Прежде чем перейти к практическому аспекту разработки, обратимся к теоретическому понятию микросервисов.
Что такое микросервисы?
Мое любимое и самое простое определение:
“Микросервисы — это воплощение архитектурного и организационного подхода к разработке программного обеспечения. При этом подходе программное обеспечение создается из небольших независимых сервисов, взаимодействующих через четко определенные API. Эти сервисы принадлежат небольшим автономным командам”.
Архитектура микросервисов упрощает масштабирование и ускоряет разработку приложений, позволяя тем самым внедрять инновации и сокращать время вывода на рынок новых функциональных средств. Микросервисы — небольшие, независимые и слабо связанные сервисы.
Разработка микросервиса
В ходе демонстрации я буду использовать Windows. Весь код — в конце статьи.
Предварительные условия
Базовое понимание Nodejs, маршрутизации, ExpressJS, HTTP-запросов
Установки:
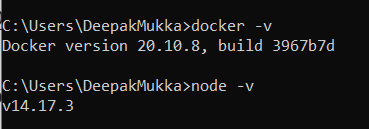
Проверка установки Docker и NodeJS
Зайдите в командную строку в Windows и введите следующие команды:
node -v
docker -v

Установка прошла успешно.
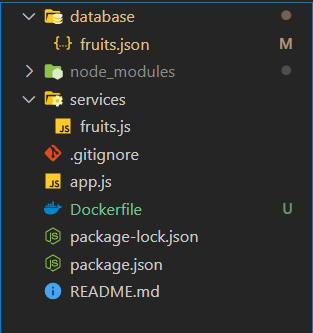
Структура папок для проекта

Рекомендую создавать сервисные папки, потому что каждый микросервис имеет собственную базу данных. Мы будем использовать JSON-файл в качестве базы данных для хранения информации о фруктах. В дальнейшем можно будет легко создать новый микросервис, просто добавив файл в папку базы данных и в папку сервисов.
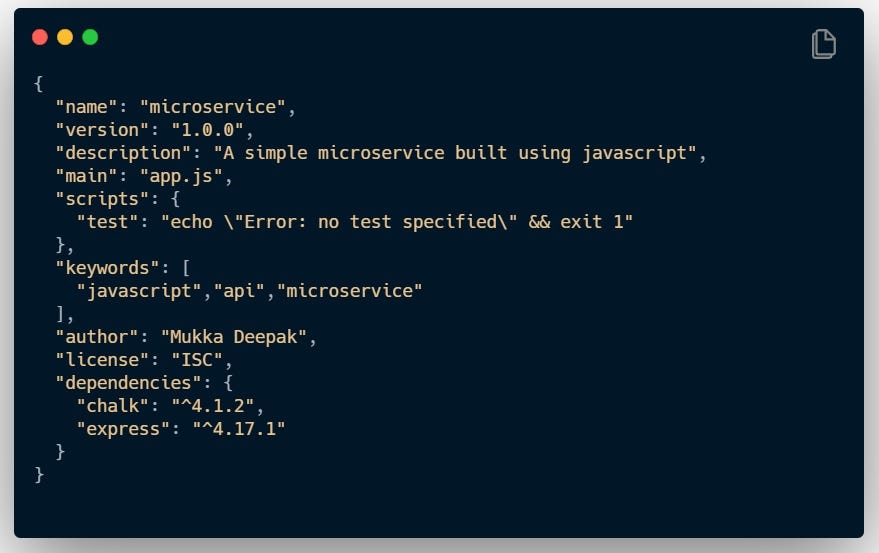
Шаг 1. Создайте файл package.json, откройте папку, предназначенную для настройки проекта. Если вы используете VS Code, откройте терминал (ctrl+`) и введите команду npm init или npm init -y, чтобы пропустить интерактивный процесс.

