План действий
Мы создадим базу данных и API для работы с ней. В целях простоты будем использовать MongoDB Atlas.
Вот что мы будем делать.
- Подготовка проекта.
- Установка Express.
- Настройка MongoDB.
- Создание различных маршрутов API.
В итоге у нас будет полностью рабочий API, который может получать и добавлять новые данные об автомобилях.
1. Подготовка проекта
Создание каталога
Для начала мы создадим новый каталог на компьютере и назовем его api-mongodb. Обратите внимание, что это лишь один из вариантов. Вы выбрать любое название.

api-mongodbСоздание нескольких файлов и папки
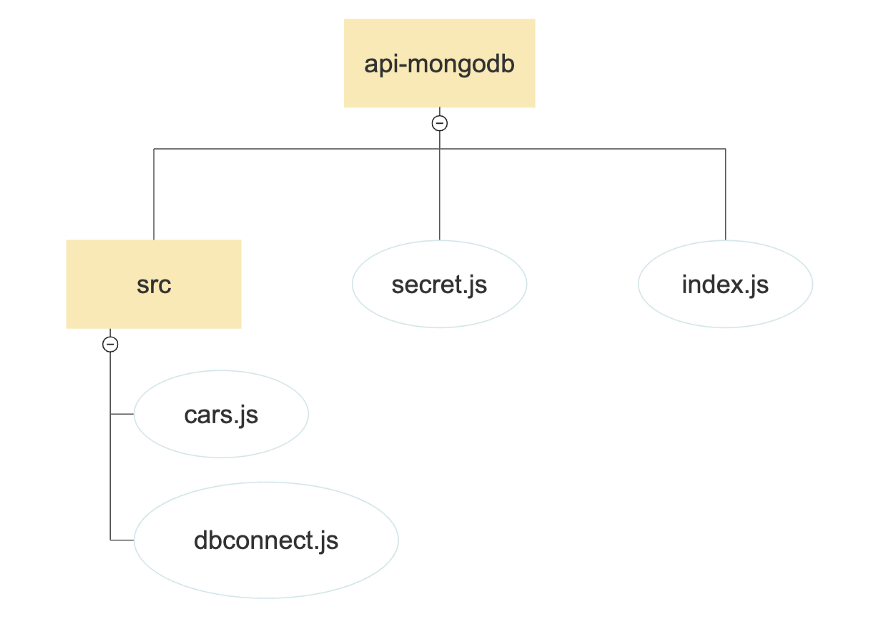
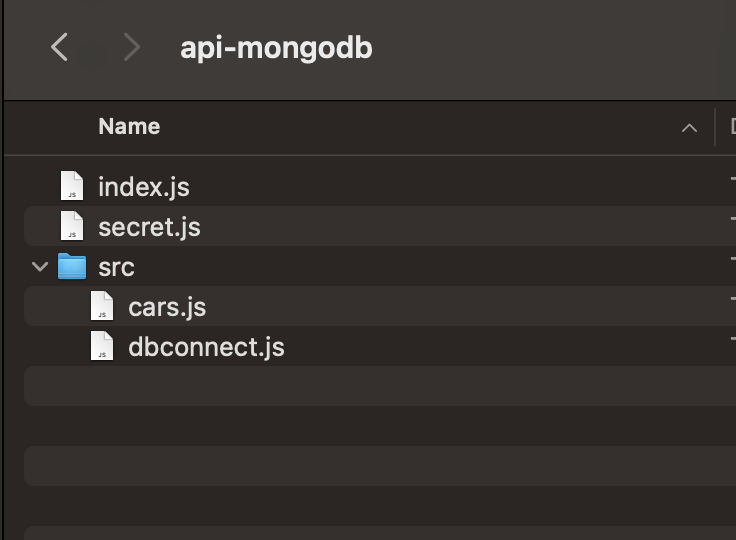
Весь код можно разместить в одном файле, но для большего удобства мы разделим его на несколько. Папка src будет содержать логику подключения к базе данных в файле dbconnect.js и различные обратные вызовы для каждого маршрута в файле cars.js. В файле secret.js будет находиться ключ подключения к базе данных, а в index.js — код Express.

