Я начал свою карьеру в качестве визуального дизайнера с ориентацией на брендинг, постепенно переходя к веб-дизайну и разработке, а затем к дизайну продуктов. Считаю, что тот этап моего пути, когда я углубился в мир программирования, существенно прокачал мои навыки как дизайнера.
Я часто слышу такой вопрос от коллег-дизайнеров: «Стоит ли мне изучать программирование, чтобы стать дизайнером?»
Поэтому я решил написать эту статью и поделиться опытом. Расскажу о сферах, в которых навыки разработки оказали сильное влияние на мои способности как дизайнера и процесс принятия решений.
TLDR: начинал я как визуальный дизайнер, изучал веб-разработку и программирование приложений, чтобы расширить объем своих услуг в качестве фрилансера. Потом перешел к дизайну продуктов, овладев знаниями об отзывчивом дизайне, иерархии, оптимизации страниц, доступности и использовании процессов, которые я мог задействовать в работе. Несмотря на то, что создание Rails-приложений и изучение концепций программирования непосредственно не повысили мои шансы на трудоустройство в качестве дизайнера, знание веб-разработки позволило мне диверсифицировать навыки и участвовать в проектах, которые иначе я не смог бы реализовать.
Как все начиналось
В 2009 году я занимался визуальным дизайном и управлял сайтом, который был построен с использованием PHP, HTML, CSS и отчасти jQuery. В мои обязанности входило обновление кода фронтенда. До этого во время учебы на бакалавриате я прошел базовый курс по созданию сайтов, так что был немного знаком с основами HTML и CSS.
Однажды, когда я занимался поддержкой сайта для небольшой компании, форма бронирования, основанная на PHP, перестала работать. Это была одна из самых важных функций сервиса. Мне пришлось приложить большие усилия, чтобы найти решение проблемы. Тогда у меня не было никаких предварительных знаний о $PHP. С помощью поиска в интернете, Stack Overflow и других ресурсов мне удалось найти решение, и я, к своему удивлению, смог устранить проблему. Это было прекрасное чувство.
Примерно в 2012 году я начал заниматься фрилансом. Я разрабатывал визуальные и печатные дизайн-проекты для пекарни, туристического сервиса, нескольких стартапов и т. д. Многие клиенты, с которыми я работал, спрашивали, занимаюсь ли я созданием сайтов. Этот вопрос заставил меня углубиться в изучение технологий полноценной разработки базового сайта с помощью HTML, CSS и JavaScript.
После обучения и нескольких пробных проектов мне позволили спроектировать и разработать сайт для клиента, не имея опыта работы. Все сайты, которые я разрабатывал в дальнейшем, были построены на «сыром» коде, что делало их обновление довольно хлопотным занятием. Однако в связи с ростом популярности CMS с открытым исходным кодом, таких как WordPress, для меня открылась еще одна возможность. Я мог применить свои прежние навыки, работая на WordPress, и предоставить клиентам программное решение, которое они могли бы обновлять самостоятельно в будущем.
Со временем я все больше увлекался программированием и прошел курс This is CS50 от EDx/Harvard Online, курсы от Code Academy, изучил Ruby, делал туториалы по приложениям на Ruby on Rails от Майкла Хартла (наверное, около 15 раз, используя разные идеи), осваивал настройку среды на VPS, SQL, SSH-ключи и сертификаты, создание почтового сервера и многое другое.
Однако во время всего этого я размышлял над тем, стоит ли мне продолжать двигаться в сторону разработки или вернуться к «строгому» дизайну.
Я снова выбрал дизайн. Изучение этих технологий было захватывающим, но я чувствовал, что дизайн мне нравится больше, поэтому решил сосредоточиться на нем. Наверное, я боялся стать мастером на все руки, но в итоге не освоить ни одного направления. Хотя я и решил сосредоточиться на дизайне, многие выводы, сделанные в тот период, актуальны для меня и сегодня, о чем расскажу ниже.
Итак, поехали!

Доступность, SEO и стратегия продвижения контента
Я создал несколько таблиц в SQL, проводил операции push-pull в GIT, выполнял команду apt-get для программ в системе Linux и осуществлял перенаправления на Apache. Прокачало ли все это мои навыки дизайнера? Если честно, не очень.
