
В Bit все реализуется с помощью компонентов. При создании фронтенда Bit используется для превращения React-компонентов в “детали Лего”, которые можно разрабатывать, версифицировать и компоновать в приложения и продукты.
Поскольку каждый компонент может использоваться в разных местах, сохранение единообразия пользовательского интерфейса и упрощение совместной работы дизайнеров и разработчиков становится важнейшей задачей.
Именно здесь на помощь приходят дизайн-токены, позволяющие комбинировать композитные компоненты.
Сочетание React, Bit и дизайн-токенов дает разработчику исключительный опыт управления дизайном многих приложений и упрощает работу благодаря сотрудничеству с дизайнером.
Далее вы узнаете, как именно выполняется эта работа командой Bit и сможете сделать то же самое.
1. Сотрудничество дизайнера и разработчика в системе проектирования React
К сожалению, участники программного проекта, как правило, говорят на разных языках, используют разные инструменты и обращаются к разным источникам данных. Хотя такие проблемы распространены среди всех создателей программных продуктов, большинство трений возникает во время совместной работы дизайнеров и разработчиков.
Дизайнеры работают с такими инструментами, как Figma, Sketch, Adobe и т. д. Разработчики используют такой инструментарий, как VSCode, WebStorm, Atom и т. п.
Компонент для дизайнеров — это визуальное изображение, а для разработчиков — код, написанный, скорее всего, с помощью JavaScript и React, Angular, Vue.js и другого фронтенд-фреймворка.
Один говорит о коде, другой — о визуальном языке.
Розовый— #ff0000, фиалковый — cta-background-purple-500
Несмотря на равный доступ создателей программного продукта к набору высокоточных макетов и руководству по дизайну в формате Google Doc, команды дизайнеров обычно попадают под влияние инженерных команд, когда дело доходит до перевода визуальных образов и руководства по дизайну в компоненты и код. Это чревато несоответствиями, ошибками и компромиссами.
