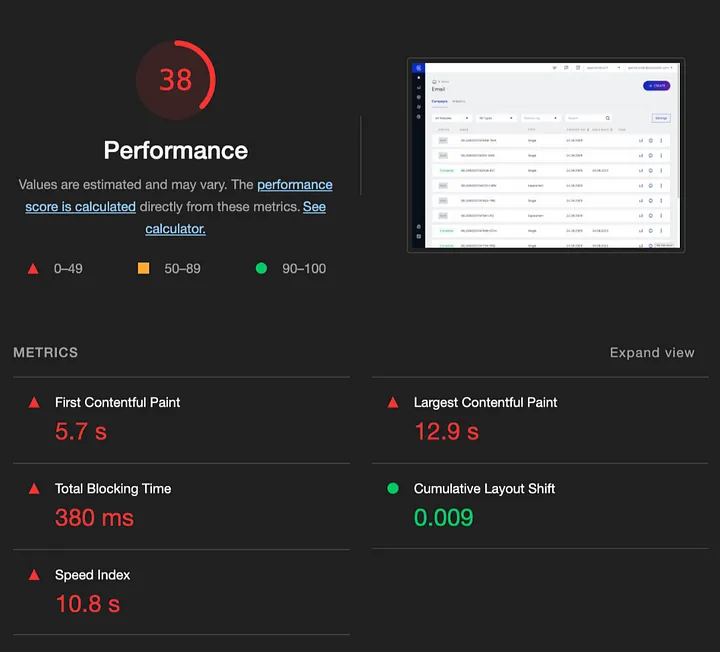
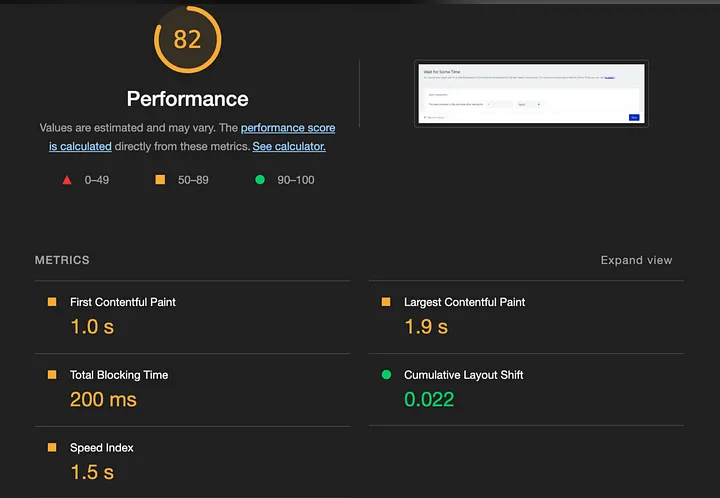
Рассмотрим способы улучшения метрик в Lighthouse с 38% до 82% и сокращения FCP (First Contentful Paint, время первой отрисовки контента веб-страницы) с 5,7 до 1,0-1,7 секунды (речь пойдет о проектах с использованием Design System Package — пакета дизайн-системы).

Начну с того, как мы, команда разработчиков Insider, пришли к этому. Разработав 11 различных продуктов для нашей компании, мы использовали дизайн-систему, чтобы лучше управлять фронтенд-частью этих продуктов.
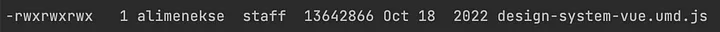
Поскольку дизайн-система содержала все компоненты, был создан JavaScript-файл размером 13,6 МБ. Как вы понимаете, первоначальная загрузка пакета размером 13,6 МБ, даже при запуске одностраничного приложения, создает негативное впечатление о производительности и не радует пользователя.

Что мы предприняли?
Прежде всего отделили продукты друг от друга. Теперь каждый из них находится в отдельном репозитории. Это позволило сократить FCP с 5,7 до 3,4 секунды.
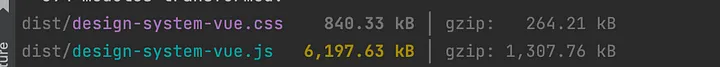
Следующим шагом был переход с Webpack (с помощью которого мы собираем пакет VueJS NPM) на Vite. В результате размер пакета сократился с 13,6 до 6 МБ. Но этого оказалось недостаточно.

