В 2018 году Райан Даль, основатель среды выполнения Node для JavaScript, выступил на JSConf — 10 Things I Regret About Node.js. Нечасто доводится слышать как основатель технологии, ставшей парадигмой, высказывается на тему сожалений относительно некоторых аспектов своего детища. Если вы это выступление не смотрели, то очень рекомендую. В нем он подчеркивает недостатки Node, некоторые из которых мы, как разработчики, считаем фичами.

Помимо прочего, Райан также представил на выступлении Deno, новую среду выполнения, которая использует V8, но построена на Rust. В то время он называл его своим второстепенным проектом, поскольку для Райана экспериментирование с новыми средами выполнения — это просто хобби. Тем не менее появление Deno практически сразу породило тысячу статей с вопросом: “Окажется ли Deno заменой Node?”.
Если отвечать коротко, то возможно.
Пять моих любимых особенностей Deno
Я немало времени провел в экосистеме Deno пока разрабатывал open-source инструмент с небольшой командой инженеров. Отчасти мы делали вклад в сообщество, так как нас это вдохновляло. Наш инструмент помогает разработчикам выявлять утечки памяти в приложениях продакшен-среды. Такие инструменты использовались в Node в течение многих лет. К завершению первого нашего релиза я выделил среди функционала Deno следующие его возможности.
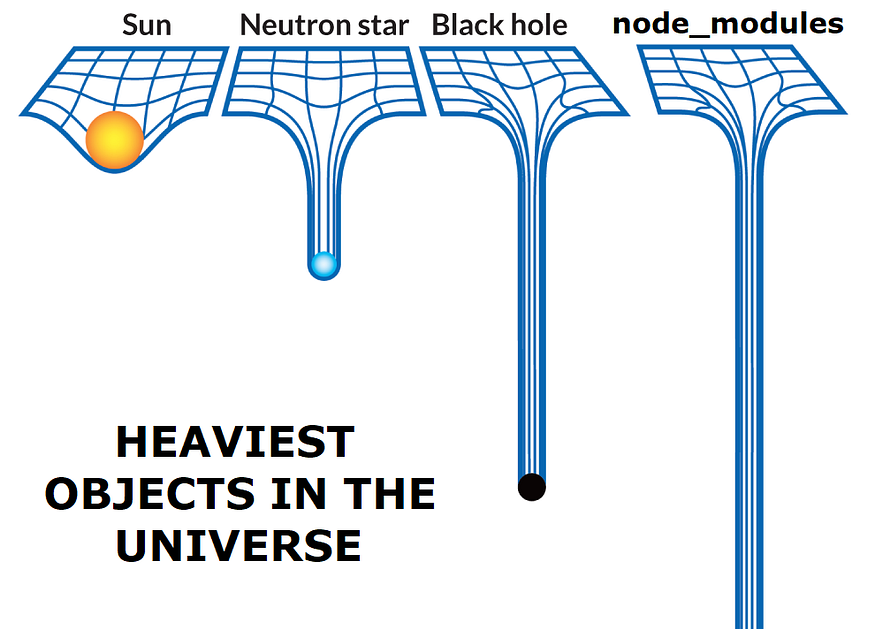
Отсутствие package.json и node_modules
Попрощайтесь с package.json и загромождением системы каталогами node_modules. Если вы разрабатываете на Node, то можете подумать — но разве это не его фичи? Нет, вообще-то npm и package.json были созданы отдельно от Node для удобства обработки общих зависимостей приложений. В реальности же npde_modules вызывал множество проблем.
К примеру, если вы пишете на фул-стеке Java Script или TypeScript, скажем, используя React или Node, то у вас по всей файловой системе могут быть раскиданы каталоги node_modules, многие из которых содержат одинаковые модули.