Настраиваем папку api-mongodb следующим образом:

Инициализация NPM и установка библиотек
После создания каталога и файлов следует инициализировать NPM и установить библиотеки Express и MongoDB.
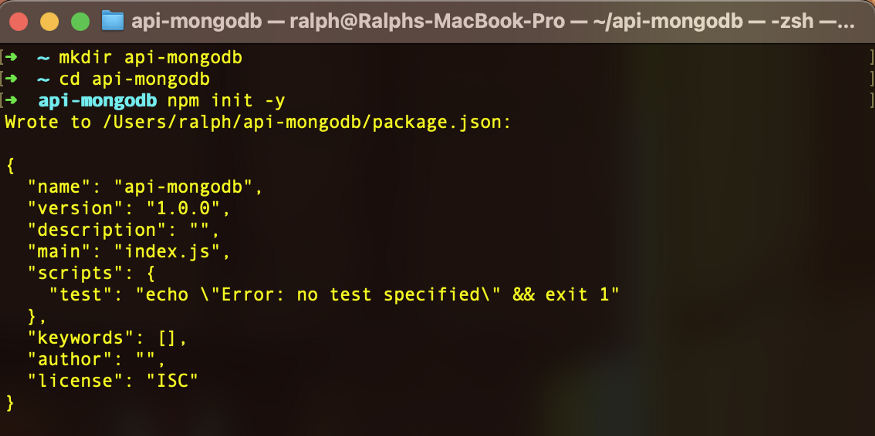
Чтобы инициализировать NPM, выполните команду npm init -y.

Теперь установим Express и MongoDB с помощью команды npm i express && npm i mongodb или npm i express mongodb.

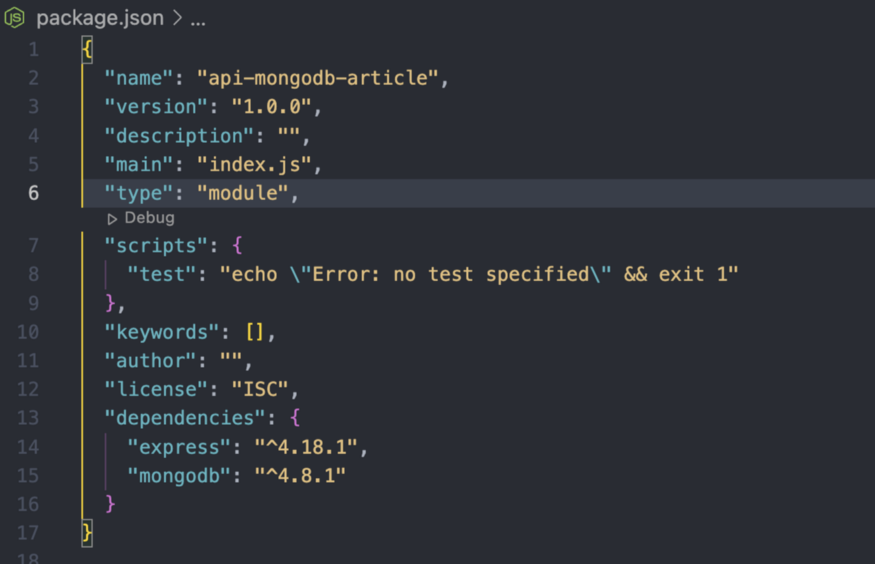
npm i express && npm i mongodbПеред установкой Express добавим "type": "module" в файл package.json.

Теперь мы можем использовать синтаксис импорта и экспорта модулей ES6.
2. Установка Express
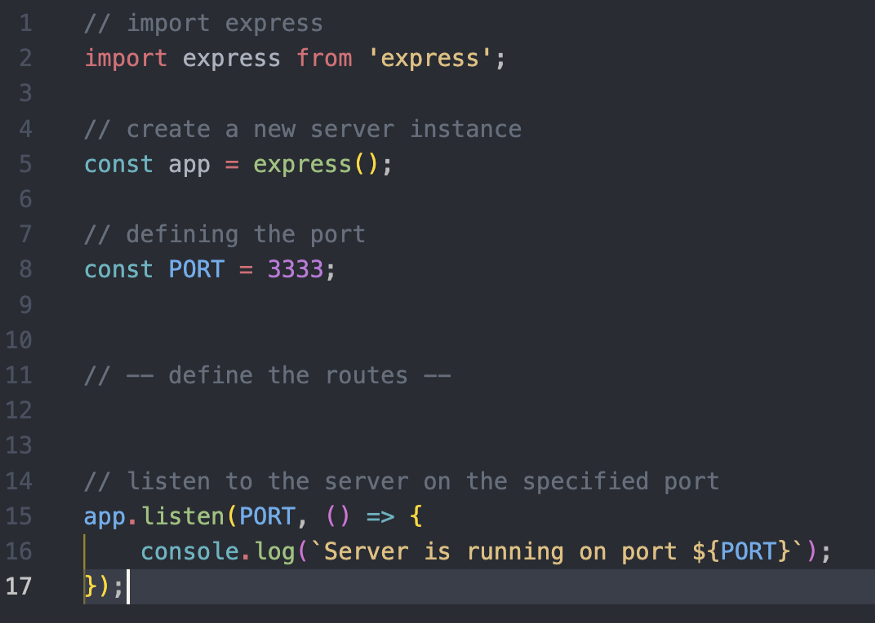
Каталог готов. Теперь приступим к созданию сервера с помощью Express. Откроем файл index.js, чтобы поместить туда код. Там будет находиться вся логика Express.
Сначала импортируем Express, затем создадим новый экземпляр сервера с помощью const app = express(). Сервер будет работать на порту 3333.
Затем, используя app.listen(), мы привязываем и прослушиваем соединения на указанном порту.

