Введение
Cypress — мощный инструмент, используемый разработчиками для тестирования сайтов. Он построен на JavaScript — том же языке, на котором создаются сайты, что делает его очень эффективным средством для понимания и тестирования веб-страниц.
Тестирование — важнейший аспект разработки сайтов, обеспечивающий их корректное функционирование и отсутствие ошибок. Cypress упрощает этот процесс за счет прямой интеграции в браузер, предлагая простой и эффективный способ проведения тестов. Данное руководство, адресованное прежде всего начинающим веб-разработчикам, позволит расширить возможности тестирования с Cypress. Итак, погрузимся в технические детали.
Чем отличается Cypress от Selenium?
До появления Cypress многие разработчики использовали Selenium в качестве основного инструмента тестирования сайтов. Selenium можно сравнить с пультом дистанционного управления браузером — он отдает команды браузеру и мониторит результаты. Selenium работает через веб-драйвер, выступая в роли посредника между тестами и браузером. Несмотря на свою эффективность, такой подход может создавать сложности и приводить к замедлению времени отклика.
Cypress использует другой подход. Он легко интегрируется в браузер, становясь его неотъемлемой частью. Это все равно что управлять самолетом, сидя на месте пилота, а не дистанционно. Такая интеграция позволяет Cypress выполнять задачи быстро и точно. Cypress можно сравнить с высокоинтеллектуальным вторым пилотом, который не только помогает тестировать сайт, но и устраняет возникающие в процессе работы проблемы. Эта уникальная интеграция делает Cypress более быстрым и эффективным выбором для тестирования веб-приложений.
Проблемы Selenium и их решение в Cypress:
- Сложная установка и настройка. Selenium требует настройки веб-драйвера и драйверов для конкретного браузера. Это может оказаться непростой задачей, особенно для начинающих, поскольку для обеспечения бесперебойной работы необходимо использовать множество компонентов и конфигураций.
- Проблемы со скоростью и производительностью. Тестирование с Selenium может выполняться медленно. Это связано с установлением связи с браузером через удаленный сервер, что может привести к дополнительным задержкам. Представьте, что каждую команду приходится отправлять по междугороднему телефонному звонку — это занимает время.
Настройка Cypress с помощью Angular: пошаговое руководство
Интеграция Cypress в проект Angular упрощает процесс тестирования, делая его более эффективным и удобным. Ниже представлено простое пошаговое руководство, которое поможет начать работу.
Шаг 1. Подготовка среды
Убедитесь, что в вашей системе установлен Node.js. Он необходим, поскольку Cypress основан на Node. Проверить, установлен ли у вас Node.js, можно в терминале с помощью команды node -v.
Шаг 2. Настройка нового проекта Angular
Перед созданием проекта Angular убедитесь, что у вас установлен Angular CLI. Если нет, установите его глобально с помощью npm:
npm install -g @angular/cli
Теперь создайте новый проект Angular. Замените my-angular-project на желаемое имя проекта. Следуя подсказкам, настройте параметры проекта.
ng new my-angular-project
После создания проекта перейдите в каталог проекта:
cd my-angular-project
Шаг 3. Установка Cypress
Перейдите в корневой каталог проекта Angular в терминале и выполните следующую команду:
npm install cypress --save-dev
При установке Cypress (с помощью npm install cypress --save-dev) пакет Cypress добавляется в каталог node_modules проекта и обновляется package.json, чтобы включить Cypress в качестве зависимости разработки. На этом этапе Cypress не создает в проекте никаких тестовых файлов, конфигураций и структур папок.
Шаг 4. Открытие Cypress в первый раз
После установки Cypress можно открыть его, запустив команду:
npx cypress open
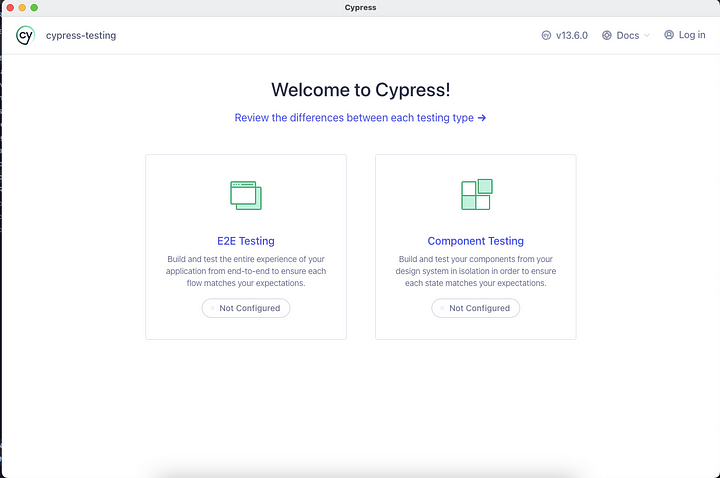
При первом запуске npx cypress open откроется экран приветствия Cypress, на котором будут представлены две основные опции.