Шаг 2. Установите express через npm
npm install expressШаг 3: Создайте 2 папки: “Databases” и “Services”.
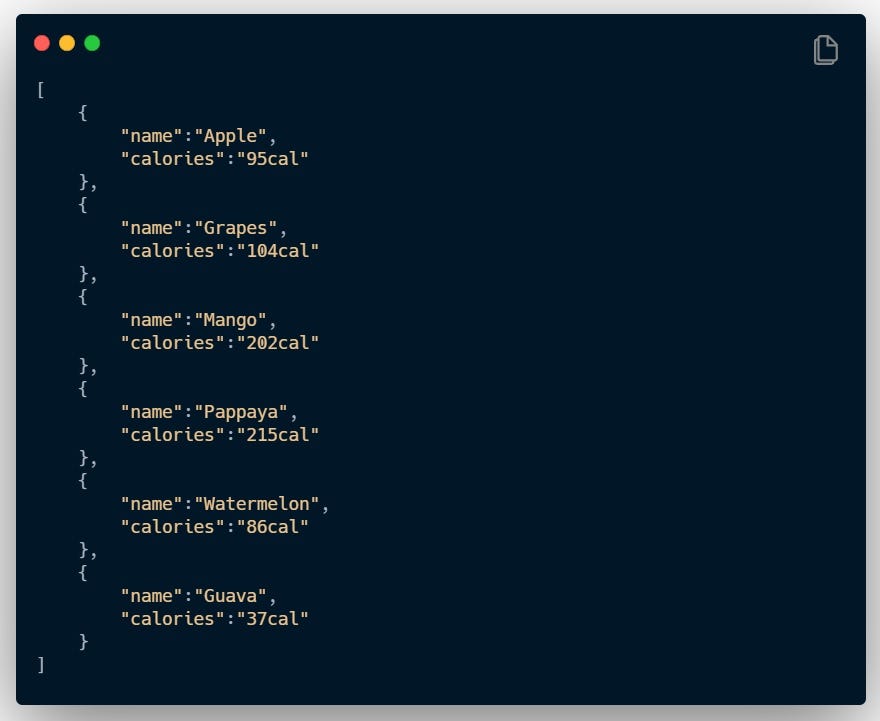
Шаг 4: В папке “Databases” создайте файл fruits.json — здесь будете хранить информацию о фруктах. Можете создать фиктивный массив или использовать приведенные ниже данные.

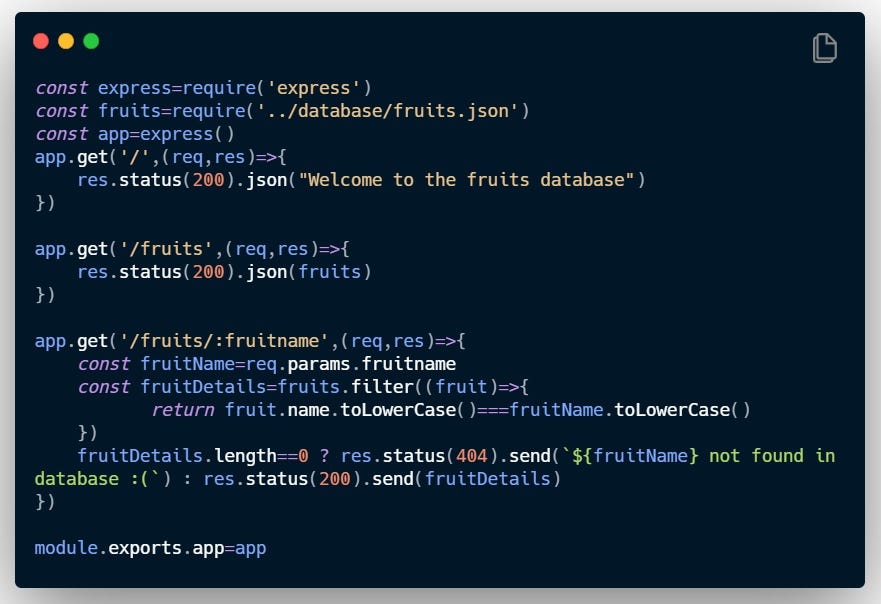
Шаг 5. В папке “Services” создайте файл fruits.js. Можете назвать его по своему усмотрению и скопировать следующее содержимое. Здесь вы создадите базовые маршруты, которые будут отображать информацию о фруктах, импортированных из файла базы данных.

