Сегодня мы активно используем JavaScript в веб-разработке. Существует множество приложений с большими размерами пакетов. Однако когда их объем переходит критическую точку, это может сказаться на эффективности софта.
В этой статье мы рассмотрим 5 способов уменьшить размер пакетов JavaScript, чтобы избавиться от проблем с производительностью.
1. Разделение кода с помощью Webpack
Разделение кода позволяет “расщепить” код на комплекты и загружать их по требованию.
Существует несколько способов разделения кода с помощью Webpack. Среди них динамический импорт является одним из наиболее часто используемых. С помощью этого метода вы можете легко разделить код в зависимости от маршрутов, используемых во фронтенде.
Предположим, вы создаете платформу для новой социальной сети. Большую часть времени пользователи будут взаимодействовать с лентой новостей и страницей своего профиля. Поэтому на первых порах достаточно загрузить JavaScript для этих двух страниц, а остальные загружать по требованию.
Если вы используете Angular или React, разделять код будет еще проще, поскольку они по умолчанию поддерживают отложенную загрузку.
import React, { lazy } from 'react'
const App = (props) => (
...
<Route exact path="/" component={lazy(() => import('routes/home'))} />
<Route path="/profile" component={lazy(() => import('routes/profile'))} />
<Route path="/settings" component={lazy(() => import('routes/settings'))} />
...
)На приведенном выше примере показано, как можно загружать компоненты в React по требованию. Как только вы определитесь с ними, Webpack позаботится обо всем остальном.
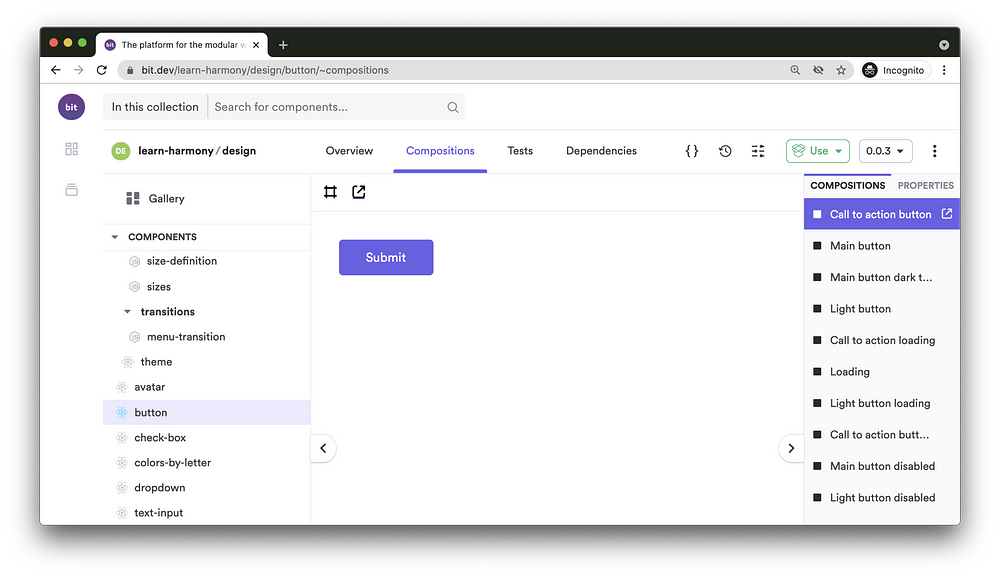
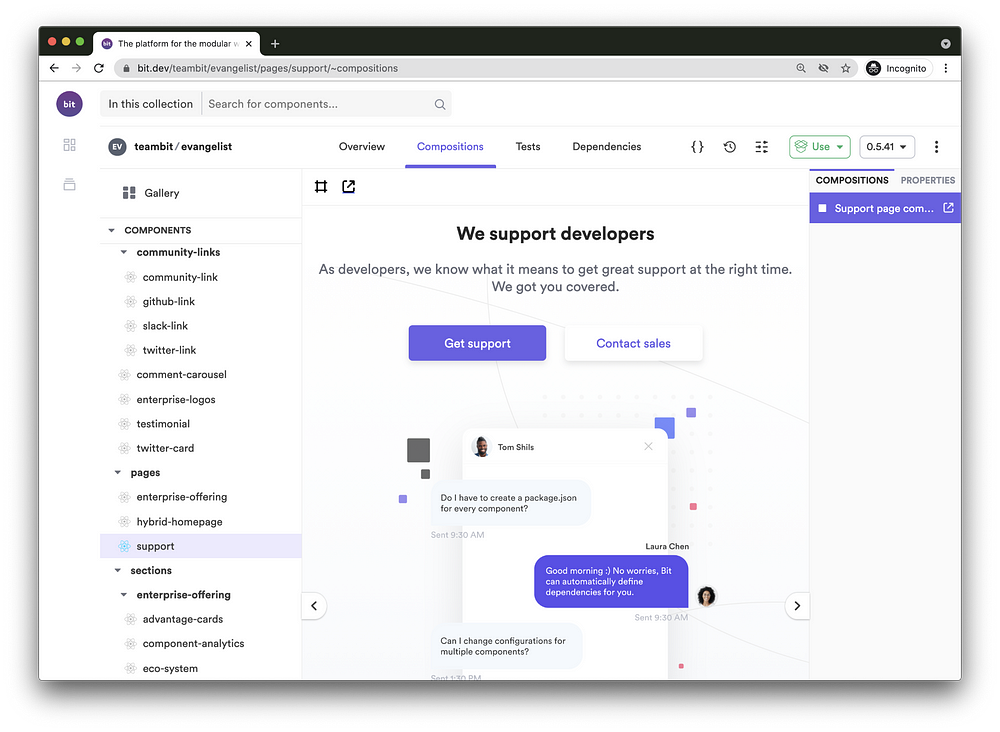
Создание независимых компонентов, которые можно компоновать как во время сборки, так и во время выполнения (с помощью динамического импорта), теперь не составляет труда.
Каждый компонент можно независимо поддерживать и даже собирать и развертывать без использования нескольких репозиториев или монорепозиториев. Вместо этого можно применять инструменты, предназначенные для независимых компонентов.