Что изменилось при переходе на Vite?
- Быстрый сервер разработки: Vite может быстро запускать сервер разработки, позволяя мгновенно видеть изменения. Это значительно ускоряет процесс разработки и обеспечивает обратную связь в реальном времени.
- Модульная разработка: Vite имеет модульную структуру, предоставляя каждому компоненту и модулю свою область применения. Это позволяет работать над независимыми модулями.
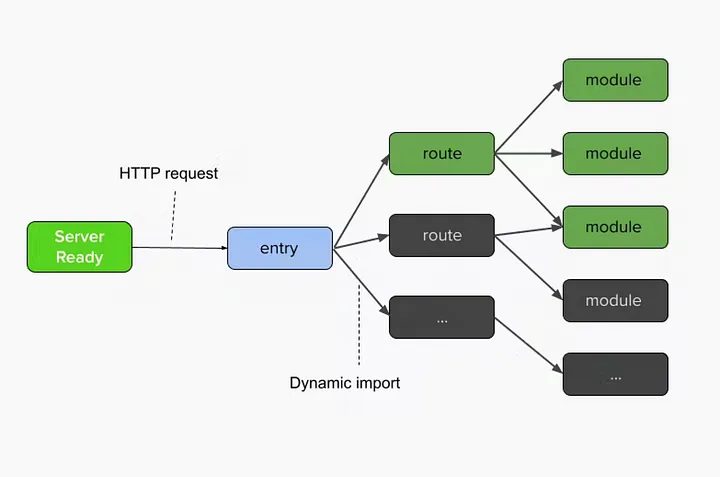
- Поддержка динамического импорта: Vite поддерживает динамический импорт, что позволяет лучше анализировать зависимости и компилировать только те модули, которые используются.
- Задействование ESModule: Vite следует стандарту ESModule, позволяющему применять современные модули JavaScript, которые работают эффективнее, чем старые модульные системы, такие как CommonJS.


Достаточно ли уменьшить пакет до 6 МБ (gzip: 1,3 МБ) с помощью Vite?
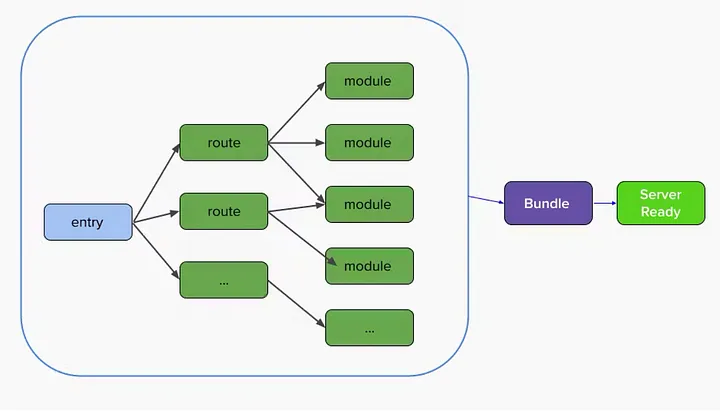
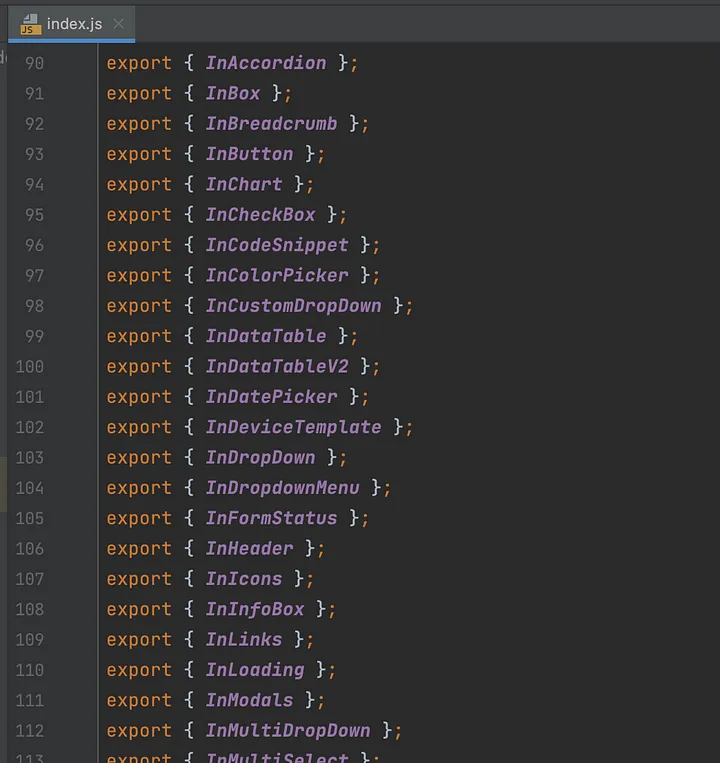
Наша дизайн-система создавала один файл JavaScript и активы. Это означало, что при каждом обновлении приходилось загружать 1,3 МБ. Как видно из приведенного ниже кода, мы экспортировали все компоненты в index.js. В результате получился один большой собранный JS-файл. Мы сократили его размер до 1,3 МБ с помощью Vite, но его нужно было уменьшить еще больше.

