Я решила создать собственный сайт, который позволял бы вести блог, отображать информационные панели и запускать блокноты Jupyter.

Разобралась, как создать само приложение Dash. Однако мне не удалось найти способ, который описывал бы все 3 нужные функциональности. И в данной статье мы займемся его разработкой.
С кодом шаблона, лежащего в основе сайта, можно ознакомиться по ссылке.
Введение
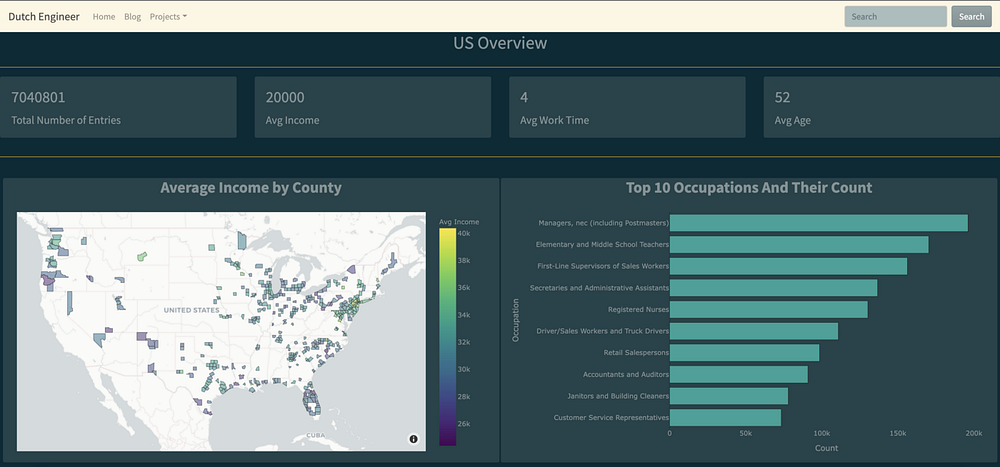
Изначально сайт был разработан в Dash. Он представлял собой информационную панель, как показано ниже:

Информационные панели создавались с помощью Dash и Plotly.
Но тут выяснилось, что я не могу отображать посты блога в разметке Markdown. Вот почему мне пришлось искать другой способ создания сайта.
Я начала изучать информацию в интернете. Мне нужно было найти подход для разработки такого сайта, который бы отображал разметку Markdown и использовал преимущества Dash для создания информационных панелей. Однако поиски не увенчались успехом.
Зато я натолкнулась на описание практического опыта разработки Джеймса Хардинга. Он состоял в создании простого статического блога на основе Markdown с помощью Flask. Я воспользовалась им для настройки основного сайта и с помощью пары приемов согласовала его работу с информационной панелью.
Структура каталога
Основная структура выглядит следующим образом:
.
|-- virtualenv/
|-- main/
| |-- content
| | |-- posts
| | | `-- about_website.md
| |-- dash
| |-- data
| |-- static
| |-- templates
| |-- __init__.py
|-- app.py
|-- Dockerfile
|-- .pylintrc
`-- requirements.txt
В __init__.py происходит настройка сервера Flask, а также регистрация Flatpages и компонентов Dash.
Сайт разделен на статические файлы и файлы HTML. Выводимые на сайте изображения или файлы CSS и JavaScript располагаются в папке static, а файлы HTML — в папке templates.
Регистрация приложения Flask
Приложение вызывается из файла app.py. Сам он вызывает функцию create_app(), находящуюся в файле __init__.py.
def create_app():
app = Flask(__name__, static_url_path='/static')
app.config.from_object(__name__)
app.config['FLATPAGES_HTML_RENDERER'] = my_renderer
register_dashapps(app)
register_routes(app)
return app
Эта функция включает настройки сервера и указание места, в котором статические файлы наделяют сайт уникальными характеристиками.
Примечание. Если не добавить static_url_path в качестве параметра, сервер Flask не сможет определить, где искать файлы CSS и JavaScript. Столкнувшись с ошибкой 404 при вызове данных файлов, знайте, что проблема может быть именно в этом.
После регистрации сервера Flask добавляем компоненты Dash и страницы разметки Markdown Flatpages.
Добавление информационной панели
Файл __init__.py включает функцию register_dashapps, которая представлена ниже:
def register_dashapps(app):
from .main.layout import html_layout
# Метатеги для отзывчивости viewport
meta_viewport = {"name": "viewport",
"content": "width=device-width, initial-scale=1, shrink-to-fit=no"}
dash_app = dash.Dash(
server=app,
routes_pathname_prefix="/projects/dashapp/",
external_stylesheets=[
"https://fonts.googleapis.com/css?family=Lato",
],
)
with app.app_context():
dash_app.index_string = html_layout
dash_app.layout = init_dashboard()
Главное отличие между обычным Dash и данной функцией заключается в дополнительном контексте Flask. Теперь информационная панель запускается через app_context() Flask.
Добавление блогов
Большинство блогов придерживаются общепринятого подхода и хранят контент в реляционной базе данных.
Простые и “плоские” посты моего блога взяты из файлов в исходном коде. Flatpages отлично подходит для данного случая использования и быстро добавляет программу визуализации в конфигурацию приложения Flask, которая преобразует или переводит Markdown в HTML.
FLATPAGES_EXTENSION = '.md'
FLATPAGES_ROOT = 'content'
POST_DIR = 'posts'
def my_renderer(text):
body = render_template_string(markdown2.markdown(
text, extras=['fenced-code-blocks']))
return pygmented_markdown(body)
def create_app():
app = Flask(__name__, static_url_path='/static')
app.config.from_object(__name__)
app.config['FLATPAGES_HTML_RENDERER'] = my_renderer
return app
Кроме того, нам нужно зарегистрировать маршруты сайта, указывающие на посты.
def register_routes(app):
pages = FlatPages(app)
freezer = Freezer(app)
Добавление блокнотов Jupyter
Заключительный этап предусматривает добавление блокнотов Jupyter.
Прежде чем добавить переадресацию в файл __init__.py, убедимся в наличии доступа к блокноту Jupyter с сайта. Я задействовала инструмент nbviewer, позволяющий бесплатно разместить этот блокнот. Затем данный URL можно использовать в переадресации (<URL>), как показано ниже:
@app.route('/<title_for_redirect>')
def project_jupyter_notebook():
return redirect('https://mybinder.org/<your_binder_url>')
Теперь вы знаете, как объединить вместе Flask, Dash и Jupyter Notebook и создать прекрасный сайт.
Читайте также:
- Бэкенд-разработчик: какие знания нужны для трудоустройства
- Управляем интернетом с помощью Python
- Овладей Python, создавая реальные приложения. Часть 6
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Sarah Floris: Create an Analytical Website From Scratch Using Python