- E2E Testing (сквозное тестирование). Этот вариант предназначен для сквозного тестирования, позволяя моделировать реальные пользовательские сценарии от начала и до конца. Он гарантирует ожидаемое поведение приложения в реальной среде браузера.
- Component Testing (компонентное тестирование). Этот вариант предназначен для изолированного тестирования отдельных компонентов. Он идеально подходит для проверки правильности работы каждого элемента пользовательского интерфейса в ответ на различные состояния и события.
Обе опции будут помечены как “Not Configured” (“Не настроено”). Выберите тип тестирования, который хотите настроить, и Cypress проведет вас через процесс настройки, подготовив к написанию и запуску тестов.

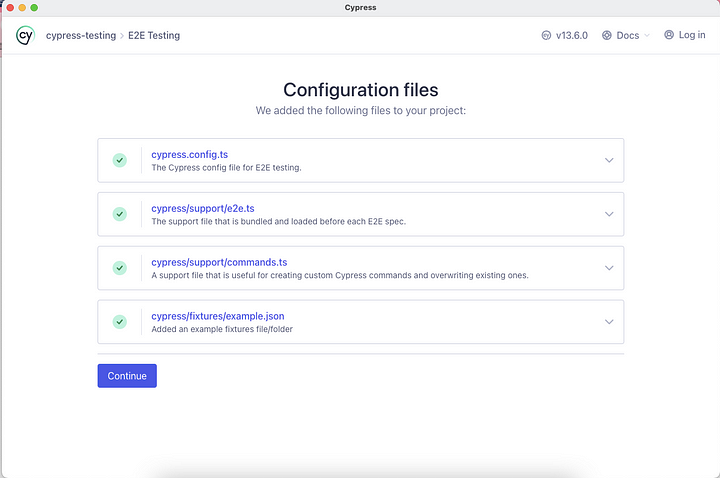
Шаг 5. Конфигурации E2E-тестирования
Выбор E2E-тестирования позволяет сконфигурировать проект с необходимыми файлами для беспрепятственного тестирования. Cypress уведомит вас о следующих добавленных конфигурациях:

- cypress.config.ts: основной конфигурационный файл, предназначенный для настройки E2E-тестирования.
- cypress/support/e2e.ts: предварительно загруженный файл поддержки, который запускается перед каждой спецификацией E2E-тестирования для общих моделей поведения или хуков.
- cypress/support/commands.ts: файл, который позволяет создавать пользовательские команды, улучшая или расширяя стандартные команды Cypress.
- cypress/fixtures/example.json: файл с примером тестовых конфигураций, который предоставляет шаблон для имитации данных, используемых в тестах.
После установки этих файлов нажмите кнопку “Continue” (“Продолжить”), чтобы завершить настройку и перейти к написанию первого теста.
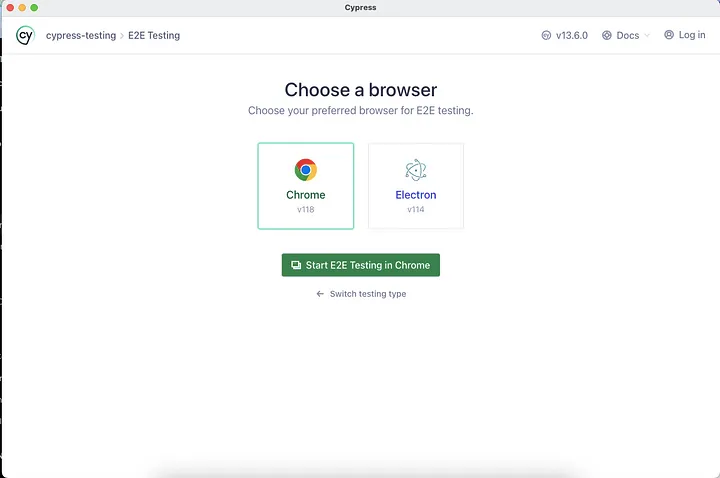
Шаг 6. Выбор браузера для тестирования
После завершения начальной настройки Cypress предложит выбрать браузер для тестов E2E. Вам будут представлены такие варианты, как Chrome и Electron, а также другие, доступные в вашей системе. Выберите предпочтительный браузер для продолжения работы и начните свое путешествие по E2E-тестам с Cypress.

