Продолжаем серию статей из 3 частей по визуализации данных с помощью React, Material UI, Tailwind CSS и Nivo.
В 1-й части мы создали каркас для веб-приложения, содержащий 3 отдельные страницы: Home, About и Insights.
В этой, 2-й части, будем использовать Tailwind CSS в качестве фреймворка для работы со стилями веб-приложения.
Предварительные условия
Если у вас еще нет каркаса веб-приложения, выполните шаги, указанные в 1-й части. Затем интегрируйте в проект Tailwind CSS.
Перед разработкой веб-приложения обычно создается руководство по проектированию. Оно включает указания, касающиеся цветовых схем, типографики, интервалов и других стилистических компонентов. По сути, такое руководство является планом проекта. Задачи данного туториала будут сведены только к разработке цветовой схемы.
Создание цветовой схемы
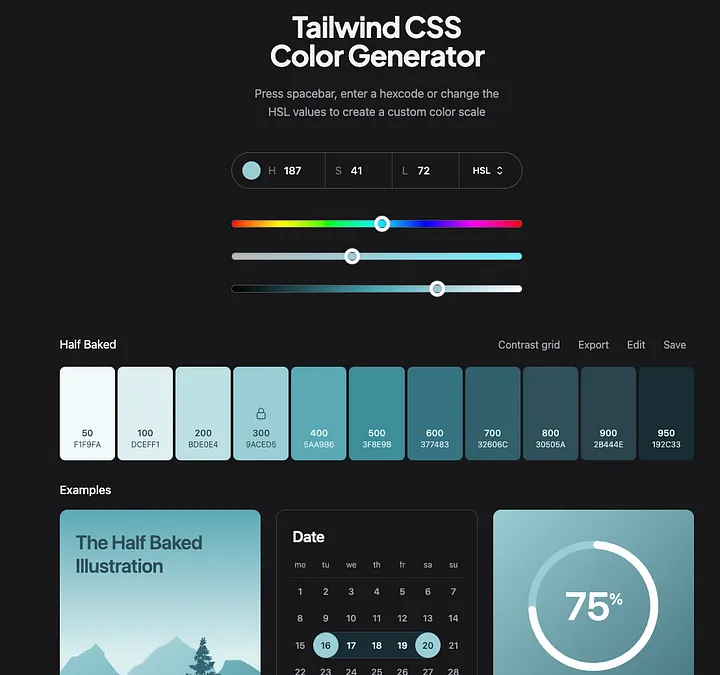
Создадим цветовую схему с помощью онлайн-генератора цветов. Я использую UI Colors. Этот сервис хорош тем, что позволяет экспериментировать с цветовой шкалой и генерирует палитру в соответствии с выбранным вами вариантом, а также примеры компонентов, использующих эту схему. Он также генерирует код, который можно применить в проекте!

Как большой любитель синего цвета, я выбрал схему, приведенную выше. Для использования ее в приложении, надо скопировать HEX-код и добавить его в файл tailwind.config.js, как показано здесь:
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {
colors: {
"half-baked": {
50: "#f1f9fa",
100: "#dceff1",
200: "#bde0e4",
300: "#9aced5",
400: "#5aa9b6",
500: "#3f8e9b",
600: "#377483",
700: "#32606c",
800: "#30505a",
900: "#2b444e",
950: "#192c33",
},
},
},
},
plugins: [],
};
После обновления конфигурационного файла Tailwind CSS будет автоматически генерировать утилитарные классы на основе выбранных цветов. Например, чтобы изменить цвет фона на первый цвет, нужно применить его к HTML-компоненту, указав в имени класса bg-half-baked-50. Таким образом, получаем последовательный и легко настраиваемый способ управления цветами во всем проекте.
Применение Tailwind CSS в App.js
Теперь можно применить новую цветовую схему и глобальные стили к приложению. Для этого замените текущий код в App.js на следующий:
import React, { useState } from "react";
import { BrowserRouter as Router, Routes, Route, Link } from "react-router-dom";
import Drawer from "@mui/material/Drawer";
import List from "@mui/material/List";
import ListItem from "@mui/material/ListItem";
import ListItemText from "@mui/material/ListItemText";
const Home = () => (
<div>
<h2 className="text-center font-bold text-4xl">Home</h2>
</div>
);
const About = () => (
<div>
<h2 className="text-center font-bold text-4xl">About</h2>
</div>
);
const Insights = () => (
<div>
<h2 className="text-center font-bold text-4xl">Insights</h2>
</div>
);
function App() {
const [drawerOpen, setDrawerOpen] = useState(false);
const toggleDrawer = (open) => (event) => {
if (
event.type === "keydown" &&
(event.key === "Tab" || event.key === "Shift")
) {
return;
}
setDrawerOpen(open);
};
return (
<Router>
<div className="bg-zinc-900 text-half-baked-50">
<Drawer
anchor="left"
open={drawerOpen}
onClose={toggleDrawer(false)}
PaperProps={{ style: { width: "15%" } }}
>
<List>
<ListItem button key="home">
<Link to="/" onClick={() => setDrawerOpen(false)}>
<ListItemText primary="Home" />
</Link>
</ListItem>
<ListItem button key="about">
<Link to="/about" onClick={() => setDrawerOpen(false)}>
<ListItemText primary="About" />
</Link>
</ListItem>
<ListItem button key="insights">
<Link to="/insights" onClick={() => setDrawerOpen(false)}>
<ListItemText primary="Insights" />
</Link>
</ListItem>
</List>
</Drawer>
<nav className="flex p-4 space-x-4 bg-half-baked-950">
<button onClick={toggleDrawer(true)} style={{ cursor: "pointer" }}>
☰
</button>
</nav>
<Routes>
<Route path="/about" element={<About />} />
<Route path="/insights" element={<Insights />} />
<Route path="/" element={<Home />} />
</Routes>
</div>
</Router>
);
}
export default App;
В приведенном выше коде мы обновили заголовки каждой страницы, сообщив им следующие стили Tailwind CSS.