Именно на этом этапе мы поняли, что более логичным подходом будет использование RollupJS для компонентной системы сборки. С помощью этого инструмента можно каждый компонент экспортировать и собирать отдельно. В таком случае не придется загружать лишние компоненты для страницы, на которую заходит пользователь. Это позволит загружать меньшие фрагменты без риска дросселирования полосы пропускания, обеспечивая более быструю отдачу для других необходимых запросов и оперативное открытие страницы.
Как мы реализовали это решение?
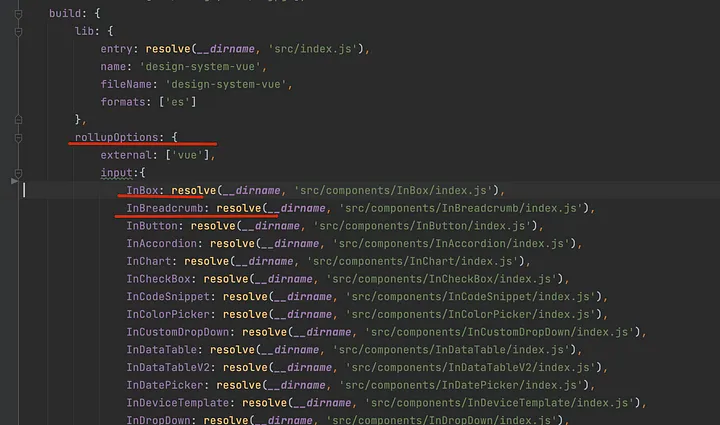
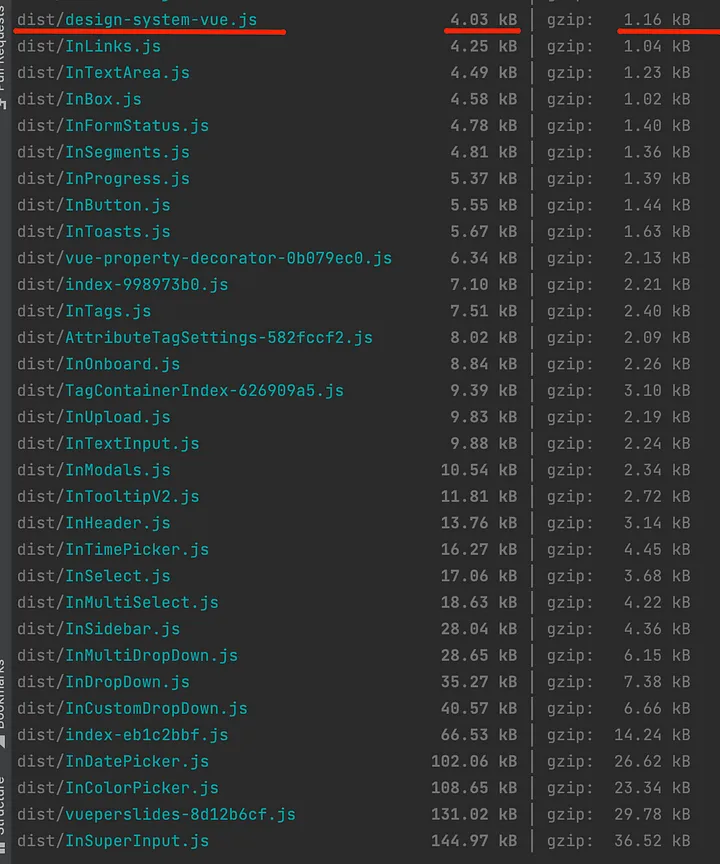
Мы настроили каждый компонент по отдельности, в результате чего для каждого из них была создана уникальная JS-сборка. Такой подход позволил использовать каждый компонент отдельно по мере необходимости.

В результате удалось уменьшить размер пакета до 4 КБ (с учетом используемых компонентов, при среднем размере компонента 35 КБ).


Итак, мы рассмотрели способы значительного улучшения метрик в Lighthouse и FCP в проектах с использованием пакета дизайн-системы. Заметив, что файл JavaScript размером 13,6 МБ негативно влияет на пользовательский опыт, мы предприняли несколько шагов для решения этой проблемы.
Сначала организовали компоненты в отдельные репозитории, что позволило сократить FCP с 5,7 до 3,4 секунды. Затем перешли с Webpack на Vite, из-за чего размер пакета сократился с 13,6 до 6 МБ. Экспортирование каждого компонента по отдельности с помощью RollupJS помогло еще больше уменьшить размер пакета. В результате размер загрузки составил всего 4 КБ, что дало пользователям возможность загружать только необходимые компоненты, а время первой отрисовки контента (FCP) сократилось примерно до 1 секунды.
Читайте также:
- 8 полезных команд NPM для фронтенд-инженера
- Способы публикации библиотеки JavaScript: CDN, NPM, GitHub
- На что способен Selenium в паре с JavaScript?
Читайте нас в Telegram, VK и Дзен
Перевод статьи Ali Osman Menekse: JS Performance Optimization with Vite and Rollupjs