и вы хотите иметь более прямое управление макетом, стилем и интерактивностью, чем в Streamlit.
- Вы уже хорошо работаете в веб-фреймворках на Python, таких как Flask или Django.
- Вы знакомы с библиотеками для дата-сайенс на Python, такими как pandas, numpy и plotly.
Не рекомендуется, если:
- Вам не нравятся классы, обратные вызовы, методы или декораторы Python.
- Вам неудобно напрямую взаимодействовать с DOM.
Observable

Набор инструментов визуализации для веб-разработчиков, использующих JavaScript
Если вам больше подходит скорость npm run dev, Observable — отличный выбор, позволяющий задействовать всю мощь веб-разработки для визуализации данных. Фреймворк предоставляет импортируемые хелперы, такие как Plot и FileAttachment, он упрощает интеграцию входных данных и готовых компонентов визуализации в веб-приложение. В вашем распоряжении по-прежнему остаются все обычные инструменты веб-разработки: HTML, JSX, компоненты React, стили CSS, импорт и функции JavaScript и т. д.
Хотя загрузчики данных для Observable могут быть написаны на любом языке программирования, базовый уровень владения понятиями из веб-разработки (например, HTML, CSS и JavaScript) позволит применять многие функции Observable наилучшим образом.
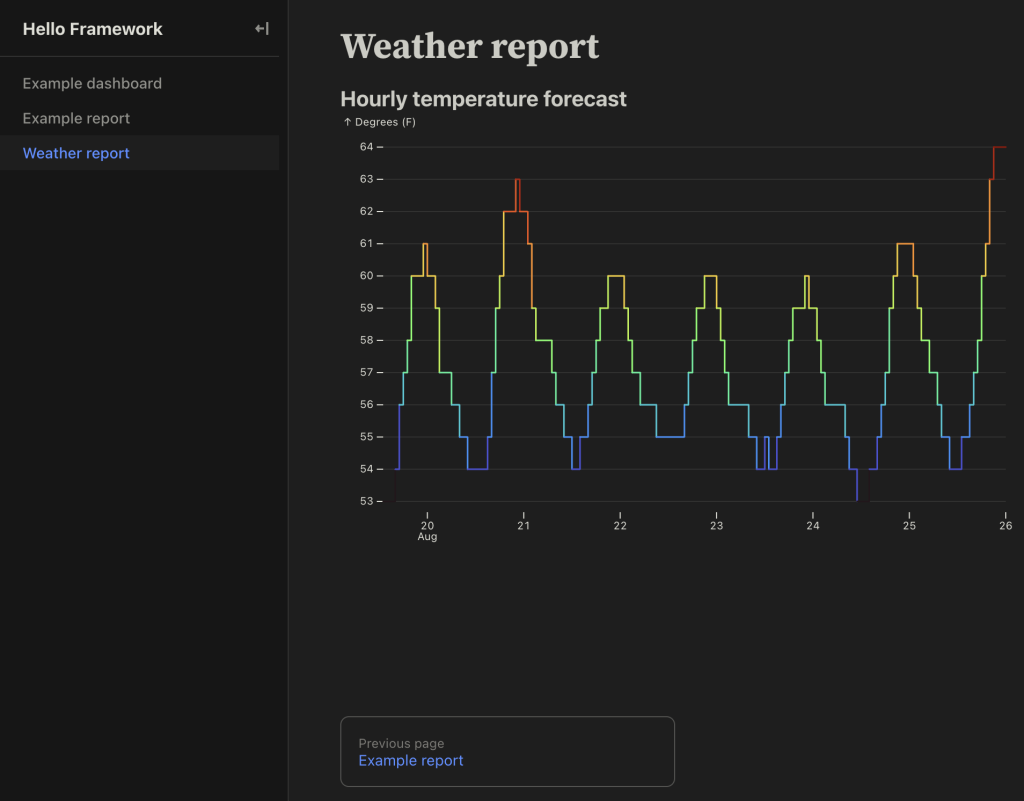
Пример кода
import * as Plot from 'npm:@observablehq/plot';
export function temperaturePlot(data, { width } = {}) {
return Plot.plot({
title: 'Hourly temperature forecast',
width,
x: { type: 'utc', ticks: 'day', label: null },
y: { grid: true, inset: 10, label: 'Degrees (F)' },
marks: [
Plot.lineY(data.properties.periods, {
x: 'startTime',
y: 'temperature',
z: null, // различные цвета, не последовательности
stroke: 'temperature',
curve: 'step-after'
})
]
});
}# Прогноз погоды
```js
import { temperaturePlot } from './components/temperaturePlot.js';
```
```js
const forecast = FileAttachment('./data/forecast.json').json();
```
```js
display(temperaturePlot(forecast));
```
Хороший выбор, если:
- Вы веб-разработчик, хорошо разбираетесь в HTML, CSS и JavaScript и хотите в полной мере использовать обычные инструменты (например, Node, React).
