Создание и обслуживание согласованного UI и UX (опыт взаимодействия пользователя с приложением) во всех частях вашего продукта помогает пользователям интуитивно перемещаться и успешно взаимодействовать с разными разделами приложений без затруднений.
Сохранение согласованности UI между несколькими разделами проекта продукта и между приложениями создаёт нечто ещё более ценное: ваш бренд. Фирменное оформление вашего UI и UX является ключевым фактором, определяющим ощущение пользователей “как дома” в процессе взаимодействия с новым продуктом, тем самым повышая их лояльность и удовлетворённость.
Визуальная и функциональная согласованность

Функциональная согласованность делает ваш продукт более предсказуемым. Пользователи знают, как ведёт себя элемент, и поэтому будут чувствовать себя более уверенно и безопасно при взаимодействии с ним, даже на тех страницах/экранах, которые посещают в первый раз.
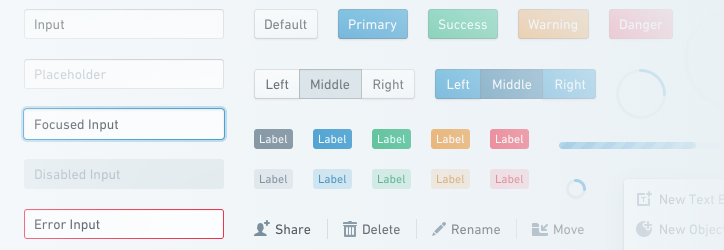
Визуальная согласованность включает цвета, шрифты, размеры, позиции и другие визуальные аспекты UI, которые помогают пользователям осознанно идентифицировать и классифицировать его элементы. К примеру, конкретный цвет шрифта можно стратегически использовать, чтобы помочь пользователям понять, чего ожидать от нажатия той или иной кнопки.
В сегодняшней экосистеме UI компоненты могут также функционировать как UX компоненты, совмещая способность создавать и функциональную, и визуальную согласованность.
Дизайн-система, основанная на компонентах, может наделить ваши приложения как визуальной, так и функциональной согласованностью, помогая пользователям почувствовать себя “как дома” и с лёгкостью осуществлять в приложении весь порядок действий, необходимых для достижения желаемых результатов.
Зачем нужна компонентная дизайн-система?
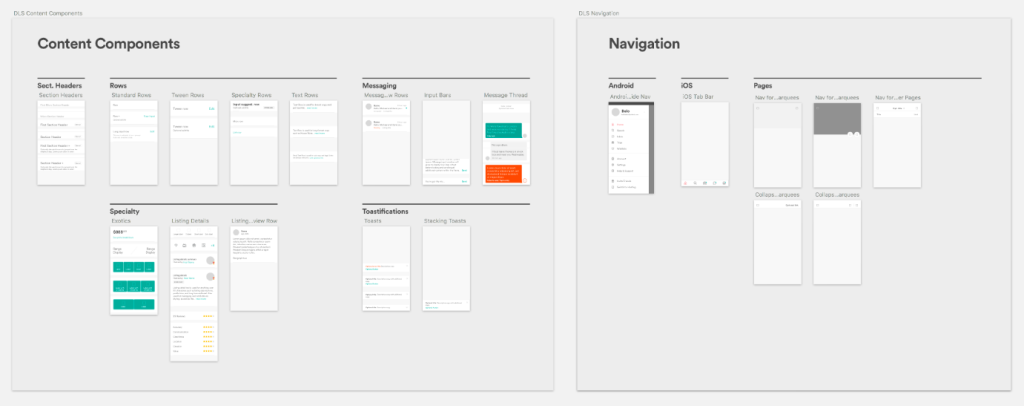
Компоненты — это отличный способ разработки и оформления UI при помощи меньших переиспользуемых частей с лучшей согласованностью.

Компании вроде Uber, Pinterest, Airbnb, Walmart, Atlassian и многие другие достигают согласованности в UI именно с помощью компонентной дизайн-системы.
Студия проектирования Airbnb использовала этот подход при создании своей собственной системы: “Наши проекты должны быть объединёнными платформами, обеспечивающими лучшую эффективность за счёт грамотно определённых и переиспользуемых компонентов.”