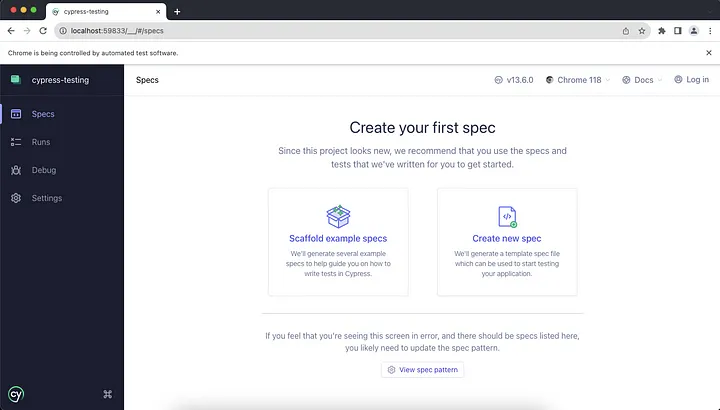
Шаг 7. Генерация первой спецификации
После выбора браузера Cypress переведет вас на новый экран, где вы сможете приступить к созданию спецификаций для тестов, выбрав один из двух вариантов.
- Scaffold Example Specs: генерация примеров спецификаций, которые помогут понять структуру и синтаксис тестов.
- Create New Spec: генерация нового файла спецификации, который будет основан на шаблоне, позволяющем начать тестирование приложения.
Вы можете либо изучить примеры спецификаций, либо приступить к написанию собственной, чтобы заложить основу для тщательного E2E-тестирования Angular-приложения.

Шаг 8. Генерация тестового файла
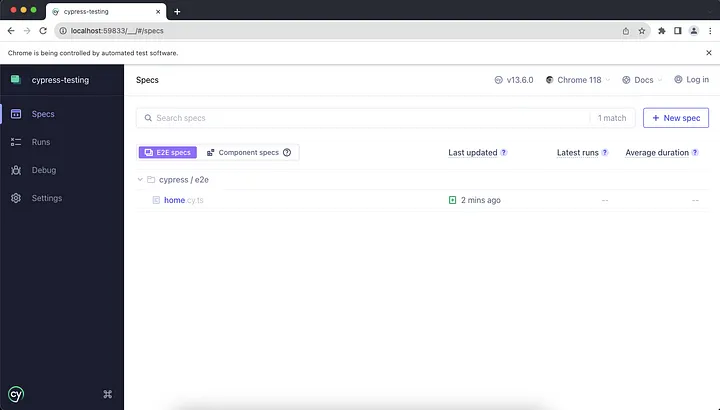
При нажатии на кнопку “Create New Spec” Cypress генерирует новый тестовый файл, предварительно заполненный примером теста. В данном случае создается файл home.cy.ts, содержащий базовую структуру тестов, с помощью которой можно приступить к написанию тестов для главной страницы.

Щелкните на файл тестовых примеров, чтобы запустить тестовые примеры.
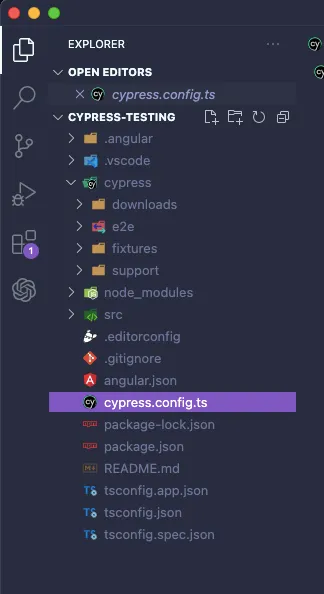
После инициализации Cypress в проекте появится новый набор каталогов и файлов. Структура папки будет выглядеть следующим образом:

Шаг 9. Обновление файла package.json для выполнения тестов в Cypress
Чтобы упростить выполнение тестов в Cypress, добавьте в файл package.json следующие скрипты:
"scripts": {
"e2e": "cypress open",
"e2e:headless": "cypress run"
}
Таким образом можно запустить npm run e2e для открытия Cypress в интерактивном графическом интерфейсе или npm run e2e:headless для запуска тестов в Cypress в режиме headless (без графического интерфейса, обычно для сред автоматизированного тестирования).