Однако, если вы работаете с веб-продуктами, знать основы HTML и CSS полезно.
Базовое освоение HTML/CSS и способов их использования для создания сайтов поможет:
- структурировать и оптимизировать контент для удобства пользователей, высокой производительности и успешной работы поисковых систем в интернете;
- понимать, как работает отзывчивый дизайн (взаимодействие контейнеров и столбцов, понятия отзывчивой типографики, кликабельных областей и т. д.).
Существует множество доступных инструментов для анализа SEO и производительности сайта. Сочетание их с такими сервисами, как Hotjar, помогает узнать, как пользователи взаимодействуют с сайтом, и улучшить пользовательский опыт работы со страницами. Кроме того, SEO-продвижение позволяет адаптировать контент и язык страницы для эффективной коммуникации с пользователем.
- Заголовок страницы, описание страницы, slug-записи, URL, красивые постоянные ссылки (pretty permalink).
- Ключевое слово. Необходимо придумать одно ключевое слово для описания страницы.
- Длина заголовка <H1>, заголовков <H2> и текста абзаца <p>. Оптимизация изображений, alt-текст и т. д.
- Язык страницы (UX), внутренние анкоры, обратные ссылки, карты сайта, инструменты социального воздействия/метаданные.
Нужно ли дизайнеру знать синтаксис этих элементов и способы их применения? Безусловно, это может пригодиться. Например, знание того, что страница должна содержать один заголовок H1 и может включать множество тегов H2 поможет создать хорошо структурированный макет, обеспечить достойный уровень SEO-показателей и четкую иерархию. Также важно учитывать, насколько легко пользователи находят информацию на странице.
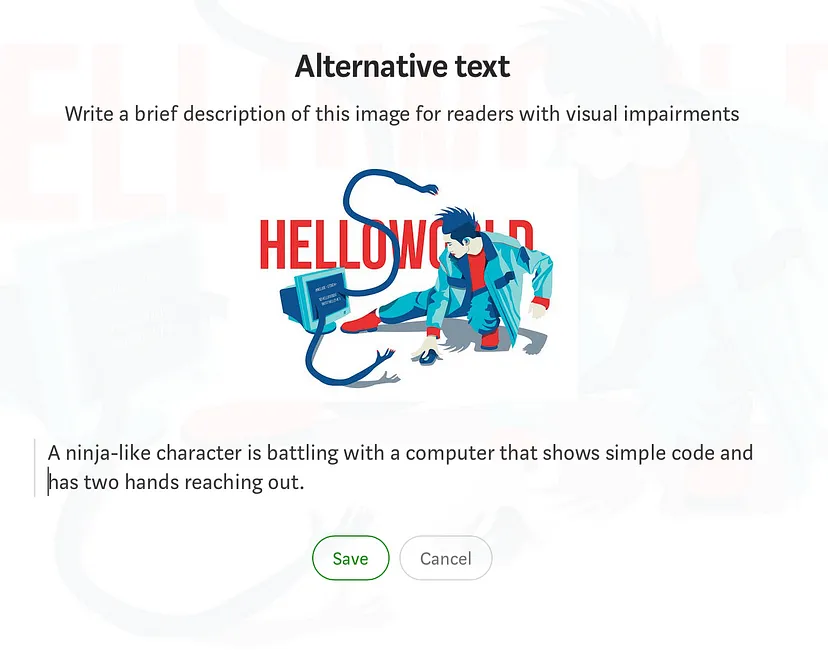
Добавление альтернативного текста (он же alt-текст) повышает уровень доступности, поддерживая средства чтения с экрана для описания изображений для пользователей со слабым зрением, а также позволяет поисковым системам понять, о чем идет речь на изображении. Использование alt-текста часто встречается в веб-приложениях, а также на платформах социальных сетей. Помимо изображений, он может применяться к диаграммам, графикам, иконкам и другим графическим материалам. Medium также предоставляет своим авторам возможность использовать alt-текст на изображениях для повышения доступности.
Я изучил множество материалов по SEO-оптимизации страниц и разметке, постоянно при этом анализируя разницу между тем, что было, и тем, что стало. Считаю, что это научило меня создавать и структурировать контент для страниц более эффективным образом.
