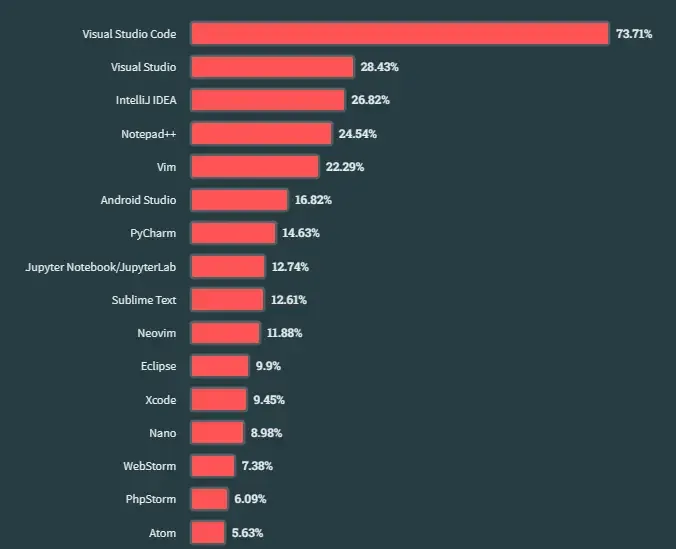
Знаете ли вы, что 73% разработчиков во всем мире полагаются на один и тот же редактор кода?
Результаты опроса разработчиков на Stack Overflow за 2023 год уже известны, и вновь наиболее используемой средой разработки стала Visual Studio Code.

