1. Create React App

Create React App — это удобная среда для исследования React и лучший инструмент для начинающих разработчиков современных одностраничных приложений на React.
Create React App не работает с логикой бэкенда и базами данных, а просто создает конвейер сборки фронтенда, поэтому его можно использовать с любым бэкендом. В его “начинку” входят JS-транскомпилятор Babel и сборщик модулей, но знать что-либо о них не обязательно.
Когда приложение будет готово к развертыванию, запуск npm run build обеспечит его оптимизированную сборку в папке build. Узнать больше о Create React App можно из его README и пользовательского руководства.
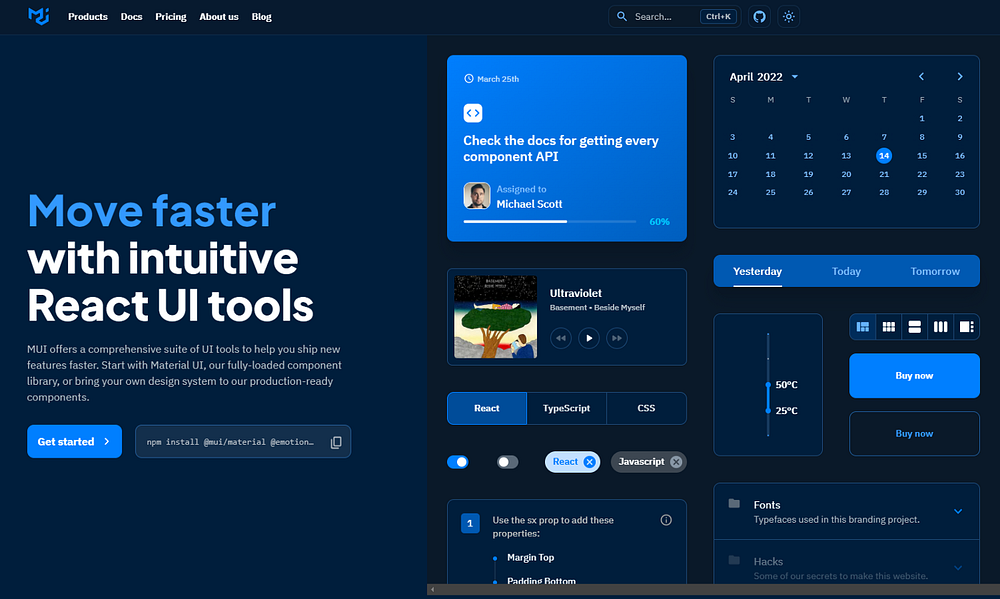
2. Material UI

Material-UI — это библиотека, которая позволяет импортировать и использовать различные компоненты для создания пользовательского интерфейса в React-приложениях. Библиотека Material-UI экономит значительное количество времени разработчикам, избавляя их от необходимости писать все с нуля.
Виджеты Material-UI в значительной степени вдохновлены принципами построения пользовательских интерфейсов от Google. Поэтому разработчикам легко создавать визуально привлекательные приложения.
3. Styled Components

Styled Components помогает расширить возможности CSS для стилизации систем компонентов React. Библиотека решает две проблемы: оптимизирует процесс разработки и улучшает опыт конечных пользователей.
Вот какие преимущества дает Styled Components.
- Автоматическая загрузка важнейших элементов CSS. Отслеживая компоненты, отображаемые на странице, Styled components внедряет их стили полностью автоматически. В сочетании с разделением кода это означает, что пользователи загружают минимально необходимое количество кода.
- Полное отсутствие ошибок в именах классов. Styled components генерирует уникальные имена классов для стилей. Разработчику не нужно беспокоиться о дублировании, наложении или неправильном написании.
- Более простое удаление CSS. Бывает сложно понять, используется ли имя класса где-то в базе данных. Styled components делает это очевидным, поскольку каждый элемент стиля привязан к определенному компоненту. Если компонент не используется (что может определить инструментарий) и удаляется, все его стили удаляются вместе с ним.
- Упрощение динамической стилизации. Адаптация стиля компонента на основе его пропсов или глобальной темы проста и интуитивно понятна без необходимости вручную управлять десятками классов.
- Беспроблемное обслуживание. Разработчику не придется выполнять поиск в разных файлах, чтобы найти стиль, влияющий на компонент, поэтому обслуживание будет простым делом, независимо от размера базы кода.
- Автоматическая установка префиксов поставщиков. Задача разработчика — писать CSS в соответствии с текущим стандартом, а остальное выполнит Styled components.
4. MobX

MobX — это простое масштабируемое решение для управления состоянием приложений, не содержащее бойлерплейтов. Оно позволяет управлять состоянием приложения вне рамок пользовательского интерфейса, делая код изолированным, переносимым и, что особенно важно, удобным для тестирования.
MobX реализует наблюдаемые значения, которые, по сути, используют шаблон проектирования “публикация/подписка”. В отличие от публикаций, подписки обрабатываются автоматически. Движок отслеживает, где были использованы наблюдаемые значения, и выполняет побочные эффекты, например рендеринг, только в случае их изменения.
5. Enzyme

Enzyme — это утилита тестирования JavaScript для React, которая упрощает тестирование вывода React-компонентов. Она также позволяет манипулировать, обходить и в некоторой степени моделировать время выполнения с учетом результата.
API Enzyme разработан интуитивно понятным и гибким благодаря имитации API jQuery для манипуляций и обхода DOM.
6. Redux

Redux — это самостоятельная библиотека, которую можно использовать с любым UI-слоем и фреймворком, включая React, Angular, Vue, Ember и Vanilla JS. Хотя Redux и React часто используются вместе, они независимы друг от друга.
В случае применения Redux с каким-либо UI-фреймворком, обычно используют библиотеку UI binding, чтобы связать Redux с UI-фреймворком, а не напрямую взаимодействовать с хранилищем UI-кода. А при использовании Redux и React вместе стоит применять официальную библиотеку React-Redux.
7. React Virtualized

Библиотека React Virtualized помогает повысить эффективность рендеринга больших списков и табличных данных. Она позволяет ограничить количество запросов и элементов DOM и повышает общую производительность приложений React. Существует множество инструментов, похожих на React Virtualized, но что выгодно отличает эту библиотеку от конкурентов, так это количество функциональных возможностей и отличная поддержка.
Читайте также:
- React и Firebase —это всё, что вам нужно для хостинга веб-приложений
- Мой опыт спустя год работы с React
- Почему я больше не пользуюсь D3.js
Читайте нас в Telegram, VK и Дзен
Перевод статьи Nazhim Kalam: Top 7 React Libraries Every JavaScript Professional Should Know