Понятие отзывчивого дизайна
Помимо понимания критических моментов, знание того, как работает отзывчивый дизайн, помогает оптимизировать веб-страницу и пользовательский опыт.

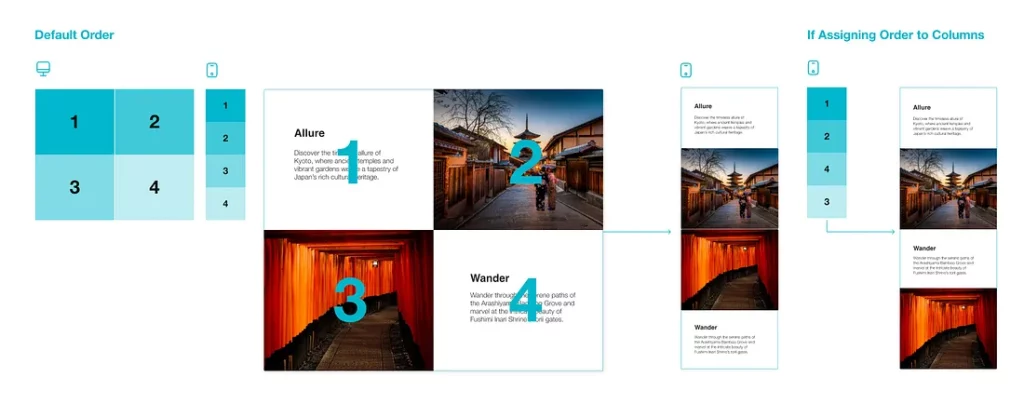
В приведенном выше примере к столбцам внутри контейнера применено правило порядка, которое способствует согласованности процесса чтения на мобильных устройствах. Все зависит от того, как вы структурируете свои макеты столбцов и сколько столбцов в контейнере. Я узнал много нового о медиазапросах, использовании дизайна в качестве шаблонов и о том, как контейнеры работают со столбцами с помощью Bootstrap.
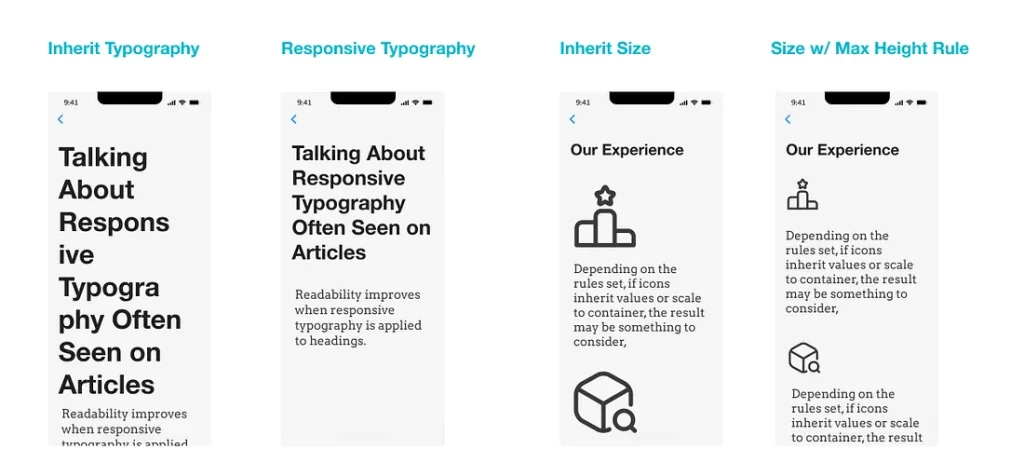
Заголовки поддерживают иерархию и облегчают сканирование контента. Как сделать так, чтобы они не расползались по экрану на небольших устройствах? С этим поможет технология отзывчивой типографики. Изучая пиксели, ems, rems и пр., я научился учитывать отзывчивую типографику, работая с шириной области просмотра. При работе с отзывчивыми изображениями, помимо корректировки размера изображения в зависимости от размера экрана, также можно устанавливать правила минимальной или максимальной ширины или высоты для изображений, если вам нужен именно такой дизайн.
Я часто сталкивался с подобными проблемами, когда работал с шаблонами дизайна в системах, связанных с постингом статей. Макет с точки зрения пользователя выглядел очень хорошо на настольном компьютере, но на небольших экранах наблюдались проблемы с читаемостью.