В примерах ниже показаны независимые компоненты, совместно используемые в областях видимости Bit.


2. Использование плагинов Webpack для встряхивания деревьев
Webpack использует граф зависимостей для генерации пакетов, и этот граф состоит из модулей, которые используются в приложении. По мере роста приложения это дерево может накапливать множество “мертвых” или неиспользуемых строк кода, что приводит к проблемам с производительностью.
Встряхивание деревьев — это техника, используемая для устранения “мертвых” кодов. Webpack предоставляет несколько плагинов для реализации этого процесса.
babel-plugin-lodash
Если вы используете lodash, вам может понадобиться этот плагин, поскольку не все его компоненты нужны в приложении.
Плагин babel-plugin-lodash выбирает то, что необходимо импортировать из lodash. Все, что вам нужно сделать, это установить babel-plugin-lodash с помощью npm или yarn и обновить файл конфигурации Webpack следующим образом:
// Установка
npm install --save-dev babel-plugin-lodash
// Использование
'module': {
'loaders': [{
'loader': 'babel-loader',
'test': /\.js$/,
'exclude': /node_modules/,
'query': {
'plugins': ['lodash'],
'presets': [['@babel/env', { 'targets': { 'node': 6 } }]]
}
}]
}babel-plugin-import
babel-plugin-import позволяет Webpack выбирать только необходимые строки кода при прохождении по графу зависимостей. В отличие от babel-plugin-lodash, этот плагин не ограничивается lodash, и вы можете использовать его с такими пакетами, как antd.
// Установка
npm install --save-dev babel-plugin-import
// Использование
webpackConfig.module.rules = [
{
test: /\.(js|jsx)$/,
include: [path.resolve(__dirname, 'src', 'client')],
use: [{
loader: 'babel-loader',
options: {
plugins: [
[
'import',
{ libraryName: 'antd', style: true },
'antd',
]
],
},
}],
},
]Помимо этих двух плагинов существует множество других, и вы можете выбрать один из них в зависимости от ваших потребностей.
3. Использование альтернативных библиотек и удаление дубликатов
Любому разработчику следует измерять размеры пакетов, которые он использует в приложениях. Это помогает легко решать проблемы производительности и выявлять пакеты, требующие оптимизации.
