Чему вы научитесь
Вы узнаете, как подключить облачную базу данных PostgreSQL к NestJS, выполнить конфигурацию и создать таблицу в базе данных с помощью TypeORM. NestJS — прогрессивный фреймворк Node.js для создания эффективных, надежных и масштабируемых приложений на стороне сервера. Neon — бессерверная платформа Postgres, созданная для работы в облаке.
Необходимые условия
- Знание на базовом уровне JavaScript и TypeScript.
- Установка на компьютере LTS-версии Node.js.
Приступим
Шаг 1. Создание аккаунта в Neon
Перейдите на страницу регистрации и создайте новую учетную запись.
Шаг 2. Создание проекта Neon
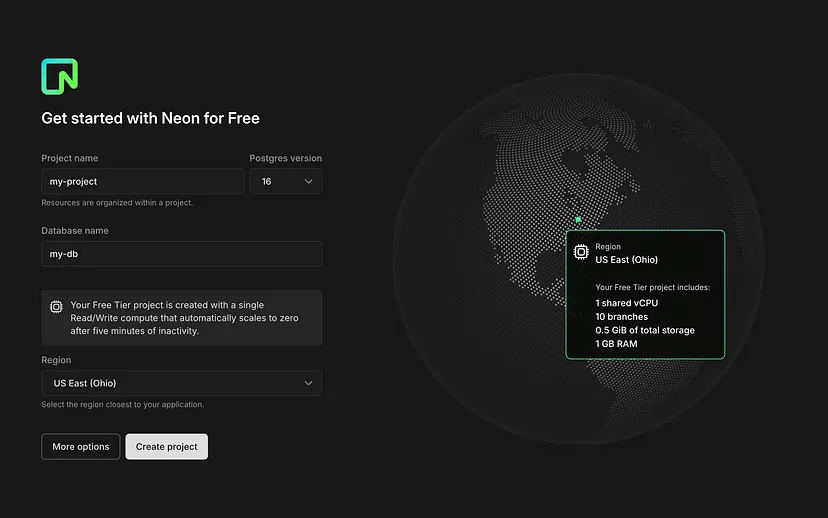
После создания нового аккаунта вам будет предложено создать проект. Вы должны заполнить форму в соответствии с требованиями своего проекта. В поле «Region» рекомендуется выбрать ближайший к вам регион, чтобы получить максимальную из доступных скорость соединения.

Шаг 3. Установка CLI NestJS глобально
Чтобы установить CLI NestJS глобально, используйте приведенную ниже команду в терминале:
npm i -g @nestjs/cli
Шаг 4. Создание приложения NestJs
Чтобы создать новый проект NestJS, выполните следующую команду:
nest new project-name
- Можете заменить «project-name» желаемым именем проекта. В этом руководстве проект будет называться «grocery-store-server«.
Шаг 5. Добавление зависимостей и генерация ресурсов
После создания проекта перейдите в его каталог и выполните приведенную ниже команду, чтобы добавить зависимости для настройки конфигурации, TypeORM и клиента PostgreSQL для Node.js:
npm i --save @nestjs/config @nestjs/typeorm typeorm pg
Теперь необходимо сгенерировать новый ресурс. Для этого воспользуемся следующей командой (командой CLI):
nest g res resource-name --no-spec
- Можете заменить «resource-name» желаемым именем ресурса. Поскольку название проекта в этом руководстве — «grocery-store-server«, имя моего ресурса будет «products«.
Шаг 6. Добавление в проект переменных среды
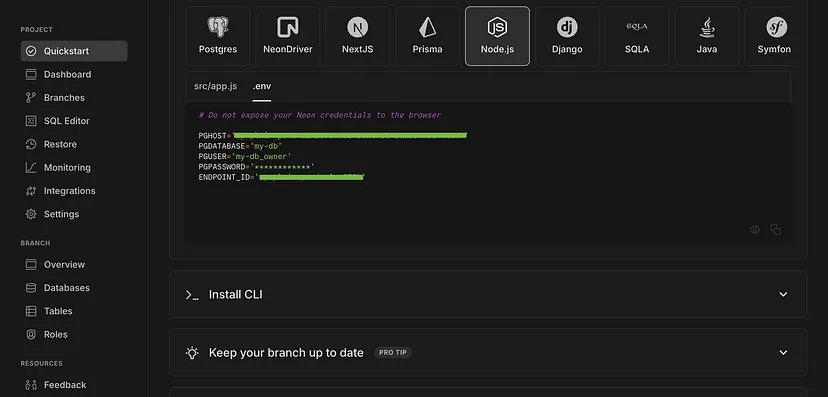
Чтобы получить переменные среды, нужно вернуться в Neon-аккаунт. На боковой панели выберите «Quickstart» («Быстрый доступ»); в открывшемся списке нажмите «Create and connect to your development branch» («Создание и подключение к ветке разработки») и выберите нужную конфигурацию (в нашем случае Node.js).