Пока мы не будем определять маршруты. Прежде чем это сделать, нужно настроить MongoDB.
3. Настройка MongoDB
Чтобы использовать MongoDB, создадим кластер MongoDB Atlas. Затем подключим проект к кластеру с помощью встроенных драйверов MongoDB.
Вот пошаговая инструкция.
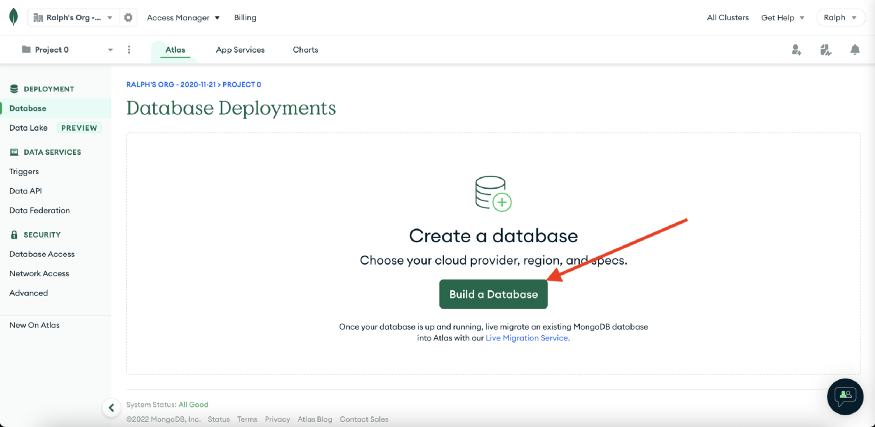
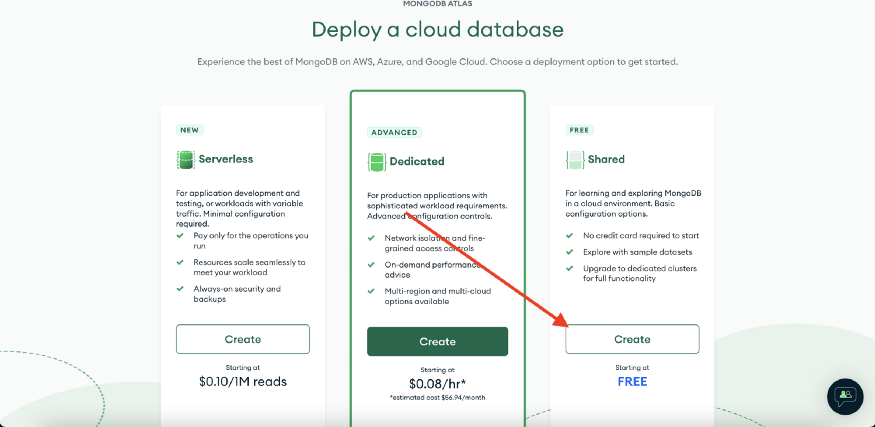
- Откройте cloud.mongodb.com, войдите в свой аккаунт или создайте его. После входа в учетную запись создайте базу данных.

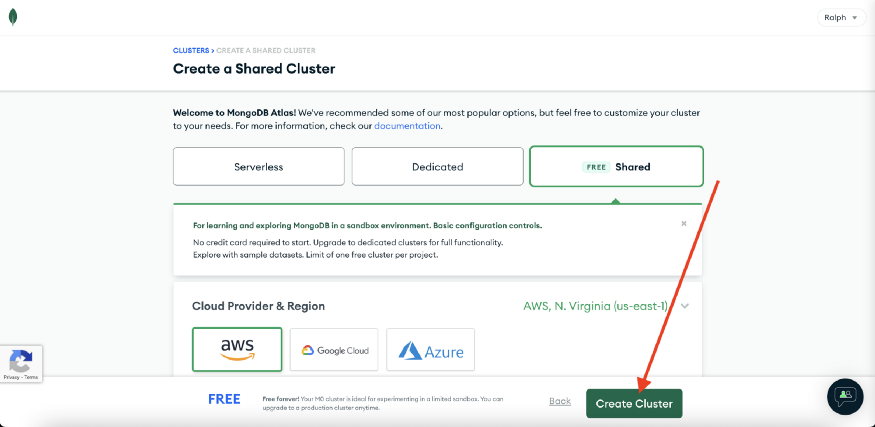
2. В рамках руководства мы будем использовать бесплатный вариант создания кластера.


