Django поставляется со всеми необходимыми функциональностями для создания полноценной системы аутентификации пользователя. В данном руководстве мы рассмотрим ее важнейшие компоненты, а именно:
- регистрацию;
- вход в систему;
- выход из системы.
Изучив предложенный материал, вы научитесь:
- создавать проект Django, предполагающий регистрацию пользователей, вход и выход из системы;
- создавать формы в Django;
- перенаправлять пользователей после успешного входа или выхода из системы.
Предварительные требования
Для работы с руководством необходимо хорошее знание Django и установленный в операционной системе Python3.
Создание проекта Django
Для изолирования зависимостей проекта рекомендуется создать виртуальную среду, что упростит процесс установки верных версий модулей.
Поэтому начнем именно с этого:
python3 -m venv myenvДалее ее активируем и устанавливаем Django.
source myenv/bin/activatepython3 -m pip install djangoСоздаем проект Django с именем django_auth:
django-admin startproject django_authПри открытии файла settings.py видим, что Django автоматически сопровождается приложением auth в INSTALLED_APPS, как показано ниже:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]Применение миграций
python3.8 manage.py migrateДанная команда создает нужные таблицы в базе данных, и мы видим нечто подобное:
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial… OK
Applying auth.0001_initial… OK
Applying admin.0001_initial… OK
Applying admin.0002_logentry_remove_auto_add… OK
Applying admin.0003_logentry_add_action_flag_choices… OK
Applying contenttypes.0002_remove_content_type_name… OK
Applying auth.0002_alter_permission_name_max_length… OK
Applying auth.0003_alter_user_email_max_length… OK
Applying auth.0004_alter_user_username_opts… OK
Applying auth.0005_alter_user_last_login_null… OK
Applying auth.0006_require_contenttypes_0002… OK
Applying auth.0007_alter_validators_add_error_messages… OK
Applying auth.0008_alter_user_username_max_length… OK
Applying auth.0009_alter_user_last_name_max_length… OK
Applying auth.0010_alter_group_name_max_length… OK
Applying auth.0011_update_proxy_permissions… OK
Applying auth.0012_alter_user_first_name_max_length… OK
Applying sessions.0001_initial… OKУ нас также есть возможность просмотреть таблицы и убедиться в их создании:
python3.8 manage.py dbshell
SQLite version 3.11.0 2016-02-15 17:29:24
Enter ".help" for usage hints.
sqlite> .tables
auth_group auth_user_user_permissions
auth_group_permissions django_admin_log
auth_permission django_content_type
auth_user django_migrations
auth_user_groups django_session
sqlite>Создание суперпользователя
Для получения доступа к административной панели создаем суперпользователя:
python3.8 manage.py createsuperuserЗапускаем сервер:
python3.8 manage.py runserverТем самым активируем приложение по адресу http://127.0.0.1:8000/.
Приложение auth включает представления аутентификации для обработки входа/выхода из системы и управления паролями. Поскольку у данных представлений нет шаблонов, то предстоит их создать.
Для использования представления необходимо внести django.contrib.auth.urls в файл url.py, как показано ниже:
#django_auth/urls.py
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('django.contrib.auth.urls')),
]Перечень URL-адресов, предоставляемых приложением auth:
accounts/login/ [name='login']
accounts/logout/ [name='logout']
accounts/password_change/ [name='password_change']
accounts/password_change/done/ [name='password_change_done']
accounts/password_reset/ [name='password_reset']
accounts/password_reset/done/ [name='password_reset_done']
accounts/reset/<uidb64>/<token>/ [name='password_reset_confirm']
accounts/reset/done/ [name='password_reset_complete']Создание главной страницы
Первое, что увидит пользователь при открытии приложения, — главная страница. Создадим приложение Django с именем users с помощью команды startapp:
python3.8 manage.py startapp usersРезультатом станет каталог users со следующей структурой:
└──users/
└── migrations/
└── __init__.py/
└── admin.py/
└── apps.py/
└── models.py/
└── tests.py/
└── views.py/
└── __init__.py/Открываем settings.py и добавляем приложение users в INSTALLED_APPS.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'users',
]При каждом намерении Django отобразить страницу, он автоматически будет искать ее в каталоге шаблонов (templates) приложения. Лучше всего разместить HTML-страницу в каталоге с таким же именем, как и у приложения.
В приложении users создаем файл home.html в каталоге users/templates/users. Структура шаблона выглядит так:
users/
└── templates/
└── users/
└── home.htmlДобавляем нижеприведенный код в home.html:
<html>
<head>
<style>
body {
color: pink;
text-align: center;
}
</style>
</head>
<body>
<h1>Hello</h1>
<p> Welcome to the Our site</p>
<div>
<a href="{% url 'signup' %}">Sign Up</a>
<a href="{% url 'login' %}">Login</a>
</div>
</body>
</html>Не стоит волноваться по поводу URL-адресов — на данный момент они не действуют.
На этом этапе займемся отрисовкой главной страницы. Django позволяет использовать функцию render(), которая загружает шаблон и предоставляет контексты при их передаче в качестве аргументов. Открываем users/views.py и пишем следующее представление, которое отображает главную страницу.
from django.shortcuts import render
# Создаем здесь представления.
def home(request):
return render(request,"users/home.html")Создаем файл urls.py в каталоге django_auth/users и добавляем URL для главной страницы. В верхней части этого файла импортируем объект path из django.urls и функции представления из views.py:
#users/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name = "home"),
]Не забудьте добавить URL-адреса приложения users к URL проекта. Файл django_auth/urls.py принимает следующий вид:
#django_auth/urls.py
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('django.contrib.auth.urls')),
path('home/', include('users.urls')),
]Теперь при запуске сервера и переходе по адресу 127.0.0.1:8000/home/ отображается вот такая страница:

Создание страницы входа в систему
Django будет искать шаблон для входа в систему в папке registration в каталоге шаблонов. Поэтому необходимо ее там создать и добавить файл login.html:
<!-- registration/login.html -->
{% block title %}Login{% endblock %}
{% block content %}
<h2>Login</h2>
<form method="post">
{% csrf_token %}
<table>
{{ form.as_p }}
<tr>
<td> </td>
<td><input type="submit" value="Submit"></td>
</tr>
</table>
</form>
{% endblock %}Здесь в форму добавляется csrf_token. Django применяет токены CSRF для защиты форм от пользователей-злоумышленников. Это осуществляется путем внесения конфиденциального токена в метод POST при их отрисовке. {{ form.as_p }} отображает форму как последовательность тегов <p>, каждый из которых содержит одно поле.
Теперь можем войти в систему. Перейдя по http://127.0.0.1:8000/accounts/login/, видим следующую страницу:

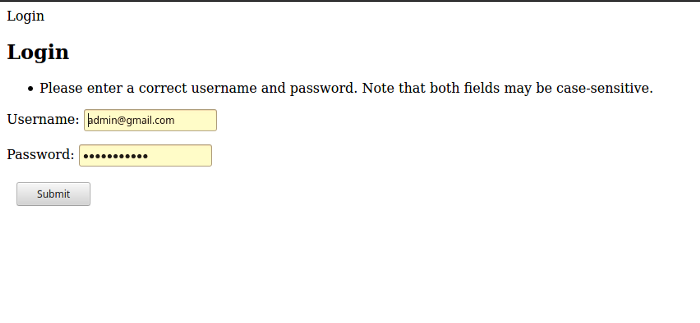
Для входа попробуем ввести неправильные учетные данные, вслед за чем последует сообщение об ошибке:

Для обеспечения непрерывного пользовательского опыта нужно перенаправить пользователей на главную страницу после успешного входа в систему. С этой целью добавляем данную инструкцию в settings.py:
# Пользователи будут перенаправлены на главную страницу после входа в систему
LOGIN_REDIRECT_URL = “home”По завершении регистрации нас встречает вот такая приветственная страница:

Создание страницы выхода из системы
Для выхода пользователей из системы мы добавим ссылку, нажатие на которую позволит им это сделать. Кроме того, мы также внесем в settings.py URL переадресации, который перенаправит пользователей обратно на главную страницу, как только они выйдут из системы. Открываем файл settings.py и добавляем строку кода:
LOGOUT_REDIRECT_URL = "login"Открываем home.html и вносим в него следующие изменения:
<body>
<h1>Hello, {{ user.username|default:'Guest' }}</h1>
<p> Welcome to the Our site</p>
<div>
{% if user.is_authenticated %}
<a href="{% url 'logout' %}">Logout</a>
{% else %}
<a href="{% url 'login' %}">Login</a>
{% endif %}
</div>
</body>На этом этапе проверяем, прошел ли пользователь аутентификацию, и при подтверждении отображаем ссылку для выхода из системы; в противном случае предлагаем ссылку для входа.

