Инструменты для завершения процесса: Идея -> Дизайн -> Разработка -> Развертывание
Как и у многих людей, у меня нет недостатка в идеях для приложений, которые никому не нужны. Я склонен держаться за эти идеи, ожидая удобного случая, когда времени будет предостаточно, а о доходах и расходах не нужно будет беспокоиться — тогда я и смогу приступить к работе. Зачастую, я не могу довести проект до конца, не потому что чего-то не знаю, а потому что не могу найти достаточно времени и мотивации.
Поэтому я поставил себе задачу запустить сайд-проект за 10 дней.
Эта статья не о преимуществах разработки с помощью новейших технологий, с которыми я не был знаком до этого момента, и не о 7 вещах, о которых я узнал, пока работал над своим проектом. Речь пойдет о том, как быстро создать приложение, не отвлекаясь на неподходящие идеи, которые возникают у вас в голове. Моим результатом стал Card Surge.
Идея (1 день)
Я трачу много времени на проектирование и создание сайтов, а перед этим я трачу много времени, изучая хорошо продуманные сайты от популярных брендов. Я открываю Chrome Web Inspector и изучаю, как применяются стили и располагаются элементы, потому что я хочу узнать, можно ли арифметически измерить эти проекты как хорошие.
Когда я создаю свой собственный сайт, я возвращаюсь к этим примерам. Я вновь открываю Chrome Web Inspector, настраиваю стили, добавляю собственные, играюсь с расположением элементов, довожу до ума все, что не работает и в конечном итоге получаю что-то разумное.