Более того, код часто собирается и компилируется в единый пакет, что плодит еще больше вышеупомянутых несоответствий, ошибок и компромиссов.
Однако не все так печально, поскольку современные методы проектирования позволяют наладить сотрудничество между командами разработчиков и инженеров.
Появились дизайн-токены. Разработчики Bit узнали о них в 2014 году.
Созданные командой Salesforce Design System дизайн-токены были определены ею как “атомы визуального дизайна системы проектирования — в частности, это именованные сущности, которые хранят атрибуты визуального дизайна. Их использование вместо строго закодированных значений (таких как шестнадцатеричное значение для цвета или значение пикселя для интервала) позволяет поддерживать масштабируемую и последовательную визуальную систему проектирования пользовательского интерфейса”.
Исходя из этого определения, компонент должен состоять из набора дизайн-токенов.
2. Дизайн-токены в системе проектирования React
Рассмотрим дизайн-токены на конкретном примере.
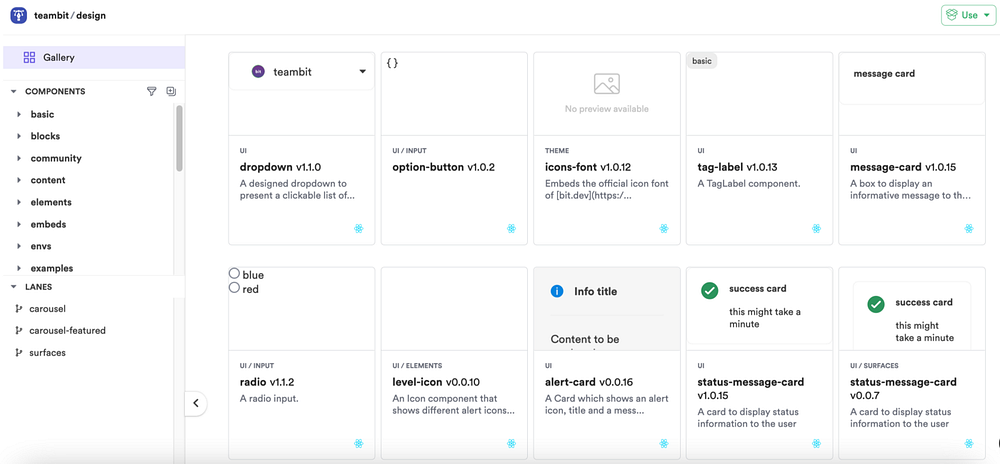
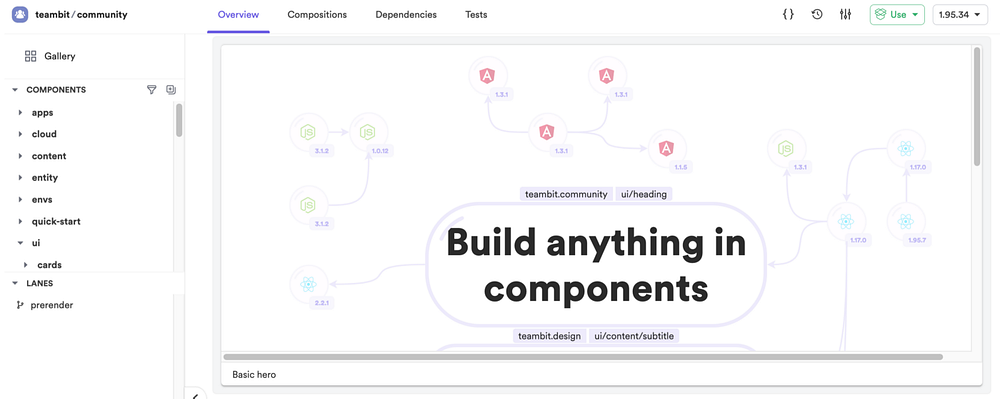
Вот компонируемая система проектирования, созданная на Bit и React так, что каждый компонент независимо разрабатывается, версионируется, может быть установлен и использован в любом приложении. Команда Bit использует этот “набор Лего” для сборки всего, что создает: от bit.dev до bit.cloud и даже локальной рабочей среды пользовательского интерфейса Bit!

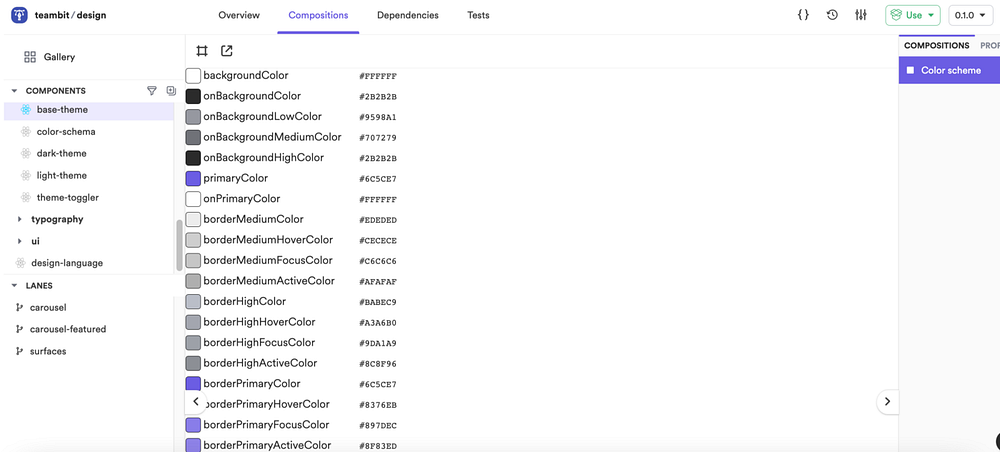
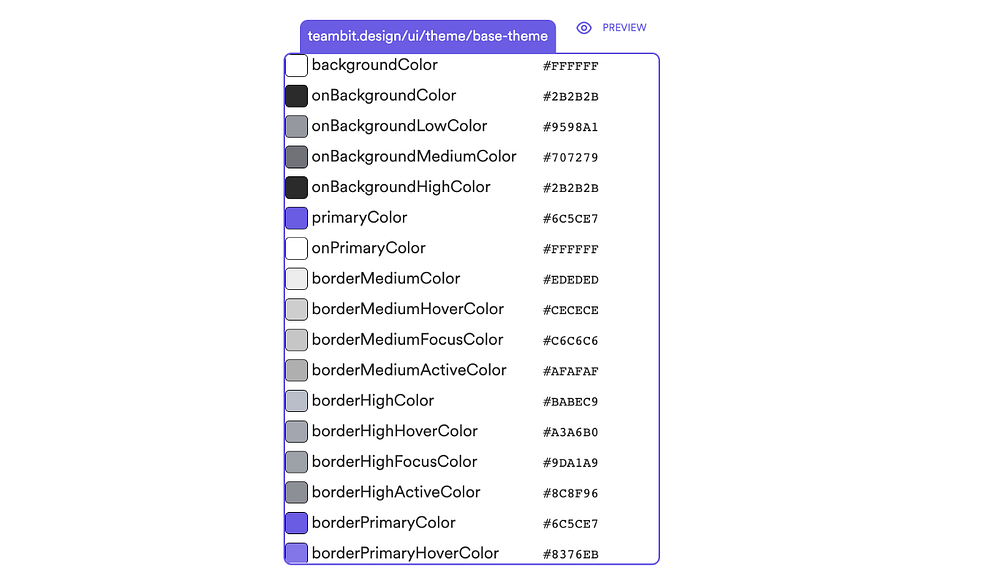
Ниже представлен компонент, содержащий список дизайн-токенов, используемых в базовой теме Bit (детали здесь).

