Мы рады объявить о запуске ReacType (v21), инструмента для создания прототипов React. Он позволяет пользователям динамически визуализировать архитектуру приложений, используя интерактивное отображение с перетаскиванием и предварительным просмотром кода компонентов в реальном времени, а также пространство для совместной работы с функциями видео и чата.
В современном быстро развивающемся программном ландшафте выбор ReacType (v21) говорит о нашей приверженности стратегии по расширению возможностей разработчиков ПО. Признавая важнейшую роль инструментов для разработчиков в создании технологий, мы по-прежнему стремимся обеспечить их доступность и надежность для специалистов на каждом этапе карьерного пути.

Что нового в ReacType (v21)?
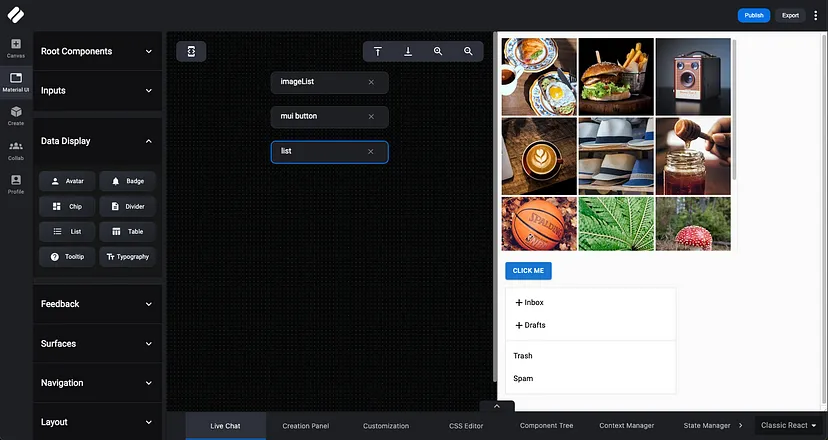
С последним обновлением ReacType (v21) был достигнут значительный прогресс в плане развития универсальности пользовательских проектов, возможностей дизайна и эффективности разработки. Мы интегрировали 49 новых предварительно стилизованных компонентов Material UI, готовых к немедленному использованию “из коробки” без дополнительной настройки, что существенно расширит творческие возможности инженеров. С целью обеспечения поддержки такого обширного расширения, был тщательно реструктурирован пользовательский интерфейс — теперь он предлагает более интуитивную и доступную среду разработки.
Эти усовершенствования не только повышают эстетическую и функциональную привлекательность платформы, но и вносят укрепляющий вклад в общий процесс разработки. Они гарантируют, что ReacType останется высокоуровневым инструментом для создания прототипов приложений React и совместной работы специалистов. Кроме того, эти нововведения закладывают основу для дальнейших улучшений, связанных с пользовательской настройкой свойств Material UI и подключением дополнительных библиотек компонентов.
Продвинутая генерация кода
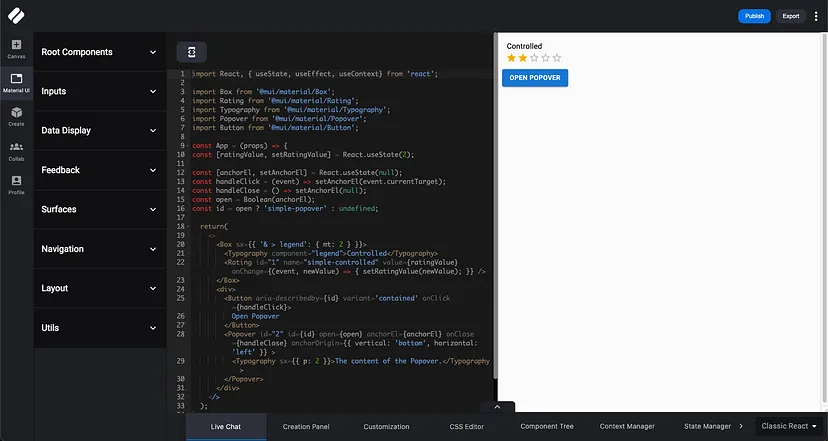
Внедрение новых компонентов потребовало всестороннего пересмотра логики генерации кода. Теперь усовершенствованная система с большей эффективностью управляет операторами импорта, состояниями, обработчиками событий и другими важными переменными и функциями. Благодаря такой оптимизации сгенерированный код является не только полностью функциональным, но и тонко настроенным с целью повышения производительности. Таким образом, он готов к экспорту в тех случаях, когда пользователи начинают создавать собственные приложения.

