В настоящее время ИИ набирает стремительные темпы развития, и многие разработчики начинают задействовать его в создании проектов. Однако обучение собственного ИИ может оказаться непростой задачей для новичков в этой области.

К счастью, в последние годы работать с ИИ стало намного проще: все благодаря таким компаниям, как OpenAI, которые публикуют API для взаимодействия с предварительно обученными крупными нейронными сетями.
В данном руководстве мы создадим гениального бота Discord, который сможет отвечать на сложные вопросы и выполнять требуемые задания. Для этой цели воспользуемся Node.js, Discord.js и OpenAI API для GPT-3, одной из самых крупных и умных обученных нейронных сетей.
Переходим от слов к делу и погружаемся в увлекательную работу с ИИ.
Требования к проекту
Для создания проекта потребуются пара аккаунтов и установка нужного ПО.
Аккаунты:
Установка ПО:
- Node.js (скачивание и установка по ссылке);
- VS Code (скачивание и установка по ссылке), если отсутствует редактор кода.
Подготовка Discord
Шаг 1. Вход в Discord и создание сервера
Данный этап касается тех, у кого нет сервера. Обратите внимание, вы должны иметь собственный сервер или знать кого-то с правом на добавление аккаунта бота на дальнейших этапах. Создаем новый сервер, нажимая на значок + в левом боковом меню.
Шаг 2. Добавление нового приложения разработчика
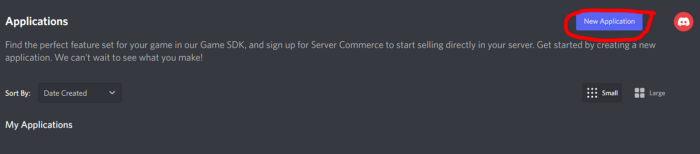
Переходим по ссылке https://discord.com/developers/applications, в верхнем правом углу нажимаем кнопку New Application и создаем новое приложение:

Шаг 3. Именование приложения
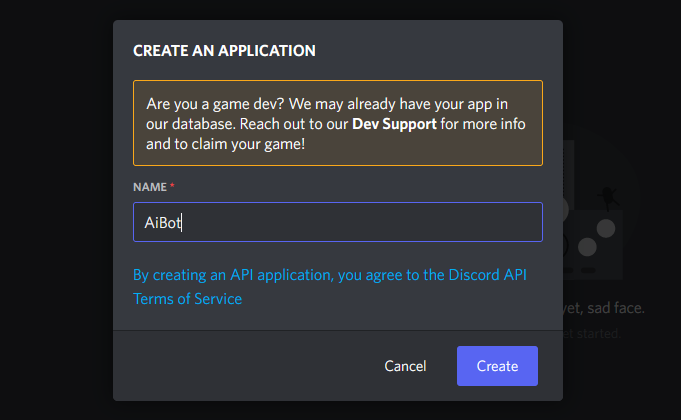
Выбираем имя AiBot и нажимаем Create:

Шаг 4. Создание бота
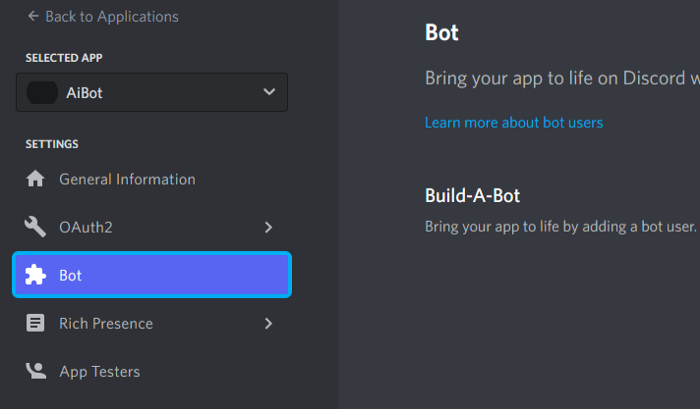
Переходим в раздел Bot в левом боковом меню и нажимаем Add bot в правой части экрана:


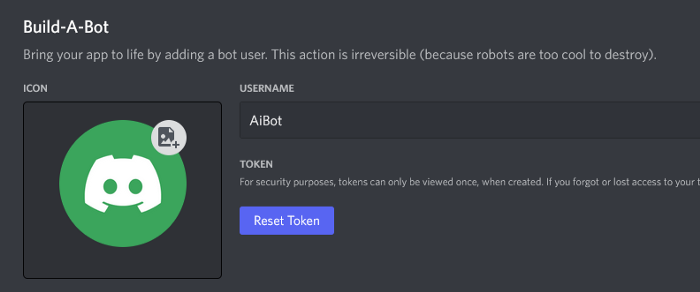
Шаг 5. Создание токена бота
Нажимаем на кнопку сброса Reset token для создания нового токена бота. Данный токен является конфиденциальной информацией и не допускает разглашения. Сохраняем его в текстовом файле для дальнейшего использования, поскольку он отображается только один раз.

Шаг 6. Установка области действия бота и выбор разрешений
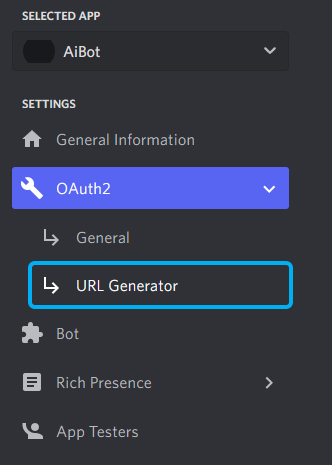
В меню настроек переходим в раздел OAuth2 >URL Generator:

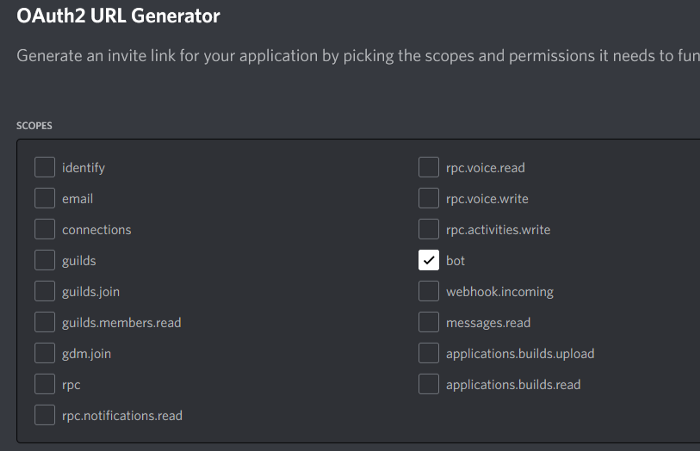
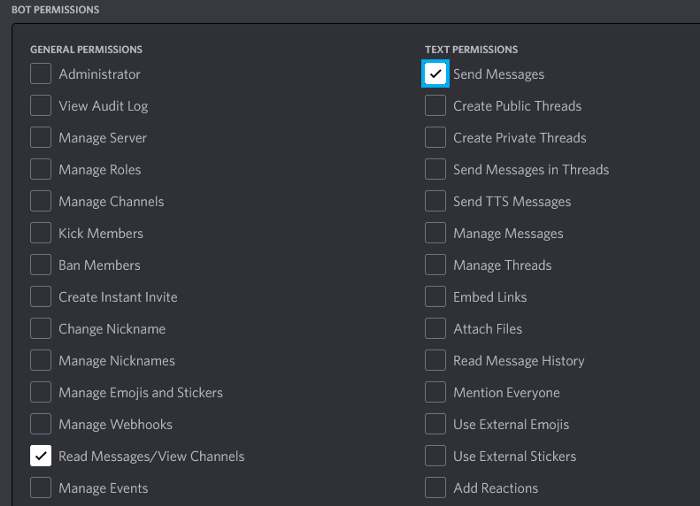
Устанавливаем область действия на bot и выбираем следующие разрешения: Read messages/View channels (чтение сообщений/просмотр каналов), Send messages (отправка сообщений). Благодаря таким настройкам бот сможет читать и писать сообщения в чате сервера:


Шаг 7. Копирование URL-приглашения и вставка его в браузер
Прокручиваем вниз и находим Generated URL (сгенерированный URL-адрес). Он выглядит следующим образом:
https://discord.com/api/oauth2/authorize?client_id={YOUR_CLIENT_ID}&permissions=3072&scope=bot
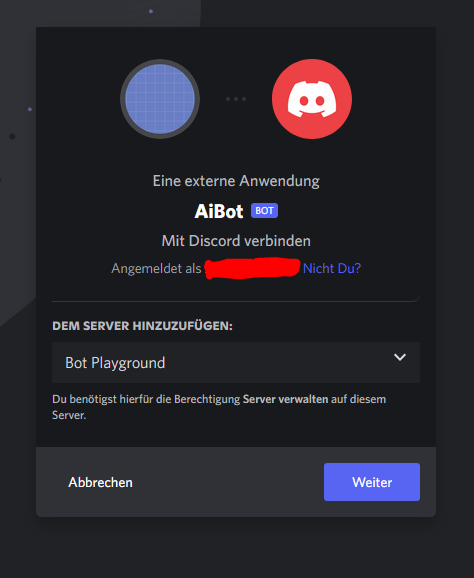
Вставляем этот URL в адресную строку браузера. Выбираем сервер, предназначенный для авторизации бота, и нажимаем Next или Weiter:

Принимаем необходимые разрешения и завершаем процедуру нажатием Authorize.
Шаг 8. Встреча с созданным ботом на сервере
Закрываем вкладку и возвращаемся на сервер. Если все сделано правильно, то бот появляется среди участников сервера:

Активация бота ИИ
Теперь, когда бот отображается на сервере, приведем его в действие с помощью кода.
Шаг 9. Инициализация нового проекта
Выбираем место на компьютере, создаем там новую папку и называем ее aiBot. В данном случае папка на рабочем столе:

Открываем приложение VSCode и вновь созданную папку в разделе File > Open Folder:

В строке меню в разделе Terminal > New Terminal открываем новый терминал, который появляется снизу.
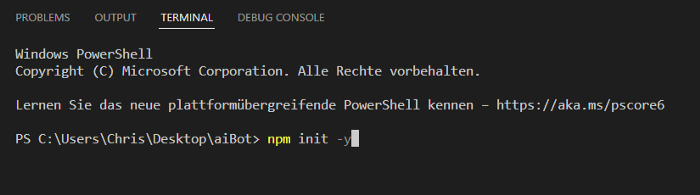
В терминале с помощью следующей команды инициализируем новое приложение Node.js:
npm init -y

Нажимаем Enter. В файловом проводнике слева видим результат выполнения команды — создание нового файла package.json:

Шаг 10. Создание нового файла с кодом для бота
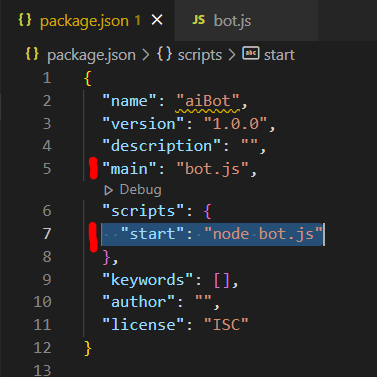
Редактируем файл package.json, чтобы при запуске выполнялся скрипт файла с кодом для бота.
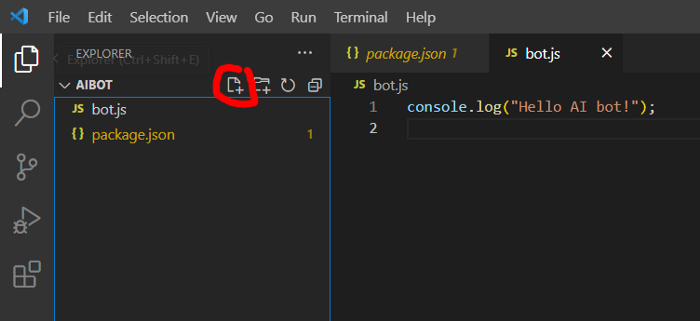
Нажимаем на значок New File для создания нового скрипта Node. Присваиваем файлу имя bot.js и пишем в нем код по типу “Hello world”, после чего сохраняем:

bot.js и кодом по типу Hello worldДалее переходим к файлу package.json и редактируем его, а именно вносим изменения в строки с main и start, как показано на скриншоте:

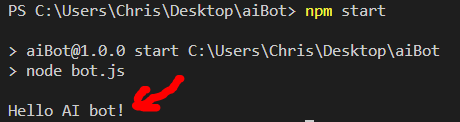
Теперь выполняем команду:
npm start
В терминале выводится сообщение Hello AI bot!:

Шаг 11. Установка зависимостей Discord.js
Мы сделали все необходимое для выполнения скрипта bot.js, приступаем к установке библиотеки Discord.js для взаимодействия с Discord.
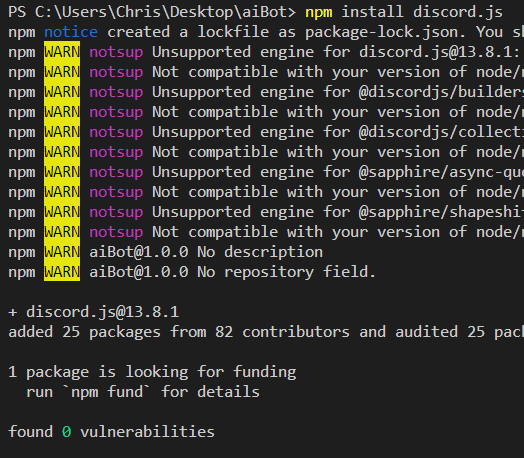
В терминале выполняем команду:
npm install discord.js

Данная команда устанавливает библиотеку Discord.js, которая упрощает взаимодействие с API Discord. Если вы получаете только предупреждения, то проблем быть не должно. Однако в случае возникновения ошибок следует поискать решения в интернете.
Шаг 12. Написание кода для активации бота
Открываем файл bot.js, в котором пишем следующий код:
//В bot.js
const token = <"YOUR_SAVED_BOT_TOKEN">; //Токен, сохраненный на 5-м шаге данного руководства
const {Client, Intents} = require("discord.js");
const client = new Client({
intents:[
Intents.FLAGS.GUILDS,
Intents.FLAGS.GUILD_MESSAGES
]
});
client.on("ready", () =>{
console.log("The AI bot is online"); //Сообщение, когда бот в сети
});
client.login(token);
Заменяем <YOUR_SAVED_BOT_TOKEN> на токен, сохраненный для дальнейшей работы на 5-ом шаге руководства, и заключаем его в кавычки. Далее сохраняем файл.
Токен не подлежит разглашению, поэтому не следует отправлять код для данного проекта прямо на GitHub. Можно воспользоваться пакетом dotenv в сочетании с файлом .gitignore и таким образом безопасно сохранить токен. В этом же руководстве больше хотелось сосредоточиться на простоте процесса, чем на IT-безопасности.
Шаг 13. Бот активирован
В терминале выполняем следующую команду и смотрим на сервер: в сети должен появиться бот.
npm start
Устранение ошибок. При получении сообщения об ошибке Error: Cannot find module ‘node:events (Ошибка: Не удается найти модуль ‘node:events) убедитесь, что установленная версия Node.js новее, чем 16.6.0. Узнать текущую версию Node можно с помощью команды:
node -v
Если же ваша версия предшествует 16.6.0, перейдите на сайт Node.js и установите поновее. Вы всегда можете закрыть команду, которая зависла в терминале с помощью:
[Ctrl + C] (на Windows) или [Cmd + C] на MacOS
Пробуем перезапустить команду npm start и снова проверяем сервер Discord. Бот AiBot должен появиться в сети!

AiBot в сети 😀Шаг 14. Обеспечение бота кодом для ответов на сообщения на сервере
Редактируем файл bot.js, снабжая его кодом для ответа на сообщения, содержащие восклицательный знак ! в качестве первого символа:
//В bot.js
const token = <"YOUR_SAVED_BOT_TOKEN">; //Токен, сохраненный на 5-м шаге данного руководства
const {Client, Intents} = require("discord.js");
const client = new Client({
intents:[
Intents.FLAGS.GUILDS,
Intents.FLAGS.GUILD_MESSAGES
]
});
client.on("ready", () =>{
console.log("The AI bot is online"); //Сообщение, когда бот в сети
});
client.on("message", (message) => {
if (message.content.substring(0, 1) === "!") {
message.channel.send("Hello from AI bot"); //Ответ на сообщение, если оно содержит "!" в качестве первого символа
}
});
client.login(token);
Сохраняем изменения. Перезапускаем приложение, нажимая в терминале Ctrl + C и снова выполняя команду npm start.
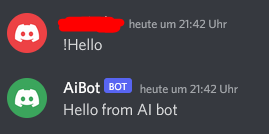
Отправляем на сервер сообщение с восклицательным знаком в качестве первого символа. В ответ бот AiBot реагирует приветственной фразой Hello from AI bot. Он не будет отвечать на сообщения, не соответствующие заданному формату:

Подготовка OpenAI GPT-3
Созданный бот отвечает на сообщения, теперь добавим ему интеллекта. Для этого необходимо получить токен с сайта OpenAI.
Шаг 15. Получение токена OpenAI API
Переходим по ссылке https://beta.openai.com/account/api-keys. На момент создания руководства сервис GPT-3 все еще находился на этапе бета-тестирования. Возможно, сейчас вышеуказанный URL уже изменился. В этом случае нужно войти в свой аккаунт OpenAI, перейти в раздел Personal в правом верхнем углу веб-сайта, нажать на Personal и выбрать опцию просмотра ключей API View API keys:

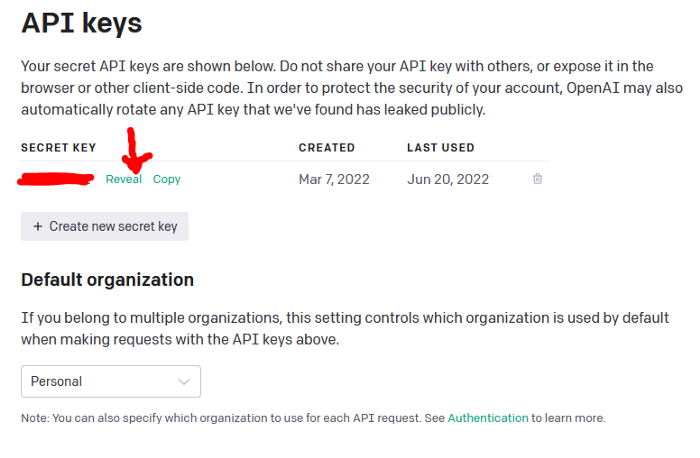
Открывается следующий раздел:

Нажимаем на Reveal (“Показать”) и сохраняем ключ API в надежном месте. Нельзя разглашать ключи API или загружать их на GitHub. В случае отсутствия секретного ключа нажимаем на Create new secret key для его создания.
Отметим, что бесплатный аккаунт ограничивает размер и, возможно, количество задаваемых ИИ вопросов.
Подключение к OpenAI GPT-3
Получив требуемый токен с сайта OpenAI, приступаем к написанию кода для взаимодействия с GPT-3.
Шаг 16. Установка библиотеки OpenAI
Переходим в VSCode. Если бот в настоящий момент работает, останавливаем его командой Ctrl + C в терминале.
Устанавливаем библиотеку OpenAI для Node.js следующей командой:
npm install openai
Шаг 17. Создание скрипта для взаимодействия с GPT-3
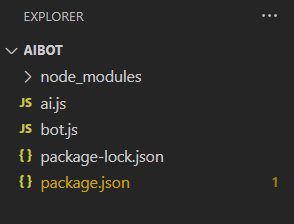
В VSCode создаем новый файл ai.js:

Вставляем в этот файл нижеуказанный код и заменяем <YOUR_OPENAI_API_KEY> на токен API, полученный на 15-м шаге. Не забываем заключить его в двойные кавычки:
//В ai.js
const { Configuration, OpenAIApi } = require("openai");
const configuration = new Configuration({
apiKey: <YOUR_OPENAI_API_KEY>,
});
const openai = new OpenAIApi(configuration);
async function ask(prompt) {
const response = await openai.createCompletion({
model: "text-davinci-002",
prompt,
temperature: 0.7,
max_tokens: 256,
top_p: 1,
frequency_penalty: 0,
presence_penalty: 0,
});
const answer = response.data.choices[0].text;
console.log(answer);
}
//Пример вопроса: Как называются планеты Солнечной системы?
ask("What are the names of the planets in the solar system?");
Шаг 18. Проверка подключения к OpenAI GPT3
Сохраняем файл и переходим в терминал. Далее выполняем команду:
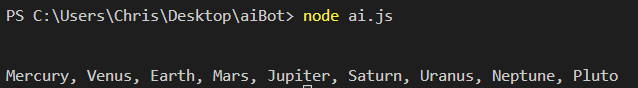
node ai.js
Если все сработало правильно, то в терминале появится ответ ИИ:

Прокачаем бота суперинтеллектом
Почти готово! Уже проделана большая работа! Осталось соединить все части вместе и вывести бота на уровень супергения.
Шаг 19. Подключение бота Discord к GPT-3
В файле ai.js удаляем примерный вызов функции ask и экспортируем функцию с помощью module.exports. Помимо этого, убираем console log и возвращаем ответ в функции ask:
//В ai.js
const { Configuration, OpenAIApi } = require("openai");
const configuration = new Configuration({
apiKey: <YOUR_OPENAI_API_KEY>,
});
const openai = new OpenAIApi(configuration);
async function ask(prompt) {
const response = await openai.createCompletion({
model: "text-davinci-002",
prompt,
temperature: 0.7,
max_tokens: 256,
top_p: 1,
frequency_penalty: 0,
presence_penalty: 0,
});
const answer = response.data.choices[0].text;
return answer;
}
//Экспорт функции "ask"
module.exports = {
ask,
};
Переходим в файл bot.js и применяем следующие изменения:
//В bot.js
const { ask } = require("./ai.js"); //Импорт функции "ask" из файла "ai.js"
const token = <"YOUR_SAVED_BOT_TOKEN">; //Токен, сохраненный на 5-м шаге руководства
const {Client, Intents} = require("discord.js");
const client = new Client({
intents:[
Intents.FLAGS.GUILDS,
Intents.FLAGS.GUILD_MESSAGES
]
});
client.on("ready", () =>{
console.log("The AI bot is online"); //Сообщение, когда бот в сети
});
client.on("message", async (message) => {
if (message.content.substring(0, 1) === "!") {
const prompt = message.content.substring(1); //Удаление восклицательного знака из сообщения
const answer = await ask(prompt); //Ответ GPT-3
message.channel.send(answer); //Ответное сообщение в Discord с ответом от GPT-3
}
});
client.login(token);
Сохраняем изменения. В последний раз с помощью Ctrl + C останавливаем работу бота и перезапускаем его командой:
npm start
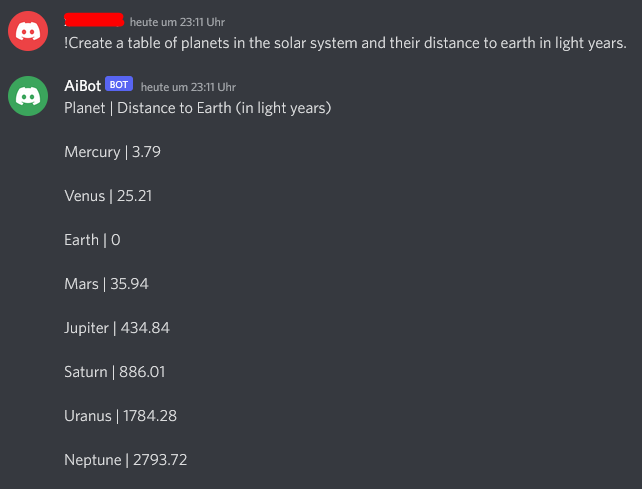
Переходим на сервер Discord и проверяем, все ли работает должным образом. Напишем в чате сообщение с вопросом или заданием, поставив в начале восклицательный знак:

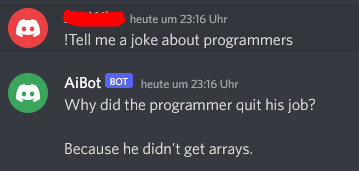
На следующем скриншоте бота просят рассказать анекдот про программистов:
— Why did the programmer quit his job? Почему программист бросил свою работу?
— Because he didn’t get arrays (игра слов: arrays — массивы и a raise — прибавка к зарплате). Потому что он не получил прибавки к зарплате.

Поздравляем!
Вы создали своего первого ИИ-бота в Discord с использованием Node.js, Discord.js и API OpenAI. Теперь можно показать его друзьям или позадавать ему разные интересные вопросы!
Читайте также:
- Генерация видео из текста стала возможной
- Создание музыкального бота с помощью Discord.js
- Будущее практического применения чат-ботов
Читайте нас в Telegram, VK и Дзен
Перевод статьи christianschuller: Build a Discord Bot Using Node.js, Discord.js, and OpenAI GPT-3






