Инженеры с давних пор создают диаграммы, поскольку спектр их применения очень разнообразен. Диаграмма оперативно и лаконично передает информацию, будь то документирование архитектуры или объяснение сложной последовательности событий.
Долгое время диаграммы создавались вручную. Для этого требовалось загрузить ПО или использовать онлайн-инструмент на основе UI. По окончании работы диаграмма передавалась коллегам в виде изображения.
Такой принцип создания диаграмм создавал определенные трудности и не отвечал потребностям инженеров. Однако с появлением Mermaid ситуация изменилась к лучшему.
Что такое Mermaid?
Сначала познакомимся с инструментом Mermaid, а затем рассмотрим те значительные улучшения, которые он привнес в процесс создания диаграмм.
Mermaid — это инструмент для построения диаграмм. Однако вы не рисуете диаграмму вручную, а используете разметку наподобие Markdown для ее определения. Mermaid берет эту разметку и отрисовывает диаграмму.
Приведем пример разметки Mermaid для построения простой блок-схемы:
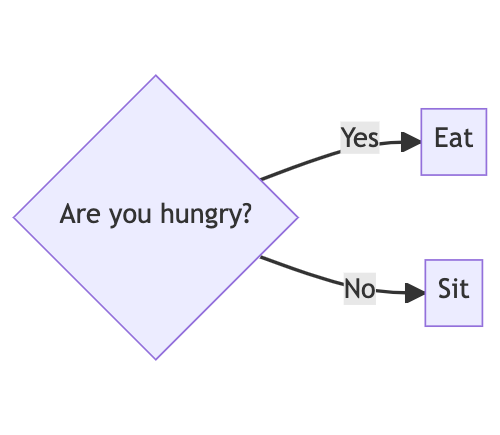
flowchart LR
hungry{Are you hungry?}
hungry-- "Yes" -->Eat
hungry-- "No" -->Sit
В процессе отрисовки получаем следующий результат:

Просто, но эффективно. Самое примечательное, что с помощью Mermaid и браузера создание диаграмм становится доступно каждому. А грамотно написанная документация помогает быстро войти в курс дела.
Помимо блок-схем Mermaid поддерживает различные виды диаграмм: диаграммы последовательности, классов и отношений сущностей. Если Mermaid изначально не поддерживает требуемый тип диаграммы, то его можно создать с помощью блок-схемы. Именно так я создавал диаграммы модели C4 до того, как была добавлена встроенная поддержка. Отметим, что диаграммы С4 в Mermaid все еще находятся на экспериментальном этапе.
Итак, мы получили представление о сути Mermaid. Теперь посмотрим, какие проблемы решает этот инструмент в сравнении с UI-инструментами или даже PlantUML.
Преимущества Mermaid
Если вы уже создавали диаграммы и применяли UI-инструменты, то, конечно же, сталкивались с потерей исходного кода. По крайней мере, у меня такой опыт был: то забывал сохранить, то диаграмма терялась с увольнением коллег по работе.
Так случается, потому что отрисованную диаграмму нужно вручную экспортировать из UI-инструмента, а полученное изображение куда-то загрузить, например в документацию. Таким образом вы разделяли исходный код и отрисованную диаграмму. Есть вариант зафиксировать код и изображение в системе контроля версий, но в какой-то момент может произойти их рассинхронизация.
Разбираемся дальше. Вы когда-нибудь пробовали сравнивать исходные файлы посредством UI-инструмента? Уверяю, полученные результаты вас разочаруют. Вы даже не сможете их прочитать — и все это в совокупности исключает возможность просмотра.
Mermaid решает обе эти проблемы.
Во-первых, как видно из предыдущего примера, исходный код Mermaid похож на Markdown, что делает его удобным для сравнения и просмотра.
Во-вторых, что особенно важно, Mermaid активно распространяется. GitHub, как и GitLab, имеет встроенную поддержку Mermaid. Существуют плагины IDE для VS Code, Sublime, Vim и многих других редакторов. Обеспечивается даже поддержка (местами встроенная) в инструментах повышения производительности, таких как JIRA, Trello, Notion и многих других.
Встроенная поддержка GitHub и GitLab — это невероятное преимущество. Вы вносите диаграммы Mermaid в файлы Markdown, которые отображают их при просмотре, например в README. Благодаря этому принципу исходный код не теряет актуальности, поскольку он отрисовывается в диаграмму и легко просматривается в пул-реквесте.
PlantUML, проверенный временем инструмент для создания диаграмм из простой разметки, работает аналогично Mermaid. Отметим главные отличия: 1) выпущен в 2009 году; 2) выполняет рендеринг, используя Java. Mermaid же позволяет отрисовывать диаграммы из исходного кода в браузере. Это преимущество объясняет такое широкое распространения данного инструмента.
Никто не умаляет достоинств PlantUML. Речь идет о том, что Mermaid активно набирает обороты в борьбе за звание лучшего инструмента для построения диаграмм.
Заключение
Mermaid коренным образом меняет принцип построения и рендеринга диаграмм. Он значительно ускоряет процесс их создания, избавляя от необходимости заботиться о визуальном образе диаграммы в отличие от UI-инструментов. Дополнительная информация об инструменте Mermaid предоставлена по ссылке.
Читайте также:
- Сначала графдизайн создать, потом код написать
- Байесовская статистика для специалистов по данным
- Почему большинство инженеров ПО не пишут документацию?
Читайте нас в Telegram, VK и Дзен
Перевод статьи Ashley Peacock: Mermaid: The All-in-One Tool To Create Any Diagram