При желании можно форкнуть компонент базовой темы:
bit fork teambit.design/themes/base-theme
Сначала посмотрим base-theme-schema.ts. Это глоссарий по дизайн-токенам, составленный командой Bit.
Как видите, можно выделить три типа дизайн-токенов:
nameOfTokenColor. Например,backgroundColor.onNameOfTokenColor. Например,onBackgroundColor.nameOfTokenStateColor. Например,borderMediumHoverColor.
К первому типу относятся токены, обозначающие цвет, который используется в качестве фона.
Второй тип — это токены, которые начинаются со слова on. Это означает, что какой-то цвет будет использоваться поверх фонового цвета. В компоненте base-theme backgroundColor — белый (#FFFFFF), а в компоненте onBackgroundColor — черный (#2B2B2B).
Третий тип — это токены, которые указывают на конкретное состояние: hover (неподвижный), active (активный) и т. д.
Обратите внимание, что имена токенов для этих цветовых свойств не связаны с самим цветом, а скорее с целью, которой он служит в лендинге. Это создает самодокументирующуюся систему, где каждый токен является сущностью, которую можно переопределить при необходимости, сохранив при этом ее название. Другими словами, токену не присваивается имя purple (фиолетовый) только потому, что его начальный цвет — фиолетовый.
Если настроить этот токен на изменение цвета при изменении темы (например, на темную тему), цвет может перестать быть фиолетовым, но токен все равно будет называться фиолетовым, что сделает соглашение об именованиях неэффективным и может привести к путанице.
3. Межкомандные и кросс-платформенные рабочие процессы с дизайн-токенами
Разработчики Salesforce пришли к следующему заключению: если создать новый слой данных поверх элементов визуального языка и управлять ими из единого источника достоверных данных, то можно использовать систему для последовательного масштабирования на всех платформах.
Дизайн-токены можно создавать таким образом, чтобы их значения были интерпретированы в зависимости от устройства. Другими словами, чтобы можно было отправлять значения в формате JSON на web и iOS, XML на Android и так далее.
Они могут быть преобразованы и отформатированы в соответствии с потребностями любой платформы. Такое отделение проектных решений от платформ и языков облегчает согласованность при масштабировании.
Дизайн-токены создают систему, достаточно гибкую для того, чтобы дизайнеры могли стать активными участниками создания кода, но без риска и ущерба для контроля и скорости выполнения задач разработчиков. Команды дизайнеров должны “взять власть” над токенами.
В связи с этим, на дизайнеров ложится ответственность за то, чтобы токены были названы корректно, применялись в нужных местах, не использовались неправильно, синхронизировались между инструментами дизайна и кодом. С большой силой приходит большая ответственность.
К счастью, эта ответственность может быть делегирована компонентам.
Дизайн-токены в совместно используемом компоненте React — пример
Вот компонент Hero, который Bit-команда использует на верхнем уровне большинства своих сайтов. Он написан на React и, благодаря Bit, может использоваться где угодно.