Шаг 6: Создайте app.js в корневом каталоге — здесь вы будете импортировать “Services” и слушать запросы через PORT 3000.
const {app}=require('./services/fruits')
app.listen(3000,()=>{
console.log("Server is running on PORT 3000")
})Шаг 7. Перейдите в папку проекта через командную строку или, если используете VS Code, нажмите ctrl+` и введите node app.js
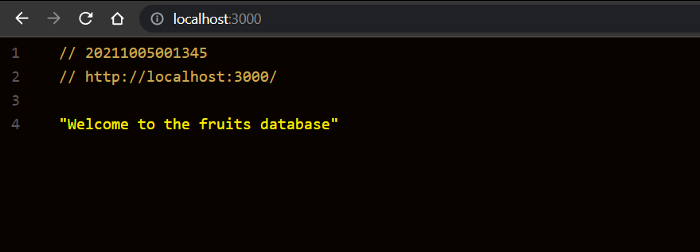
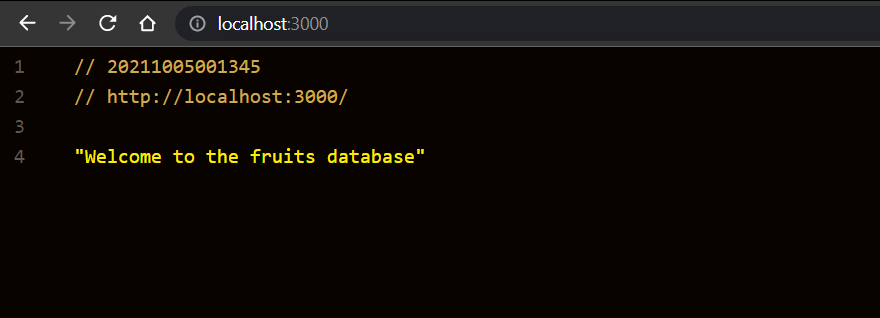
Шаг 8. Перейдите в localhost:3000 в браузере — и все готово. Поздравляю! 🎉 Мы уже на полпути к цели.

