Визуализация данных — процесс не только познавательный, но и довольно забавный. Один из самых простых и увлекательных способов визуализации данных — создание кольцевой диаграммы. Я покажу вам, как без особых усилий построить интерактивную диаграмму на JavaScript.
Кольцевая диаграмма, названная так из-за сходства с кольцом, — это круговая диаграмма с отверстием в центре. Она удобна для представления категорийных данных с умеренным количеством категорий, где каждый сектор представляет собой процент от целого. В этом руководстве мы применим технику построения кольцевых диаграмм для визуализации количества побед, одержанных на турнирах Большого шлема легендой тенниса Роджером Федерером. Таким образом, у вас будет реальный пример для практики и совершенствования своих навыков.
Я буду сопровождать вас на каждом этапе, обеспечивая непрерывность обучения. В итоге вы приобретете все навыки и знания, необходимые для создания на JS персонализированных кольцевых диаграмм. Итак, отправимся прямо сейчас в это увлекательное путешествие!
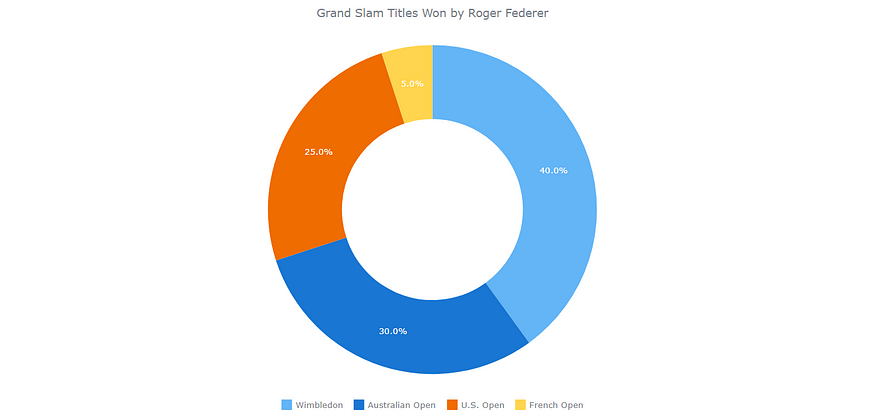
Предварительный обзор кольцевой диаграммы

Создание кольцевой диаграммы на JavaScript в четыре этапа
Посмотрим, как быстро и легко создать визуально красивую и функциональную кольцевую диаграмму на JavaScript. Этот процесс можно разделить на четыре этапа:
- Создание базовой HTML-страницы.
- Включение необходимых JavaScript-файлов.
- Добавление данных.
- Написание JS-кода.
1. Создание базовой HTML-страницы
Для начала создадим базовую HTML-страницу с элементом <div> для размещения кольцевой диаграммы. Дадим ей идентификатор. Установим ширину и высоту на 100% без полей и отступов, чтобы диаграмма отображалась во весь экран.
<html>
<head>
<title>JavaScript Donut Chart</title>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
2. Включение необходимых JavaScript-файлов
JS-библиотеки для визуализации данных предоставляют готовые к использованию функции, которые упрощают разработку диаграмм даже тем, кто не обладает продвинутыми техническими навыками. Несмотря на большое количество JS-библиотек, основные принципы их работы одинаковы.
В этом руководстве мы будем использовать JS-библиотеку под названием AnyChart. Это простой и гибкий инструмент визуализации данных. Чтобы построить кольцевую диаграмму на JavaScript, нужно включить два скрипта в раздел <head> HTML-страницы.
