Chrome DevTools — лучший друг веб-разработчика. Этот набор инструментов содержит массу полезных свойств и не совсем очевидных функций, о которых не все знают.
Большинство разработчиков используют базовые функции, например исследование элементов на странице. Но Chrome DevTools скрывает куда более интересные возможности. Цель этой статьи — рассказать о некоторых из наиболее полезных малоизвестных функций и показать, как они помогают в разработке.
Ссылка на элементы HTML
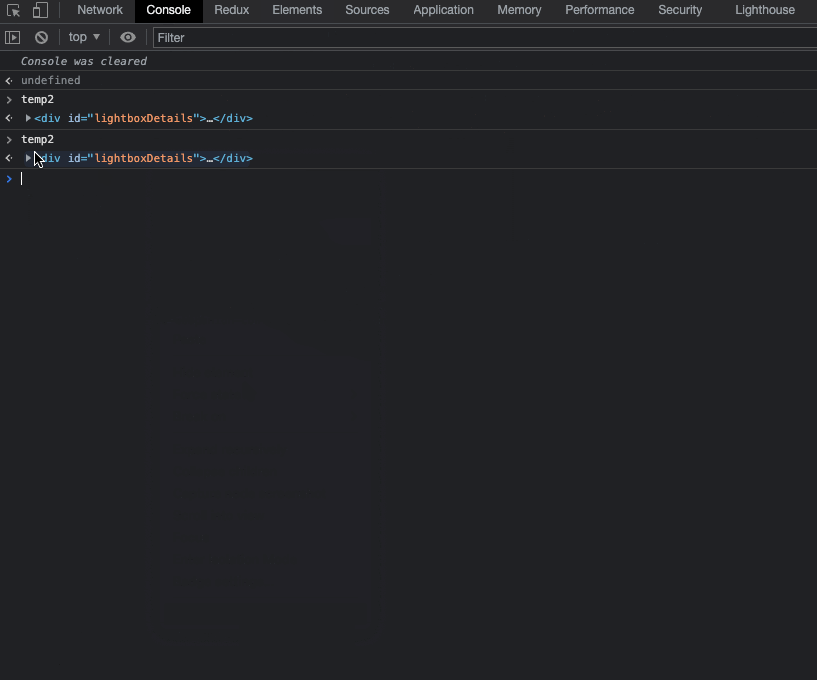
Одна из самых малоизвестных функций Chrome DevTools — возможность ссылаться на элементы HTML. Это можно сделать в два простых шага.
- Откройте Chrome DevTools и перейдите к представлению
Elements. - Щелкните правой кнопкой мыши элемент, на который вы хотите сослаться, и выберите
Store as global variable.

Теперь у вас есть ссылка на HTML-элемент, к которому вы можете получить доступ и проверить его в консоли.
Логпоинты
Логпоинты — это способ предоставления отладочной информации в консоль без необходимости прибегать к console.log(). Эта функция позволяет очистить кодовую базу от мусора, который образуется в результате работы с console.log.

Добавить новый логпоинт можно, щелкнув правой кнопкой мыши любую строку на вкладке источников в DevTools и указав выражение, которое нужно логировать. Когда эта строка будет выполнена, вы получите ее значение в консоли.
Live expressions
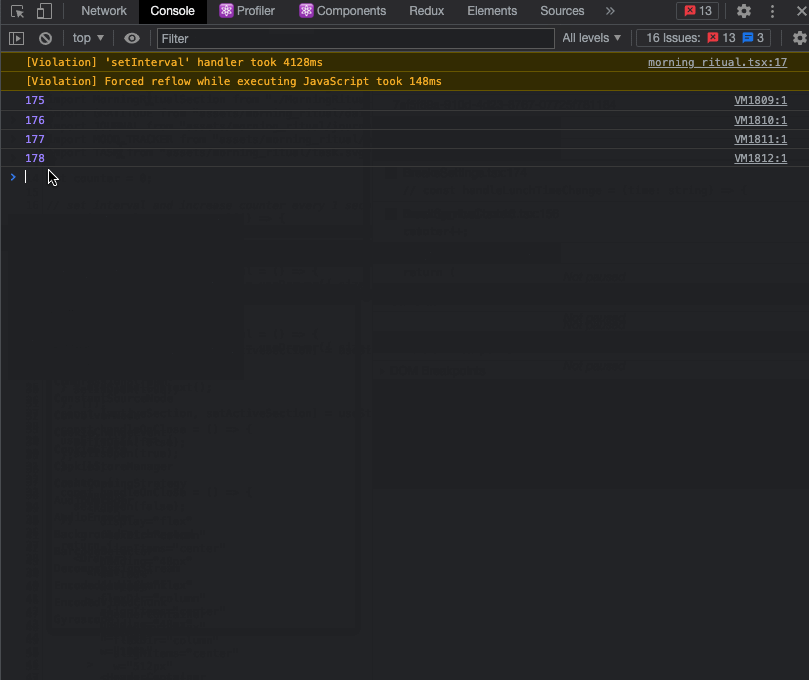
Live expressions — это функция, которая показывает значение выражения по мере его изменения. Она пригодится для отслеживания проблем с затратными выражениями (например, используемыми в анимации) или теми, которые часто меняются (например, при итерации по массиву).
Все, что вам нужно сделать, — нажать на кнопку Create live expressions и указать выражение, которое вы хотите отслеживать. После этого будет автоматически показываться значение выражения по мере его изменения.