Теперь осталось контейнеризировать приложение.
Контейнеризация приложения
Предварительные условия
Базовые представления об образе, контейнере, а также основных docker-командах.
Разберемся с фундаментальными понятиями, прежде чем перейти к следующей части. Полагаю, вы знаете, что такое докер, поэтому поговорим об образах и контейнерах.
“Образы, по сути, являются кодовой базой для контейнеров; они содержат такие данные, как сам код, библиотеки, зависимости, команды для запуска приложения. Они похожи на шаблоны, только предназначенные для чтения, содержащие набор инструкций по созданию контейнера, который может работать на платформе Docker”.
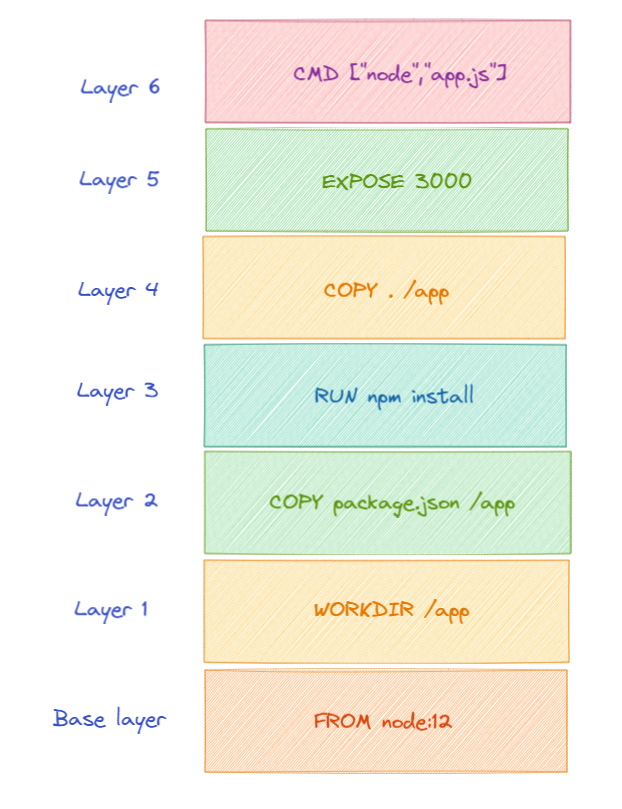
Docker использует концепцию слоев, то есть каждый образ может быть унаследован от базового образа, и каждый слой зависит от слоя, расположенного непосредственно под ним.
“Контейнеры — фактическая среда выполнения приложений. Это готовые приложения, созданные из Docker-образов. Можно сказать, что они запускают экземпляры образов”.
Первым шагом к контейнеризации является создание образа. Есть 2 способа создать образ:
- Из контейнера
- Из файла Dockerfile.
Мы выберем второй — наиболее простой — вариант.
Что такое Dockerfile?
Dockerfile — это простой текстовый документ, содержащий все команды, которые пользователь может вызвать в командной строке для сборки образа. Dockerfile используется для автоматизации процесса создания образа.
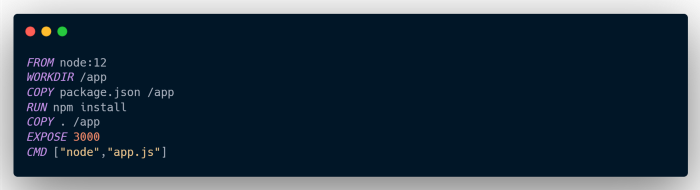
Теперь создайте файл с именем Dockerfile (без расширений типа .txt) в корневом каталоге вашего проекта и скопируйте следующий код:

Объяснение команд из Dockerfile
FROM node:12Docker-образы могут наследоваться от других образов, которые служат базовыми образами. Поэтому, вместо создания собственного базового образа, будем использовать официальный образ Node.js.
WORKDIR /appЭта команда предписывает Docker использовать указанный путь в качестве местоположения по умолчанию для всех последующих команд.
COPY package.json /appКоманда COPY используется для помещения package.json в рабочий каталог образа (/app). Эта команда имеет два параметра: первый сообщает Docker, какой файл вы хотите скопировать в образ, второй указывает Docker, куда нужно скопировать этот файл. После команды COPY файл package.json будет скопирован в рабочий каталог — /app.
RUN npm installКак только файл package.json окажется внутри образа, команду RUN можно использовать для выполнения команды npm install. Это работает так же, как запуск npm install локально на компьютере, только модули node будут установлены в каталог node_modules внутри образа.
COPY . /appБлагодаря COPY все файлы, находящиеся в текущем каталоге, скопируются в каталог app в образе.
EXPOSE 3000Команда EXPOSE сообщает Docker, что контейнер прослушивает указанные сетевые порты во время выполнения. Используйте тот же номер порта, который вы использовали в файле app.js.
CMD [“node”,”app.js”]CMD указывает Docker, какую команду нужно выполнить, когда образ будет запущен внутри контейнера. Поскольку app.js запускает сервер, нужно выполнить его первым.