<html>
<head>
<title>JavaScript Donut Chart</title>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-pie.min.js"></script>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
// Весь код для кольцевой диаграммы на JS будет помещен сюда
</script>
</body>
</html>
3. Добавление данных
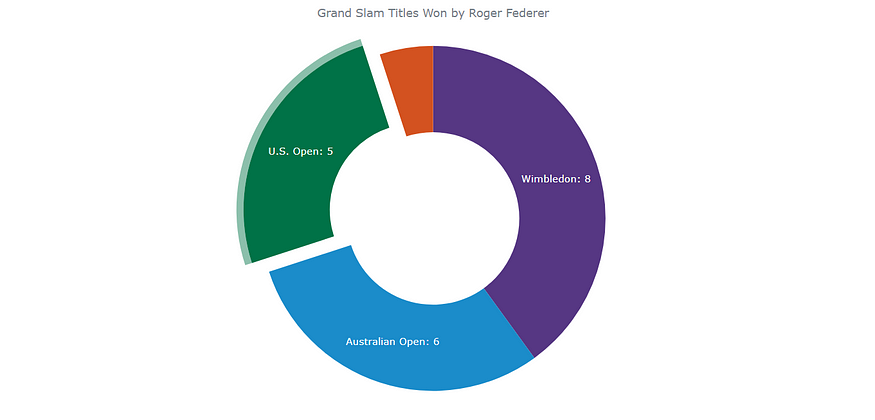
Итак, посмотрим на состав титулов Роджера Федерера в турнирах Большого шлема.
Добавим данные (взятые из Википедии) в виде простого массива:
var data = anychart.data.set([
["Wimbledon", 8],
["Australian Open", 6],
["US Open", 5],
["Roland Garros", 1]
]);
4. Написание JS-кода
А вот и самая интересная часть: визуализация данных путем создания кольцевой диаграммы с помощью всего нескольких строк кода JavaScript.
Сперва добавим функцию anychart.onDocumentReady(), которая обеспечивает готовность веб-страницы к выполнению кода. Остальной JS-код должен быть размещен внутри этой функции. Начнем с задания данных:
anychart.onDocumentReady(function () {
var data = anychart.data.set([
["Wimbledon", 8],
["Australian Open", 6],
["U.S. Open", 5],
["French Open", 1]
]);
});
Теперь в той же функции создадим круговую диаграмму и определим внутренний радиус, чтобы придать ей вид кольца.
var chart = anychart.pie(data)
.innerRadius('50%');
Дадим заголовок визуализации. Затем установим контейнер и создадим диаграмму.
chart.title('Grand Slam Titles Won by Roger Federer');
chart.container('container');
chart.draw();
Вы можете посмотреть интерактивную версию со всем кодом на playground и даже нажать на секторы, чтобы увидеть анимацию. Также обратите внимание на автоматически сгенерированную легенду. Просто щелкните по ней!

<html>
<head>
<title>JavaScript Donut Chart</title>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-pie.min.js"></script>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
anychart.onDocumentReady(function () {
// добавляем данные
var data = anychart.data.set([
["Wimbledon", 8],
["Australian Open", 6],
["U.S. Open", 5],
["French Open", 1]
]);
// создаем экземпляр круговой диаграммы с переданными данными
var chart = anychart
.pie(data)
// устанавливаем внутренний радиус для создания кольцевой диаграммы
.innerRadius("55%");
// устанавливаем заголовок диаграммы
chart.title("Grand Slam Titles Won by Roger Federer");
// устанавливаем идентификатор контейнера для диаграммы
chart.container("container");
// строим получившуюся диаграмму
chart.draw();
});
</script>
</body>
</html>
Теперь, когда у нас есть кольцевая диаграмма, сделаем ее еще круче и привлекательнее. Вот как можно настроить диаграмму.
Настройка кольцевой диаграммы
При работе с JavaScript-библиотеками визуализации данных можно быстро создавать диаграммы и гибко настраивать их по своему вкусу. В случае с кольцевой диаграммой доступны многочисленные опции для повышения уровня ее эстетической привлекательности и информативности. В следующем разделе рассмотрим различные варианты настройки. Они помогут создавать визуально впечатляющие и насыщенные информацией JS-диаграммы.