Ограничения и масштабируемость
Я часто проектировал и разрабатывал сайты для клиентов, которым требовалась возможность самостоятельно обновлять контент в будущем. На этапе проектирования и разработки я мог создать любую часть сайта в соответствии с моим замыслом. Однако не стоило ожидать от клиента, что он при управлении сайтом сможет правильно применить дизайн и написать работающий код. Это я понял методом проб и ошибок.
Конечный пользователь, который будет использовать разработанный вами продукт, не должен специально изучать дизайн или навыки разработки для их практического применения. Поэтому один из аспектов, который следует учитывать, — это технологические и пользовательские ограничения по контенту. Это может помочь разработать решения, которые «масштабируются» и остаются визуально согласованными после поставки продукта.
Я часто создавал пользовательские руководства, рассказывающие об основах обновления сайта. Но если в руководство нужно несколько раз вставлять дополнительные блоки встроенного кода, возможно, стоит пересмотреть дизайнерское решение или предусмотреть эту функцию непосредственно в продукте.
При разработке проекта думайте о заказчиках и о том, как они будут взаимодействовать с вашим решением в будущем. Это фундаментальный аспект в дизайне. Но должен сказать, что опыт совместной работы с клиентом был впечатляющим.

Совместимость браузеров. Различия между операционными системами и устройствами
Не обязательно все будет выглядеть и работать одинаково в разных браузерах и операционных системах. Иногда это нормально. Стоит ли идти на компромисс? Инженеры, с которыми вы работаете, — мастера своего дела и могут посоветовать, как лучше поступить.
Приведу в качестве примера проект с реализацией эффекта размытия на устройствах iOS и Android. Эффект размытия (Blur в Figma) работал непосредственно на iOS, но не на Android. Каков был компромисс? Мы получили тот же конечный результат, какого и хотели, но он достигался другим способом. В этом случае вместо прямого использования эффекта размытия на самом изображении, размытое изображение (паттерн) помещалось поверх исходного изображения, чтобы создать одинаковый результат на обоих устройствах.
Часто бывает так, что первоначально предложенный дизайн может быть отклонен. Причины бывают разными, но суть в том, что стоит подробно обсуждать их и возможные пути решения проблемы.

Типы файлов, производительность и взаимодействие
Производительность и скорость относятся к важнейшим составляющим хорошего пользовательского опыта. Большое влияние на время загрузки продукта может оказывать размер файла, количество анимаций и объем используемых ресурсов.
Например, если позволить пользователям запрашивать и показывать результаты в реальном времени по всей истории транзакций за 1 год, это может занять большое количество ресурсов на бэкенде. А если учесть, что пользователей миллион и будет задействована инфраструктура, то это может нанести вред системе. Если есть такие ограничения, вероятно, нужно глубже изучить возможные варианты, поговорив с инженерами.
Что выбрать дизайнеру: GIF, aPNG, WebP, Movie-файлы, JSON/lottie-файлы, встраиваемый контент из других источников или что-то еще? При разработке решений я исследовал различные типы файлов. У каждого из них есть свои плюсы и минусы. aPNG могут быть легкими и понятными по сравнению с GIF, но они работают не во всех браузерах; для большого объема контента лучше всего подойдет видео и т. д.
Приятным открытием для меня стало знакомство с Lottie-файлами и JSON для микроанимаций. Это был целый новый мир. Создание таких файлов может не входить в обязанности дизайнера продукта, но в моем случае я почти всегда этим занимался. В противном случае я, по крайней мере, говорил с моушн-дизайнером и указывал на то, что на выходе должен получиться JSON-файл. Технология Lottie/JSON позволила мне усовершенствовать процесс внедрения микроанимаций в дизайн. Множество анимаций можно сделать и с помощью CSS, так что эксперименты с различными типами файлов и движущимися изображениями позволили мне узнать, что к решению можно подойти разными способами.
Документация, журналы изменений и контроль версий
Программирование предполагает наличие документации, комментариев, информации об изменениях и контроля версий. Мой совокупный опыт говорит о том, что в дизайне это, как правило, не так очевидно.

