На днях я баловался с темной версией в новой версии MacOS Mojave. Мои глаза не на 100% рады, но это особенно полезно, когда залипаешь в экран ночью при тусклом освещении.
Сегодня, темная тема в тренде. Большинство reader-приложений уже снабжены им (Medium App, Twitter …). Темная тема — это не просто инверсия всех цветов, это целое направление в современном дизайне.

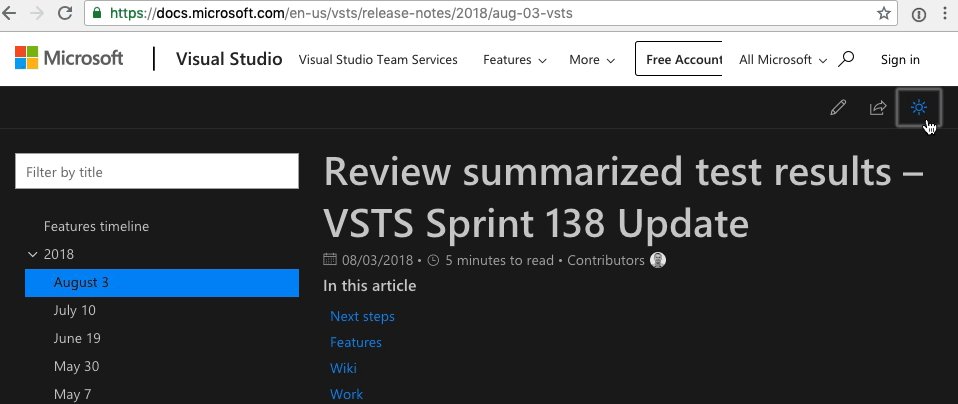
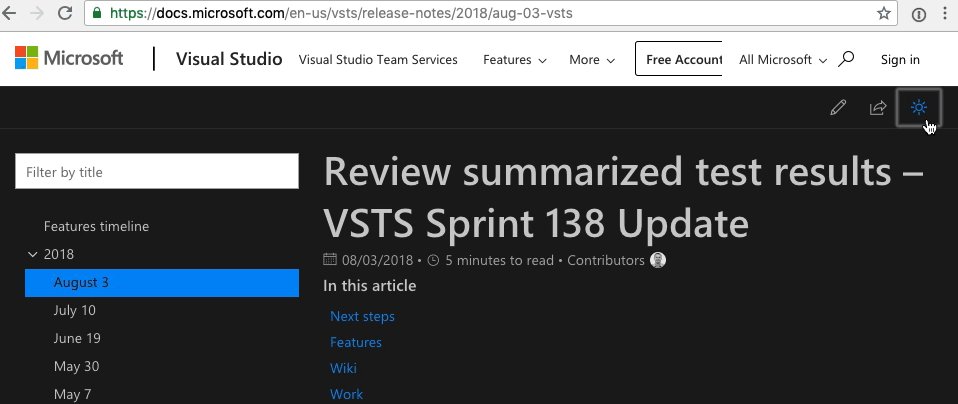
Ещё не везде стемнело (пока)
Когда работаешь в ночной теме, вспышки света, при открытии документа с белым фоном, немного шокируют. В этом посте мы разберёмся, как применять темную тему в Интернете и пропишем для этого CSS.

