В последние годы произошел переход от профессионалов широкой специализации, занимающихся full-stack разработкой, к узконаправленным специалистам. Ограничение сферы деятельности приводит к появлению все большего числа квалифицированных разработчиков.
Было время, когда full-stack разработчик мог создать весь проект целиком. Сегодня же фронтенд- или бэкенд-разработчику сложно охватить весь стек разработки. В корпоративных проектах эта проблема легко решается за счет многопрофильной команды, специалисты которой обладают всеми необходимыми компетенциями.
Но как быть таким небольшим компаниям, как стартапы и индивидуальные проекты?
К счастью, им на помощь приходят облачные и другие новые технологии. Современные инструменты предоставляют возможность разместить и развернуть приложение парой нажатий на конфигурацию, обеспечивая бесперебойный процесс и сокращая врем обучения.
В данной статье мы научимся решать все эти вопросы с помощью простой и удобной платформы Vercel. Она подходит для любых фронтенд-технологий и поддерживает бессерверные функции для реализации API, обеспечивающих работоспособность SPA.
План статьи:
- Введение в Vercel.
- Создание проекта на Vercel.
- Локальная настройка и тестирование проекта.
Поехали!
Введение в Vercel
Vercel — это облачная платформа, предназначенная для фронтенд-разработчиков. Она позволяет размещать сайты и приложения, которые мгновенно развертываются, автоматически масштабируются и не требуют никаких трудозатрат для обслуживания. Vercel предлагает бесплатный уровень, позволяющий начать работу без внесения каких-либо платежей и допускающий развертывание бессерверных функций для реализации бэкенда (включенного в бесплатные услуги).
Дополнительные преимущества Vercel:
- развертывание из любого публичного и приватного репозитория GitHub одним нажатием;
- бесплатный уровень со встроенной возможностью для размещения бэкенда;
- пользовательские доменные имена, доступные на бесплатном уровне;
- предусмотренное применение DevOps: каждая отправка данных в репозиторий запускает процесс сборки и автоматически развертывает приложение;
- маркетплейс для интеграции сторонних сервисов, таких как база данных и SMTP.
Далее рассмотрим процесс развертывания приложения на Vercel.
Создание проекта на Vercel
Сначала заводим себе аккаунт. Если начинаете проект с нуля, то Vercel самостоятельно может создать репозиторий с помощью одного из шаблонов в своем каталоге. Однако чаще всего бывает, что готовый проект уже есть, и его нужно развернуть на Vercel. Без проблем: именно этот процесс находится в центре внимания статьи.
На следующем этапе создаем проект. В данном случае используется имя crudit-demo, поскольку речь идет о публичном демо CrudIt, моего фреймворка Nodejs для реализации бэкенда в отсутствии навыков бэкенд-разработчика.
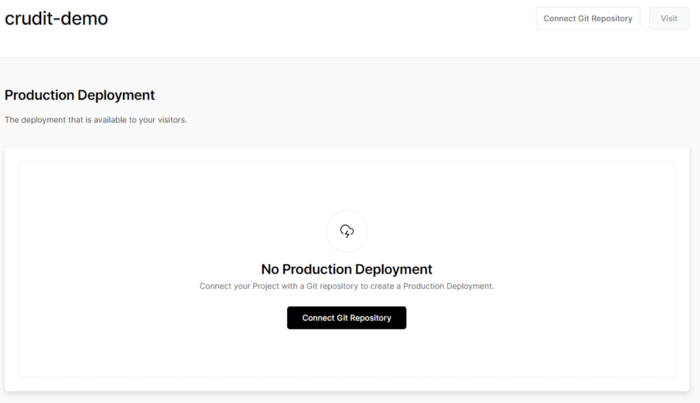
После создания проекта появляется следующая страница:

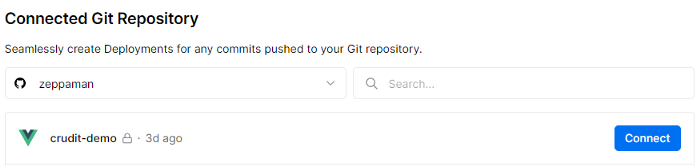
Страница сообщает о необходимости подключить репозиторий перед началом развертывания. Делается это очень просто: нажимаем на кнопку Connect Git Repository (Подключить репозиторий Git). После этого запрашивается разрешение на просмотр имеющихся репозиториев (можно разрешить все сразу или по отдельности), вслед за чем появляется следующее уведомление:

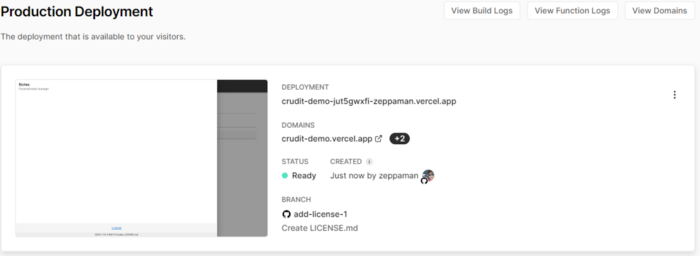
Как видно, Vercel распознает тип проекта, о чем говорит значок Vue рядом с именем. Остается только нажать Connect для подключения. После этого происходит развертывание, по окончании которого получаем следующий результат:

