После успешного завершения курса программной инженерии я вновь обратился к основам JavaScript. В процессе пересмотра возможностей этого языка заново открыл для себя MovieVerse — веб-приложение, созданное мной вместе с однокурсником.
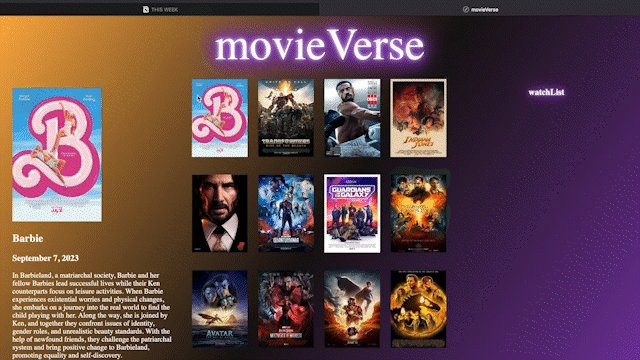
MovieVerse — это удобная платформа, позволяющая пользователям без труда изучать обширную коллекцию постеров к фильмам. Функция быстрого просмотра информации о фильме помогает пользователям решить, стоит ли добавлять его в свой список просмотра.
Создание этого проекта позволило мне продемонстрировать свои знания JavaScript. В сегодняшней статье, возвращаясь к процессу реализации MovieVerse, я покажу, как использовал HTML, CSS и JavaScript.
Общий обзор
MovieVerse — это одностраничное приложение, состоящее из трех основных разделов:
- Панель списка просмотра для добавления и удаления фильмов.
- Галерея постеров к фильмам.
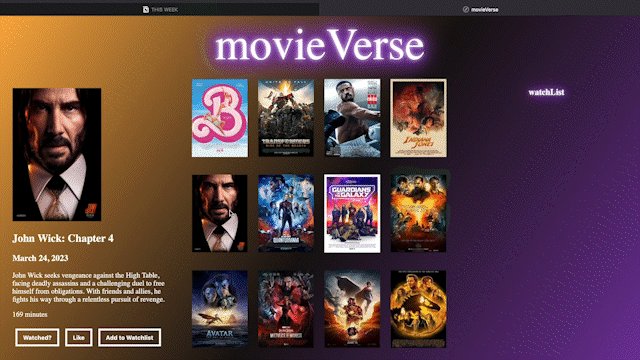
- Карточка фильма, отображающая подробную информацию о выбранном фильме.
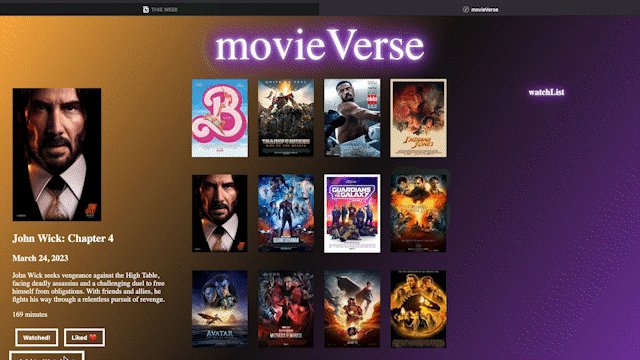
Когда пользователь нажимает на постер, на экране появляется карточка фильма, содержащая такую информацию, как название, дата выхода, описание и продолжительность. Кроме того, пользователь может отметить фильм как “просмотренный” (“watched”) или “понравившийся” (“liked”).
HTML для создания базовой структуры
HTML обеспечивает общую структуру и контейнеры для контента приложения. В файле index.html определены три ключевых раздела:
<section class="watchlist-container"></section>
<section class="movie-posters"></section>
<section class="movie-card"></section>
Каждый раздел использует семантические элементы HTML5 и располагается в макете сетки с помощью CSS Grid.
CSS для стилизации
В файле index.css применяются стили для создания визуальных эффектов:
- Градиенты фона и эффекты свечения стратегически использовались для привлечения внимания пользователя.
- Применение модулей Flexbox и Grid для макета сыграло решающую роль в эффективной организации контента.
- Для обеспечения комфортного просмотра страницы задействовались пользовательские свойства цветов и интервалов.