Не рекомендуется, если:
- Вы не уверены в том, что такое
nodeиnpm, или что означаетasync/await.
Shiny

Своеобразная оболочка R и Python с упором на эффективную реагирование
Если R или Python — ваш любимый язык обработки данных, и вы не заинтересованы в собственно веб-разработке или ручном управлении обратными вызовами, то, возможно, стоит приложить усилия для изучения ментальных моделей Shiny. Из всех инструментов, рассмотренных в этой статье, он, вероятно, является наиболее самоуверенным с точки зрения создания новых концепций, специфичных для Shiny, которые может изучить пользователь. Например, все вводимые пользователем данные (то есть раскрывающиеся списки) определяются с помощью функций ui.input_*(), а все выходные данные создаются декораторами, такими как @render.plot. Код сложной информационной панели Shiny может оказаться довольно громоздким.
Результатом всего этого является то, что Shiny автоматически управляет эффективной отзывчивостью за вас. В их документации даже приведен пример воспроизведения панели управления Streamlit для повышения производительности.
HTML, CSS и JavaScript можно управлять вручную, но необходимость размещать их внутри оболочек Python может сделать код немного неуклюжим.
Если вы готовы использовать чистые, минималистичные и предварительно стилизованные компоненты Shiny, если цените эффективную отзывчивость, хорошим выбором может стать Shiny.
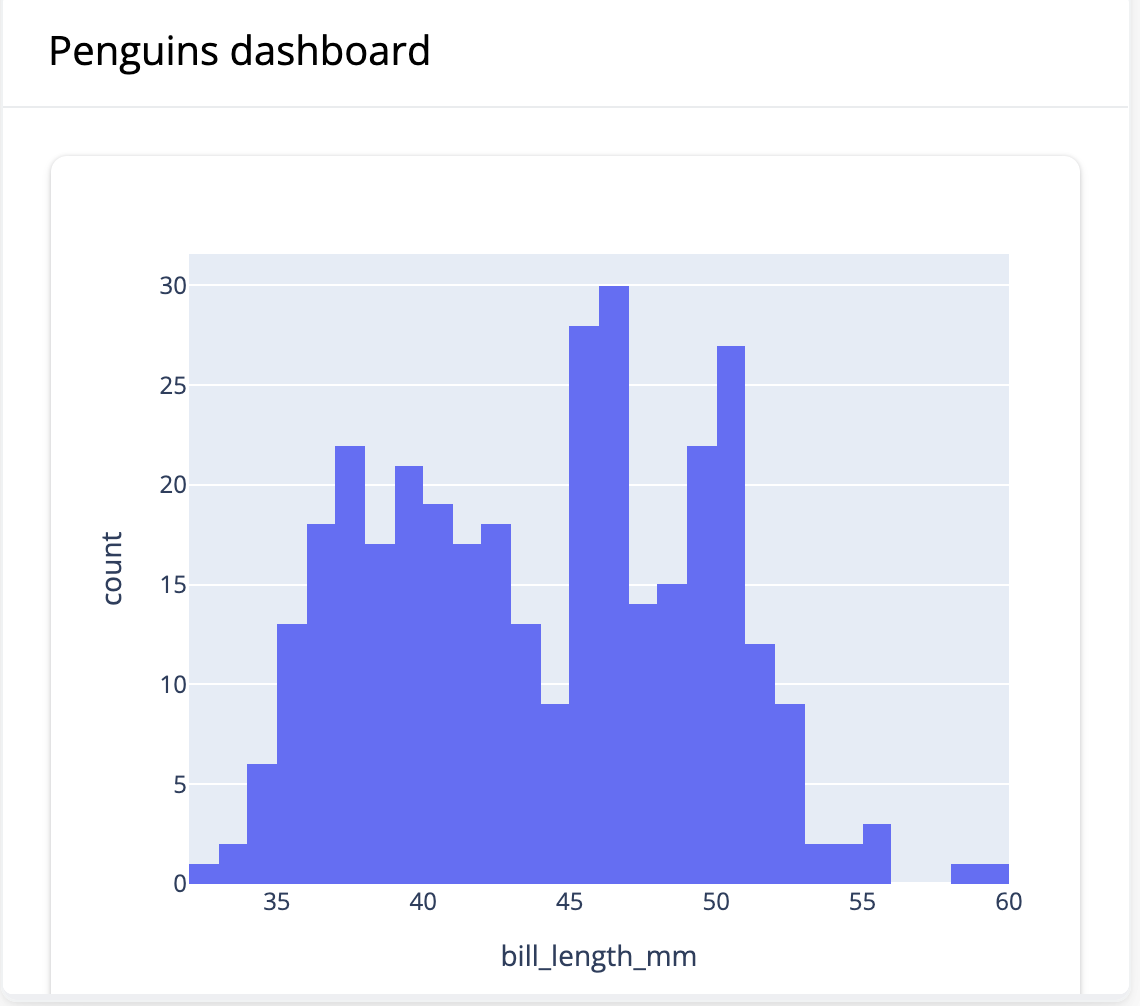
Пример кода
from shiny.express import input, render, ui
from shinywidgets import render_plotly
ui.page_opts(title="Penguins dashboard", fillable=True)
with ui.sidebar():
ui.input_selectize(
"var", "Select variable",
["bill_length_mm", "bill_depth_mm", "flipper_length_mm", "body_mass_g", "year"]
)
ui.input_numeric("bins", "Number of bins", 30)
with ui.card(full_screen=True):
@render_plotly
def hist():
import plotly.express as px
from palmerpenguins import load_penguins