В Интернете я нашел полезные инструменты для разработки, например Coolors или Hero Patterns и решил, что смогу сделать что-то подобное, соответствующее моим интересам. В итоге я придумал более быстрый способ итерации карточного UI.
Я прошелся по существующим инструментам и обнаружил, что все они, мягко говоря, так себе. Они не позволяли создать приличную тень и в них не было указано ссылок на проекты, которые действительно работали. Этого было достаточно, чтобы убедиться в резонности моей идеи.
Дизайн (2 дня)
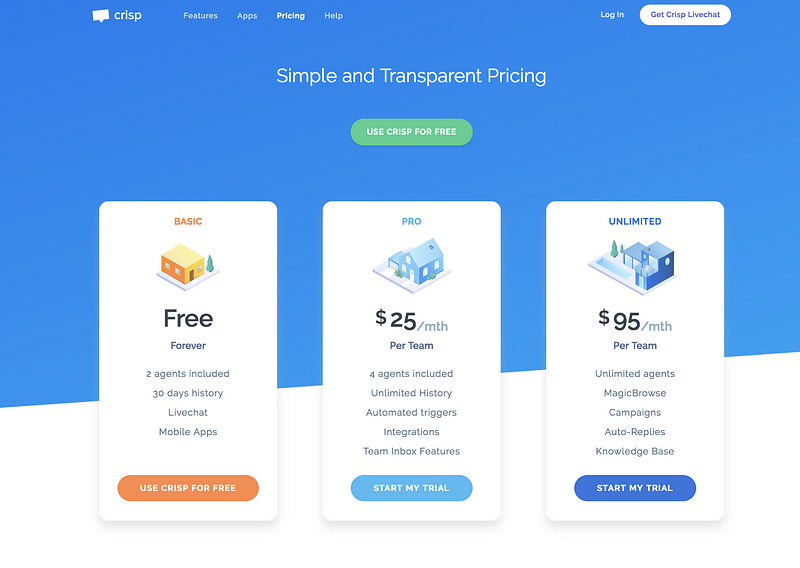
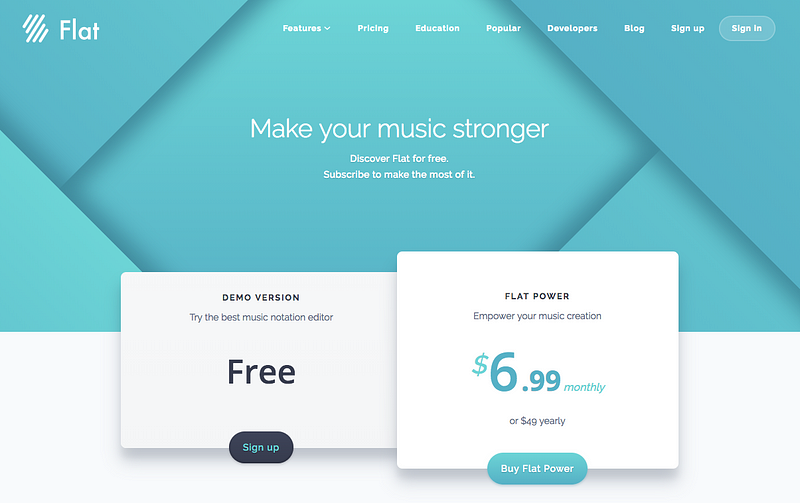
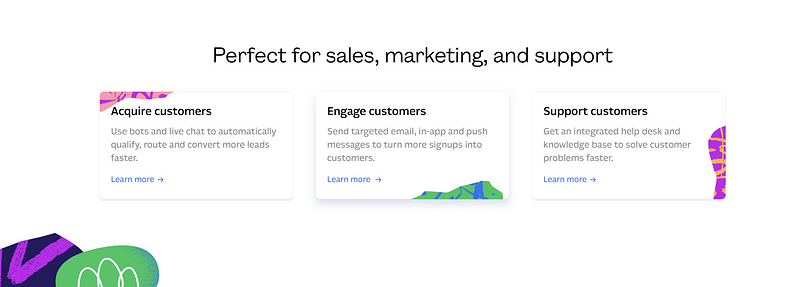
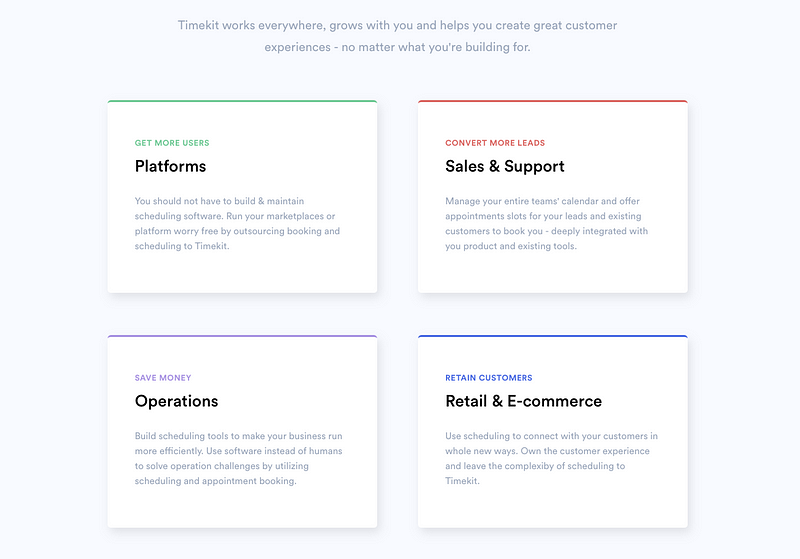
Мы видим карточки повсюду: на страницах с ценниками, страницах с товарами, в списках и т.д. Карточки — это отличный способ сгруппировать важную информацию, к тому же их можно выделить на странице с помощью тени или контура. Вот несколько примеров:




У них могут быть отбрасываемые тени, границы с одной, а не с другой стороны, разные стили наведения, которые могут отличаться по цвету и вы даже можете применить несколько теней к одному элементу, чтобы создать более экспоненциальный градиент в отбрасываемой тени.
Я хотел, чтобы мой инструмент помогал дизайнерам и разработчикам создавать такие же карточки, что вы видите сверху.