Скопируйте переменные среды и вставьте их в файл .env в корне проекта.
Шаг 7. Выполнение конфигурации проекта
Чтобы сообщить проекту об используемой базе данных, необходимо выполнить конфигурацию. Для этого зададим переменные среды базы данных в качестве значений для соответствующих ключей. Это даст возможность управлять таблицами, записями в базе данных и т. д.
Добавим следующий код в app.module.ts:
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { ProductsModule } from './products/products.module';
import { ConfigModule, ConfigService } from '@nestjs/config';
import { TypeOrmModule } from '@nestjs/typeorm';
@Module({
imports: [
ProductsModule,
ConfigModule.forRoot({
isGlobal: true,
}),
TypeOrmModule.forRootAsync({
imports: [ConfigModule],
useFactory: (configService: ConfigService) => ({
type: 'postgres',
host: configService.get('PGHOST'),
port: 5432,
username: configService.get('PGUSER'),
password: configService.get('PGPASSWORD'),
database: configService.get('PGDATABASE'),
autoLoadEntities: true,
synchronize: true,
extra: {
ssl: true,
},
}),
inject: [ConfigService],
}),
],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
Шаг 8. Создание таблицы
Для хранения данных необходима таблица, поэтому перейдем в src/products/entities/product.entity.ts и добавим следующий код:
import { Column, Entity, PrimaryGeneratedColumn } from 'typeorm';
@Entity()
export class Product {
@PrimaryGeneratedColumn()
id: number;
@Column()
name: string;
@Column()
price: string;
}
После создания сущности товара необходимо импортировать ее в модуль products.
Поэтому добавим следующий код в src/products/product.module.ts:
import { Module } from '@nestjs/common';
import { ProductsService } from './products.service';
import { ProductsController } from './products.controller';
import { TypeOrmModule } from '@nestjs/typeorm';
import { Product } from './entities/product.entity';
@Module({
imports: [TypeOrmModule.forFeature([Product])],
controllers: [ProductsController],
providers: [ProductsService],
})
export class ProductsModule {}
Шаг 9. Запуск приложения
Чтобы запустить приложение, выполним следующую команду в терминале:
npm run start:dev
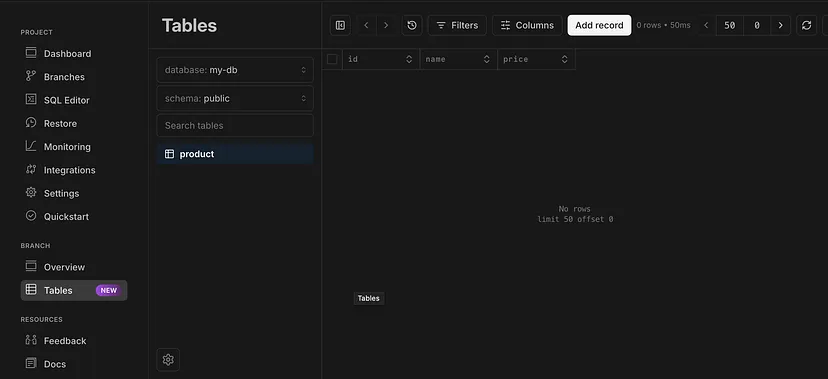
Если вы перейдете в свой Neon-аккаунт и выберите «Tables» («Таблицы») на боковой панели, то увидите созданную таблицу.

Репозиторий на Github: grocery-store-server.
Читайте также:
- Микросервисы gRPC в NestJS: пошаговое руководство
- Почему NestJS — лучший фреймворк Node.js для микросервисов
- Интеграция Django с материализованными представлениями PostgreSQL
Читайте нас в Telegram, VK и Дзен
Перевод статьи Ihor Ivliev: NestJS and PostgreSQL: A set up tutorial