Причина в том, что VS Code — потрясающий редактор.
Но используем ли мы его потенциал полностью? В этой статье будут раскрыты некоторые захватывающие возможности VS Code, такие как локальный контроль исходных текстов, анимированный набор текста, быстрое удаление строк и другие. Они помогут повысить производительность работы в редакторе. Начните использовать их, чтобы оперативнее достигать своих целей в написании кода.
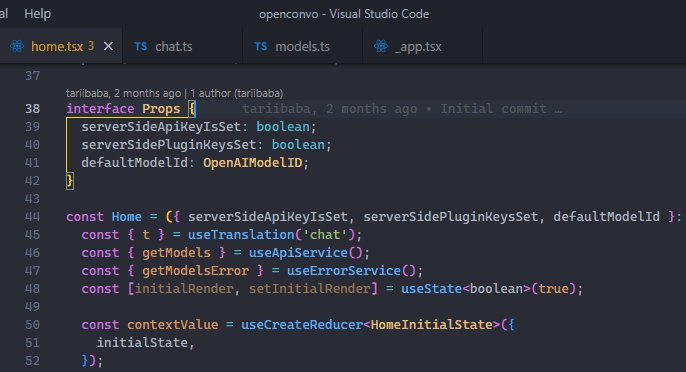
1. Timeline View: локальный контроль исходника
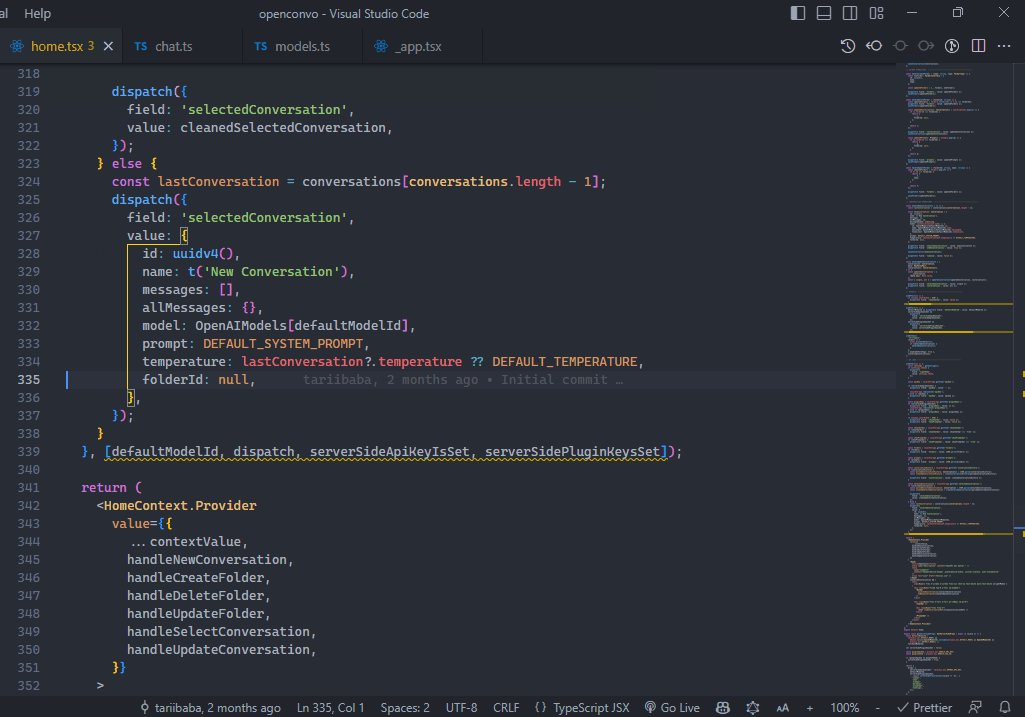
Timeline View предоставляет встроенные средства контроля исходника.
Многие знают, насколько полезны Git и другие средства контроля исходников, позволяющие легко отслеживать изменения в файлах и при необходимости возвращаться к предыдущей точке.
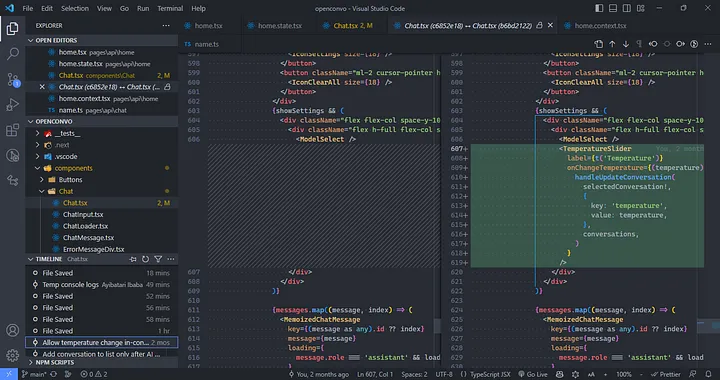
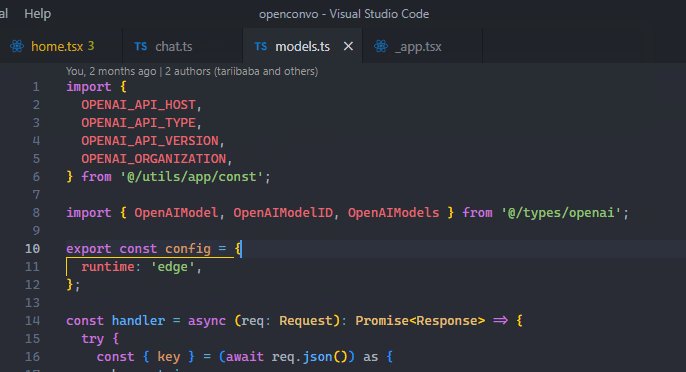
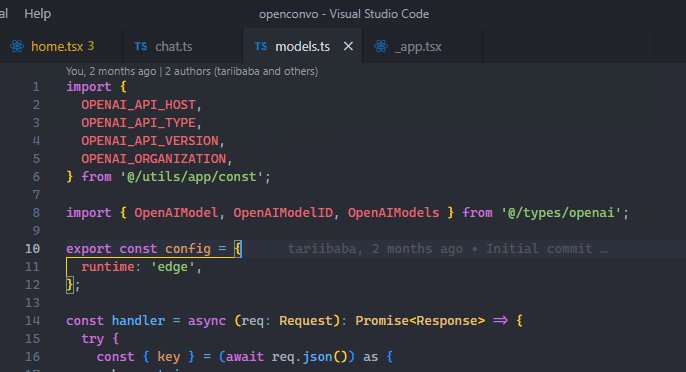
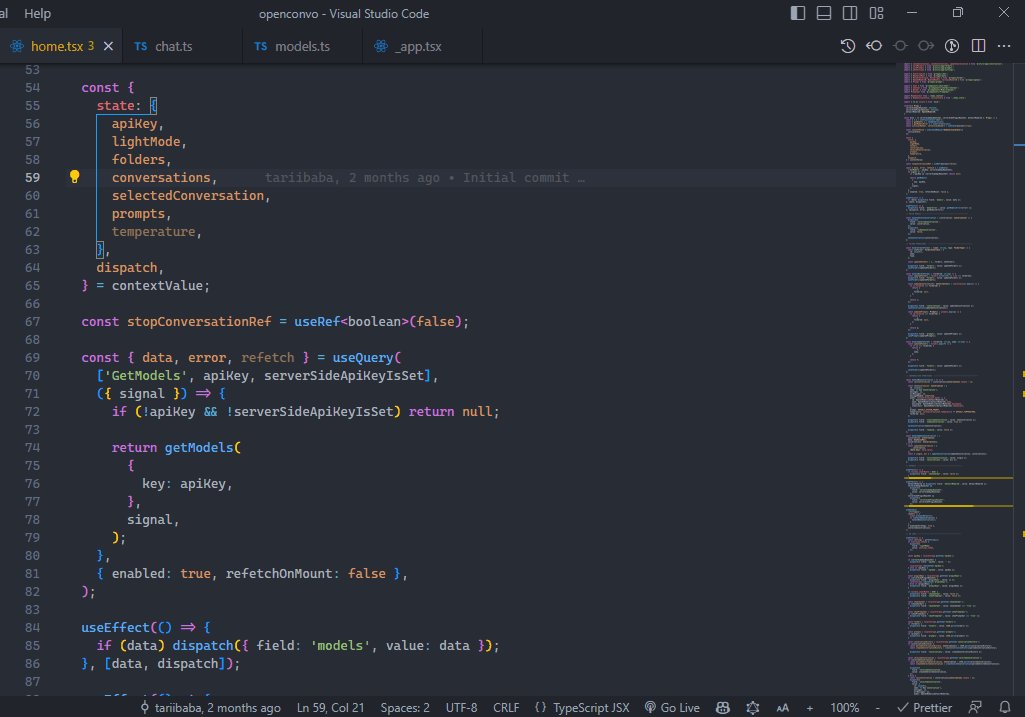
Timeline View в VS Code предоставляет автоматически обновляемую временную шкалу важных событий, связанных с файлом, таких как коммиты в Git, сохранение файла и выполнение тестов.