Вот некоторые из ключевых преимуществ компонентной дизайн-системы:
- Переиспользуемость обуславливает согласованность как для UI, так и для UX, поскольку компоненты предоставляют согласованный опыт их использования повсеместно.
- Для лучшей согласованности можно использовать атомарный дизайн, поскольку в нём более крупные компоненты составляются из мелких, уменьшая тем самым неожиданный и несвязный опыт использования.
- Компоненты облегчают сотрудничество между отделами дизайна и разработки, позволяя языку дизайна постепенно развиваться. В идеале то, что вы видите в Sketch и есть то, что вы создаёте с помощью React.
- Такие аспекты дизайна, как типы шрифта, вёрстка, основные и второстепенные цвета могут по-прежнему указываться как часть компонентной дизайн-системы.
Создайте собственную компонентную дизайн-систему

Пока всё хорошо. Но как же на деле создать компонентную дизайн-систему, в которой дизайнеры UI/UX и разработчики смогут сотрудничать? Это легче сказать, чем сделать.
Ответим на следующий вопрос: “Какова ваша дизайн-система на деле?”
Дизайнер ответит, что это набор изображений и указаний. Отдельно от компонентов она будет включать указания для шрифтов, размеров, отступов, позиций и других важных аспектов визуального опыта, предоставляемого пользователям.
Разработчик же скажет, что это библиотека компонентов на GitHub, написанная на React, Vue, Angular или на простом JavaScript.
Дизайн-система UI — это больше, чем библиотека компонентов. Это больше, чем цвета компонентов. Это постоянно растущий и развивающийся источник истины для основных частей, из которых составляется целостный опыт использования продукта.
Из этого следует, что перед реализацией первого компонента вам нужно установить гайд по стилю и язык дизайна, которые будут управлять этими компонентами.
Затем эти принципы дизайна должны быть переведены в реализацию кода ваших компонентов, начиная от меньших атомов и заканчивая крупными композициями.
Создание переиспользуемой компонентной системы

В конце дня реальным источником истины вашей дизайн-системы будет код, который вы пишете. Почему? Потому что именно он определяет то, что ваши пользователи фактически получают в приложениях.
Итак, вам нужно объединить дизайн-систему и компоненты в унифицированную систему, где при работе над компонентами разработчики и дизайнеры смогут сотрудничать. Вы уже создаёте переиспользуемую компонентную систему, которая должна позволить вам конструировать, распространять и внедрять совместно используемые компоненты.
Здесь могут оказаться очень кстати современные инструменты вроде Bit.
Bit — это платформа для сотрудничества, ориентированная на разработчиков. Она помогает вам сокращать разрыв между дизайном и GitHub при помощи совместно используемых компонентов.

Посредством Bit все ваши компоненты становятся доступны для использования всеми разработчиками из разных проектов и команд. Они также становятся доступны для дизайнеров, которые могут их просматривать, тестировать в песочнице и отслеживать изменения. По большому счёту они становятся доступны для всех, позволяя совместно использовать и сотрудничать в одном месте.
Загляните сюда.