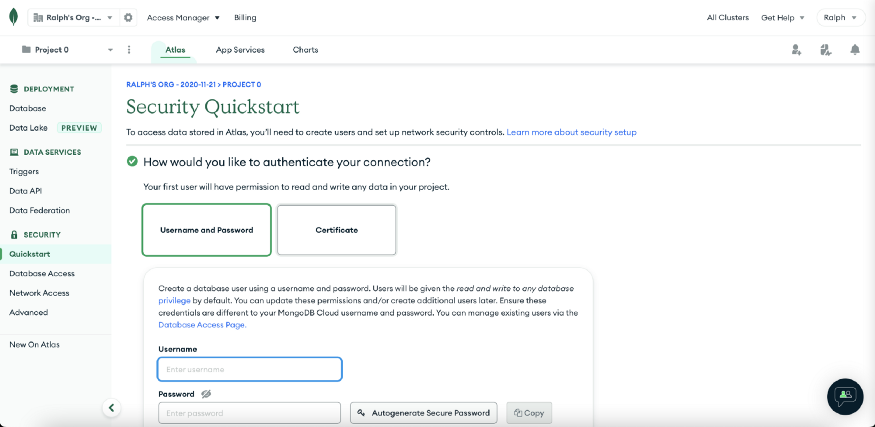
3. Теперь нужно установить имя пользователя и пароль для соединения. Для этого можно использовать сертификат, но для простоты применим аутентификацию по имени пользователя/паролю.

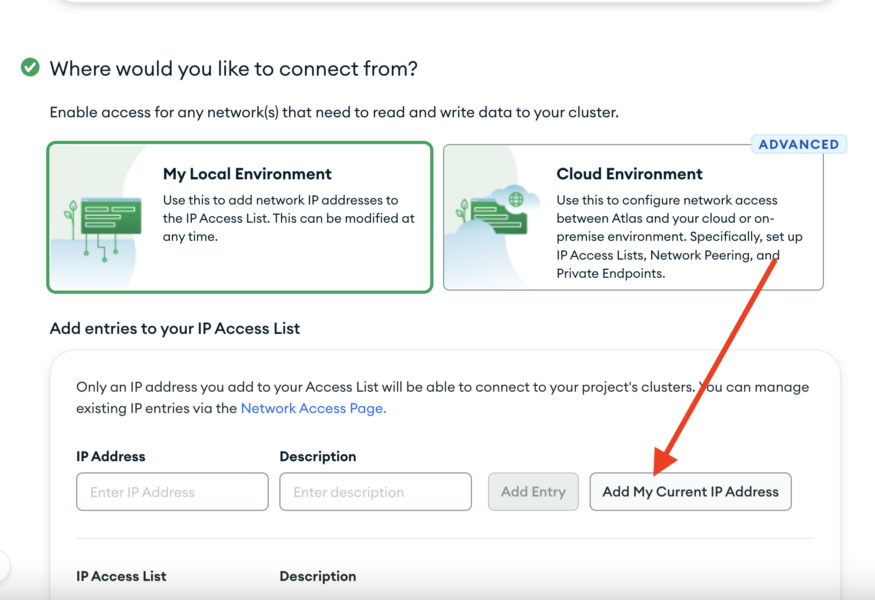
4. Далее указываем текущий IP-адрес, чтобы подключиться к базе данных.