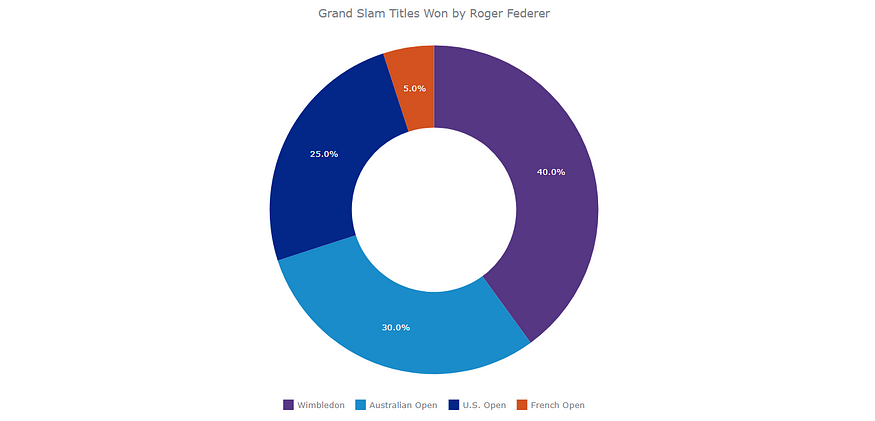
Изменение цветовой палитры
Чтобы добавить визуальной целостности, раскрасим секторы диаграммы в соответствии с цветами логотипов соответствующих турниров Большого шлема. Этого можно достичь, определив необходимые цвета и установив цветовую палитру диаграммы.
// создаем цветовую палитру
var palette = anychart.palettes.distinctColors();
// добавляем цвета в соответствии с брендами
palette.items([
{ color: "#563783" },
{ color: "#1b8cca" },
{ color: "#022789" },
{ color: "#d35220" }
]);
// создаем экземпляр кольцевой диаграммы с переданными данными
var chart = anychart
.pie(data)
// устанавливаем внутренний радиус для создания кольцевой диаграммы
.innerRadius("50%")
// настраиваем цветовую палитру
.palette(palette);

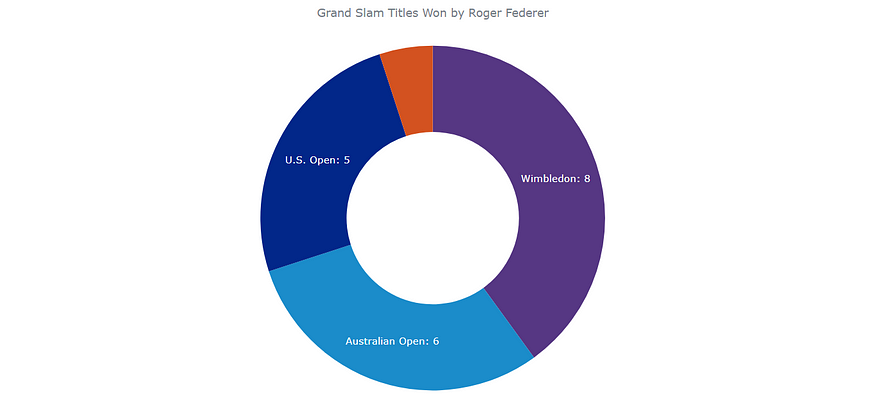
Установка меток
Поскольку в этой кольцевой диаграмме всего четыре категории, можно добавить название каждого турнира Большого шлема прямо на соответствующий сектор. Мы также можем отключить автоматическую легенду, поскольку в данной ситуации она не нужна.
chart.labels().format("{%x}: {%y}").fontSize(14);
chart.legend(false);

Изменение вида сектора при клике
В качестве дополнительной настройки изменим внешний вид сектора, на который кликаем мышью. Вместо поведения по умолчанию, сделаем так, чтобы при клике все секторы выглядели одинаково.
// установить заливку при выборе
chart.selected().fill("#007247");
// настройка контура при выборе
chart
.selected()
.outline()
.fill(function () {
return anychart.color.lighten("#007247", 0.55);
});
Благодаря этим небольшим, но значимым изменениям, кольцевая диаграмма стала выглядеть более персонализированной.