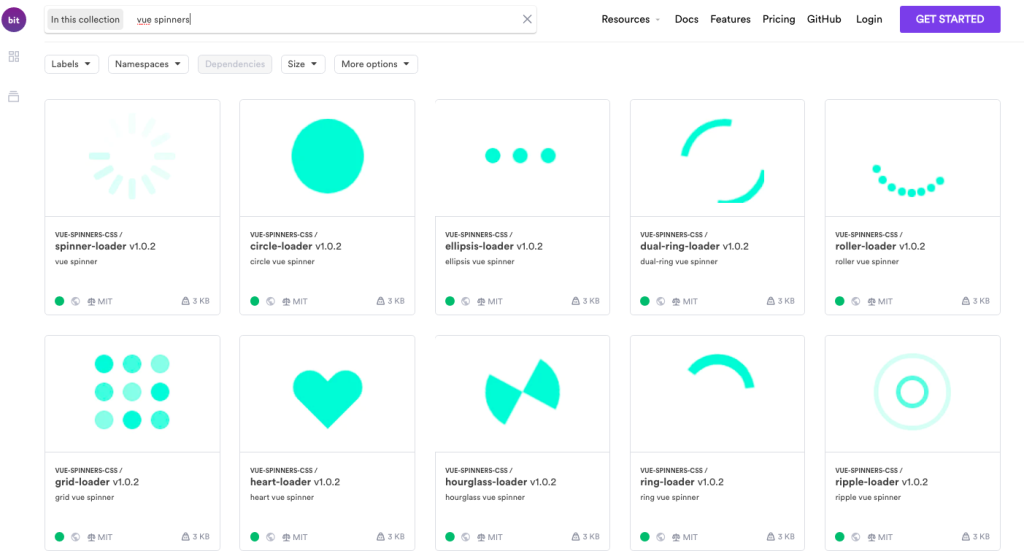
Индивидуальные разработчики или небольшие команды могут использовать Bit для лёгкого совместного использования компонентов между разными приложениями Vue, при этом синхронизируя их изменения в процессе. Постепенно ваши компоненты будут добавлены в переиспользуемую коллекцию.
Крупные организации могут использовать Bit, чтобы расширить свою структуру компонентов, а также помочь их создателям и разработчикам приложений работать сообща. Более тесное сотрудничество означает ускоренное внедрение компонентов, что ведёт к ускорению разработки и более плавному согласованному UI/UX для пользователей.
Совместите разработку и дизайн

Разработчики могут использовать предлагаемый Bit открытый инструмент СLI, чтобы тестировать и публиковать отдельные компоненты из любого проекта или библиотеки за считанные минуты, не прибегая к рефакторингу или конфигурированию. Bit с лёгкостью обнаруживает и отслеживает компоненты в вашем проекте, определяет график зависимостей для каждого из них и обёртывает в изолированную капсулу, чтобы компонент мог быть использован и запущен где угодно.
Вы можете экспортировать компоненты в bit.dev (или настроить собственный сервер), где ваша команда получит возможность с лёгкостью изучать и использовать компоненты в разных проектах. Bit даже позволяет вам импортировать исходный код компонента в использующие его проекты для внесения изменений и обновления компонента (и его зависимостей) без переключения контекста. Это повышает скорость внедрения общего кода.
Дизайнеры теперь могут просматривать все актуальные компоненты кода, реализованные для их дизайн-системы. Не сайт документации, не изображения, а живой и интерактивный просмотр реальных компонентов, которые получат пользователи. При внесении изменения дизайнер мгновенно видит новую версию и может предоставить свой ввод. Они могут экспериментировать с примерами, изменять наполнение и быть в курсе последних изменений кода.
Библиотека компонентов UI
Shopify использует Polaris — дизайн-систему, включающую библиотеку компонентов React, внутренне использующуюся для создания более согласованного пользовательского опыта торговцев, работающих через Shopify. Библиотека компонентов Airbnb, в свою очередь, привела к огромному скачку в производительности.