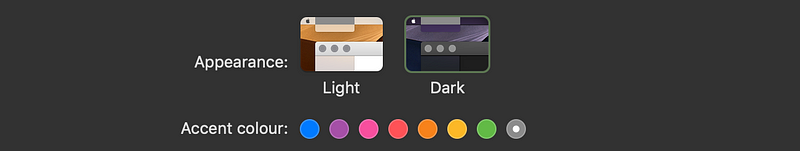
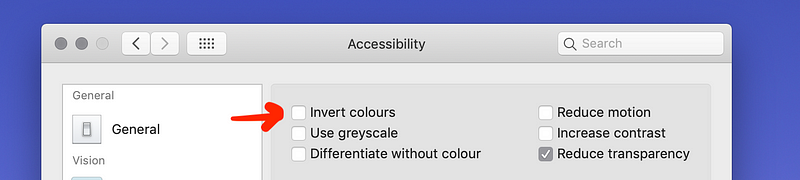
Разберёмся с пользовательскими настройками ночного режима.
Было бы приятно, если бы, документы и сайты соответствовали текущей теме, не так ли?
Автоматическое преобразование цвета?
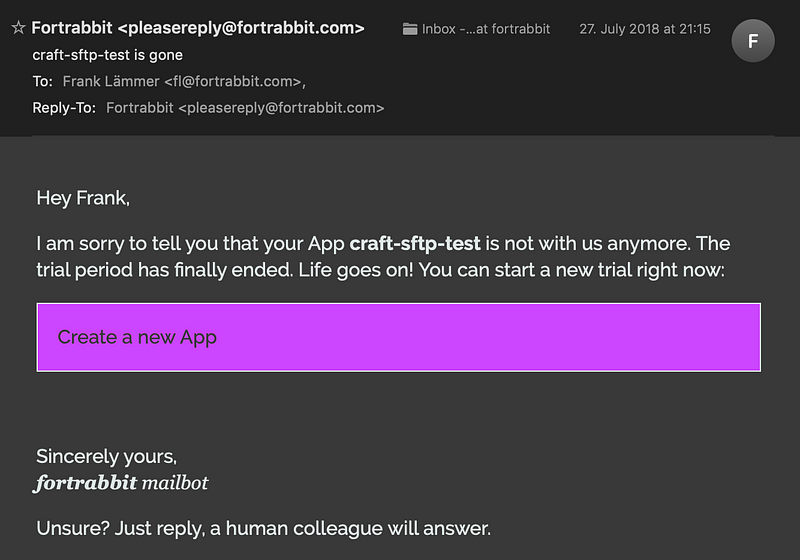
Safari и Firefox уже имеют «режим чтения» с поддержкой светлого текста на тёмном фоне. В этом случае, контент в теге <article>, отображается с использованием специальных стилей, которые улучшают читаемость и удаляют лишнее. А также, есть настройка для инвертирования цветов. Более того, браузеры, могут автоматически инвертировать сайты, с помощью смарт-стилей. Звучит жутковато! Впрочем, Apple Mail уже так делает. Он даже инвертирует цвета для HTML писем.

«Умное-инвертирование» цвета может стать отличным решением, а может и нет. Что ещё?
Медиа запросы в помощь.
Я не один. В настоящее время (Август 2018) ведутся дискуссии по поводу ночной темы в «CSS Working Group Editor Drafts». Идея в том, чтобы использовать для этого медиа-запросы. Кое-что уже реализовано в Safari (обсуждение), и ещё здесь.
Так что, в теории, можно сделать так:
@media (prefers-dark-interface) { color: white; background: black }Давайте подождём, пока все браузеры будут готовы к этому. Я думаю, что есть возможность прийти к определенной стандартизации. Производителям ОС также нужно будет прийти к определенным соглашениям.
Инверсия, это ещё не темная тема.

А вы знали, что, уже есть фича в медиа-запросах для «inverted-colors», в Media Queries Level 4. Это, и темная тема― не одно и тоже. Что-то вроде темной темы существовало и ранее. Например, в Windows уже есть режим High Contrast. Есть и другие примеры.
И всё же, было бы действительно круто, если авторы сайтов смогут сами решать, что делать, когда пользователь включил темную тему в браузере. Так что, у дизайнера будет полный контроль, над внешним видом сайта с «выключенным светом». Думаете, тут много роботы? Нет, это просто. Читайте дальше.
Инкогнито — это не темная тема

Когда открываешь окно в режиме Инкогнито, для приватного просмотра, многие браузеры предоставляют тёмную версию, чтобы подчеркнуть разницу. Но, это все равно не темная тема.
Используем CSS переменные для создания темной темы
Благодаря «CSS custom properties» (также известные как «CSS Vars») теперь, мы можем проще, чем когда-либо, создавать темы, используя CSS. Самый простой способ инвертировать тему:
root: {
--text-color: DarkBlue;
--back-color: Azure;
}
body { color: var(--text-color); background: var(--back-color)}
@media (prefers-dark-interface) {
root: {
--text-color: Azure;
--back-color: DarkBlue;
}
}
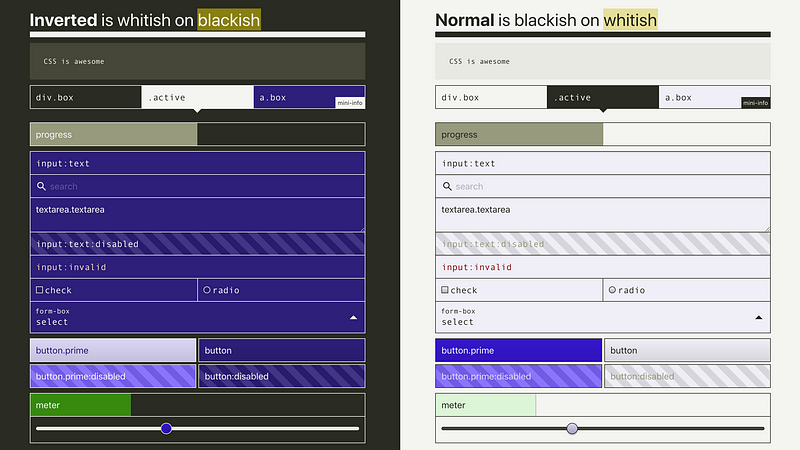
Немного рекламы: мой новый (крутой) CSS фреймворк ― Teutonic CSS, уже умеет делать подобную инверсию:

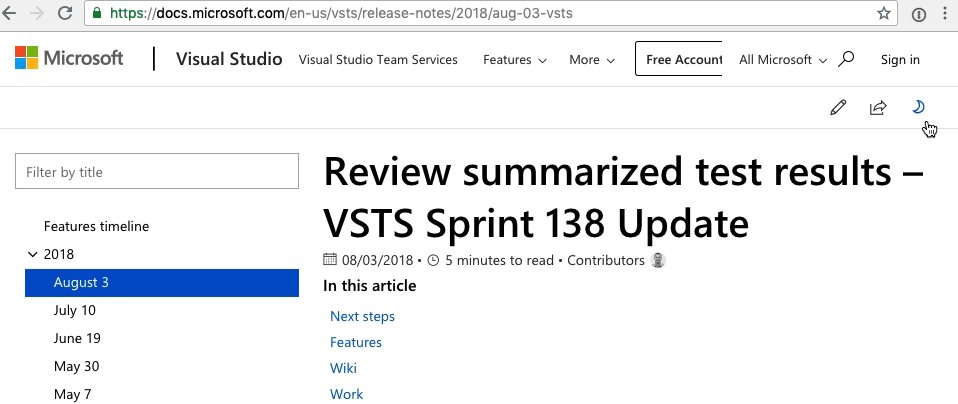
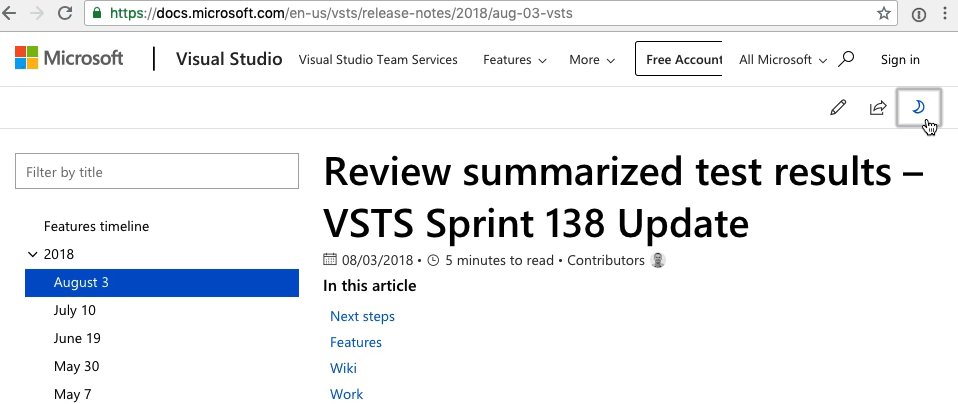
Веб-сайты меняют браузер chrome.
Эта статья о том, как настройки пользователя могут изменить внешний вид сайта. Однако, это работает и в обратную сторону: веб-сайт может изменить внешний вид браузера. Существуют проприетарные мета-теги, доступные до сих пор только для мобильных браузеров:
<meta name="theme-color" content="black"> <meta name="msapplication-navbutton-color" content="black"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black">
Заключение

В стандартах хорошо то, что у вас всегда есть выбор.
В то время как «ночной режим», безусловно, тренд — существует целое множество его вариаций. Не молчите, говорите об этом, чтобы в итоге был создан единый веб-стандарт. Продвигайте свой CSS, чтобы поддержать эту идею и избежать хаоса в будущем.
Перевод статьи: Frank Lämmer How to get dark mode working with CSS