Кроме того, для повышения интерактивности были использованы переходы и эффекты наведения курсора, что позволило сделать работу с приложением более интересной и динамичной:
.title {
/* Эффект свечения текста */
text-shadow: 0 0 10px #fff, 0 0 20px rgba(131, 58, 180, 1);
}
.movie-posters {
display: grid;
grid-template-columns: repeat(4, 1fr);
}
.watchbutton {
transition: ease-in-out 0.3s;
}
.btn-two::after {
transition: all 0.5s;
}
Это способствует созданию привлекательного и отзывчивого пользовательского интерфейса без излишнего JavaScript-кода.
Написание кода на JavaScript для разработки функциональности
Суть приложения заключается в обработке интерактивности и логики данных. Для реагирования на различные действия пользователя, такие как клики, наведение курсора и двойные клики, были стратегически грамотно реализованы слушатели событий.
Чтобы обеспечить четкое разграничение при удалении элемента из списка просмотра, я выбрал событие двойного клика, обеспечивающее осознанное действие. Такой осознанный выбор повышает удобство работы пользователя и предотвращает случайное удаление.
Как показано ниже, событие клика служит двойной цели. Оно используется для переключения информации о фильме и для добавления фильмов в список просмотра. Такая тщательная организация слушателей событий обеспечивает плавное и интуитивно понятное взаимодействие с пользователем.
poster.addEventListener('click', () => {
// Показать карточку фильма
});
title.addEventListener('dblclick', () => {
// Удалить из списка просмотра
});
Получаем данные с локального JSON-сервера и используем полученные данные для наполнения страницы соответствующей информацией.
fetch('/api/movies')
.then(res => res.json())
.then(movies => {
movies.forEach(movie => {
// Создание постера
const poster = document.createElement('img');
poster.src = movie.poster;
// Добавление в галерею
gallery.appendChild(poster);
});
});
Используя манипуляции с DOM, динамически обновляем элементы пользовательского интерфейса полученными данными.
function createMovieCard(film) {
movieCard.innerHTML = '';
title.textContent = film.title;
movieCard.append(title, description, buttons);
}
Обновление данных облегчается с помощью запросов PATCH. Эти запросы используются для изменения статуса фильма, переключая булево выражение для отражения таких атрибутов, как “просмотренный” (“watched”) и “понравившийся” (“liked”).
// Добавить фильм
fetch('/api/watchlist', {
method: 'POST',
body: {movieId: id}
});
// Удалить фильм
fetch(`/api/watchlist/${id}`, {
method: 'DELETE'
});
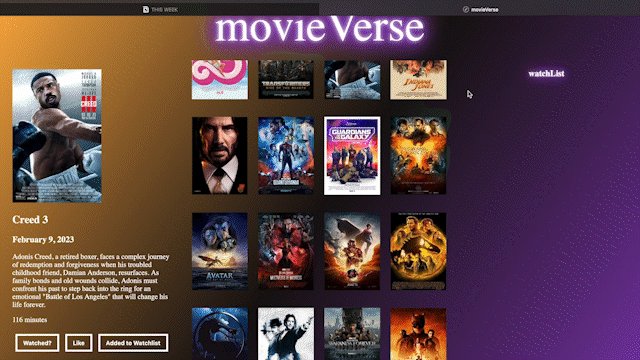
Результат: работающее приложение для просмотра фильмов
Используя HTML, CSS и JavaScript, мне удалось создать интерактивное приложение для просмотра фильмов, обладающее следующими основными функциональными возможностями:
- Динамическое получение и отображение данных о фильмах.
- Обновление пользовательского интерфейса в реальном времени на основе взаимодействия с пользователем.
- Гладкое управление персистентными данными списка просмотра.
Получившееся веб-приложение не только отзывчиво, но и обеспечивает захватывающий поиск по фильмам. При этом сохраняется хорошо организованная и упрощенная кодовая база.
База этого проекта оказалась бесценной в моих последующих начинаниях по разработке фронтенда с использованием React. Кроме того, этот адаптируемый пользовательский интерфейс можно использовать для решения таких задач, как добавление товаров в корзину меню ресторана.

Полный код проекта доступен на GitHub.
Читайте также:
- 9 проектов, которые помогут стать фронтенд-мастером в 2023 году
- Веб-скрейпинг с нуля на Python: библиотека Beautiful Soup
- Создаем YouTube видео из кода
Читайте нас в Telegram, VK и Дзен
Перевод статьи Evan D’Almeida: Building a Movie Tracking App using HTML, CSS, and JavaScript