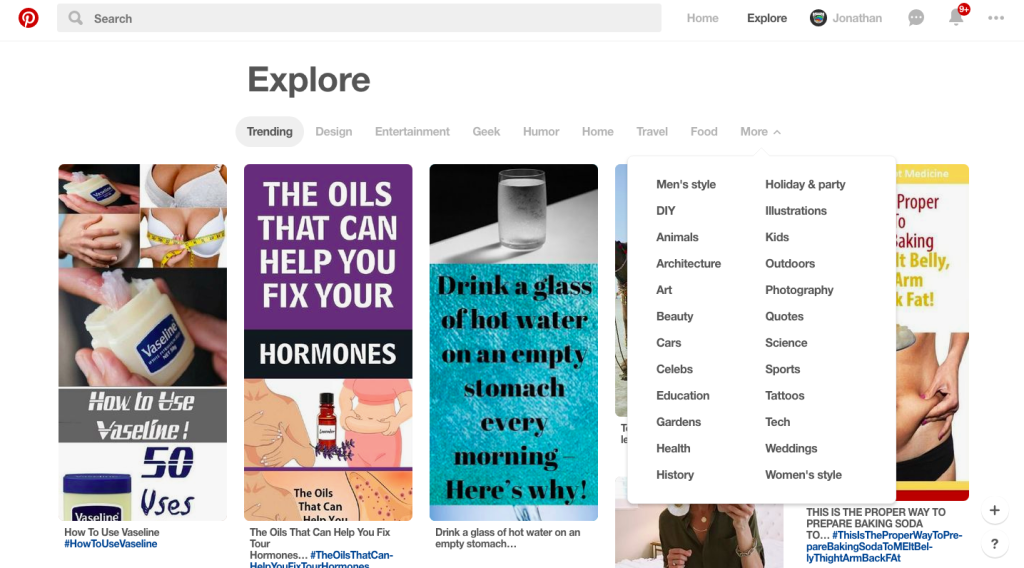
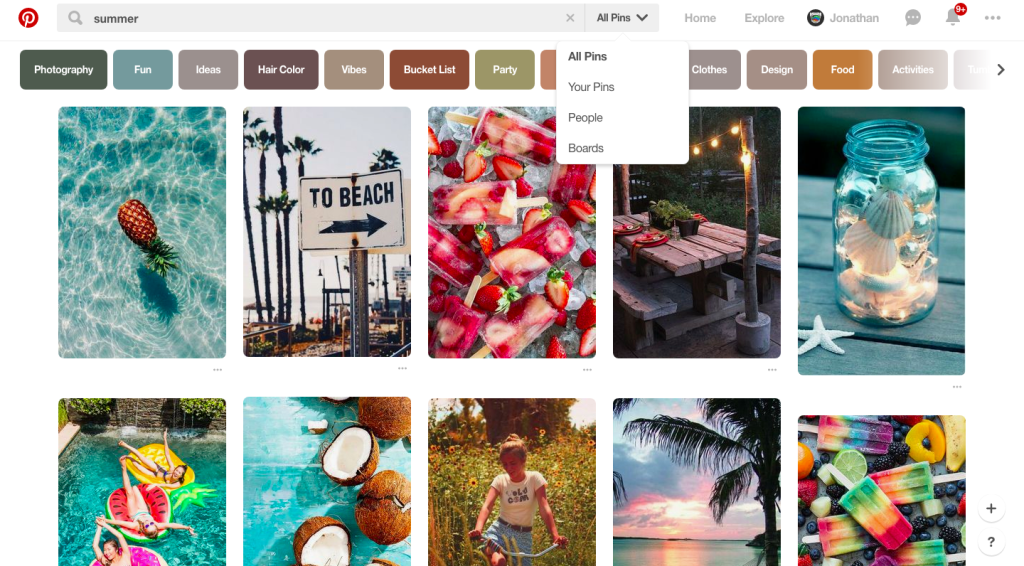
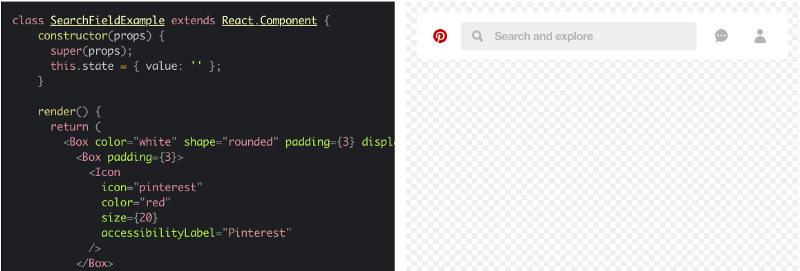
Pinterest использует Gestalt — библиотеку компонентов UI React, которая “обуславливает язык дизайна Pinterest.. а также оптимизирует связь между дизайнерами и разработчиками, принуждая использовать набор основных компонентов UI…”
Библиотека совместно используемых компонентов является эффективным инструментом принудительного обеспечения согласованности вашего UI. С моей же точки зрения, согласованность не должна обеспечиваться принудительно, она должна достигаться.
