В этой статье речь пойдет о способах оптимизации времени начальной загрузки веб-приложений. При посещении сайта на удовлетворенность конечного пользователя существенно влияет время ожидания до первого взаимодействия с контентом.
Иногда бывает трудно добиться значимой оптимизации для масштабных/развивающихся приложений. Однако, внимательно изучив код и используя проверенные методы оптимизации производительности, можно повысить эффективность приложения при загрузке. Рассмотрим несколько подходов.
1. Использование async и defer

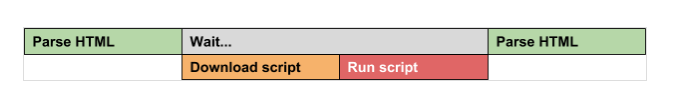
Атрибуты async и defer позволяют скриптам загружаться, не блокируя парсер HTML, то есть пользователь может видеть контент страницы до полной загрузки скриптов. Основное различие между ними: ASYNC-скрипты выполняются сразу после завершения загрузки, а DEFER-скрипты — после DOM Interactive.
Если скрипт зависит от других скриптов, рекомендуется использовать defer.
<script async src="script1.js"></script>
<script defer src="script2.js"></script>
Применяя async/defer, можно тестировать приложения с помощью таких инструментов, как Lighthouse , чтобы сравнить результаты до и после. Но будьте терпеливы: возможно, эти методы не сократят время загрузки кардинально. И все же при правильном использовании вы добьетесь хотя бы незначительного ускорения.
2. Методы pre-fetch
Pre-fetching (предварительная выборка) — это загрузка в фоновом режиме контента, который наверняка будет использован пользователем позже в приложении.
Preconnect (предварительное подключение) применяется для упреждающего соединения/сетевого подтверждения установления связи с ресурсом и экономит время использования ресурса.
<link rel='preconnect' href='https://*****.com'>
Prefetch (предвыборка) применяется, когда нужно получить что-то до его использования, что впоследствии наверняка будет задействовано где-то в приложении. В этом случае важно не загружать ресурсы очень большого размера, так как они будут сохранены в кэше браузера для дальнейшего использования.
<link rel='prefetch' href='https://****/images/logo.png'>
Вышеперечисленные методы могут использоваться для загрузки шрифтов, статических изображений и скриптов.
3. Внедрение CDN
CDN (Content Delivery Network, сеть доставки контента) — это группа географически распределенных серверов, которые ускоряют доставку веб-контента, приближая его к месту нахождения пользователей.
CDN кэшируют контент, такой как веб-страницы, изображения и видео, на прокси-серверах, расположенных недалеко от физического местоположения пользователя. Это позволяет совершать такие действия, как просмотр фильма, загрузка программного обеспечения, проверка банковского счета, размещение сообщений в социальных сетях и совершение покупок, не дожидаясь загрузки контента.
Когда запрашиваемый контент кэшируется (предварительно сохраняется) на серверах CDN, провайдер интернет-услуг или мобильный провайдер конечного пользователя получает этот контент, подключаясь к серверу в сети CDN, вместо того, чтобы ждать, пока запрос поступит непосредственно к источнику.
С помощью CDN можно хостить шрифты, статические файлы и CSS, изображения и т.д.
4. Очистка кода и следование лучшим практикам
Этот подход требует времени, но игра стоит свеч. Вот некоторые методы пересмотра базы данных для рефакторинга и очистки кода.
- Удаление неиспользуемых фрагментов кода, сторонних пакетов, импорта в приложениях ES6.
- Использование подхода встряска дерева (tree-shaking) для импорта пакета. Встряска дерева — это термин, обычно используемый в том случае, когда речь идет об устранении мертвого кода в JavaScript.
import _ from 'lodash'
;import * as utils from "../../utils/utils";
// эффективное написание:
import {isEmpty, pickBy} from 'lodash';
import {util1, util2} from "../../utils/utils";
- Использование веб-воркеров, когда нужно выполнить код, требующий много времени на выполнение.
- Размещение кода JavaScript в нижней части веб-страницы: размещение его в верхней части страницы замедляет производительность.
- Избегание глобальных переменных: поскольку скриптовый движок должен просматривать область видимости при обращении к глобальным переменным из функции или другой области видимости, переменная будет уничтожена при потере локальной области видимости.
- Сжатие очень больших файлов JavaScript, поскольку объемные файлы могут повлиять на скорость загрузки сайта. Для сжатия файла JavaScript можно использовать эффективное ПО Gzip.
5. Ленивая загрузка для повышения общей производительности
Реализовать ленивую загрузку рекомендуется для ресурсов, которые не являются критическими для выполнения первого рендеринга. Возможно, не стоит использовать этот способ сразу же при оптимизации начальной загрузки страницы, но он подходит при работе с первой страницей, которая требует некоторого взаимодействия от пользователя (например, прокрутки и навигации).
- Любой тег скрипта с
type="module"рассматривается как JavaScript-модуль и откладывается по умолчанию. - CSS (каскадные таблицы стилей) должны быть сжатыми, доставляться как можно быстрее, а для разблокировки рендеринга рекомендуется использовать media-типы и запросы.
- Атрибут
loadingэлемента<img >и<iframe>может быть использован для указания браузеру отложить загрузку изображений и встроенного фрейма, которые находятся вне экрана, до тех пор, пока пользователь не прокрутит страницу рядом с тем местом, где они находятся.
<img src="image.jpg" alt="..." loading="lazy" />
<iframe src="video-player.html" title=".. ." loading="lazy"></iframe>
- Разделение кода и пакетирование: JavaScript, CSS и HTML могут быть разделены на более мелкие фрагменты.
Читайте также:
- Профессиональный подход к ведению логов
- Сравниваем REST, GraphQL и gRPC
- Вам больше не нужны ветви для фич…
Читайте нас в Telegram, VK и Дзен
Перевод статьи Deep Singh: Improve the Initial Load Time of Your Web Application