Создание страницы регистрации пользователя
До этого момента мы полагались на суперпользователя для выполнения функций login и logout. Теперь мы можем без проблем входить и выходить из системы. В данном разделе рассмотрим способ самостоятельной регистрации пользователей без помощи административной панели Django.
Проще всего воспользоваться UserCreationForm и представлением на основе класса CreateView, предоставляемыми Django. UserCreationForm — это класс ModelForm для создания нового пользователя, который генерирует требуемые поля, а именно username и password.
Открываем user/views.py и добавляем класс представления SignUp:
#users/views.py
from django.shortcuts import render
from django.urls import reverse_lazy
from django.contrib.auth.forms import UserCreationForm
from django.views.generic.edit import CreateView
# Создаем здесь представления.
def home(request):
return render(request,"users/home.html")
class SignUp(CreateView):
form_class = UserCreationForm
success_url = reverse_lazy("login")
template_name = "registration/signup.html"Далее создаем страницу templates/users/signup.html и вносим следующий код:
<!--/templates/register.html-->
{% block content %}
<h2>Register</h2>
<form method="post">
{% csrf_token %}
{{form}}
<input type="submit" value="Register">
</form>
<a href="{% url 'login' %}">Back to login</a>
<a href="{% url 'home' %}">Back to Home</a>
{% endblock %}В завершении добавляем представление в urls.py. Не забудьте вызвать .as_view(), поскольку это представление на основе класса.
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name = "home"),
path("signup/", views.SignUp.as_view(), name="signup"),
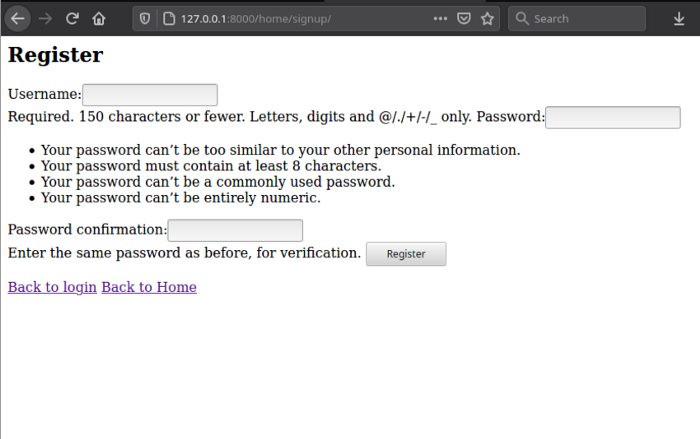
]Страница регистрации выглядит следующим образом:

После успешной регистрации новый пользователь будет перенаправлен на страницу входа.
Доработка кода
На данном этапе почистим код, чтобы убедиться, что при входе пользователя в систему отображается кнопка выхода и ссылка на главную страницу. Открываем home.html и добавляем нижеуказанную логику:
<html>
<head>
<style>
body {
color: pink;
text-align: center;
}
</style>
</head>
<body>
<h1>Hello, {{ user.username|default:'Guest' }}</h1>
<p> Welcome to the Our site</p>
<div>
{% if user.is_authenticated %}
<a href="{% url 'logout' %}">Logout</a>
{% else %}
<a href="{% url 'signup' %}">Sign Up</a>
<a href="{% url 'login' %}">Login</a>
{% endif %}
</div>
</body>
</html>Заключение
Django предоставляет простой встроенный механизм для входа в систему и аутентификации. Он также предлагает возможность создания новых пользователей с помощью UserCreationForm.
Читайте также:
- Обработка аутентификации и авторизации пользователей после балансировки нагрузки веб-приложения
- Django-приложение для ведения личного дневника
- 15 Python пакетов, которые нужно попробовать
Читайте нас в Telegram, VK и Дзен
Перевод статьи Esther Vaati: Design Your Own Login and Registration System in Django