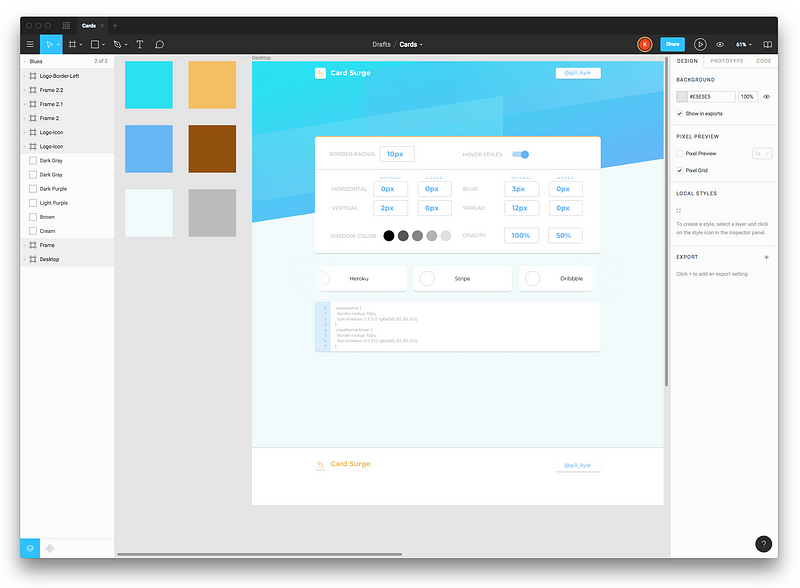
Я начал воплощать свои идеи в реальность в инструменте Figma, держась подальше от вещей, которые мог бы сделать потом (например от таких как: добавление логотипов для брендов, добавление социальных значков и т.д.) и вот что вышло:

Вот несколько вещей, которые я хотел увидеть в своем конечном продукте:
- Редактор для настройки стилей, который бы обновлял UI в реальном времени
- Ползунок, который может менять по очереди красивые примеры
- Место для экспорта кода, путем копирования в буфер обмена
Этот список из 3-х позиций сделал весь дизайн, содержание ниже и то, как именно я отформатировал нижние колонтитулы и заголовки, которые до этого оставил незавершенными. Да, список не очень конкретизированный, по большей части из-за того, что я хотел скорее приступить к работе, а не отвлекаться на ненужные изменения.
Разработка (7 дней)
Я полагал, что самой трудной частью окажется написание кода для проекта и я не ошибся. Всегда кажется, что есть проблемы, о которых не нужно беспокоиться, до тех пор пока вы не начнете писать код. В итоге всплыли такие проблемы, как правильный UX с элементами форм; дизайнерские решения, которые не были продуманы на первоначальных этапах; функции, которые не поддерживаются нужными вам библиотеками; или Twitter, требующий вашего постоянного внимания из-за проекта. ?
Я начал процесс разработки с помощью Gatsby, потому что:
- Можно создать интерфейс, используя React
- Конвертирование сайта в PWA такой же простой процесс, как добавление пары строк в файл конфигурации (см. этот твит)
- С хостингом все проще простого! Просто несколько статистических файлов для развертывания
- Я могу пропустить много шаблонного кода и начать сразу же с интересных и забавных вещей
- Gatsby просто нереально крут ?
Я начал с gatsby-default-starter и без проблем создал большую часть функций. Затем я внедрил сторонние библиотеки, такие как react-color и react-slick, чтобы создать сложные ползунки и цветовые компоненты.
Также я решил, каким образом разместить контент в тех частях страницы, которые не были включены в мой проект. Я воспользовался новым инструментом в мире веб-дизайна, под названием CSS Grid, который сделал адаптивную верстку сайтов намного проще.
В какой-то момент я понял, что диагональный разделитель, который я добавил в макет моего приложения — может быть абстрагирован и превращен в пакет npm, чтобы другие люди могли им воспользоваться.