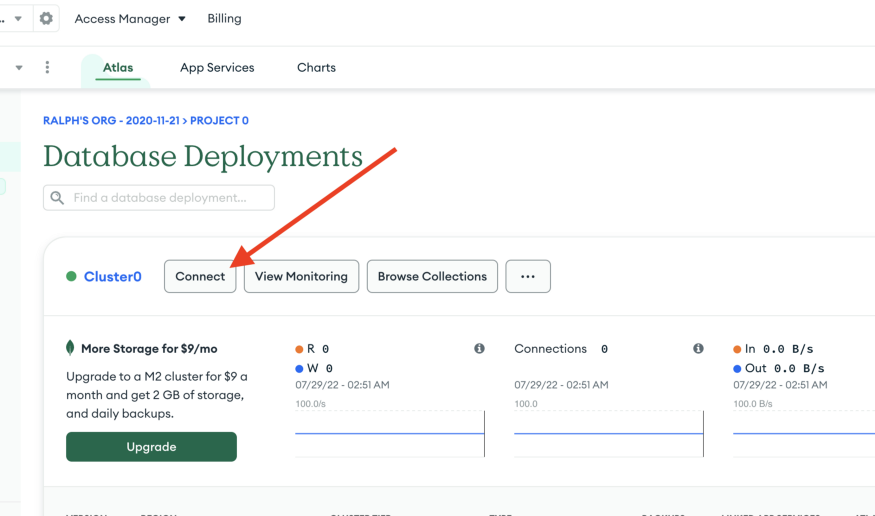
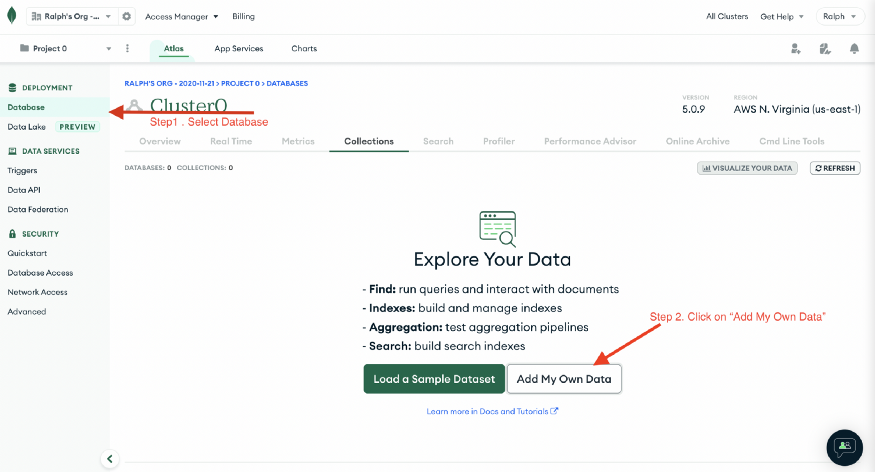
5. После добавления IP-адреса нажимаем finish and close и возвращаемся на страницу базы данных, где нажимаем кнопку connect.

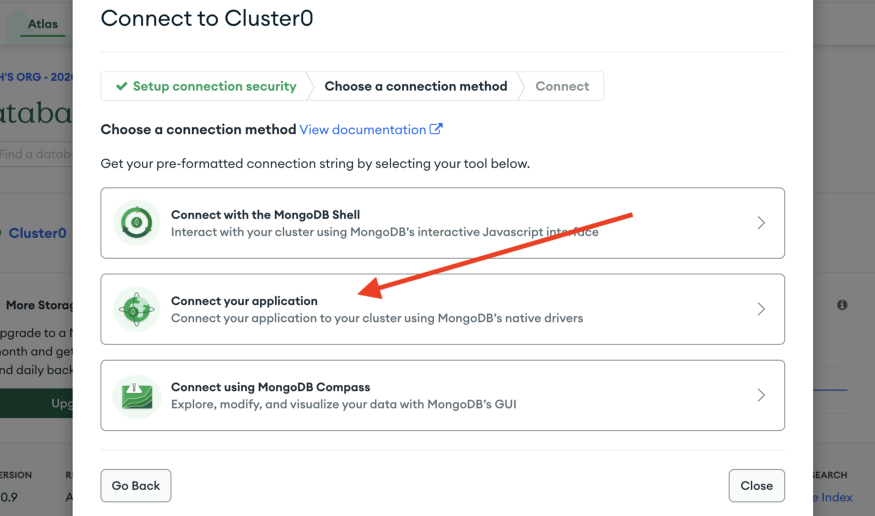
Далее кликните на connect your application.

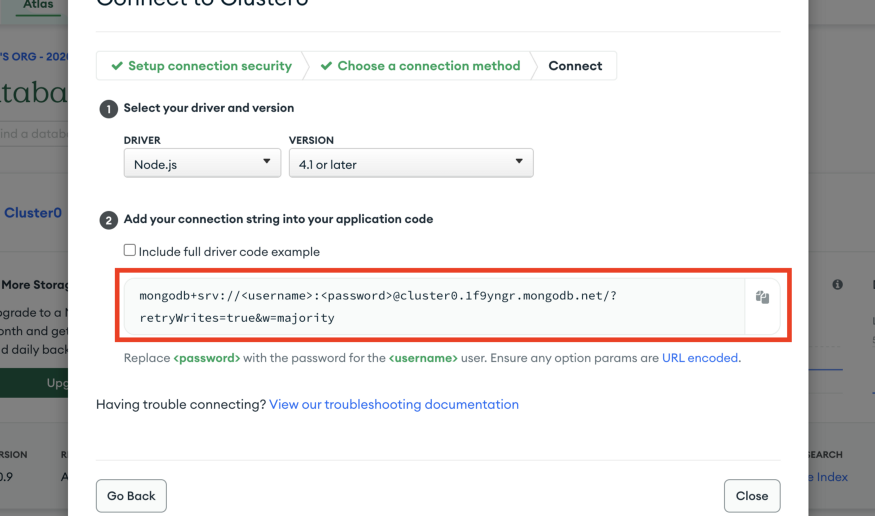
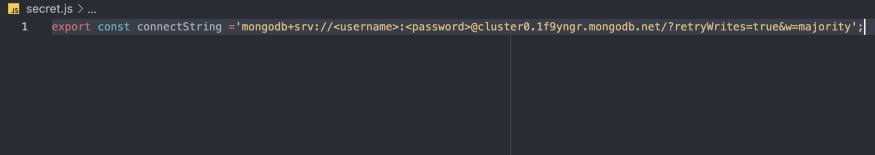
Затем скопируйте выделенную строку подключения ниже и вставьте ее в файл проекта secret.js.

