
Если вы добросовестный программист, то прикладываете много усилий к тому, чтобы код был максимально прост в отладке и легко масштабировался без ошибок.
Создавая, например, сайт-блог, объем контента которого со временем будет увеличиваться, вы наверняка позаботитесь о том, чтобы он всегда работал быстро и безошибочно. В противном случае вам не обеспечить успех проекту, отчего может пострадать репутация вашего клиента.
К счастью, существует JavaScript, который помогает сделать код более эффективным и легким для отладки. В этой статье будет приведен краткий пример того, как использовать JS именно для этого при создании сайта-блога.
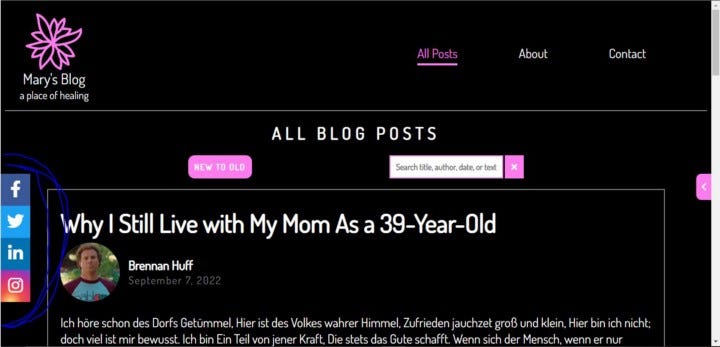
Разрабатывая обычный сайт-блог, вы должны сделать так, чтобы посетители легко находили его в социальных сетях. Это оптимальный путь к увеличению количества подписчиков. Один из способов решить такую задачу — разместить ссылки на соцсети на каждой странице. Это можно сделать в нижнем колонтитуле или на панели, которая постоянно находится сбоку экрана, как показано на фото ниже.

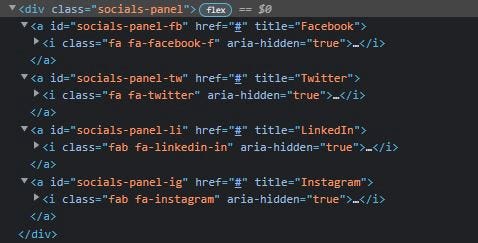
Хотите, чтобы эта панель отображалась на всех страницах сайта? Один из способов добиться этого — скопировать и вставить несколько строк (в данном случае 14) одного и того же кода на каждую HTML-страницу проекта. Эти строки показаны ниже:

Написание 14 строк кода может не составить для вас особого труда. Действительно, не так уж сложно просто скопировать и вставить их на каждую новую HTML-страницу, особенно если проект небольшой. Однако это делает код более громоздким, а значит, страница будет загружаться не так быстро, как при меньшем количестве строк. Кроме того, такой код сложнее менять и отлаживать. На фотографии выше я поместил хэштеги в href-части тегов привязки, поскольку это всего лишь демонстрационный пример.
Однако в реальной ситуации они будут ссылаться на URL-адрес реального профиля. А теперь представьте, что ваш клиент изменил имя пользователя в одной из соцсетей. Это может привести к тому, что URL, помещенный в href, будет отличаться от прежнего. Как разработчик, вы должны будете получить новую ссылку и вставить ее в каждую HTML-страницу в соответствующее место. Это не только обременительно, но и может привести к ошибкам, если вы не будете осторожны.
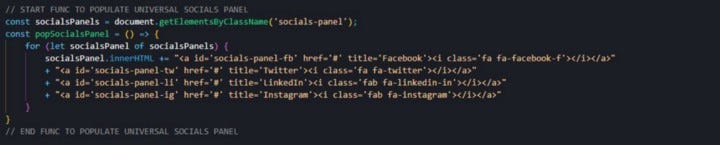
Оптимальный способ решения упомянутой проблемы — использование JS. На приведенном ниже изображении создана функциональность в JS для добавления этих ссылок в div, который уже присутствует на всех HTML-страницах и хранится в переменной socialsPanel.

При использовании подобной функции нужно вводить информацию о каждой ссылке только в одном месте — внутри этой функции. Таким образом, если информация для конкретной ссылки изменится, потребуется изменить ее только здесь, а не на каждой HTML-странице, как при использовании метода копирования/вставки. При необходимости можно добавить или убрать ссылки только в этой функции.
Это не только огромная экономия времени, но и, как уже упоминалось, экономия строк HTML-кода. Ведь для заполнения страницы этими ссылками не придется копировать и вставлять 13* строк кода в каждый HTML-документ, а только вызывать функцию при загрузке страницы. Вызов функции popSocialsPanel(), как можно видеть на следующем фото (выделено красным), не добавляет ни одной новой строки кода (просто игнорируйте пока другие функции):
* строк, содержащих серию ссылок в данном случае, поскольку мы сохранили div, в который хотели добавить ссылки, в каждом HTML-документе.

Потратим минутку на то, чтобы высчитать, насколько нам удалось сократить код. Если не учитывать комментарии, мы добавили 9 новых строк кода в JS-файл, который придется написать только один раз, при этом вычитаем 13 строк HTML-кода. Таким образом, если бы в проекте был только один HTML-документ, мы бы экономили 4 строки кода, что неплохо. Но при реализации этой функциональности для каждого добавляемого в проект HTML-документа, мы экономим 13 строк кода, что просто замечательно.
Итак, в данном проекте использование JS позволило сэкономить 56 строк кода. На каждой добавляемой странице блога будет экономиться еще 13.
Надеюсь, этот относительно простой пример будет вам полезен. Берите его на вооружение и продолжайте развивать свое чутье программиста, понимающего: если начинаются повторения при создании кода, то наверняка есть более эффективный способ его написания.
Читайте также:
- Создание сайдбара с помощью HTML, CSS и JavaScript
- Как защитить текст от комбинации Ctrl+F в браузере
- Объясняем Z-index: как позиционировать элементы с помощью CSS
Читайте нас в Telegram, VK и Дзен
Перевод статьи Ethan Groene: How to Use JavaScript to Reduce HTML Code: A Simple Example