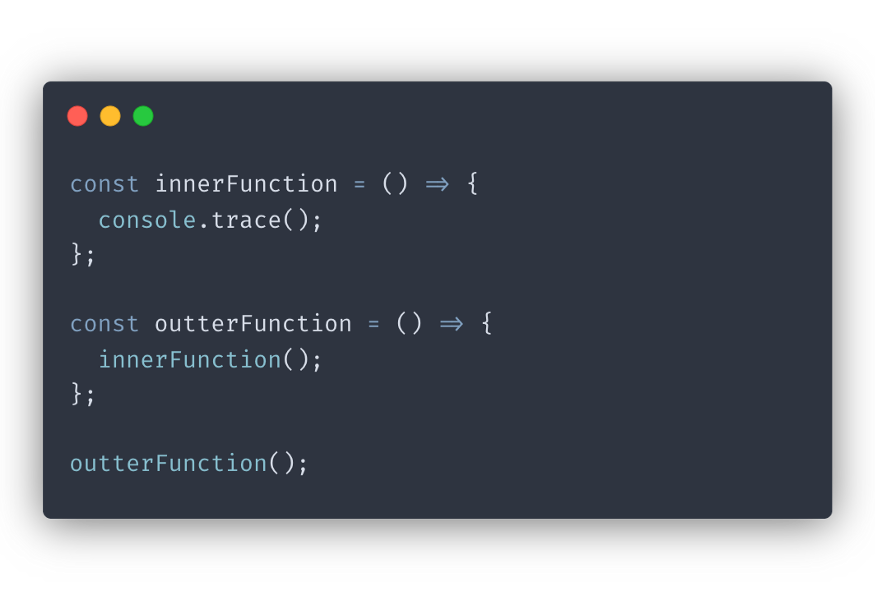
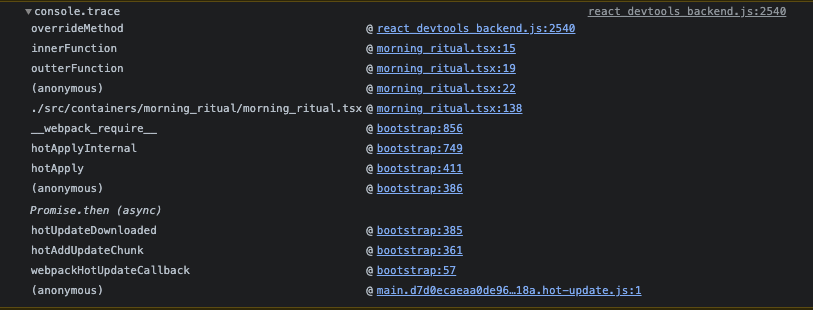
console.trace()
console.trace() — это утилита, которая позволяет узнать, где был сделан конкретный вызов определенной функции. Допустим, у вас есть внутренняя функция, которая используется в разных местах и вызывает проблему. Чтобы устранить эту проблему, необходимо сначала выяснить, где она вызывается.

console.trace() предоставляет эту информацию. Достаточно просто вставить ее внутрь функции, которую нужно отследить.