После вставки строки подключения необходимо заменить <username> на созданное имя пользователя, а <password> — на выбранный пароль. Теперь экспортируем строку подключения, чтобы использовать ее в других файлах.

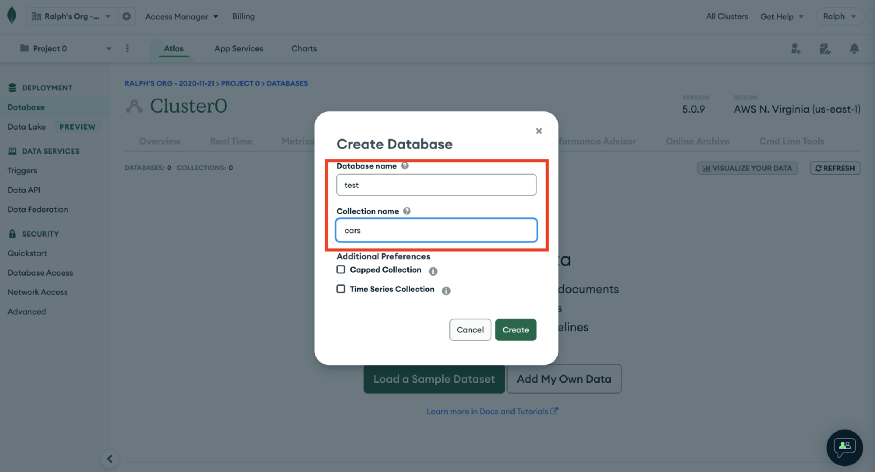
Прежде чем вернуться к VS Code, создадим базу данных в Mongo Atlas. Для этого нажимаем на Database, а затем — на Add My Own Data.

Назовем базу данных test, а ее первую коллекцию — cars.

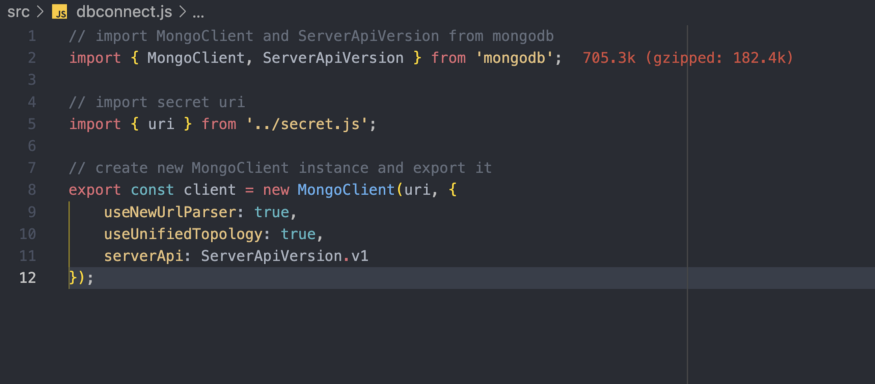
Теперь, когда база данных в Atlas готова, можно вернуться в редактор кода и с помощью строки подключения создать новый экземпляр MongoClient, который позволит подключиться к базе данных Mongo.