Выполнив эти шаги, вы создадите Angular-проект и успешно настроите Cypress для тестирования. Эти базовые навыки позволят генерировать и выполнять тесты для более сложных функций в Angular-приложении.
Основные команды Cypress
Ниже приведен обзор некоторых основных команд и функций Cypress, которые необходимы для эффективного использования этого инструмента при тестировании веб-приложений.
1. Запись видео
Автоматическая запись. По умолчанию Cypress записывает видео всего тестового набора, когда вы запускаете тесты в режиме headless (npx cypress run). Видеозаписи хранятся в каталоге cypress/videos.
Настройка видеозаписи. Чтобы изменить настройки видеозаписи (например, отключить ее), необходимо изменить конфигурационный файл cypress.config.ts:
{
"video": false // Set to true to enable or false to disable
}
2. Создание скриншотов
Автоматическое создание скриншотов при сбое. Cypress автоматически делает скриншот при неудачном выполнении теста во время cypress run. Эти скриншоты сохраняются в каталоге cypress/screenshots.
Ручное создание скриншотов. Вы можете вручную делать скриншоты в любой момент тестирования:
cy.screenshot('my-screenshot') // Сохраняет скриншот с указанным именем
3. Другие полезные команды
// Посещение веб-страницы
cy.visit('https://example.com') // Осуществляет переход по указанному URL
// Получение элемента по селектору (класс, ID и т. д.) и выполнить действие
cy.get('.submit-button').click() // Нажимается элемент с классом 'submit-button'
cy.get('#username').type('myUsername') // Вводит 'myUsername' в элемент с ID 'username'
// Взаимодействие с элементами
cy.get('input[name="email"]').type('user@example.com') // Ввод в поле ввода с именем 'email'
cy.get('.checkbox').check() // Проверяет чекбокс или радиокнопку
cy.get('.dropdown').select('Option 1') // Выбирает опцию из выпадающего списка
// Утверждения
cy.get('.alert').should('contain', 'Success') // Утверждает, что элемент с классом 'alert' содержит текст 'Success'.
cy.url().should('include', '/dashboard') // Утверждает, что текущий URL включает '/dashboard'.
// Создание скриншота
cy.screenshot('my-screenshot') // Создает скриншот с указанным именем
// Работа с сетевыми запросами
cy.intercept('GET', '/api/users', { fixture: 'users.json' }).as('getUsers') // Перехватывает GET-запрос к '/api/users' и имитирует ответ с помощью файла фикстуры
cy.wait('@getUsers') // Ожидание выполнения перехваченного запроса
// Пользовательские команды (задаются в файле команд Cypress)
cy.login('user', 'password') // Пример пользовательской команды для входа в систему
// Обработка предупреждений или подтверждений браузера
cy.on('window:alert', (str) => {
expect(str).to.equal('Alert message')
})
// Отладка
cy.get('.submit-button').debug() // Приостанавливает тест и позволяет просмотреть текущее состояние
Эти команды и функциональные возможности составляют основу того, что можно использовать в Cypress для большинства видов тестирования. Они позволяют осуществлять навигацию и взаимодействие с веб-страницами, проверять условия и фиксировать состояние приложения во время тестирования. Их понимание — залог создания эффективных и комплексных тестов для Angular-приложений.
Заключение
Таким образом, интеграция Cypress в Angular упрощает и оптимизирует тестирование веб-приложений. В данном руководстве мы рассмотрели настройку, ключевые возможности и дополнительные аспекты использования Cypress, создав прочный фундамент для надежного и эффективного тестирования. Продолжая свой путь в разработке, помните: Cypress — мощный инструмент в вашем арсенале для обеспечения высокого качества и надежности веб-приложений.
Читайте также:
- Топ-8 инструментов для Angular-разработки в 2023 году
- Protractor мертв, да здравствует Cypress!
- Как масштабировать Angular без ограничений
Читайте нас в Telegram, VK и Дзен
Перевод статьи Jayanth babu: How to Integrate Cypress with Angular: The Complete Guide