Обратите внимание: трассировка стека показывает, что вызову innerFunction предшествовал вызов outterFunction.
Это отличный способ устранить неполадки и выяснить, где именно происходят сбои.
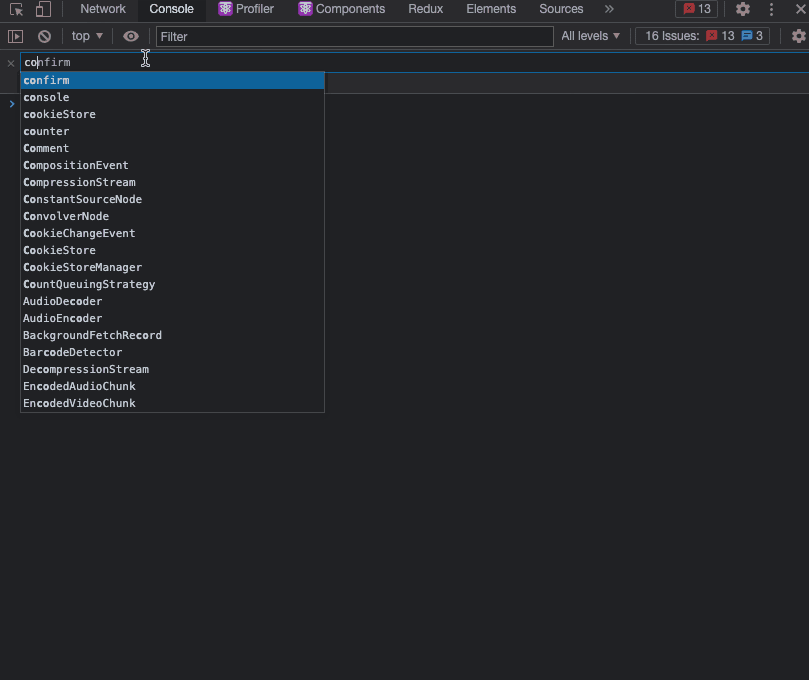
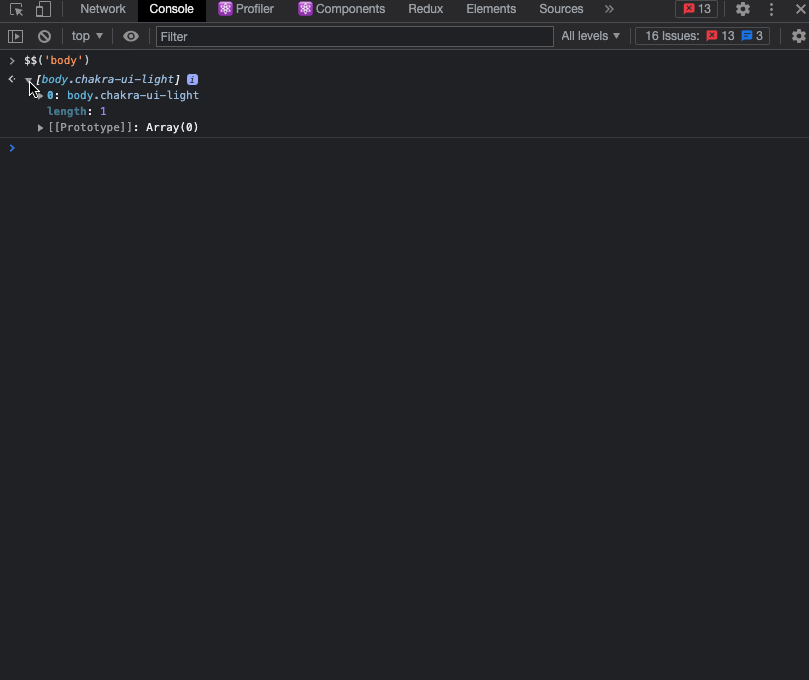
Консольные утилиты
Консольные утилиты являются неотъемлемой частью функций Chrome Dev Tools. Console Utilities API содержит набор удобных функций для выполнения распространенных задач. Более подробно о них можно прочитать здесь.
Утилиты $() и $$() заменяют document.querySelector() и document.querySelectorAll() соответственно.

Они возвращают ожидаемый список узлов и приводят результаты к массивам, чтобы вы могли использовать map() и filter().
Заключение
Это лишь некоторые из малоизвестных функций Chrome DevTools, которые могут облегчить процесс разработки. Самостоятельно исследуя этот набор инструментов, вы сможете найти еще больше лайфхаков, которые оптимизируют ваш рабочий процесс.
Читайте также:
- 6 шагов по созданию расширения Chrome, которое можно продать
- Возможности автозаполнения для веб-разработчиков
- Как посещать сайты, не заходя в браузер
Читайте нас в Telegram, VK и Дзен
Перевод статьи Iskander Samatov: 5 Chrome DevTools Tips That Will Make Your Life Easier