return px.histogram(load_penguins(), x=input.var(), nbins=input.bins())
Хороший выбор, если:
- У вас сильные навыки R или Python, и вы хотите использовать только эти языки.
- Вы цените быструю и эффективную отзывчивость и не хотите управлять обратными вызовами вручную.
- Вы с удовольствием используете чистые, минималистичные, предварительно стилизованные компоненты.
Не рекомендуется, если:
- Вы не хотите изучать специфичные для Shiny ментальные модели управления пользовательским интерфейсом и отзывчивостью.
- Вы предпочитаете напрямую управлять пользовательским интерфейсом с более традиционым стеком веб-разработки (т. е. HTML/CSS/JS).
- Вам нужно сильно настраиваемый внешний вид и управление ощущениями от интерфейса
Quarto

Минималистический инструмент рендеринга страниц на Jupyter/Markdown, предназначенный для научно-технических публикаций
Если ваша цель — как можно быстрее и без каких-либо излишеств преобразовать результаты анализа данных в файлы HTML, .doc или PDF, Quarto может стать хорошим выбором. Он использует блокноты Jupyter или Markdown с надстройками Quarto и преобразует их в широкое разнообразие форматов. Доступны темы и некоторые параметры интерактивности. Фактически, если вы готовы потрудиться, чтобы просмотреть его, Quarto предоставляет документацию для большинства вещей, которые вы, возможно, захотите сделать. Quarto в целом — хороший выбор для тех, кто уже комфортно работает с блокнотами Jupyter и хочет быстро преобразовать свою работу в общий формат без особых настроек и суеты.
Если вы привыкли публиковать свою работу в LaTeX, Quarto также может понравиться как более современная и гибкая альтернатива, которая все так же предлагает чистый, простой и академичный вид документа LaTeX.
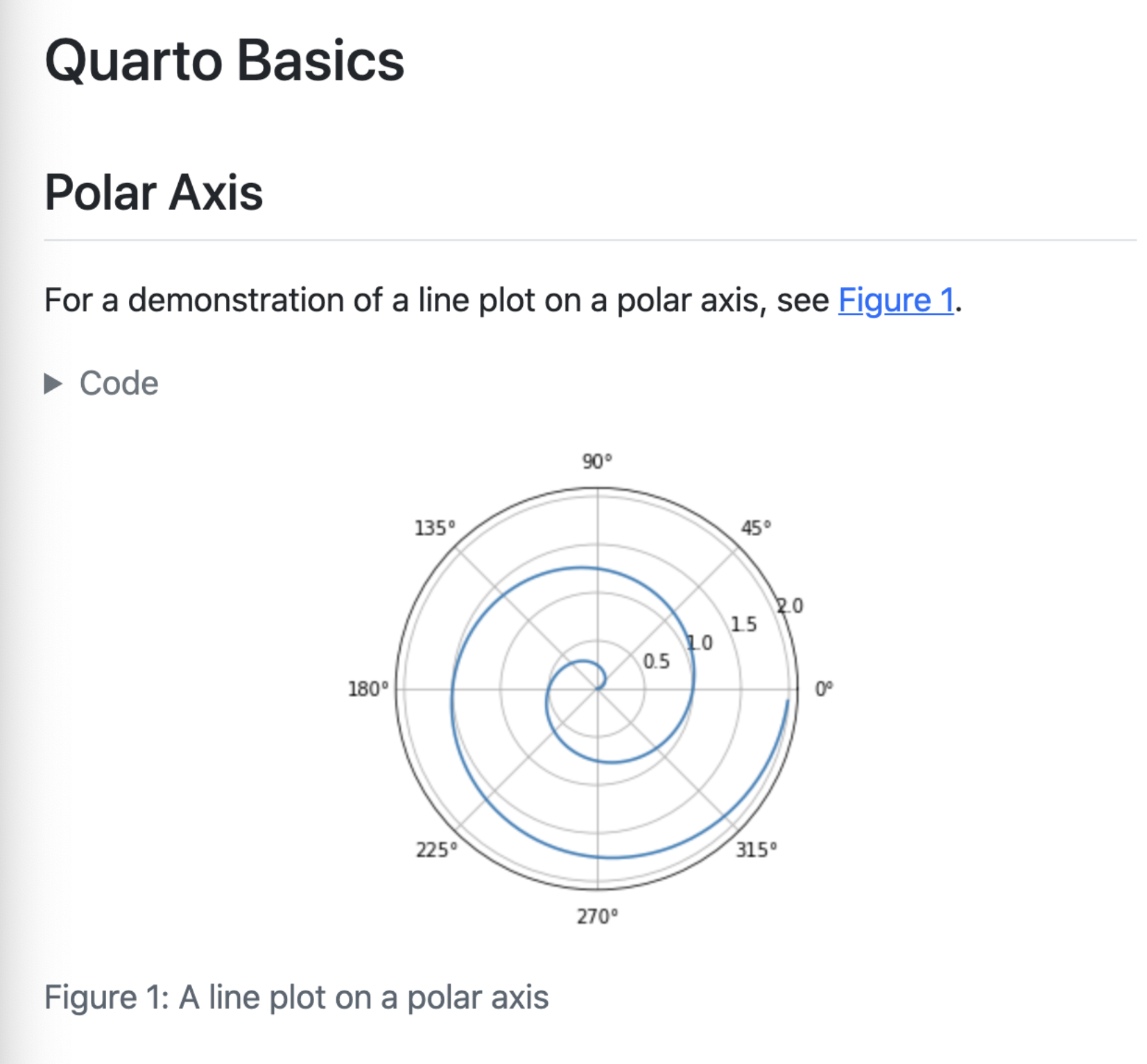
Пример кода
---
title: 'Quarto Basics'
format:
html:
code-fold: true
jupyter: python3
---
For a demonstration of a line plot on a polar axis, see @fig-polar.
```{python}