text-center: этот класс центрирует текст по горизонтали внутри родительского элемента (в данном случае элемента<h2>). Он обеспечивает выравнивание текста по центру контейнера.font-bold: этот класс применяет к тексту жирный шрифт.text-4xl: этот класс устанавливает размер текста “4xl” в Tailwind CSS, который является предопределенным классом размера текста. Фактический размер может варьироваться в зависимости от конфигурации Tailwind CSS, но обычно этот размер шрифта крупнее стандартного.
Мы также обновили элемент <div> на каждой странице с помощью следующих классов.
bg-zinc-900: этот класс устанавливает цвет фона<div>в цвет с названием “zinc-900”, который представляет собой оттенок серого (может варьироваться в зависимости от конфигурации Tailwind CSS). Tailwind CSS использует подход, основанный на использовании утилит, где цвета предопределены и могут применяться по имени.text-half-baked-50: этот класс устанавливает цвет текстового контента<div>в цвет с именем “half-baked-50”. Обратите внимание на применение названия цветовой палитры “half-baked” в файлеtailwind.config.js.
Наконец, мы применили следующие классы Tailwind CSS к компоненту навигации.
flex: этот класс применяет Flexbox к элементу<nav>, превращая его во flex-контейнер. Flexbox — это модель макета CSS, которая позволяет создавать гибкие и отзывчивые макеты. Элементы внутри гибкого контейнера могут быть легко выравнены и распределены внутри контейнера.p-4: этот класс добавляет внутренний отступ (паддинг) к элементу<nav>. Классp-4указывает на то, что размер паддинга должен составлять 1rem (является общепринятой единицей измерения в веб-разработке).space-x-4: этот класс добавляет горизонтальный интервал между дочерними элементами<nav>. Классspace-x-4указывает на то, что между дочерними элементами должен быть горизонтальный интервал в 1rem.bg-half-baked-950: этот класс устанавливает цвет фона<nav>в цвет с именем “half-baked-950”, который в нашем случае является темно-бирюзовым цветом и применяется в качестве баннера по горизонтали.
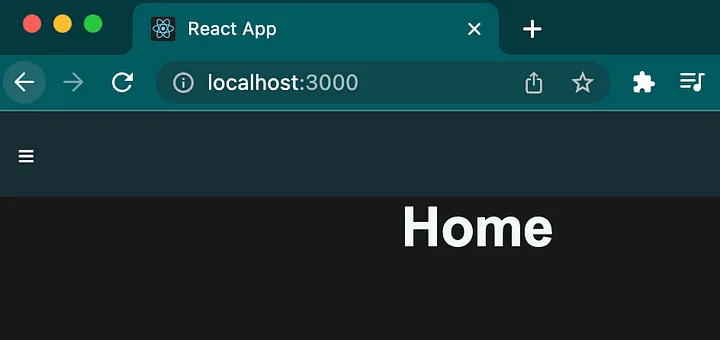
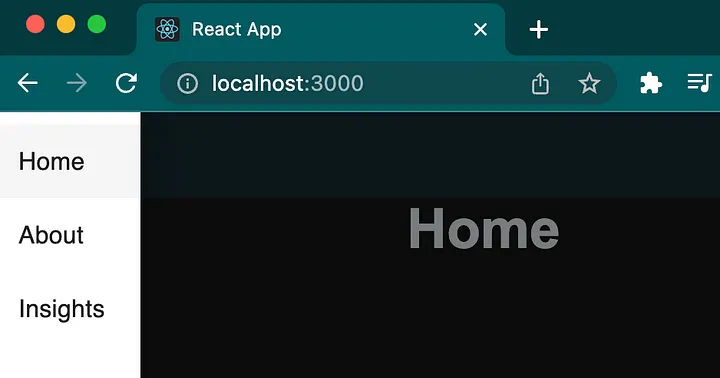
Теперь обновленное веб-приложение должно выглядеть следующим образом:


Заключение
Мы применили Tailwind CSS в приложении React. Приступив к созданию стилей приложения, в следующей части этой серии статей перейдем к разработке дэшборда с помощью компонентов Nivo.
Читайте также:
- Светлый и темный режимы в веб-приложениях React на основе CSS Tailwind
- Что такое Tailwind CSS и как внедрить его на сайт или в React-приложение?
- Создание UI-компонентов React на продвинутом уровне
Читайте нас в Telegram, VK и Дзен
Перевод статьи Monica Dudley: Develop a web-based dashboard using React, Material UI, Tailwind CSS, and Nivo (Part 2 — Customization)