Deno же идет другим путем. Эта среда стремится повторить веб-среду. Она импортирует модули, указывая на их адрес в сети. Ниже приведен пример импорта фреймворка Oak (инструмент для построения RESTful API вроде Express.js) в Deno.
import { Application, Router } from "https://deno.land/x/oak@v11.1.0/mod.ts";
Сейчас вам не требуется файл package.json, и не нужно устанавливать каталог node_modules в репозиторий проекта. Вместо этого модули можно импортировать в проект прямо из сети в виде децентрализованных фрагментов вроде этого.
Вы можете задуматься: что если сайты, на которых находятся такие модули, упадут? Не стоит беспокоиться. Deno кэширует модули в компьютере при первом запуске кода. Либо перед запуском вы можете deno install их непосредственно из терминала. Преимущество здесь в том, что эти файлы кэшируются всего раз, что позволяет исключить захламление системы каталогами node_modules.
TypeScript из коробки
Лично мне, как разработчику, начинавшему с Java и C++, очень нравится TypeScript. То же говорил и Райан Даль. TS помогает проверять на ошибки типов файлы и устраняет неприятные недочеты, обычно вызванные некачественно написанным кодом. Все это он делает еще до стадии выполнения. Это ваша ответственность — убедиться, что на момент достижения продакшена продукт будет иметь в себе минимум проблем, которых можно было избежать.

В Deno TypeScript интегрирован из коробки. Node же, напротив, требует для его интеграции импорта соответствующего пакета. Он также вынуждает вас настраивать инструменты транспилятора TS. В случае Deno со всем этим возиться не нужно. Это означает, что в Deno вы начинаете создавать проекты TS быстрее, чем у вас бы это получилось в Node.
Если же вам совсем не нравится TypeScript, то вы можете писать в Deno и чистый JS. Deno также способен обрабатывать JS, учитывая, что TS является его надмножеством.
Стандартная библиотека
В процессе создания этого проекта наличие стандартной библиотеки являлось для нашей команды огромным преимуществом. Будучи в первую очередь разработчиками на Node, мы изначально стартовали проект, используя стороннюю для взаимодействия с фронтендом GUI библиотеку WebSocket, которая выводила графики статистики потребления памяти из приложения разработчика.

Как часто это бывает при разработке на Node, опенсорсные модули имели множество багов и очень слабую документацию. После серьезной возни со сломанным инструментом мы перешли на стандартную библиотеку Deno, WebSocket, и наши проблемы тут же решились.
Node стремился стать минималистской средой и в этом плане преуспел. У него невероятно маленькая стандартная библиотека. Многие фреймворки, которые разработчики используют изо дня в день, являются опенсорсными и не обновляются. Либо же для некоторых из них обновления происходят невероятно редко (например, для Express 5.0). Deno, поддерживающий небольшой набор стандартных инструментов, очень важен для разработчиков, которым нужно, чтобы модули работали, были хорошо задокументированы и по необходимости обновлялись.
Никаких инструментов сборки
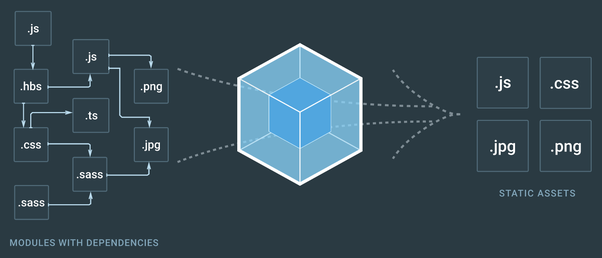
Если вы используете Node, то с вероятностью в 99% вы также используете или использовали Webpack. Я скажу так: Webpack хорош до поры до времени. Именно с позиции разработчиков, Webpack внутренне выполняет очень много важных вещей, например создает граф зависимостей файла, транспилирует JSX/TSX, а также минифицирует и уродует код.

В то же врем я бился головой об стену, пытаясь разобраться с ошибкой Webpack (оказалось, нужно было поменять порядок двух из моих загрузчиков), и это не единственный раз. Webpack — это постоянный источник боли как для новичков, так и для опытных разработчиков. Только взгляните на эти злобные посты. Или просмотрите более 40 тысяч вопросов об этом инструменте на Stack Overflow.
Когда мы начали работать с Deno, то с восхищением узнали о том, что в нем не требуются дополнительные инструменты сборки. Никаких Webpack, Vite, Babel, Rollup и Gulp — ничего, кроме deno compile. По факту для GUI мы использовали фреймворк Deno Fresh. Он не требует конфигурирования, и в нем отсутствует этап сборки. И вот здесь мы переходим к Deno Deploy.
Deno Deploy
Deno Deploy — это, пожалуй, мой любимый функционал Deno, который не является непосредственно частью самой среды. Deno Deploy предоставляет способ для развертывания приложений в сети, не требуя практически никаких усилий.