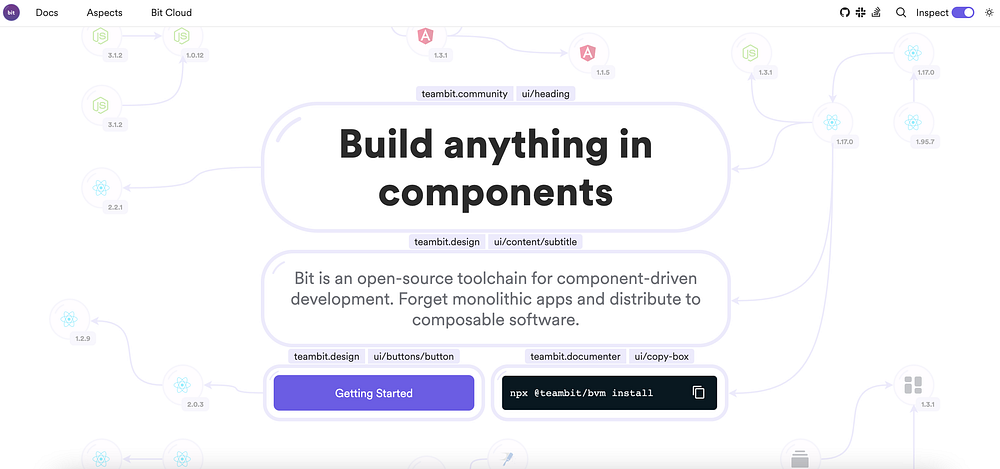
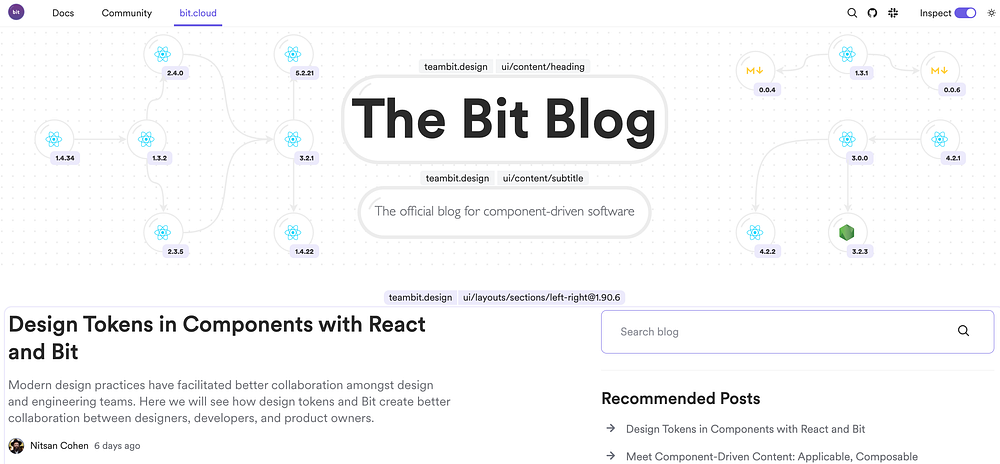
Посмотрим, как этот компонент используется в двух совершенно разных веб-приложениях. Первое — bit.dev, сайт Bit-сообщества с открытым исходным кодом. Второе — блог Bit, который находится на bit.cloud.


У Bit есть разные вариации компонента Hero, где одна его версия использует другую и строится поверх него. Тем не менее они зависят друг от друга, и при обновлении оригинальной версии компонента Hero, все приложения и страницы, которые зависят от него, тоже получат обновление.
Дизайн-токены + Bit + React = идеальное сочетание для системы проектирования
Дизайн-токены — это API между разработчиками и дизайном. React превращает дизайн в компоненты кода. Bit превращает компоненты в многоразовые композитные “детали Лего”.
Вместе они заключают в себе бесконечные возможности для системы проектирования.
Благодаря усилиям команды Bit, компоненты можно применять и компоновать во множестве различных приложений. Причем их могут использовать разные команды.
Это означает, что один и тот же компонент способен “жить” в сотне различных приложений, и каждое изменение в нем изменит их все.
Обновление одного компонента может распространяться на все соответствующие страницы в различных приложениях по всей организации, что позволяет ей сохранять единство бренда и дизайна в каждой точке взаимодействия.
С помощью Bit можно создавать более высокий уровень детализации для систем проектирования. Дизайн-токены, которые являются атомами в системе проектирования, можно разделять в соответствии с конкретными потребностями разработчика. Вы можете разделять дизайн-токены на несколько компонентов на основе таких типов значений, как типографика, размер, цвет, сетка и т. д.
Каждый компонент можно отдельно пометить и версионировать, что упрощает управление подразделами системы проектирования.
Поскольку одно изменение распространяется по всей системе, можно гарантировать постоянное визуальное соответствие в каждой точке контакта, на каждой странице и в каждом приложении. А если что-то нужно отменить, это просто сделать путем возврата прежней версии компонента.
Распределенные дизайн-токены особенно эффективны, поскольку дают команде дизайнеров контроль над изменениями в системе проектирования вплоть до детализированного уровня.
Например, при работе над такими задачами, как интернационализация или различия в высоте строки в разных языках, можно вносить конкретные изменения прямо на месте использования, а не обновлять всю библиотеку дизайн-токенов в монолитной структуре.
За кадром
В Bit токены отделяются от тем и передаются компонентам через провайдера тем.
Благодаря этому, можно обновить одно свойствоtheme (темы) в одном компоненте, и изменение распространится по всему приложению.
Начнем с определения значений для дизайн-токенов:
import { BaseThemeSchema } from './base-theme-schema';
/**
* поддерживаемые дизайн-токены помещаются сюда!
* дизайнер.