Теперь сайт или приложение работают в режиме онлайн и доступны для посещений! Однако большинство приложений требуют дополнительных настроек конфигурации. Этот вопрос будет рассмотрен в следующем разделе. Кроме того, здесь не упоминается, что приложение на 100% совместимо с развертываниями Vercel. В этом случае можно провести локальную отладку с помощью Vercel CLI, что станет предметом отдельного разговора в одном из предстоящих разделов.
Обзор панели Vercel
В этой части познакомимся со стандартными разделами панели администратора, необходимыми для работы.
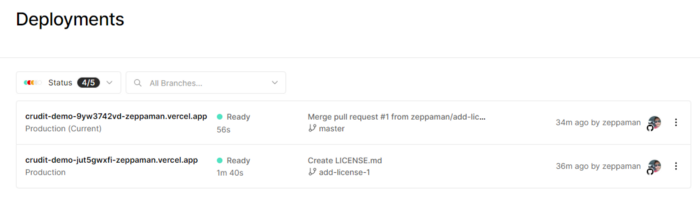
Deployments (Развертывания)
Данный раздел отражает историю всех выполненных развертываний. Можно поочередно изучить логи компиляции и посмотреть статус (каждое развертывание связано с исходным кодом, лежащим в основе его создания):

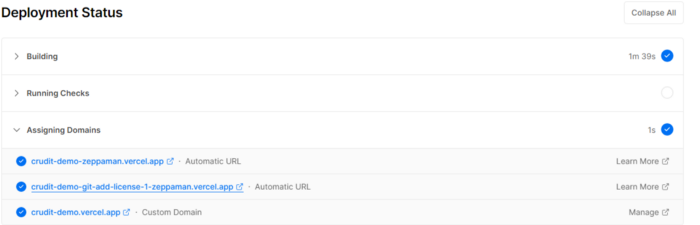
При нажатии на раздел Deployments открывается страница с подробной информацией о сборке. Как видно на следующем изображении, также отображается список URL, связанных с приложением. У каждого развертывания свой URL-адрес. Кроме того, предоставляется возможность добавлять любое количество пользовательских доменов:

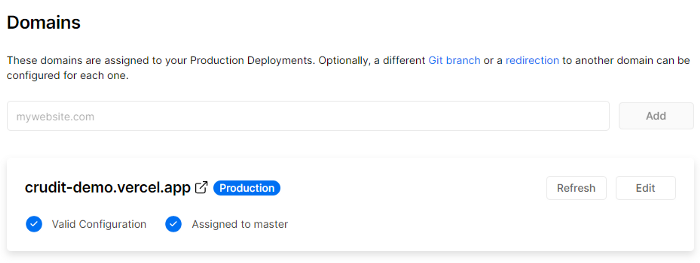
Список доменов можно изменить в соответствующем разделе Domains. В данном случае здесь значится один домен по умолчанию: домен третьего уровня с именем проекта vercel.app. Домен с именами развертывания и репозитория Git добавляется автоматически, о чем говорит пометка Automatic URL:

При наличии нескольких веток можно определить ту из них, которая создает новое развертывание в приложении. Рассмотрим следующую конфигурацию.
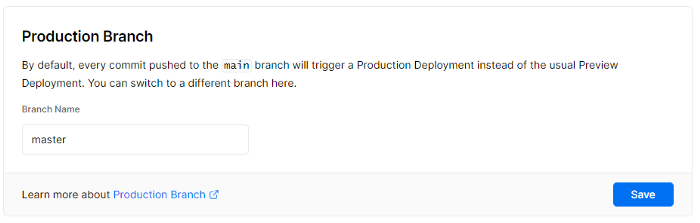
Ветка Production
По умолчанию каждый коммит, отправленный в ветку main, будет запускать Production Deployment вместо обычного Preview Deployment. Вы можете переключиться на другую ветку здесь.

В начале статьи упоминались бессерверные функции. Так вот, можно выбрать место их выполнения. Оно должно удовлетворять законодательным требованиям, таким как GDPR.
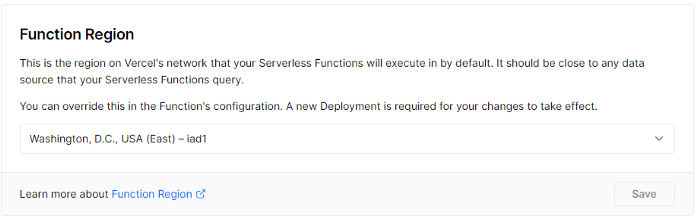
Область выполнения функции
Это область в сети Vercel, где будет по умолчанию выполняться бессерверная функция. Она должна находиться рядом с любым источником данных, которые запрашивает эта функция. Вы можете переопределить область в конфигурации функции. Для вступления изменений в силу требуется новое развертывание.