Библиотека компонентов в своей основе является способом гарантировать использование набора компонентов UI в каждом создаваемом вашей командой приложении или его части. Но разработчики ограничены не только визуальным языком библиотеки, но также и её текущим развитием.

Когда компонент необходим в конкретной части конкретного приложения, может потребоваться внесение в него корректировок или изменений. Дизайнер и разработчик должны сообща найти правильный баланс между гибкостью и согласованностью.
Совместно используемая библиотека зачастую нарушает этот баланс и замедляет разработку, что в свою очередь затрудняет внедрение самой библиотеки командой разработки. К тому же нет особого смысла применять огромную библиотеку там, где требуется всего один компонент (не будем касаться споров о перетряхивании дерева).
Если вы не используете инструменты вроде Bit, тогда для обеспечения сотрудничества дизайнеров с разработчиками вам также потребуется содержать сайт живой документации для компонентов и каким-то образом сделать его редактируемым для дизайнеров и разработчиков (в этом могут помочь инструменты вроде react-sketchup и Figma, которые используют в Airbnb).
Здесь вы можете найти 23 популярные React библиотеки UI, которые можно использовать “из коробки”. Это на случай, если вы решите использовать такой подход. Если вы реализуете собственную библиотеку, не забудьте оставить достаточно проектировочного пространства, чтобы разработчики могли экспериментировать, не нарушая правил.
Компоненты в библиотеке UI также можно предоставить для использования в Bit, чтобы объединить их обнаруживаемость, площадку для экспериментов и потребление. Это отразит вашу библиотеку как визуальную систему фактических компонентов, которыми можно поделиться и использовать где угодно.
Вот пример проекта semantic-ui, преобразованного в совместно используемые компоненты.
Баланс согласованности с гибкостью
Черчилль однажды сказал: “Совершенствоваться — значит меняться, а быть совершенным значит меняться часто”. Если мы будем принудительно обуславливать слишком строгую согласованность, то перестанем вносить новые идеи.

По мере того, как мы создаём новые вещи, нам нужно в достаточной степени подстраивать правила, чтобы допускать возможность роста, не скатываясь при этом к хаосу.
Хотя здесь и нет никакой магии, а верная философия, методология и инструменты могут помочь вам достичь баланса между согласованностью UI и новаторством, я приведу ещё несколько полезных советов.
С позиции дизайна не каждый стиль должен быть переиспользуемым и предопределённым.
Например, конкретный компонент (панель навигации, элемент и т.д.) может иметь относительный размер или отступ по отношению к остальной части приложения. В разных экземплярах эти переменные могут изменяться, поэтому можно оставить немного места для маневров.
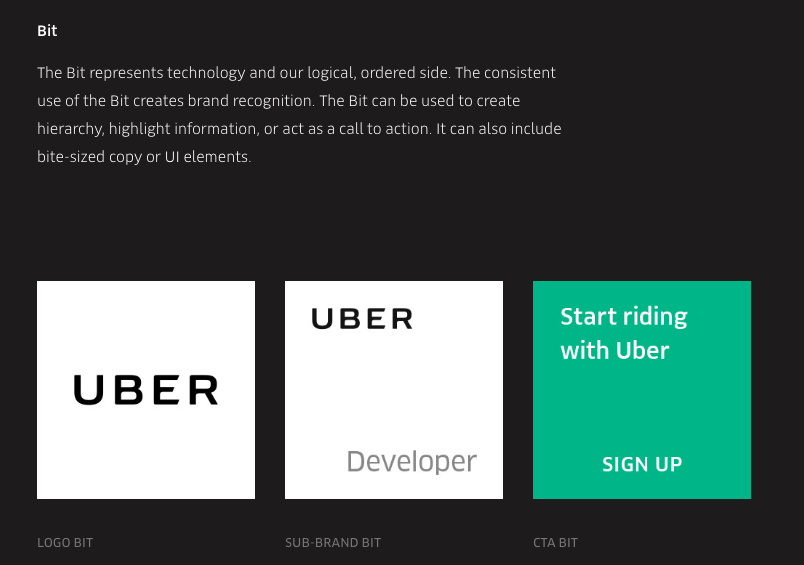
Ещё одна полезная методология, применяемая Uber и другими командами, заключается в отделении основных/глобальных/фундаментальных компонентов от “вторичных”.