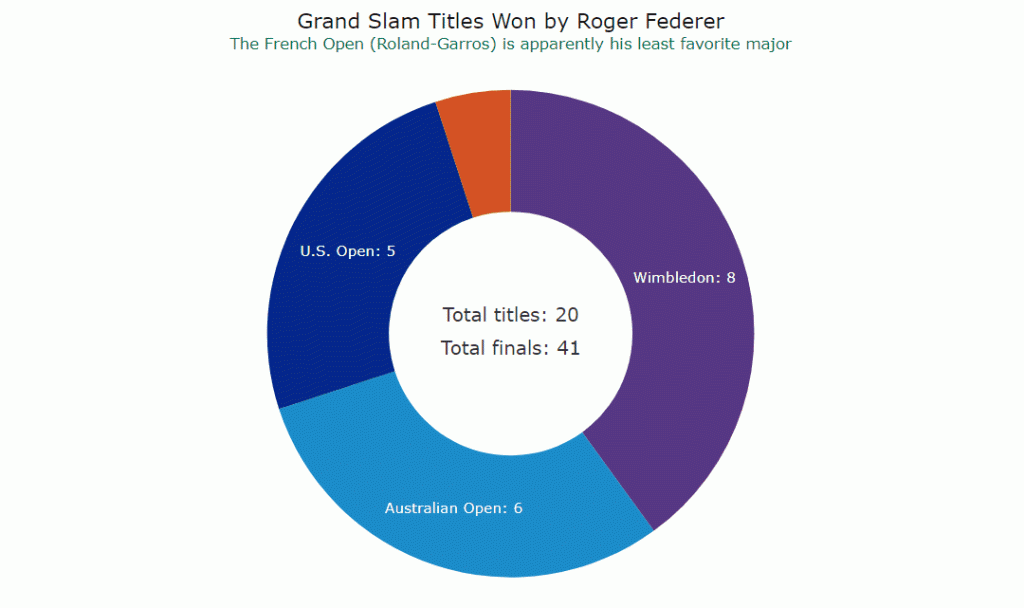
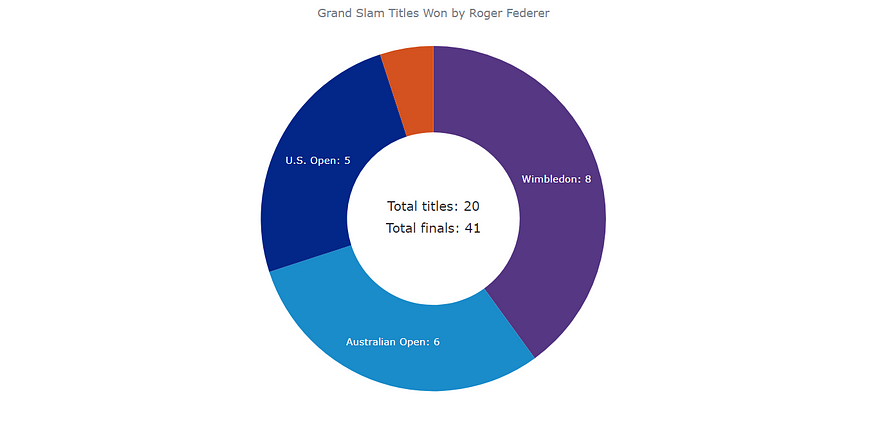
Добавление контента в центр диаграммы
Для достижения максимальной информативности кольцевой диаграммы можно использовать ее центральную часть, которая обычно пуста. Добавим дополнительную информацию, поместив в центр отдельную метку. Воспользуемся HTML для стилизации текста, установим высоту и ширину на 100% и разместим контент в центре диаграммы.
// создание отдельной метки
var label = anychart.standalones.label();
label
.useHtml(true)
.text(
'<span style = "color: #313136; font-size:18px;">Total titles: 20</span>' +
'<br><br><span style = "color: #313136; font-size:18px;">Total finals: 41</span>'
)
.position("center")
.anchor("center")
.hAlign("center")
.vAlign("middle");
label.width("100%");
label.height("100%");
// устанавливаем метку как контент в центре
chart.center().content(label);

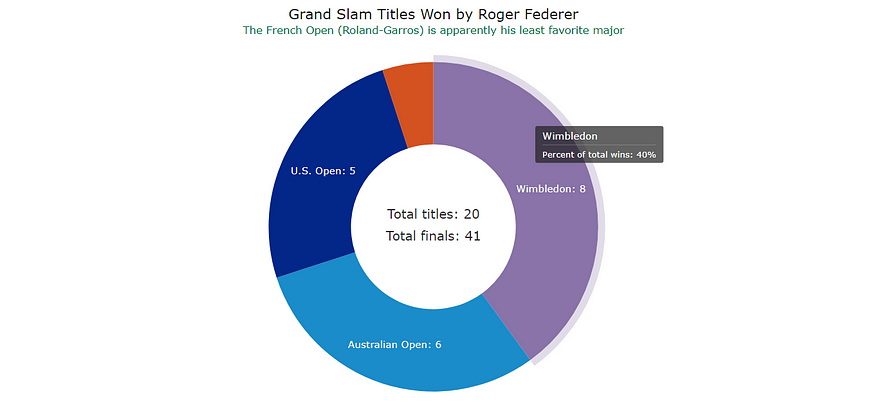
Улучшение всплывающей подсказки и заголовка
В качестве заключительных шагов оптимизируем всплывающую подсказку кольцевой диаграммы, включив процентное значение вместе с названием турнира Большого шлема на метке.