Развернем это представление, чтобы увидеть список моментальных снимков событий, связанных с текущим файлом. В данном случае это сохранения файла, а также коммиты Git, в которых файл был проиндексирован.

Наведем курсор на снапшот, чтобы увидеть дату и время, когда VS Code сделал снимок.

Выберем элемент моментального снимка, чтобы просмотреть представление diff, показывающее различие между файлом в момент моментального снимка и файлом в настоящее время.

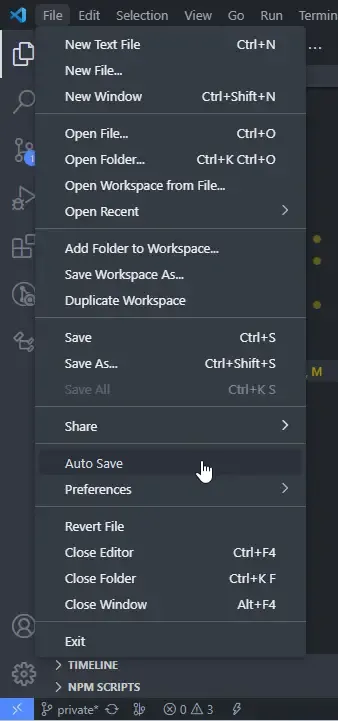
2. Autosave: больше никаких Ctrl + S
Можете ли вы сосчитать, сколько раз пользовались этой комбинацией клавиш? Скорее всего, вы уже используете ее неосознанно.
Функция Autosave автоматически сохраняет файлы по мере работы над ними, избавляя от необходимости сохранять их вручную. Благодаря автосохранению, вы избавитесь от утомительного выполнения Ctrl + S, сэкономите время и будете уверены в том, что всегда работаете с последними изменениями в файлах.
Однако эта функция не идеальна, и вам предстоит взвесить все “за” и “против” ее использования.


С помощью команды Use File > Auto Save можно легко включить эту функцию.

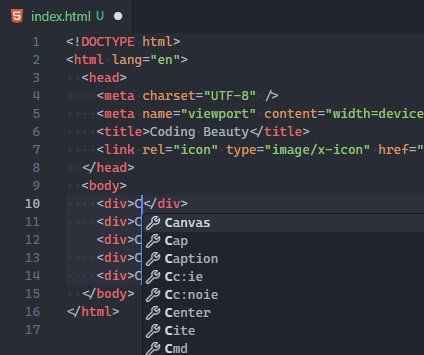
3. Command Palette — панель команд для выполнения всех задач
Почти все, что вы делаете в VS Code, помимо ввода текста, является командой (“Command”).
Команды позволяют выполнять задачи в редакторе. Они включают команды, связанные с файлами, команды навигации, команды редактирования и команды терминала. Каждая предназначена для оптимального улучшения различных аспектов работы с редактором.
С помощью Command Palette можно совершать поиск по командам и выбирать то, что нужно для выполнения соответствующего действия.
Чтобы открыть Command Palette, воспользуйтесь следующим сочетанием клавиш:
- Windows/Linux:
Ctrl + Shift + P; - Mac: Shift + Command + P.

Как вы уже догадались, клавишные сочетания справа — это более быстрый способ выполнения команд с клавиатуры.
Основные преимущества Command Palette перед сочетаниями клавиш:
- содержит команды, для которых нет сочетания клавиш;
- позволяет найти команду, в существовании которой вы не уверены.
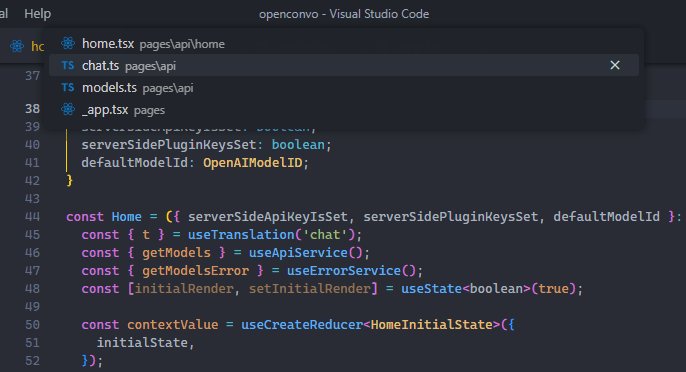
4. Быстрый переход к файлу
Мышь работает слишком медленно.
Да, можно щелкнуть на файле в Explorer Pane (панели проводника), но более быстрой альтернативой является использование Ctrl + P для поиска и открытия определенного файла в проекте.

Удерживая клавишу Ctrl, нажмите Tab для циклического просмотра списка файлов, открытых в данный момент в экземпляре редактора.

