Раньше, возможно, вы уже пытались использовать различные программы и инструменты для эффективного развертывания приложений. В этой статье я покажу вам быстрый и простой способ настройки непрерывной интеграции для вашей среды с помощью GitLab и Docker. Так давайте приступим!
Список того, на что мы обратим внимание:
- Контроль версий
- Отслеживание проблем
- Документация
- Непрерывная интеграция
- Непрерывная выдача
- Репозитории (дефекты/докер-образы)
Jenkins, неплохо справляется с непрерывной интеграцией и выдачей. Mantisотлично справляется с отслеживанием возможных проблем. Однако, для достижения большей эффективности и качества нашего проекта нам необходимо объединить эти инструменты. Например, в будущем нам может понадобиться, чтобы git-commit напрямую подключался к уже существующим проблемам или запускал автоматизированное тестирование, после обновления коммитов главной ветви.
Как правило, большинство инструментов обеспечивают интеграцию с другими общими сервисами по умолчанию. Однако их по-прежнему сложно настраивать. Более того, весь рабочий процесс будет нарушен, если какой-либо сервис в цепи будет отключен. Поэтому, было бы здорово, если бы для выполнения этих задач существовала бы единая платформа и именно поэтому я и выбрал GitLab.
GitLab CI
GitLab.com — это сервис, основанный на SAAS — одной из форм облачных вычислений, где вы без труда сможете разместить свои Git-репозиторий, отслеживать возможные проблемы и писать wiki с помощью языка разметки markdown. GitLab CI также позволяет вам настраивать непрерывную интеграцию с использованием любого из образов Docker, доступного на Docker Hub. Давайте рассмотрим это на примере!
GitLab CI YML
GitLab CI использует YAML файл .gitlab-ci.yml для определения конфигураций проекта, включающих в себя определение всех этапов, которые будут выполняться после того, как конвейер CI/CD запускается в ответ на git push/merge. В этом примере нам нужно провести unit-тест над простым Node.js проектом, чтобы убедиться, что в коде нет ошибок. Чтобы вым стало понятнее, попробуйте сами запустить данный репозиторий.
stages:
- lint-css
- lint-js
- unit-test
image: node:6.11.2
lint css:
stage: lint-css
before_script:
- npm install
cache:
untracked: true
only:
- master
script:
- ./node_modules/gulp/bin/gulp.js lint-css
lint js:
stage: lint-js
cache:
untracked: true
policy: pull
only:
- master
script:
- ./node_modules/gulp/bin/gulp.js lint-js
run unit test:
stage: unit-test
cache:
untracked: true
policy: pull
only:
- master
script:
- ./node_modules/gulp/bin/gulp.js testВ вышеприведенном конфигурационном файле YAML мы все разбили на 3 этапа. Каждый из этапов это просто gulp.task, заданный в gulpfile.js . Так как у нас установлен Node.js, пользователь может по отдельности запускать любой из этапов. Но в GitLab CI требуется указать, какой из образов Docker вам нужен. В нашем случае, это узел:6.11.2. Кроме того, данный Docker-атрибут можно задать внутри определенного этапа, поэтому вы сможете использовать различные инструменты для любого из этапов.
Определение этапа
Глубже взглянем на этот этап.
lint css:
stage: lint-css # <- Should map to the value defined in the 'stages'
before_script: # <- Pre-script
- npm install
cache: # <- Enable caching on files so they are available in the next stage
untracked: true # <- Cache the git untracked files (ex. node_modules)
only:
- master # <- This stage run only on master branch update
script: # <- The actually script of this stage
- ./node_modules/gulp/bin/gulp.js lint-cssАтрибуты before_script и script могут иметь несколько значений (array в .yml).Если выполнение скрипта завершится неудачей, весь этап будет классифицирован как неправильный.