*/
export const baseThemeDefaults: BaseThemeSchema = {
backgroundColor: '#FFFFFF',
onBackgroundColor: '#2B2B2B',
borderMediumColor: '#9598A1',
onBackgroundMediumColor: '#707279',
onBackgroundHighColor: '#2B2B2B',
...
};
Теперь, когда определены значения дизайн-токенов, можно использовать их в функции createTheme:
const { useTheme, ThemeProvider } = createTheme<BaseThemeSchema>({
theme: baseThemeDefaults,
});
};
Эта функция возвращает хук useTheme и компонент ThemeProvider.
После обертывания приложения с помощью ThemeProvider получаем доступ к значениям темы внутри компонентов с помощью хука useTheme:
const ButtonStyledWithJs = () => {
const { backgroundColor, onBackgroundColor, borderMediumColor } = useTheme();
const jsVars = {
backgroundColor: backgroundColor,
color: onBackgroundColor,
borderColor: borderMediumColor,
};
return <button style={jsVars}>A Button Styled using JS Vars</button>;
};
Другой способ получить доступ к значениям — использовать CSS-переменные. Все компоненты, связанные с ThemeProvider, будут иметь доступ к значениям темы с помощью ключевого слова var. Например:
const ButtonStyledWithCss = () => {
/*
* функция `createTheme` создала эти свойства CSS. Они становятся доступны на странице благодаря сгенерированному компоненту Theme.
*/
const cssProps = {
backgroundColor: "var(--background-color)",
color: "var(--on-background-color)",
borderColor: "var(--border-medium-color)",
};
return <button style={cssProps}>A Button Styled using CSS Props</button>;
};
Дизайн-токены могут быть созданы таким образом, чтобы их можно было использовать агностически по отношению к остальной части приложения. Если один продукт в компании был создан с применением SCSS, а другой — с применением CSS-in-JS, один и тот же набор дизайн-токенов может быть использован и преобразован для работы в разных технологических средах.
Эффективная UI-согласованность для организации
Когда UI-компонент использует дизайн-токен, это дает команде, стоящей за ним (например, команде проектирования системы), возможность легко отправлять, изменять и контролировать дизайн в других командах и приложениях организации. Это очень мощное преимущество, которым должна обладать любая крупная современная организация.
В то же время разработчики могут тратить больше времени на создание бизнес-функций и меньше на ручное обновление стилей. Когда же дизайн-токены сочетаются с тематизацией, время, необходимое для адаптации и изменения внешнего вида интерфейса, значительно сокращается.
Дизайн-токены обеспечивают согласованность во многих продуктах, командах и страницах. Владельцы продуктов могут рассчитывать на уменьшение количества тикетов, связанных с ошибками в оформлении, а также на улучшение сотрудничества между дизайнерами и разработчиками. Это обеспечивает идеальный опыт для пользователей и оптимальные результаты для бизнеса.
Взгляд в будущее
С каждой неделей в Bit добавляются все новые и новые функции. В недалеком будущем можно будет редактировать дизайн-макеты онлайн через bit.cloud. Визуальные редакторы в виде рабочей среды позволят дизайнерам как никогда легко влиять на процесс разработки.
Дизайнер сможет изменять дизайн-токен, обновлять версию компонента, маркировать и экспортировать его прямо в облаке. С запуском Ripple CI все приложения и команды получат новое обновление токена. Инженерные команды и другие участники проектов, например менеджеры по продуктам, смогут определять разрешения и правила для обновления с детальным обзором и контролем процесса до развертывания изменений.
Заключение
Дизайн-токены открывают шлюз для беспрепятственного взаимодействия дизайнеров и разработчиков. Дизайнеры получают возможность создавать визуальный язык, который легче перевести в код. В сочетании с такими инструментами, как Bit, эти токены могут быть распространены среди компонентов, приложений и систем.
Дизайн-токены создают единый источник достоверных данных, который может активно использоваться командами разработчиков программных продуктов во всей организации. Вместо того, чтобы копировать и вставлять значения из руководств по стилю, можно создавать дизайн-токены и использовать их как код.
Когда дизайн-токены сочетаются с React и Bit, организация может собирать все свои приложения, как детали Лего, из составных компонентов, что значительно повышает согласованность. Когда дизайн-токены комбинируются в этом рабочем процессе, контроль над дизайном каждой страницы и приложения в организации становится легким, гибким и расширяет возможности системы проектирования, как никогда раньше.
Читайте также:
- 7 расширений VS Code, которые стоит знать разработчику React
- Что такое React.memo и как он работает
- Автоматическое пакетирование в React 18
Читайте нас в Telegram, VK и Дзен
Перевод статьи Jonathan Saring: How we Use Design Tokens in React