Для быстрого перемещения между открытыми файлами можно также использовать клавиши Alt + Left и Alt + Right.
Все эти способы обеспечивают более быстрый переход к файлу, чем использование курсора.
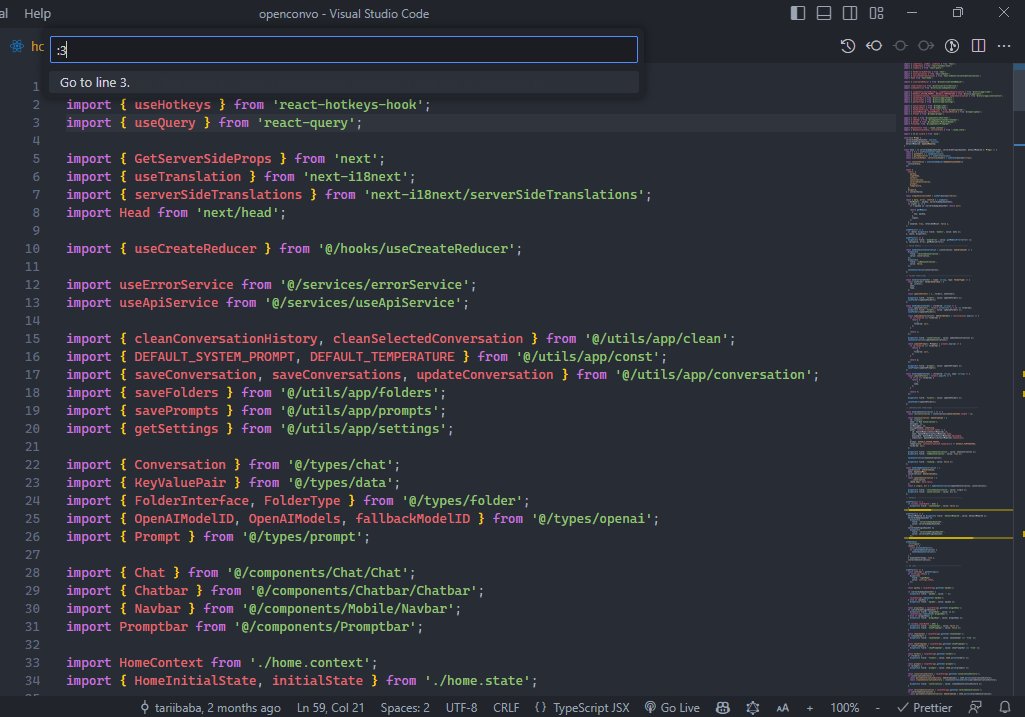
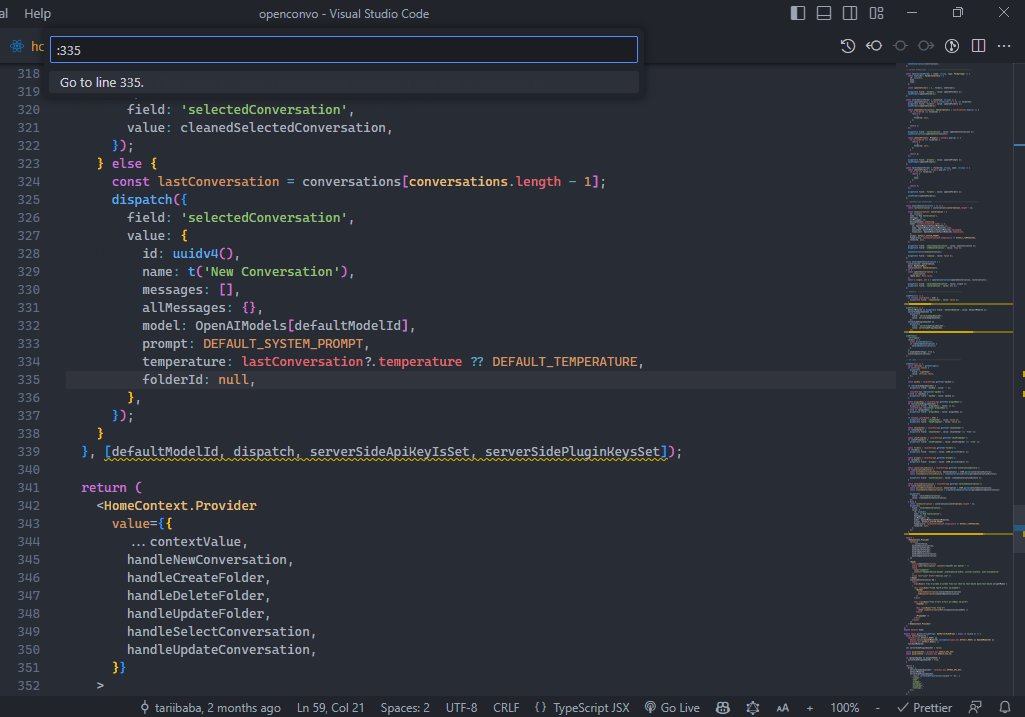
5. Быстрый переход к строке
Перепрыгивайте, а не прокручивайте.
Быстрый переход к строке неоценим при отладке, когда необходимо найти ошибки в конкретных номерах строк. Оперативный доступ к этим строкам позволяет изучить код в конкретном контексте, оценить переменные и устранить проблему.
Для этого используйте сочетание клавиш Ctrl + G.