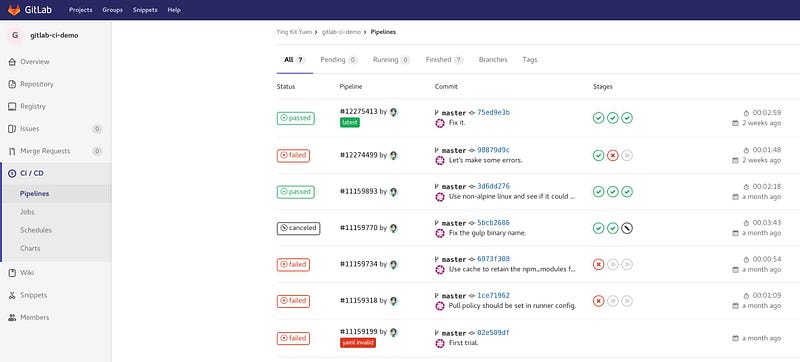
Запуск Pipeline (процесс разработки)
В настройках, обратите внимание на вкладку Pipeline в меню CI/CD. Там вы сможете увидеть всю историю процесса разработки.

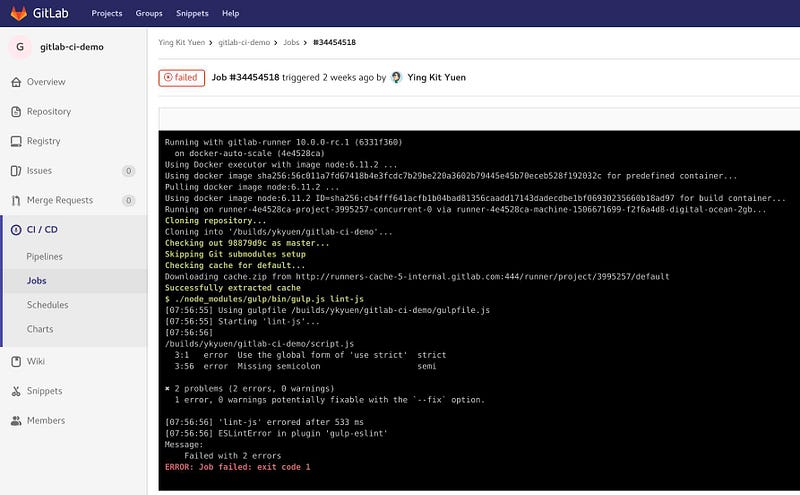
Детальнее разберем этот этап
Нажав на определенный Pipeline, вы можете прочитать подробный консольный вывод любого из этапов. Это полезно, когда появляются сбои в работе.

Преимущества использования GitLab CI совместно с Docker
Для различных проектов могут потребоваться различные платформы, такие как Node.js, Ant, Maven. Раньше, используя инструмент Jenkins, я должен был убедиться, что все платформы установлены на сервере. Используя Docker, вы можете ссылаться на зависимости, доступные на Docker Hub без запроса администратора сервера, для установки этих зависимостей на самом сервере. На самом деле, в Jenkins есть плагин для создания Pipeline и он также может работать с Docker. Но как я и утверждал ранее, вам постоянно придется следить за его обновлениями, что не так уж и хорошо с точки зрения затрат дополнительных усилий и времени.
Хоть я и предпочитаю использовать GitLab CI, это не значит, что он может полностью заменить инструмент Jenkins. Ведь в Jenkins есть одно огромное преимущество — это удобный и легконастраиваемый пользовательский интерфейс, который будет удобен не только для разработчиков, но и для QA (специалист по обеспечению качества), для выполнения определенных задач, таких как развертывание и проведение интеграционных тестов.
Выбирая подходящий инструмент, знайте, что он не должен быть идеальным
Ключ к успеху лежит не в выборе идеального инструмента. Главным элементом успеха являются люди, которые его используют. Поэтому перед тем как искать для себя новый инструмент или программу, попытайтесь сначала определить проблему, которую вы бы хотели решить в первую очередь.
Перевод статьи Ying Kit Yuen: How to setup CI on GitLab using Docker