#| label: fig-polar
#| fig-cap: "A line plot on a polar axis"
import numpy as np
import matplotlib.pyplot as plt
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
fig, ax = plt.subplots(
subplot_kw = {'projection': 'polar'}
)
ax.plot(theta, r)
ax.set_rticks([0.5, 1, 1.5, 2])
ax.grid(True)
plt.show()
```
Хороший выбор, если:
- Вы уже хорошо знакомы с блокнотами Jupyter или Markdown и хотите быстро преобразовать свою работу в общедоступный формат с минималистичным стилем.
- Вы не против просмотреть документацию, чтобы выполнить задачи сложнее (например, индивидуальное оформления или развертывания на конкретном сервисе вроде Netlify).
Не рекомендуется, если:
- Вам нужен полноценный функционал веб-разработки.
- Требуется широкий контроль над внешним видом или интерактивностью.
Заключение
При выборе инструмента BI-as-code учитывайте технические навыки и конкретные потребности вашей команды:
- Evidence идеально подходит для аналитиков, которые работают в основном с SQL и хотят быстро создавать приложения для обработки данных с использованием Markdown.
- Streamlit хорошо подходит для Python и дата-сайентистов, которым требуется быстрое прототипирование.
- Dash предлагает больше управления питонистам, которые знакомы с веб-фреймворками.
- Observable предоставляет все возможности разработки веб-разработчикам на JavaScript.
- Shiny подходит пользователям R/Python, которым требуется эффективное управление отзывчивостью.
- Quarto идеально подходит для ученых и технических писателей, занятых публикацией документов.
Если вы хотите попробовать Evidence самостоятельно, можно свободно начать здесь.
Читайте также:
- Как создать платформу обработки и анализа данных за неделю
- SQL в браузере — веб-оболочка DuckDB для анализа локальных данных
- Основы качественного анализа данных
Читайте нас в Telegram, VK и Дзен
Перевод статьи Casey Juanxi: The Most Popular Code-based Business Intelligence Tools, Reviewed