6. Быстрое удаление строки
Вы добрались до строки, а что будете делать, если захотите ее удалить?
Перетаскивать, чтобы выделить, а затем нажать Delete? Без устали нажимать Backspace, пока не удалите все символы?
Или воспользуетесь сочетанием клавиш Ctrl + Shift + K, чтобы удалить эту и десятки других строк за считанные секунды?

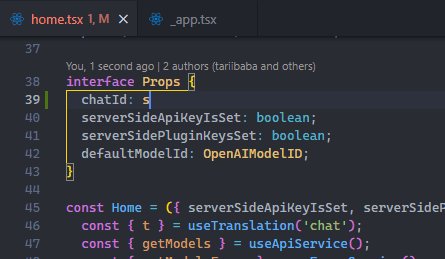
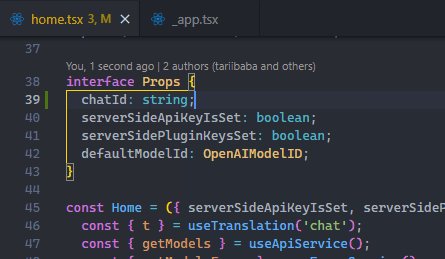
7. Удобный набор текста с помощью плавного перемещения курсора
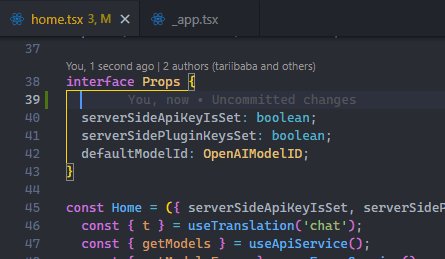
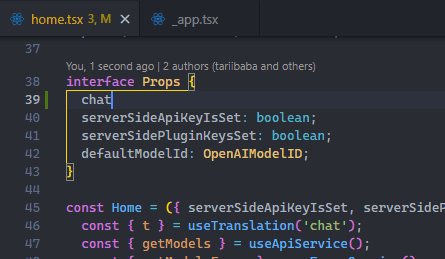
В VS Code есть функция плавного перемещения курсора, которая анимирует курсор при его движении, как в MS Word. Это делает ввод текста более плавным и элегантным, а также создает более естественное ощущение при перемещении по строкам кода и установке курсора в различные точки.

Чтобы включить эту функцию, откройте Settings UI в Command Palette и найдите “smooth caret”.
Нам нужен параметр Editor: Cursor Smooth Caret Animation, который имеет 3 возможных опции:

off: без анимации “плавный курсор”.explicit: анимация курсора выполняется, только когда вы явно помещаете его куда-либо в коде.on: анимация “плавный курсор” включена всегда, в том числе при вводе текста.
Установите значение on, чтобы получить полный визуальный эффект.
8. Быстрое форматирование кода
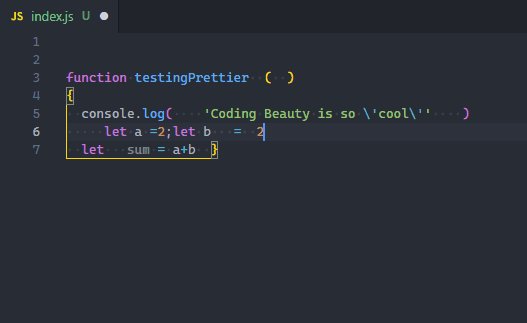
Форматирование — это улучшение читаемости кода за счет его структурированной и последовательной организации.
И если вы выполняли его вручную, то должны знать, что есть лучший способ.
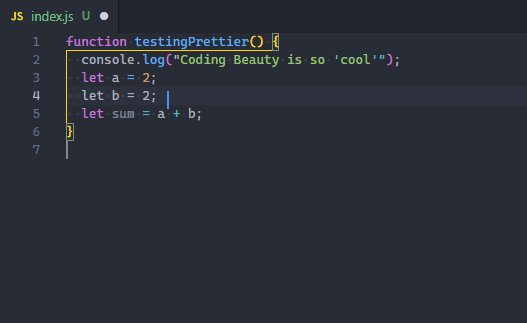
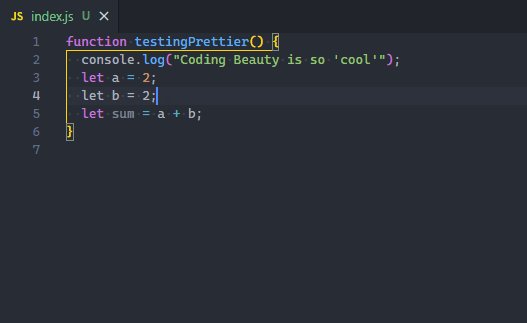
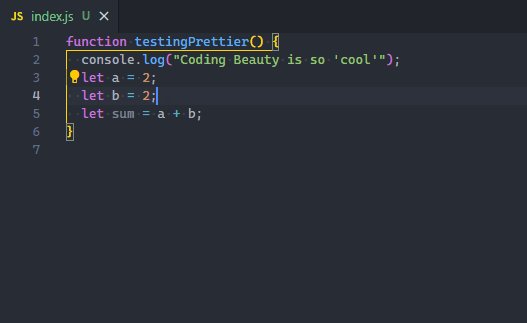
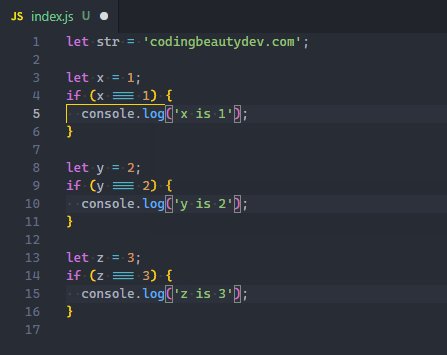
Да, нужно начинать форматировать код автоматически с помощью команды Format Document, легко доступной в Command Palette. В зависимости от языка текущего файла для форматирования кода по умолчанию будет использоваться тот или иной форматер с применением различных правил отступов, длины строки, скобок и т. д.

