Визуализация является неотъемлемой частью науки о данных. Крайне важно использовать ее на всех этапах обработки данных — от исследовательского анализа до получения результатов.
Было бы сложно убедить других в своих выводах, просто показав цифры. Как правило, людей больше интересует общая картина, которую можно четко представить с помощью визуализации.
Python, как основной язык в экосистеме науки о данных, предлагает высокоэффективные библиотеки для визуализации данных. Одна из них — Matplotlib.
В этой статье мы рассмотрим 3 функции Matplotlib, которые позволяют настраивать графики, повышая их информативность и привлекательность.
В конечном счете, форма представления так же важна, как и содержимое.
Образцы наборов данных о продажах и скидках можно загрузить из репозитория Github. Вы можете использовать любой набор, а для этой статьи мы выберем sales_vs_discount.csv.
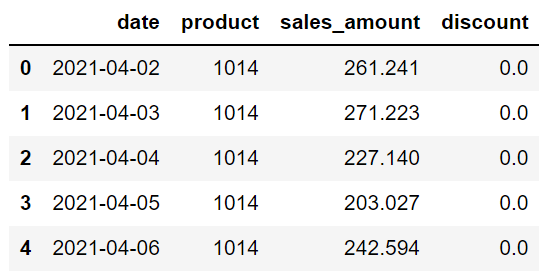
Начнем с импорта библиотек и чтения набора данных. Сначала создадим фрейм данных Pandas, прочитав csv-файл.
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
df = pd.read_csv("sales_vs_discount.csv")
df.head()
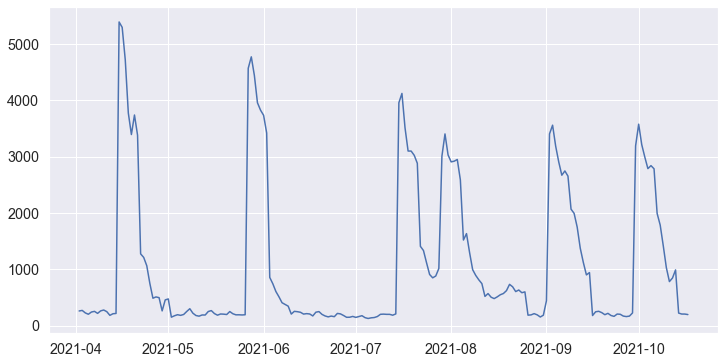
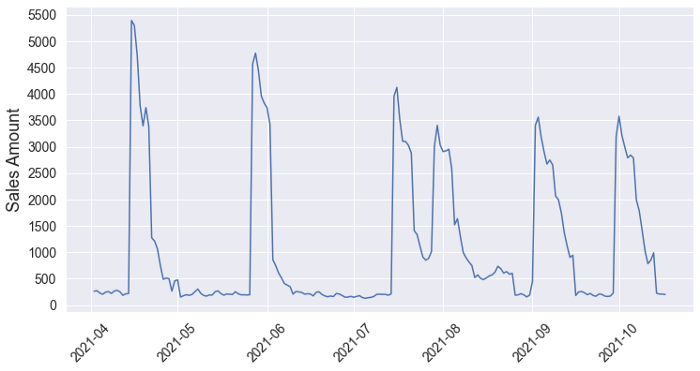
Для анализа данных временных рядов почти всегда используются линейные графики. Вот простой линейный график, который показывает, как суммы продаж меняются с течением времени.
df["date"] = df["date"].astype("datetime64[ns]")
plt.figure(figsize=(12,6))
plt.plot(df["date"], df["sales_amount"])
Примечание: при построении графика зависимости количества от времени лучше иметь информацию о времени с соответствующим типом данных. В данном файле типом данных столбца даты был “объект”. В первой строке он был изменен на “datetime” (“дата-время”).
Исходя из пиков ежедневных объемов продаж, можно предположить, что они вызваны скидками. Подтвердить это поможет построение визуализации, отражающей как суммы продаж, так и показатели скидок. Если линии, отображающие эти данные, совпадут, значит, предположение верно.
