
В этой статье, посвященной минималистичному представлению данных, поговорим о том, как перейти от сложной визуализации к эффективному отображению необработанных числовых данных.
Хотя библиотека диаграмм JavaScript предназначена для создания убедительных графических изображений данных, иногда простота позволяет получить более четкие представления. Посмотрим, как отобразить цифры простым и непосредственным способом, не создавая никаких диаграмм, предлагая заказчику упрощенную альтернативу, необходимую в определенных контекстах.
Проблема: как визуализировать цифры без диаграмм?
Бывают ситуации, когда нужно явно показать только необработанные цифры, например ключевой показатель эффективности. Представьте, что один из ваших клиентов попросил помощи в создании пользовательского дисплея, отображающего только числовые значения без каких-либо традиционных элементов визуализации данных, таких как линии и столбцы. Желая получить простую текстовую презентацию, он проиллюстрировал свою основную концепцию примерно так:

Продолжайте читать, чтобы узнать, как добиться такого рационального подхода, когда ни круговая, ни линейная диаграмма-датчик не является предпочтительным решением для того, чтобы занять место на дэшборде, и нужна сугубо текстовая демонстрация.
Решение: показ рисунков в тексте без диаграмм
Обзор
Если вам нужен какой-либо пользовательский визуальный эффект, не предусмотренный готовыми возможностями JS-библиотеки диаграмм, особенно если это не диаграмма, подумайте о том, чтобы использовать графический движок AnyChart напрямую. Он был выпущен ранее как общедоступная библиотека GraphicsJS, которая может нарисовать все, что угодно.
Чтобы отобразить фигуры как есть, без линий, столбцов и прочих графических элементов, используйте соответствующие методы из текстового API.
Пошаговый процесс
Шаг 1. Загрузите библиотеку GraphicsJS. При работе, например, с HTML-страницей, можете добавить ее в раздел <head> следующим образом:
<script src="https://cdn.anychart.com/releases/8.12.1/js/graphics.min.js"></script>
Шаг 2. Создайте необходимые условия (stage) с помощью метода acgraph.create():
var stage = acgraph.create("container");
Шаг 3. Создайте объекты стилей для нужных вам элементов. К примеру, если нужно отобразить цифры (числа) с текстовой меткой, создайте два объекта:
const pointTextStyle = {fontSize: "25px", fontWeight: 600, color: "darkred"};
const labelsTextStyle = {fontSize: "10px", fontWeight: 400, color: "gray"};