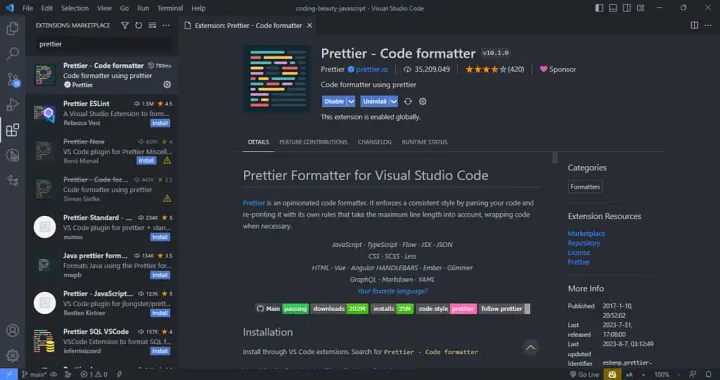
Несмотря на наличие вполне приличного встроенного JS/TS-форматера, настоятельно рекомендую использовать расширение Prettier в качестве более надежного решения.


После установки настройте его в качестве форматера по умолчанию.
Если используете ручное, а не автоматическое сохранение, то для облегчения форматирования следует включить функцию:

Editor: Format On Save: “Форматировать файл при сохранении. Форматер должен быть доступен, файл не должен быть сохранен после задержки, а редактор не должен закрываться”. По умолчанию функция отключена.
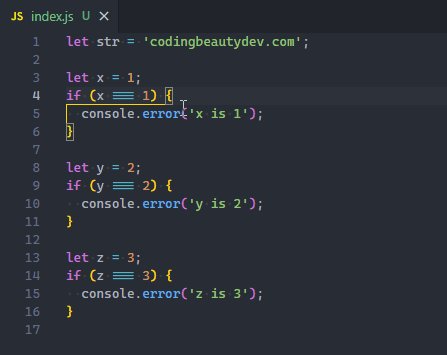
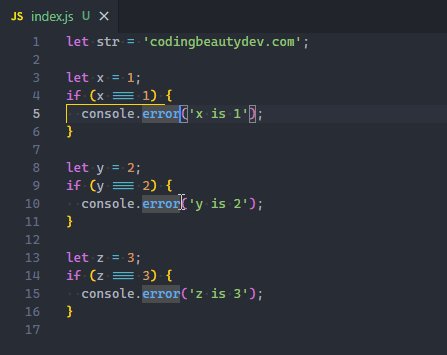
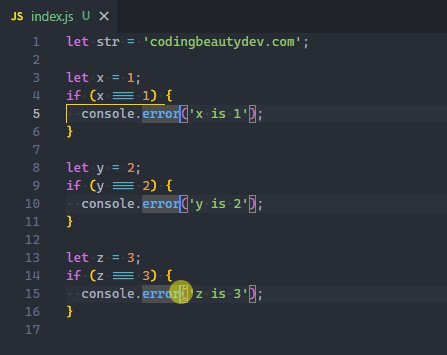
Таким образом, с этой настройкой VS Code будет автоматически форматировать код текущим форматером по умолчанию при сохранении файла с помощью комбинации клавиш Ctrl + S, как показано в приведенном выше примере.