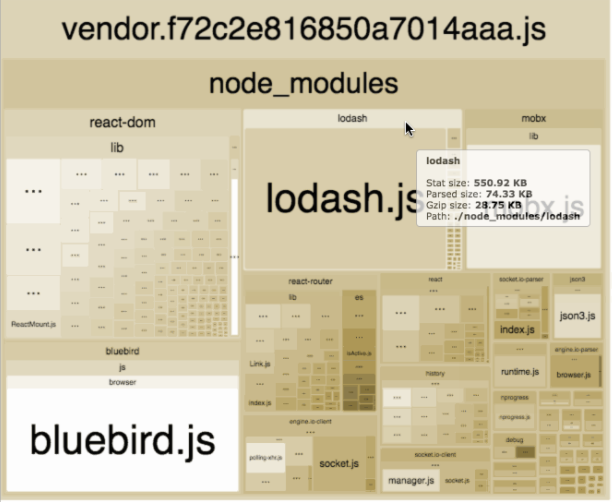
Анализатор пакетов Webpack позволяет визуализировать размеры пакетов в вашем приложении.

Как работает анализатор пакетов?
Вы можете использовать анализатор пакетов Webpack, импортировав его в Webpack config в качестве плагина или используя команды CLI.
// Установка
npm install --save-dev webpack-bundle-analyzer
// или
yarn add -D webpack-bundle-analyzer
// web pack config
import WebpackBundleAnalyzer from 'webpack-bundle-analyzer'
webpackConfig.plugins = [
new WebpackBundleAnalyzer.BundleAnalyzerPlugin(),
]
// Команды CLI позволят сгенерировать json-файл со статистическими данными
webpack --profile --json > stats.jsonЭтот анализ дает четкое представление о каждой библиотеке, используемой в проекте, а также о том, как они влияют на размер пакетов JavaScript. Кроме того, вы можете решить, нужны ли вам замены или же следует удалить все дубликаты библиотек, найденные в пакете JavaScript.
4. Сжатие пакетов
Если увеличивающийся размер пакетов сказывается на производительности приложений, вы можете сжать их. Gzip и Brotli — наиболее часто используемые методы сжатия. Применяйте Webpack-плагины этих методов, чтобы упростить процесс компрессии.
Согласно исследованию CertSimple, Brotli сжимает файлы JavaScript на 14% больше, чем Gzip.
Вы можете использовать compression-webpack-plugin для сжатия файлов с помощью метода Gzip и brotli-webpack-plugin для сжатия с помощью Brotli. Оба этих плагина доступны в виде пакетов NPM, и вам просто нужно загрузить их и изменить Webpack config следующим образом:
// Для GZIP
// Установка
npm install compression-webpack-plugin --save-dev
// Использование
const CompressionPlugin = require("compression-webpack-plugin");
module.exports = {
plugins: [new CompressionPlugin()],
};
// Для Brotli
// Установка
npm install --save-dev brotli-webpack-plugin
// Использование
var BrotliPlugin = require('brotli-webpack-plugin');
module.exports = {
plugins: [
new BrotliPlugin({
asset: '[path].br[query]',
test: /\.(js|css|html|svg)$/,
threshold: 10240,
minRatio: 0.8
})
]
}Примечание: указанные методы сжатия поддерживаются не всеми браузерами.
5. Использование продуктивного режима в Webpack
Запуск проекта в продуктивном режиме позволяет уменьшить размер пакета по сравнению с функционированием в режиме разработки. Webpack предоставляет отдельный флаг (-p) для включения этой функции и удаляет все белые пробелы и новые строки в коде.
webpack -p --mode=productionЭтот способ также предотвращает попадание отладочного кода в пакет и позволяет модифицировать код с помощью Uglify.
Заключение
Создание современных веб-приложений предусматривает не только разработку основных функций. Мы должны уделять внимание таким аспектам, как производительность и эффективность, чтобы получать максимальную отдачу от наших усилий.
Размер пакета JavaScript — это существенный фактор, влияющий на производительность приложений. К сожалению, по мере роста использования JavaScript становится нелегко поддерживать пакеты меньшего размера.
Читайте также:
- 3 чудо-приема JavaScript для ускорения разработки
- Изучите эти основы JavaScript и станьте лучшим разработчиком
- Javascript и функциональное программирование.
Читайте нас в Telegram, VK и Дзен
Перевод статьи Chameera Dulanga: 5 Methods to Reduce JavaScript Bundle Size