В приведенном выше коде мы импортировали класс MongoClient, а также uri, который является строкой подключения, экспортированной ранее.
4. Создание различных маршрутов API
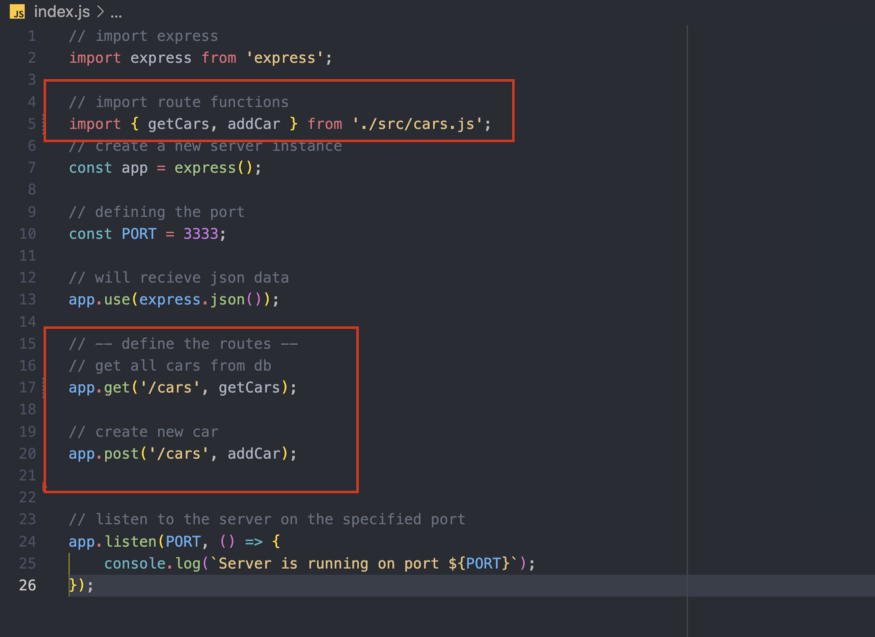
Теперь добавим маршруты в файл index.js. Определим маршрут GET для отображения всех автомобилей, имеющихся в базе данных, и маршрут POST для добавления новых.

В приведенном выше коде мы создали два маршрута.
app.get(‘/cars’, getCars)— GET-маршрут, получающий данные обо всех автомобилях из базы данных;app.post(‘/cars, addCar)— POST-маршрут, позволяющий отправлять новые автомобили в базу данных.
Обратите внимание, что мы создаем функции getAllCars и addCar в файле cars.js. Можно поместить все в один файл, но в целях удобства и лучшей читаемости выделим для них отдельный.
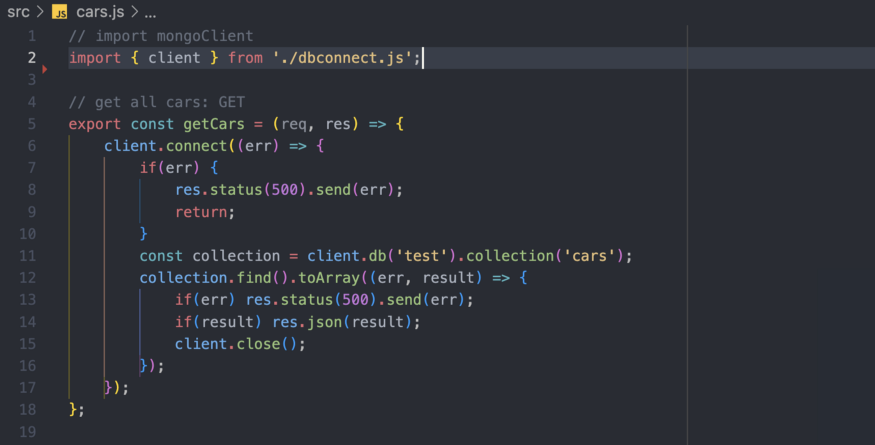
Определение функций getCars и addCar

В приведенном выше коде мы импортировали объект client из dbconnect.js.
В строке 5 (export const getCars = (req, res) => {...}) создаем функцию getCars и экспортируем ее, чтобы использовать в файле index.js.
Объект req представляет HTTP-запрос и включает свойства для строки запроса, параметров, тела, HTTP-заголовков и так далее. Объект res представляет HTTP-ответ, который приложение Express отправляет при получении HTTP-запроса.
В строке 6, используя объект client, мы подключаемся к MongoDB. Если соединение не установилось, отправляем ошибку с помощью res.status(500).send(err). Если соединение прошло успешно, мы получим все документы автомобилей в коллекции cars collection из тестовой базы данных.
collection.find().toArray((err, result) => {: методfind()возвращает объект запроса курсора, который мы преобразуем в массив с помощьюtoArray().if(err) res.status(500).send(err);: если произошла ошибка, мы отправим ее через API.if(result) res.json(result);: если есть результат, мы также его отправим.client.close();: после всех операций, описанных выше, мы закрываем базу данных и ее основные соединения.