При автосохранении Format On Save не работает, а постоянно открывать Command Palette при форматировании время от времени может быть утомительно. Для этого и нужны сочетания клавиш:
- Windows: Shift + Alt + F.
- Mac: Shift + Option + F.
- Linux: Ctrl + Shift + I.
Я работаю на Windows, и лично мне не нравится это сочетание клавиш по умолчанию. Автосохранение вынуждает меня время от времени заниматься форматированием, а выполнение комбинации Shift + Alt + F через какое-то время становится утомительным.
Поэтому я заменил ее на Ctrl + D, Ctrl + D — сочетание, которое гораздо легче нажимать и запоминать и которое не имеет конфликтующих привязок клавиш. Рекомендую вам сделать то же самое.
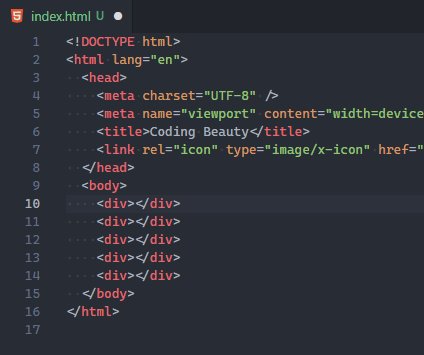
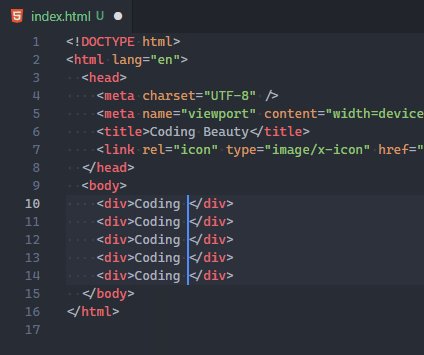
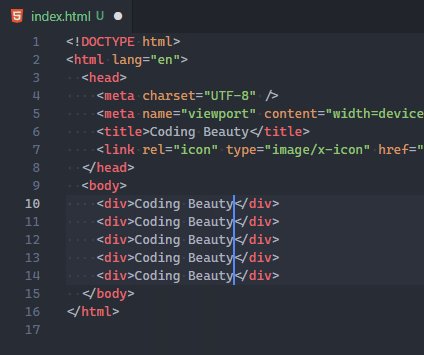
9. Экономия времени при редактировании с помощью нескольких курсоров
Одной из изюминок, которую я обнаружил в первые дни работы с VS Code, было мультикурсорное редактирование, позволяющее размещать несколько курсоров в разных точках и удалять или вставлять один и тот же текст несколько раз. Это ускоряет время редактирования и значительно повышает производительность труда, поскольку эффективно выполняются повторяющиеся задачи и быстро создается код.
Разумеется, при редактировании всегда есть хотя бы один курсор. Чтобы добавить больше курсоров, используйте Alt + Click.

Можно так же легко добавить курсор непосредственно над или под текущей строкой с помощью клавиш Ctrl + Alt + Down или Ctrl + Alt + Up.

Эти комбинации запускают команды Add Cursor Above и Add Cursor Below соответственно.
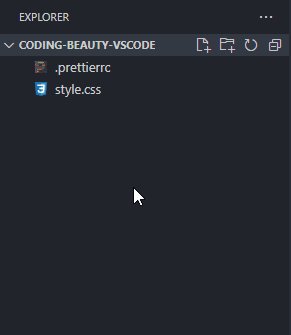
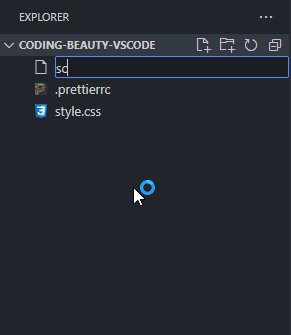
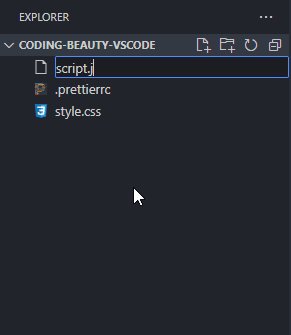
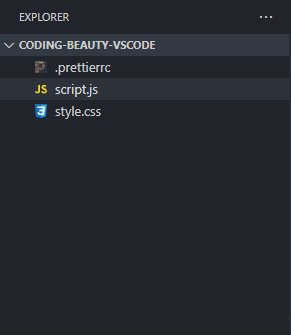
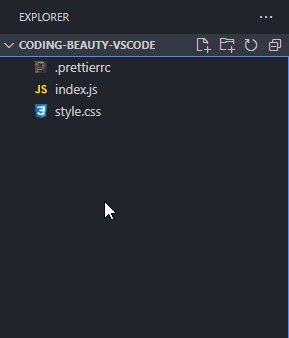
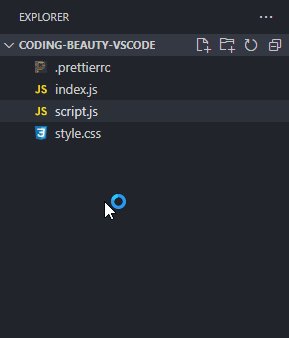
10. Быстрое создание новой папки/файла
В любом серьезном проекте создаются новые папки и файлы. Поэтому способ ускорить создание файлов/папок сэкономил бы время и дал бы значительный прирост производительности.
Если вы создаете новые файлы и папки в VS Code с помощью кнопок “Новый файл” и “Новая папка”, такой способ существует.