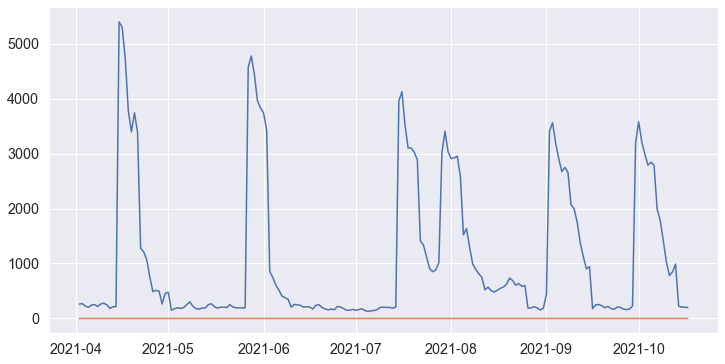
Построим их на одном графике, как показано ниже:
plt.figure(figsize=(12,6))
plt.plot(df["date"], df["sales_amount"])
plt.plot(df["date"], df["discount"])
Помещаем суммы продаж и скидки в одну визуализацию. Однако такое изображение ни о чем не говорит. Дело в том, что диапазоны значений слишком разные. Скидки изменяются от 0 до 1, в то время как суммы продаж находятся на уровне тысяч.
Решить эту проблему можно, добавив вторичную ось.
Добавление вторичной оси y
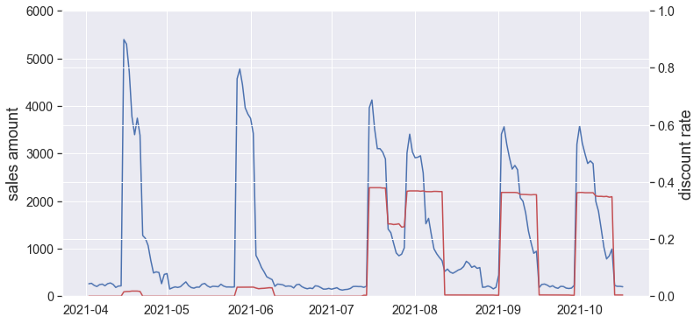
Создать несколько осей, в частности добавить вторичную ось y, можно с помощью функции twinx.
fig, ax1 = plt.subplots(figsize=(12,6))
ax2 = ax1.twinx()
ax1.plot(df["date"], df["sales_amount"])
ax2.plot(df["date"], df["discount"], color="r")
ax1.set_ylabel("sales amount", fontsize=18)
ax1.set_ylim([0,6000])
ax2.set_ylabel("discount rate", fontsize=18)
ax2.set_ylim([0,1])Рассмотрим этот код построчно, чтобы понять, что происходит на каждом шагу.
- Строка 1: создаем объект Figure и Axes (Фигура и Оси). Объект Figure выполняет роль контейнера для хранения всех частей изображения. Мы можем поместить несколько объектов Axes в Figure.
- Строка 2: создаем второй объект Axes со вторичной осью y.
- Строки 3–4: создаем линейные графики на объектах Axes.
- Оставшаяся часть кода создает метки для оси y и настраивает диапазоны значений.

Сейчас график выглядит намного лучше. Мы ясно видим, как скидка положительно влияет на объемы продаж.
Xticks и yticks
Эта функция предназначена для того, чтобы сделать визуализацию более привлекательной. Matplotlib позволяет изменять значения xticks и yticks, а также то, как они отображаются.
plt.figure(figsize=(12,6))
plt.plot(df["date"], df["sales_amount"])
plt.xticks(fontsize=14, rotation=45)
plt.yticks(ticks=np.arange(0,6000,500), fontsize=14)
plt.ylabel("Sales Amount", fontsize=18)- Строка 1: создаем объект
Figure. Размер изображения задается с помощью параметраfigsize. - Строка 2: создаем линейный график.
- Строка 3: изменяем размер шрифта xticks и поворачиваем его на 45 градусов.