Например, Uber использует первичные и вторичные компоненты с более чем 22 различными цветами и 22 значениями, итого 484 уникальных оттенка. Было создано более 70 уникальных паттернов — по одному для каждой страны, в которых Uber предоставляет услуги.
Сотрудничество дизайнера и разработчика является ключом к нахождению этого баланса. Некоторые команды (вроде Walmart Labs) вкладывают усилия в повышение переиспользуемости самих компонентов UI, сокращая также разрыв со стороны разработчиков.

Правильный набор инструментов и грамотно организованный рабочий процесс также могут иметь существенное влияние на UI. Инструменты вроде Bit и Storybook могут помочь в достижении этого баланса.
Там, где никак не обойтись без нарушения согласованности, шаблоны, визуальные эффекты и речь станут отличным способом передать пользователям знакомое ощущение и снизить их замешательство. Согласованные шаблоны, узнаваемые визуальные эффекты и последовательный тон голоса помогут вашим пользователям почувствовать себя уверенней и взаимодействовать с продуктом интуитивно.
Вывод
- Согласованность UI и UX помогает пользователям успешно взаимодействовать с вашим продуктом.
- Дизайн-система — это постоянно развивающиеся тело и душа ваших UI/UX. Компонентная дизайн-система позволяет добиться визуальной и функциональной согласованности.
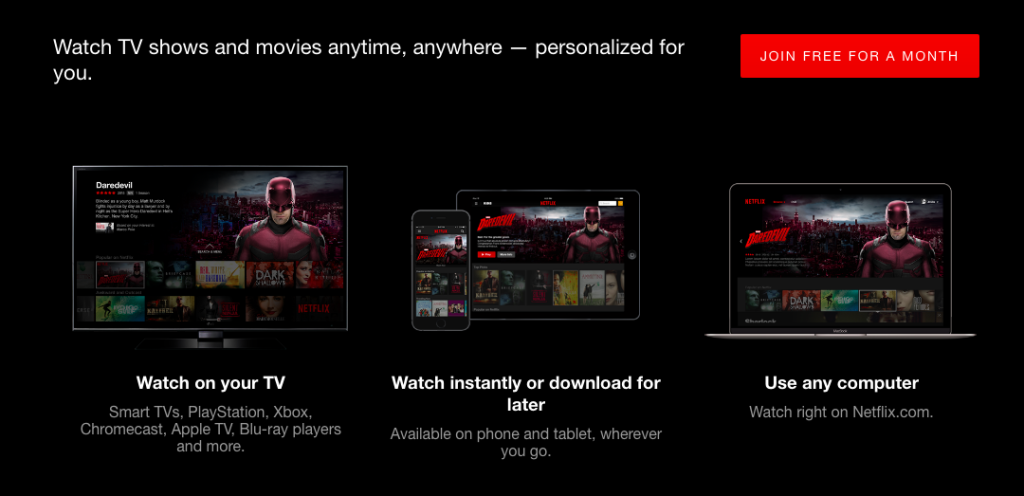
- Uber, Airbnb, Pinterest, Netflix и другие серьёзные команды используют компонентную дизайн-систему для создания и развития их визуального языка.
- Для создания компонентной дизайн-системы вы можете создать библиотеку, использовать Bit, а также применять различные инструменты и методологии, чтобы с течением времени продолжать развиваться.
- Важно балансировать между согласованностью и гибкостью, оставляя пространство для изменений, используя полезные инструменты и внедряя культуру сотрудничества.
- Помните: в балансе и сотрудничестве заключено всё. Это не единичное усилие, а продолжительное совместное путешествие дизайнеров и разработчиков.
Читайте также:
- Создание приложения-планировщика в React с Easy Peasy и Ant Design
- Дизайн системы Netflix
- Плюсы и минусы React: виртуальная DOM, синтаксис JSX и другие аргументы для спора
Читайте нас в Telegram, VK и Дзен
Перевод статьи Jonathan Saring: Building a UI Component Design System.