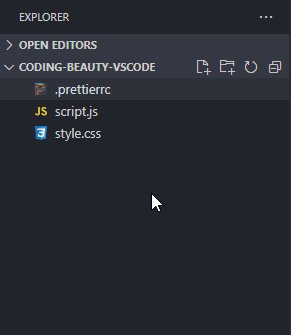
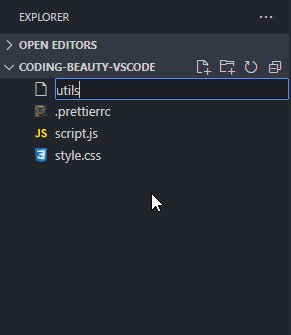
Вместо того чтобы постоянно перемещать мышь в поисках этих маленьких кнопок, можно просто дважды щелкнуть мышью на Explorer Pane, чтобы создать новый файл.

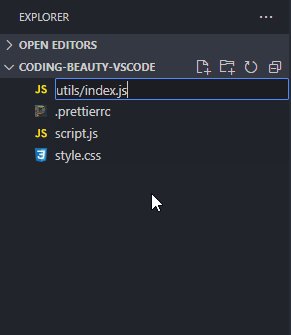
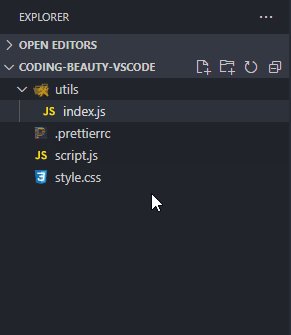
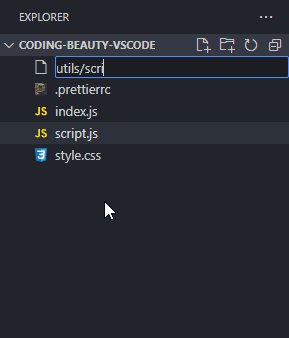
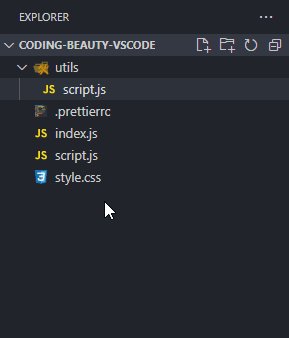
А как насчет новой папки? Папки не могут обойтись без файлов, поэтому при создании нового файла можно использовать символ / для обозначения иерархии и создавать новые папки и подпапки, содержащие этот файл.

Еще эффективнее было бы использовать сочетания клавиш, что я и сделал.
Как бывший поклонник Atom, я быстро привык к сочетаниям клавиш A и Shift + A для создания новых файлов и папок соответственно.


Поскольку A и Shift + A — это клавиши, с помощью которых мы пишем код, я включил сюда значения when, чтобы они наверняка создавали новый файл/папку только в том случае, если Explorer Pane находится в фокусе и в текущем редакторе отсутствует активный курсор.
Поэтому, чтобы использовать эти сочетания клавиш при вводе текста, необходимо сначала обеспечить фокус на Explorer Pane: щелкнуть на эту панель или использовать Ctrl/Command + Shift + E.
Ключевые моменты
- Включите локальный контроль исходника с помощью Timeline View. По умолчанию он доступен в Explorer Pane.
- Выполняйте автосохранение файлов с помощью
File > Autosave. - Запускайте команды в Command Palette с помощью
Ctrl + Shift + PилиShift + Command + P. - Выполняйте переход к файлу с помощью
Ctrl + P, перемещение между открытыми файлами с помощьюAlt + Left/RightилиCtrl + Tab. - Переход к строке осуществляйте с помощью клавиш
Ctrl + G. - Удаляйте строки с помощью
Ctrl + Shift + K. - Включите плавный ввод текста с помощью настройки
Editor: Cursor Smooth Caret Animation. - Форматирование кода реализуйте с помощью команды Format Document, расширения Prettier, сочетания клавиш
Ctrl + D, Ctrl + D. - Используйте несколько курсоров одновременно с помощью
Alt + Click.Ctrl + Alt + Up/Downдобавляет курсор выше/ниже. - Перемещение строки вверх или вниз выполняйте с помощью Alt/Option + Up/Down в Windows/Mac.
- Создавайте новый файл двойным щелчком мыши в Explorer Pane или с помощью пользовательской комбинации клавиш. Создавайте новый файл в новой папке, используя “folder/file.ext”.
Ознакомьтесь с документацией VS Code по привязке клавиш, чтобы узнать больше о сочетаниях клавиш и их настройке. Здесь вы найдете полный список всех стандартных сочетаний клавиш VS Code для вашей операционной системы.
Заключение
Visual Studio Code — не просто текстовый редактор. Это мощный инструмент, освоение которого позволяет значительно повысить производительность и оптимизировать рабочий процесс. Рассмотренные здесь 10 советов по его использованию — лишь вершина айсберга. Работая с VS Code, вы откроете для себя огромное количество других функций и быстрых клавиш, которые еще больше расширят ваши возможности.
Так что продолжайте исследовать, учиться и помнить: ключ к эффективному программированию лежит не только в коде, но и в инструментах, используемых для его написания.
Читайте также:
- Arduino и Visual Studio Code
- Шорткаты VS Code, с которыми ввод кода напоминает игру на пианино
- VS Code Remote-SSH для удаленной разработки
Читайте нас в Telegram, VK и Дзен
Перевод статьи Coding Beauty: 10 essential VS Code tips & tricks for greater productivity