Но когда я начал заниматься публикацией npm пакета, я понял, что отдаляюсь от своих первоначальных целей для успешного завершения проекта. Моя идея с npm пакетом заняла бы слишком много времени, поэтому я добавил ее в вышеупомянутый список с неподходящими приложениями и проектами, которые будут завершены мною позднее.
Я использовал графу “проекты” на Github для отслеживания всех мелочей, что приходят мне в голову по мере разработки приложения. Из всех мелочей я решил добавить в Gatsby плагины для Google Analytics, некоторые метаданные, иконки для браузеров и мобильных устройств, а также манифест веб-приложения.
Развертывание (~ 45 минут)
…и запуск!
Как только наступил момент, когда мое приложение работало и функционировало как надо — мне стало казаться, что ему чего-то не хватает. Я рисовал в своем воображении портал, где пользователи могли бы аутентифицировать, сохранять и делиться стилями, которые они создали, а затем использовать приложение в качестве ссылки для возврата. Но в итоге я решил довести до конца то, что уже фактически было готово.
Я избавился от всех сомнений, так как я четко видел цель перед собой.
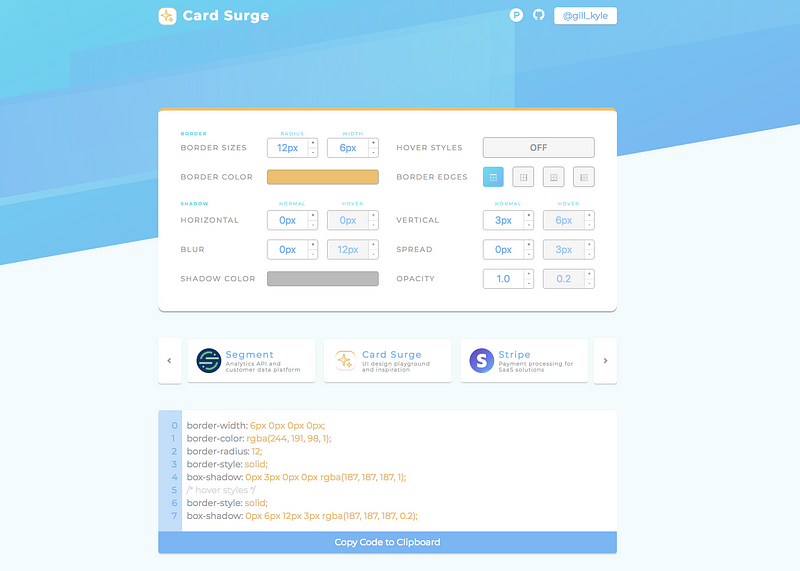
Пришло время посмотреть на проделанную мной тяжелую работу и оценить то, что я сделал:

Этап развертывания был следующим. Ничего сложного в нем нет. Я очень не хотел вкладывать деньги в домен для сайд-проекта, который мог мне не понравиться через год или два. Поэтому я воспользовался Surge, который предоставляет бесплатный поддомен, для размещения сайтов. Я запустил gatsby build, затем surge.В итоге мой код был в сети и распространялся через CDN с автоматическим SSL.
Также я слишком люблю Netlify, чтобы не использовать его. Поэтому я указал свой Github репозиторий на Netlify, чтобы он автоматически переадресовывал туда пользователей (через пару часов пришел первый запрос на загрузку).
Без необходимости в бэкенде мой сайт был запущен, и я не потратил ни цента.
Я сделал несколько скриншотов и видео с помощью Kap, написал описание и опубликовал Card Surge на Product Hunt.
Оглядываясь назад
Быстрая работа и жесткий дедлайн стали очень полезным опытом. Мне пришлось отказаться от решения многих проблем, в угоду тем, которые могли бы помешать завершению и запуску проекта в сжатые сроки.
Прекратите кормить себя “завтраками” и закончите сайд-проект, который ждет этого уже очень долго — вы не пожалеете!
Перевод статьи Kyle Gill: How to launch a side project in 10 days