Переработанный механизм реализации iframe
Понимая необходимость взаимодействия с компонентами пользовательского интерфейса с учетом состояния, мы переработали реализацию iframe. Благодаря усовершенствованиям, внесенным в «Demo Render», пользователи могут беспрепятственно взаимодействовать с компонентами, зависящими от состояния, обеспечивая практику реалистичного предварительного просмотра поведения компонентов в живой среде. Это обновление позволяет разработчикам точно оценивать и дорабатывать UI/UX в режиме реального времени, повышая качество и эффективность конечных проектов.
Исправления ошибок и улучшения
Следуя стратегии оптимизации и обеспечения плавности работы пользователей, мы снабдили ReacType (v21) важными исправления и улучшениями для обеспечения производительности платформы. Мы устранили многочисленные проблемы с рендерингом в пользовательском интерфейсе, чтобы наладить стабильную работу и соответствие ожиданиям пользователей. Кроме того, мы решили проблемы с функцией забытого пароля как на фронтенде, так и на бэкенде, обеспечив более плавный пользовательский опыт. Мы также обогатили кодовую базу 273 блоками комментариев JSDoc, снабдив систему подробной встроенной документацией и облегчив новым участникам понимание и работу с кодом.
Оптимизированная среда тестирования
После недавнего перехода на Vite в ReacType (v21) были успешно решены проблемы совместимости в тестовом комплекте, а также добавлено 30 тестов для новых функций. Эта важнейшая оптимизация не только повышает надежность и производительность фреймворка, но и значительно улучшает пользовательский опыт, делая взаимодействие с ReacType более плавным и приятным, чем когда-либо прежде.
Расширение возможностей для совместной работы и повышения эффективности
Версия (v21) ReacType все так же фокусируется на сотрудничестве и повышении эффективности. Теперь платформа поддерживает еще более динамичное взаимодействие между разработчиками, чему способствует мощный набор предварительно стилизованных компонентов. Будь то написание кода в режиме реального времени, коллегиальные обзоры или интерактивное решение задач — ReacType (v21) делает совместную работу проще и продуктивнее.
Ориентированность на будущее развитие и интересы сообщества
В перспективе ReacType по-прежнему будет стремиться к постоянному совершенствованию и инновациям в области создания прототипов приложений на React. Наша команда настроена оптимистически по отношению к таким достижениям и уверена в том, что ReacType способен предоставлять — как сейчас, так и в будущем — ценные инструменты для программистов на любом этапе их пути в веб-разработке.
В основе ReacType лежат два основных принципа: придерживаться совместной разработки для повышения профессионального уровня и следить за тем, чтобы процесс разработки был доступным и эффективным. Вдохновленные этими установками, мы призываем вас испытать преимущества прототипирования приложений на React и начать использовать ReacType уже сегодня.
Вносите свой вклад и формируйте будущее ReacType
Посетите наш сайт, чтобы зарегистрироваться и изучить новые возможности (v21). Присоединяйтесь к нашему активному сообществу и вносите свой вклад в постоянное развитие ReacType. Мы всегда учитываем отзывы пользователей и адаптируемся к появляющимся технологиям, чтобы постоянно развивать свою платформу. Ваши идеи и вклад неоценимы, поскольку мы стремимся сделать ReacType самым мощным и удобным инструментом для создания прототипов на React. Поэтому мы просим сообщать о любых проблемах или вносить свой вклад в проект с открытым исходным кодом на GitHub.
Читайте также:
- Обзор ReacType
- Preact вместо ручной оптимизации React-приложения
- Frontend Masters: принципы SOLID в React/React Native
Читайте нас в Telegram, VK и Дзен
Перевод статьи Sean Ryan: Introducing ReacType v21: Lowering the barrier to entry and raising the bar in React development