Перспектива сосредоточения на выпуске новых итераций без сохранения бэклога изменений и обновлений за прошедшее время может показаться заманчивой, но это часто оборачивается неприятностями. Добавление отметки даты/времени и указание ответственного лица в рабочем документе может творить чудеса — вспомните, например, страницу Figma. Как и в GIT, добавление временных меток для обновлений (push), тегирование ответственного лица и комментарии могут наладить коммуникацию в рамках команды.
Корректная документация, журналы изменений и контроль версий открывают ряд преимуществ для дизайнеров.
- Новые сотрудники, присоединившиеся к команде, могут легко понять изменения в жизненном цикле продукта. Они способны без труда определить недавние файлы и узнать, как продукт развивался с течением времени.
- Надлежащий контроль версий и организация пользовательских потоков и экранов позволяют получить быстрый доступ к ним в случае необходимости.
- Оценка изменений в дизайне. В мае 2024 года коэффициент принятия предыдущего дизайна составлял 0,02 %, а с введением новой кнопки «купить» в июне 2024 года коэффициент принятия увеличился до 1,08 % за месяц. Если нет предыдущей версии для сравнения, осуществить оценку будет сложнее.
- Четкая документация для систем дизайна, в которой указано, как использовать тот или иной элемент и взаимодействие. Например: сообщение об успехе всегда показывается вверху, проскальзывает сверху в течение 0,5 с, остается видимым в течение 3 с, исчезает через 0,5 с и т. д.
Цель в том, чтобы создать простой и понятный процесс, в котором дизайнеры смогут легко найти файл, над которым работали другие, и определить, кто именно над ним работал. Это способствует эффективности и согласованности — процессам, вдохновленным практикой программирования.
Заключительные слова
Итак, снова вернусь к нашему вопросу: стоит ли изучать программирование, чтобы стать дизайнером?
Хотя мое мнение можно назвать предвзятым, я бы сказал, что не стоит пытаться изучить все. Ориентируйтесь на то, что собираетесь делать с полученными знаниями. Лучше всего учиться, если у вас есть конкретная цель. Это не только помогает сосредоточиться и мотивирует, но и повышает вероятность того, что вы продолжите обучение.
Изучение веб-разработки позволило мне диверсифицировать навыки дизайнера, что в противном случае было бы невозможно. Многое еще зависит от компании/продукта, с которыми вы работаете.
С другой стороны, изучение концепций и идей программирования, создание баз данных и виртуальных машин не так сильно помогло мне в карьерном плане. Однако я считаю, что этот опыт позволил мне задавать более осмысленные вопросы и лучше понимать, что входит в создание цифровых продуктов.
Улучшило ли изучение веб-разработки мои перспективы найти работу?
Я бы сказал, что нет. Об этом никогда не говорили на собеседованиях и не спрашивали при приеме на работу. Возможно, как дизайнеру мне не хватает маркетинговой хватки, и у меня слабоватые навыки прохождения собеседований. Добиться чего-то можно только с помощью инициативы. Мне удавалось участвовать в проектах, доступ к которым был бы в противном случае закрыт, а в плане фриланса я также получил шанс работать со множеством проектов и предлагать более широкий спектр услуг.
Если бы я научился создавать приложения на C#, Java и так далее — стал бы я более сильным дизайнером? В этом у меня тоже есть сомнения: опять же, я бы сказал, что это могло бы дать мне лучшее понимание составляющих разработки продуктов.
Если у вас есть хороший наставник, который может поддержать вас в создании цифровых продуктов, вы можете научиться многому и за короткий срок. Хотя здесь все зависит от того, где вы работаете: не везде дизайнеры имеют доступ к такой возможности.
В общем, полученные знания позволили мне лучше понять, какие вопросы нужно задавать и что входит в процесс создания цифровых продуктов.
Читайте также:
- Куча советов по программированию, которые я дал бы себе сам после 15 лет опыта
- Атомарный дизайн: структурирование приложений React
- Как создать интересный онбординг и привлечь пользователей с первого взгляда
Читайте нас в Telegram, VK и Дзен
Перевод статьи Simo Herold: The benefits of learning programming as a designer


![[C++] часть 3: синхронизация потоков в ресторане С](https://nuancesprog.ru/wp-content/uploads/2020/02/1_Rg65NaL9YsH99zq35bX9Yg-100x70.png)