chart.tooltip().format("Percent of total wins: {%PercentValue}%");
Улучшим заголовок диаграммы и добавим подзаголовок, включив HTML-форматирование.
chart
.title()
.enabled(true)
.useHtml(true)
.text(
'<span style = "color: #111; font-size:20px; margin-bottom:10px; dy:20px">Grand Slam Titles Won by Roger Federer</span>' +
'<br/><span style="color:#007247; font-size: 15px;">The French Open (Roland-Garros) is apparently his least favorite major</span>'
);
Мы создали кольцевую JS-диаграмму, отвечающую всем современным требованиям! Вы можете найти финальную версию кода для этого примера визуализации данных ниже и поэкспериментировать с ним в песочнице.

<html>
<head>
<title>JavaScript Donut Chart</title>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-pie.min.js"></script>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
anychart.onDocumentReady(function () {
// добавляем данные
var data = anychart.data.set([
["Wimbledon", 8],
["Australian Open", 6],
["U.S. Open", 5],
["French Open", 1]
]);
// создаем цветовую палитру
var palette = anychart.palettes.distinctColors();
// добавляем цвета в соответствии с брендами
palette.items([
{ color: "#563783" },
{ color: "#1b8cca" },
{ color: "#022789" },
{ color: "#d35220" }
]);
// создаем экземпляр кольцевой диаграммы с переданными данными
var chart = anychart
.pie(data)
// устанавливаем внутренний радиус для создания кольцевой диаграммы
.innerRadius("50%")
// устанавливаем цветовую палитру
.palette(palette);
// устанавливаем положение меток
chart.labels().format("{%x}: {%y}").fontSize(14);
// отключаем легенду
chart.legend(false);
// установка заливки при выборе
chart.selected().fill("#007247");
// настройка контура при выборе
chart
.selected()
.outline()
.fill(function () {
return anychart.color.lighten("#007247", 0.55);
});
// создание отдельной метки
var label = anychart.standalones.label();
label
.useHtml(true)
.text(
'<span style = "color: #313136; font-size:18px;">Total titles: 20</span>' +
'<br><br><span style = "color: #313136; font-size:18px;">Total finals: 41</span>'
)
.position("center")
.anchor("center")
.hAlign("center")
.vAlign("middle");
label.width("100%");
label.height("100%");
// установка метки в качестве контента по центру
// форматирование всплывающей подсказки
chart.tooltip().format("Percent of total wins: {%PercentValue}%");
// установка заголовка диаграммы
chart
.title()
.enabled(true)
.useHtml(true)
.text(
'<span style = "color: #111; font-size:20px; margin-bottom:10px; dy:20px">Grand Slam Titles Won by Roger Federer</span>' +
'<br/><span style="color:#007247; font-size: 15px;">The French Open (Roland-Garros) is apparently his least favorite major</span>'
);
// установка идентификатора контейнера для диаграммы
chart.container("container");
// создание получившейся диаграммы
chart.draw();
});
</script>
</body>
</html>
Заключение
Создание и настройка кольцевой диаграммы в JS не требуют особых усилий. Несмотря на свою простоту, кольцевые диаграммы широко используются, что делает их отличным вариантом для новичка, приступающего к освоению визуализации данных.
Читайте также:
- 10 ключевых концепций JavaScript
- Как создать цифровые часы с помощью Moment.js
- Кто есть кто: обратные вызовы, промисы и асинхронные функции
Читайте нас в Telegram, VK и Дзен
Перевод статьи Shachee Swadia: Creating a Donut Chart with JavaScript