Шаг 4. Создайте функцию для определения каждого типа элементов:
// создание текста для точечных элементов (цифр)
function createPoints(point1, point2){
// установка текста для точек
stage.text(stage.width()/10*4, stage.height()/2-10, point1, pointTextStyle);
stage.text(stage.width()/10*5+10, stage.height()/2-10, "–", pointTextStyle);
stage.text(stage.width()/10*6-20, stage.height()/2-10, point2, pointTextStyle)
};
// создание текста для разметочных элементов
function createLabels(label1, label2){
// установка текста меток
stage.text(stage.width()/10*4-6, stage.height()/2+20, label1, labelsTextStyle);
stage.text(stage.width()/10*6-25 ,stage.height()/2+20, label2, labelsTextStyle)
};
Шаг 5. Создайте элементы:
createPoints("8.24", "45%");
createLabels("1ST QUARTILE", "3RD QUARTILE");
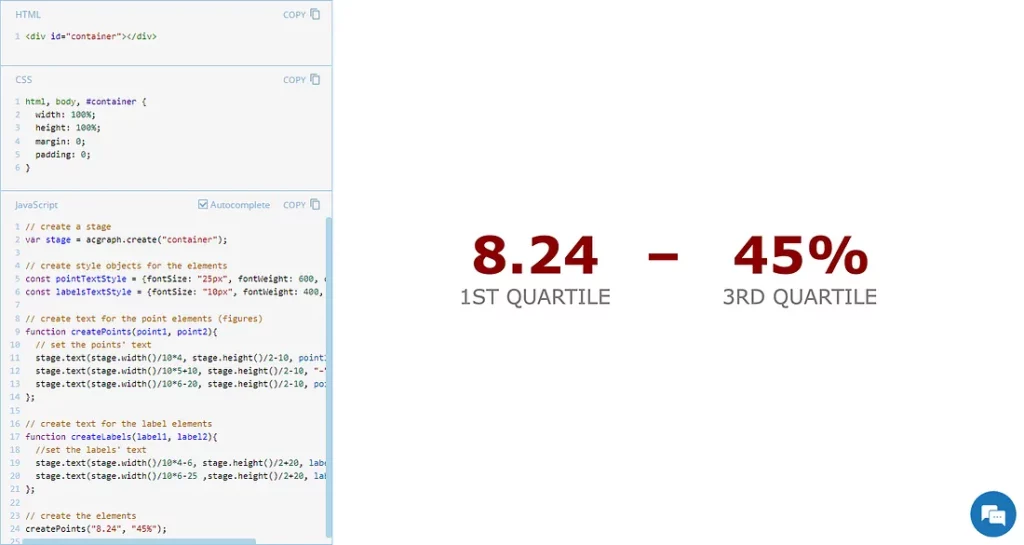
Посмотрите, как в целом должна выглядеть часть кода JavaScript:
// создание необходимых условий (stage)
var stage = acgraph.create("container");
// создайте объекты стиля для элементов
const pointTextStyle = {fontSize: "25px", fontWeight: 600, color: "darkred"};
const labelsTextStyle = {fontSize: "10px", fontWeight: 400, color: "gray"};
// создание текста для точечных элементов (цифр)
function createPoints(point1, point2){
// установка текста для точек
stage.text(stage.width()/10*4, stage.height()/2-10, point1, pointTextStyle);
stage.text(stage.width()/10*5+10, stage.height()/2-10, "–", pointTextStyle);
stage.text(stage.width()/10*6-20, stage.height()/2-10, point2, pointTextStyle)
};
// создание текста для разметочных элементов
function createLabels(label1, label2){
// установка текста меток
stage.text(stage.width()/10*4-6, stage.height()/2+20, label1, labelsTextStyle);
stage.text(stage.width()/10*6-25 ,stage.height()/2+20, label2, labelsTextStyle)
}
// создание элементов
createPoints("8.24", "45%");
createLabels("1ST QUARTILE", "3RD QUARTILE");
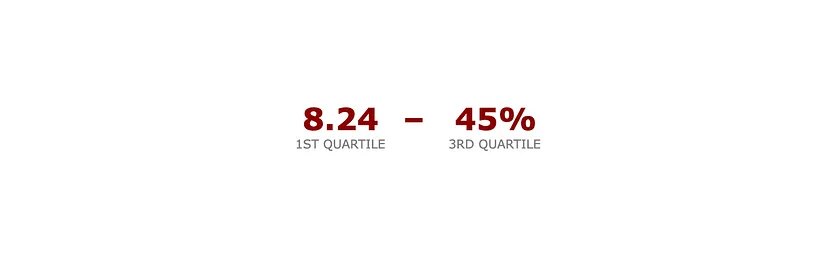
Пример
Ознакомьтесь с примером визуализации данных без диаграммы, отображающей цифры с метками. Можете поэкспериментировать с кодом и визуализацией.

Дальнейшее обучение
Подробнее о создании пользовательских автономных текстовых демонстраций можете узнать из документации.
Читайте также:
- Лучшие практики именования переменных в JavaScript
- Полное руководство по “this” в JavaScript
- 6 современных возможностей JavaScript, о которых не знает большинство разработчиков
Читайте нас в Telegram, VK и Дзен
Перевод статьи AnyChart: Figures Without Any Charts — JS Chart Tips