Я не шучу — вот попробуйте. Вы можете создать новый репозиторий GitHub, добавить шаблонный код Deno Fresh простой командой терминала и развернуть его на deno.dev в течение десяти минут. Далее все обновления репозитория будут в течение нескольких секунд отображаться на [название вашего приложения].deno.dev.
У Deno Deploy есть очень много других крутых особенностей, но даже с позиции только разработчика, это удивительный инструмент для исключения лишней сложности в ходе разработки.
Не самые удачные стороны Deno
Несмотря на то что мне нравится среда Deno, в ней также присутствует ряд заметных проблем.
Баги, баги, баги
Сильную шумиху по этому поводу поднимать не стоит — Deno является новым инструментом, и его разработчики предупредили сообщество, что некоторые функции пока нестабильны. Однако в нем присутствуют весьма плохо проработанные моменты, которые вряд ли появились по причине быстрорастущей базы кода.
Самой большой проблемой для нашей команды стало то, что одна из стандартных функций, Deno.memoryUsage, возвращала некорректно обозначенную переменную. Она передавала значение размера резидентной программы, которое на деле оказывалось числом, полученным из функции V8 и соответствующим выделяемому размеру динамической памяти. Это совершенно разные значения, и наша команда провела не один день, выясняя, почему эти числа были бессмысленны. Мы думали, что виноваты сами, а оказалось, что виноват Deno. По этому поводу мы создали тикет на GitHub, и позднее проблему исправили.
Проблемы с безопасностью
Я понимаю и уважаю решения по безопасности, принятые Райаном Далем при создании Deno. Однако меня очень раздражало, что когда я забывал добавить флаг -allow-read или -allow-net, Deno запрашивал у меня 50 разных разрешений на запись или чтение в бесконечно каскадируемых всплывающий окнах. Эти флаги можно встроить в скрипты, что мы в конечном итоге и сделали. Однако на тех ранних стадиях разработки для меня это решение показалось крайне излишним.
Чуть менее понятная документация в сравнении с Node
Не знаю, как можно сделать документацию, хуже чем в Node, но в Deno все же умудрились. Так что забудьте все эти приятные вещи, котоые я сказал о столь важной стандартной библиотеке Deno, потому что несмотря на это она совсем не задокументирована. Но здесь я команду Deno понимаю — все же пока продукт на ранней стадии разработки. Однако я бы также призвал их доработать документацию. Разработчики не должны страдать с базовым синтаксисом стандартной библиотеки еще до того, как столкнуться с серьезными техническими сложностями
Обратная совместимость с npm
Этот пункт я не отнесу ни к хорошим, ни к плохим — тут еще нужно решить. Одним из серьезнейших обвинений в адрес Deno стало то, что многие библиотеки npm были в его среде полностью недоступны. Это становилось огромной проблемой при переносе существующего проекта из Node в Deno.
Что делать со всеми этими зависимостями? Практически во всех статьях, указывавших на сложность внедрения Deno, этот момент назывался первым.

Тем не менее в видео, прикрепленном в начале статьи, Райан Даль заявил, что никогда не стал бы делать Node обратно совместимым со старыми модулями Node. Он считал, что тогда этот инструмент стал бы просто римейком Node. Но тут есть проблема — он все же это сделал. В Deno наладили совместимость с Node.
Я не уверен в своих чувствах относительно этого перехода. Для Deno появлялось множество передовых фреймворков, отчасти ввиду ограниченной доступность старых, более знакомых решений. Лично мне это новшество нравится, и я согласен с комментариями Райана о том, что, наладив обратную совместимость, он просто сделал Deno очередной версией Node.
Честно говоря, я думаю, что давление со стороны Deno подталкивает Node к улучшению. К примеру, в прошлом году в Node ввели импорт HTTPS, значит проблемам с node_modules, возможно, осталось недолго. Поскольку я в первую очередь работаю именно с Node, то на это и рассчитываю.
Я рекомендую вам самим попробовать Deno и оценить, насколько он вам понравится.
Читайте также:
- Что такое Deno и заменит ли он NodeJS?
- Устаревшие фреймворки JavaScript: как не потратить время на бесполезные технологии?
- Создаем Telegram-бота с помощью Node.js за 3 минуты
Читайте нас в Telegram, VK и Дзен
Перевод статьи Katharine Angelopoulos: What I Love (and Don’t Love) About Deno