- Строка 4: меняем значения тиков. Теперь тик есть на каждой отметке 500, который раньше был только на отметках тысяч.
- В последней строке добавляется метка для оси y.
Вот график, созданный приведенным выше фрагментом кода.

Примечание: вероятно, вы заметили, что в предыдущем примере мы использовали функцию set_ylabel. При работе с объектами Figure эти функции не начинаются с set, например ylabel, xlabel, ylim и так далее. Однако при выполнении настроек на объектах Axes эти функции начинаются с set, например set_ylabel, set_xlabel, set_ylim и так далее.
Создание сетки подграфиков в одном окне
В некоторых случаях необходимо создать визуализации, содержащие несколько графиков. Каждый из них несет свою информацию.
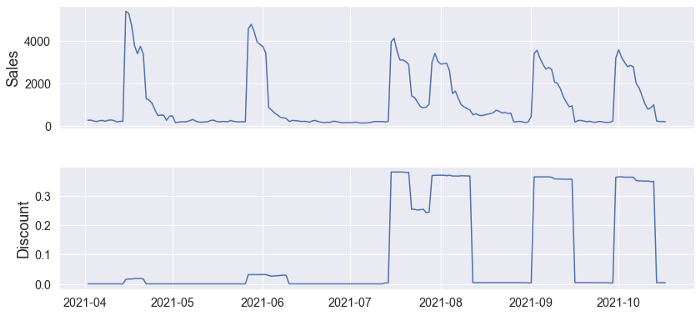
Вспомните визуализацию, созданную ранее и отражающую как показатели скидок, так и суммы продаж. Другой версией такой визуализации может быть наложение двух линейных графиков друг на друга. Наличие у них общей оси x позволит увидеть влияние скидки на сумму продаж.
Для создания сетки подграфиков можно использовать функцию subplots. Параметры nrows и ncols определяют количество подграфиков и их расположение.
Так, nrows=2 и ncols=2 создают сетку, которая выглядит следующим образом:

У нас будет два подграфика, расположенных друг над другом. Таким образом, нужно установить nrows=2 и ncols=1.
fig, (ax1, ax2) = plt.subplots(
nrows=2, ncols=1, sharex=True, figsize=(12,6)
)
fig.tight_layout(pad=2)
ax1.plot(df["date"], df["sales_amount"])
ax2.plot(df["date"], df["discount"])
ax1.set_ylabel("Sales", fontsize=18)
ax2.set_ylabel("Discount", fontsize=18)Если ось x является общей, можно задать параметр sharex как true, чтобы ось x отображалась только внизу. В противном случае под каждым подграфиком будет ось x.
Функция tight_layout используется для создания пространства между подграфиками. Это предотвращает их наложение друг на друга.
Вот сетка из двух подграфиков.

Примечание: в этом примере мы явно определяем имена подграфиков, передавая их в кортеж.
- (ax1, ax2)
Можно также определять подграфики с помощью индексов.
- axs, axs[0], axs[1] и так далее.
Приведенный ниже код создает ту же визуализацию, что указана выше.
fig, axs = plt.subplots(
nrows=2, ncols=1, sharex=True, figsize=(12,6)
)
fig.tight_layout(pad=2)
axs[0].plot(df["date"], df["sales_amount"])
axs[1].plot(df["date"], df["discount"])
axs[0].set_ylabel("Sales", fontsize=18)
axs[1].set_ylabel("Discount", fontsize=18)Заключение
Мы рассмотрели 3 различные возможности Matplotlib, которые позволяют делать визуализации более привлекательными и информативными.
Создавать и использовать визуализации данных очень важно. Но гораздо важнее сделать их понятными и лаконичными для других. Приведенные в этой статье примеры помогут вам в этом.
Читайте также:
- 7 малоизвестных пакетов для визуализации на Python, о которых вы должны знать
- Анимации с Matplotlib
- Random forest в Python
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Soner Yıldırım: 3 Features of Python Matplotlib That Make Data Visualizations More Appealing and Informative