Как уже говорилось выше, вы можете создать образ из файла Dockerfile, который теперь уже готов.
Создание образа
Чтобы создать образ, просто используйте приведенную ниже команду в корневом каталоге:
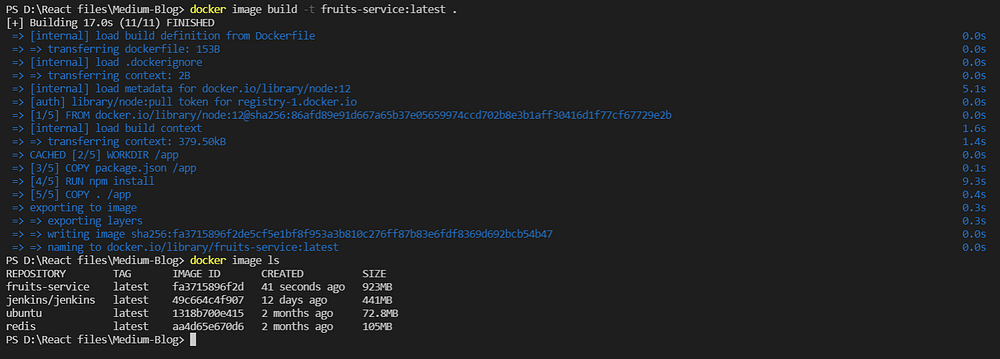
docker image build -t fruits-service:latest .Флаг -t задает имя fruits-service с тегом latest.
“.” в конце команды docker build указывает, что Docker должен искать Dockerfile в текущем каталоге. После выполнения приведенной выше команды из Dockerfile будет сгенерирован новый образ.

Как видите, новый образ построен с именем fruits-service и тегом latest
Запуск контейнера
Вместо создания и запуска контейнера, мы можем запустить контейнер напрямую:
docker run = docker create + docker start + docker attach
Примечание: docker attach прикрепляет терминал к контейнеру, чтобы сделать его интерактивным. Выше уже говорилось, что контейнер действует как среда времени выполнения. В нем есть все элементы реальной среды приложения.
Чтобы запустить контейнер, выполните следующую команду:
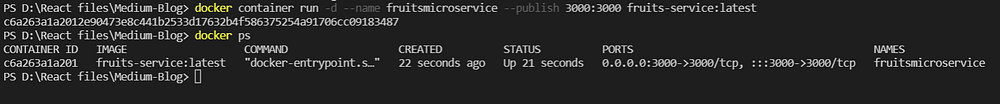
docker container run -d --name fruitsmicroservice --publish 3000:3000 fruits-service:latest
-d указывает контейнеру запуститься в отсоединенном режиме — здесь мы не выполняем никаких команд в терминале, поэтому просто отсоединяем его.
— name дает имя fruitsmicroservice контейнеру вместо случайной строки.
— publish раскрывает порт созданного приложения — выше мы упомянули 3000 в Dockefile, поэтому нам нужно раскрыть его.
Вам следует понять концепцию отображения портов в docker: первый 3000 в — publish 3000:3000 указывает порт хоста, второй 3000 — порт контейнера. Если у вас уже что-то запущено на порту хоста 3000, можете использовать 3001:3000.
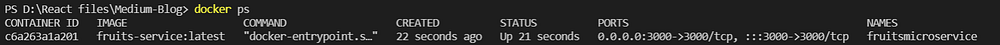
Проверьте состояние контейнера с помощью команды:
docker ps
Откройте localhost:3000 в браузере и — ✨ ваше приложение запущено! Теперь можете попробовать все маршруты.

Не забудьте остановить контейнер после завершения работы. Используйте docker ps и получите ID контейнера. Выполните следующую команду для остановки контейнера:
docker container stop <container-id>Итак, мы рассмотрели все шаги по созданию микросервиса на JavaScript и контейнеризации с помощью docker.
Приведенный выше код можно найти по ссылке: https://github.com/Deepakmukka1/microservice-fruits.
Спасибо, что дошли до конца 🙌. Надеюсь, вам понравилось.
Читайте также:
- Руководство по созданию настольного приложения в Electron
- Как создать веб-сервер с модулями HTTP и FS Node.js
- Веб-скрапинг с помощью Node.js
Читайте нас в Telegram, VK и Дзен
Перевод статьи Deepak Mukka: Write Your First Microservice in JavaScript