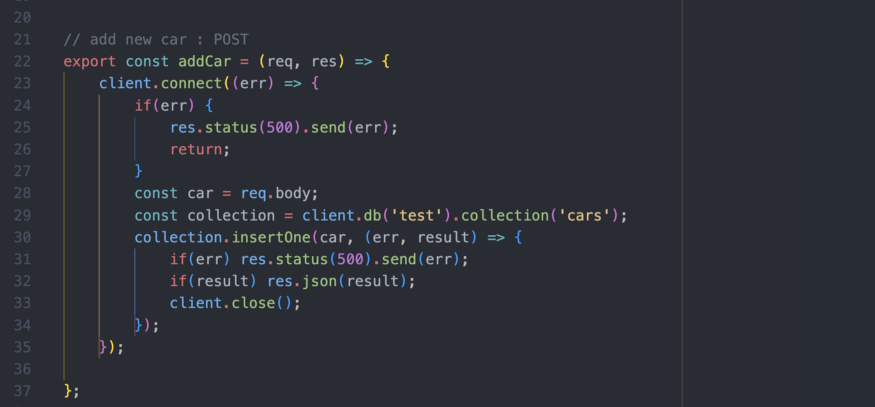
Приведенная выше функция предназначена для добавления нового автомобиля в базу данных. Как и в случае функции getCars, мы подключаемся к MongoDB, затем проверяем наличие ошибок.
В строке 3 с помощью const car = req.body; получаем объект автомобиля из тела запроса, затем вставляем его в базу данных, используя collection.insertOne(car, (err, result) => {…});.
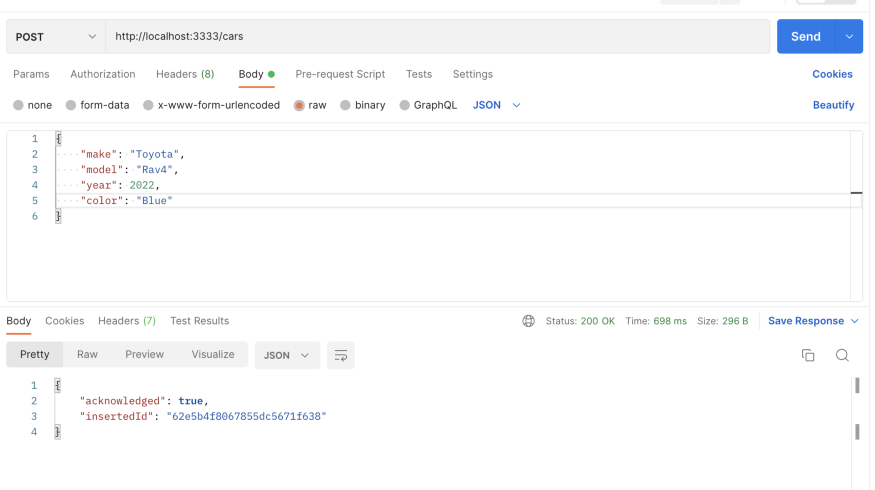
Итак, проведем тестирование!

В приложении Postman можно добавить новый автомобиль в базу данных. Если все пройдет успешно, мы получим ответ от API:
{
"acknowledged": true,
"insertedId": “62e5b4f8067855dc5671f638”
}
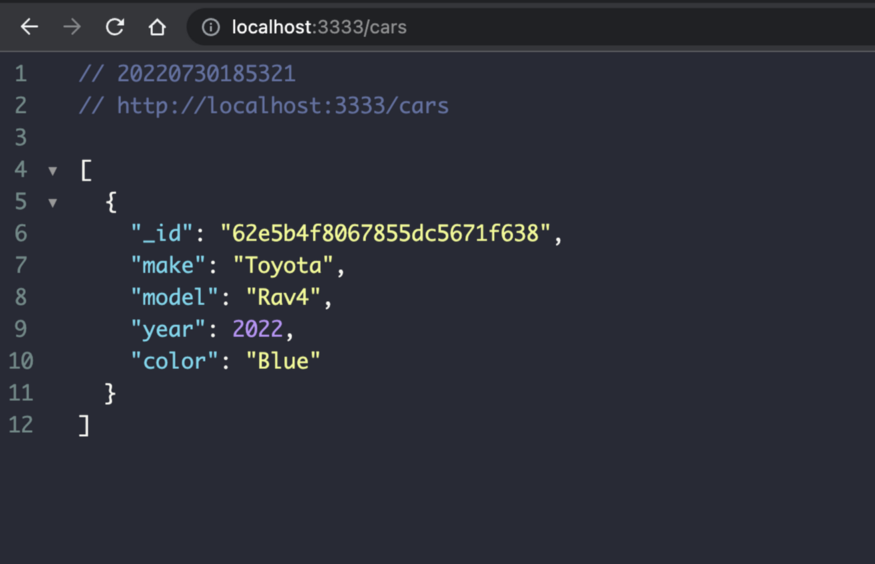
Теперь, когда у нас есть данные для отображения, попробуем вызвать API в браузере.

Этот проект можно найти на GitHub.
Читайте также:
- Как подключиться к MongoDB с помощью Node.js
- Как организовать Express-контроллеры для крупных баз кода
- Лучшие практики REST API — примеры проектирования конечных точек
Читайте нас в Telegram, VK и Дзен
Перевод статьи Ralph Sébastien Placide: Let’s build a simple API with Express and MongoDB