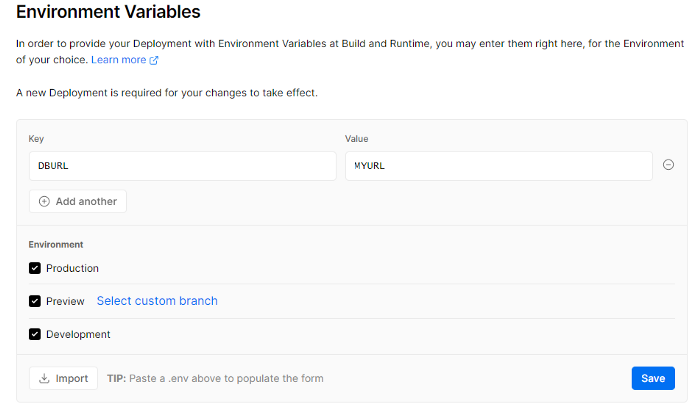
Большинству приложений требуются разные настройки в зависимости от вычислительного окружения для процесса компиляции и во время выполнения. Это могут быть параметры бэкенда API для фронтенда SPA или строка подключения к базе данных для функции. Vercel изначально поддерживает переменные: они вводятся, как показано на изображении ниже:
Переменные окружения
Для обеспечения среды развертывания Deployment переменными окружения на этапах Build (сборки) и Runtime (выполнения) введите их прямо здесь для среды по выбору. Для вступления изменений в силу требуется новое развертывание.

Как видно на изображении, у нас есть переменная DBURL со значением MYURL, действительная для всех представленных сред. Наличие готового файла .env допускает его импорт.
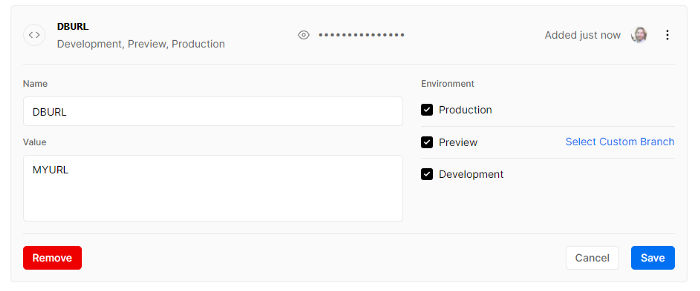
Эти значения можно отредактировать в любой момент, нажав на значок карандаша. Получаем следующий результат:

Вопрос по конфигурации мы прояснили, теперь посмотрим, как настроить проект локально.
Локальная настройка и тестирование проекта
Vercel предлагает CLI, который подключается к аккаунту в облаке и копирует заданное в нем рабочее поведение. Сначала скачиваем и устанавливаем CLI:
npm i -g vercel
Далее переходим в папку проекта и выполняем команду:
vercel dev
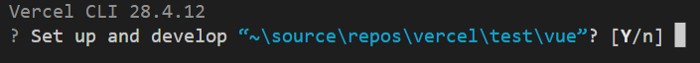
Команда представляет собой интерактивный процесс и требует входа в систему. При первом выполнении в диалоговом окне поступит предложение связать локальную папку с удаленным проектом, как показано ниже:

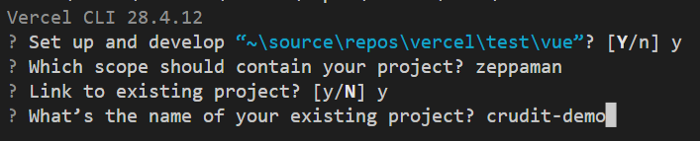
Теперь выбираем область видимости проекта, после чего вводим имя проекта и подключаемся к ранее созданному из UI:

На последнем этапе создаем файл .env, основанный на имеющейся конфигурации для сред разработки. Для этого выполняем:
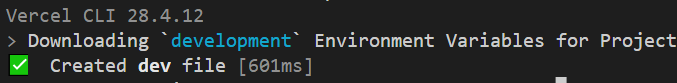
vercel env pull dev
В результате создается нужный файл, что подтверждается соответствующим сообщением: .env file confirmed by this message.

Все готово для локального запуска приложения и начала отладки!
Заключение
Теперь вы знаете, что такое платформа Vercel и как она обеспечивает бесперебойный процесс разработки.
Vercel также позволяет размещать приложения по доступным ценам.
Работать с этой платформой легко и просто. Ее можно применять к существующим проектам, что мы и доказали в рамках данной статьи.
Читайте также:
- GitHub Actions и Vercel — быстрое развертывание проектов
- Основы создания сайтов
- Как сделать сайт в 25 раз быстрее с помощью нескольких строк кода
Читайте нас в Telegram, VK и Дзен
Перевод статьи Daniele Fontani: How to Deploy an Existing Application With Vercel






