Понять, как работает свойство position в CSS может оказаться весьма запутанным делом для новичка.
Я помню, как испытывал свою удачу играя в CSS-рулетку, использовал разные комбинации свойств position, пока не получал примерно то, что хотел. Примерно. Также я помню времена, когда мне всё-таки не везло и в результате я создавал полную неразбериху.
Но оказывается, леди фортуна одобряет подготовку, поэтому перед тем, как испытать удачу в следующий раз, эта статья послужит козырем в вашем рукаве.
Далее будет описано упрощённое позиционирование CSS.
Если вам лень читать статью полностью, то просто воспользуйтесь шпаргалкой в конце статьи.
Есть два типа позиционирования
Позиционирование статического (static) типа и относительного (relative).
Статическое позиционирование содержит только одно значение position: static. Оно задано по умолчанию, поэтому вы редко видите его в параметрах.
Относительное позиционирование содержит следующие значения: position: relative, position: absolute и position: fixed. Эти виды позиционирования взаимодействуют друг с другом и позволяют вам двигать элементы интересным образом.
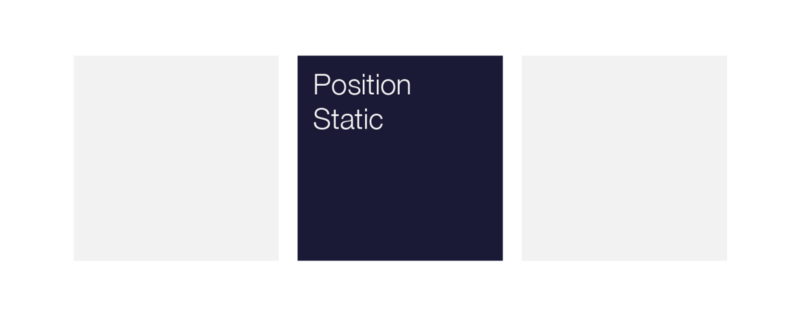
Статическое позиционирование
Давайте избавимся от этой скукоты пораньше. Не смотря на то, что вы редко встретите объявление статической позиции в коде, нам стоит начать изучение позиционирования именно с этого.
.ourBox {
position: static;
}

Статическое позиционирование установлено по умолчанию для каждого элемента.
Относительное позиционирование
С относительным позиционированием вещи становятся куда интереснее.
Доступные для нас значения: relative , absolute и fixed. Они зовутся относительными, потому что они позволяют элементам смещаться относительно их самих же, их родителей или целого окна просмотра.
Каждое позиционирование относительного типа может:
- Быть сдвинутым из нормального потока позиционирования с помощью свойств смещения (offset properties), таких как top, right, bottom и left.
- Создать условия для относительного позиционирования, которые позволяют размещать дочерние элементы с
position: absoluteотносительно позиции их родителя.
Давайте рассмотрим поближе каждое из трёх относительных позиционирований.
Значение Relative
Возможно вы видели это раньше. Код выглядит следующим образом:
.ourBox {
position: relative;
}
Элементы со свойством position: relative могут быть сдвинуты из своей обычной позиции в потоке, но при этом занимать то же пространство. Это достигается путём использования свойств смещения к этому же элементу, относительно самого себя.
Внесём ясность. Когда вы используете свойства смещения для элемента со свойством position: relative, то место, которое он занимает в документе, не смещается.
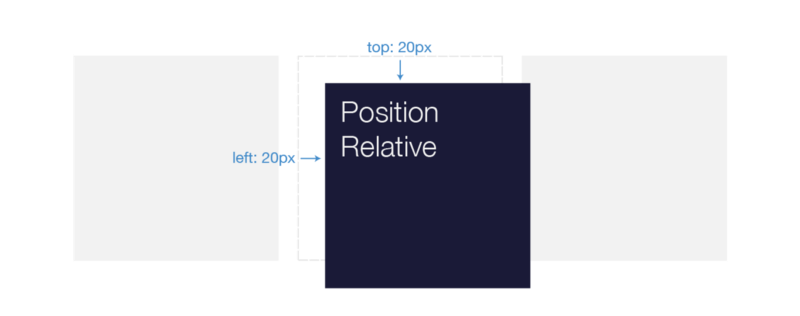
Посмотрите на пример ниже.
.ourBox {
position: relative;
top: 20px;
left: 20px;
}

Мы видим, что верх нашего элемента был сдвинут на 20 пикселей, относительно того, где он был расположен в нормальном потоке. Тоже самое было сделано для левой стороны.
Обратите внимание, что позиция коробки с обоих сторон не изменилась. Помните, что когда вы смещаете элемент со свойством position: relative, то место, которое он занимает, не смещается, поэтому это не производит никакого эффекта на элементы вокруг.
Представьте, что у нашей коробки есть душа, которая может сдвинуться куда бы то ни было, но всегда относительно того места, где она была изначально.
Важно отметить, что когда вы применяете свойство
position: relativeк элементу, то, скорее всего, вы и не хотите применять к нему свойства смещения. В конце концов некоторые элементы хотят оставаться на своих местах.
Значение Absolute
Закрепление.
Свойство position: absolute в основном делает то же самое, что и свойство position: relative, но с двумя ключевыми отличиями:
- Элемент забирается из нормального потока и не занимает места.
- Элемент позиционируется относительного ближайшего родительского элемента со свойством relative.
Давайте посмотрим:
.ourBoxesParent {
position: relative;
}
.ourBox {
position: absolute;
top: 0;
left: 0;
}

Мы создали оболочку со свойством position: relative для трёх наших коробок. Также мы изменили свойство нашей коробки на position: absolute. Обратите внимание на то, что место, которое мы занимали до этого, теперь сжалось, а две серые коробки теперь отображаются рядом.
position: absoluteуказывает на то, что вы хотите достать свой элемент из нормального потока, убрать занимаемое им место и сдвинуть его относительно ближайшего родительского элемента со свойством relative.
Значение Fixed
Теперь, когда мы знаем о свойстве position: absolute, то нам будем проще разобраться с fixed.
fixed представляет из себя то же самое, что и absolute, но с одной ключевой разницей:
- Элемент позиционируется относительно окна просмотра.
.ourBox {
position: fixed;
top: 0;
left: 0;
}

Когда мы применили свойство position: fixed, наша коробка сдвинулась в левый верхний угол окна просмотра.Это значит, что даже если страница будет прокручиваться, то наша маленькая коробочка останется на своём месте. Когда мы применили свойство position: fixed, наша коробка сдвинулась в левый верхний угол окна просмотра.
Шпаргалка
Для быстрой справки подытожим всё, что мы узнали.
position: static
- Свойство по умолчанию для всех элементов.
- Размещает элементы в обычном потоке.
position: relative
- Может быть смещено с помощью свойств: top, right, bottom и left.
- Смещается относительно самого себя.
- Создаёт условия относительного позиционирования для дочерних элементов.
position: absolute
- Может быть смещено с помощью свойств: top, right, bottom и left.
- Смещается относительно ближайшего родительского relative-элемента.
- Создаёт условия относительного позиционирования для дочерних элементов.
position: fixed
- Может быть смещено с помощью свойств: top, right, bottom и left.
- Смещается относительно окна просмотра.
- Создаёт условия относительного позиционирования для дочерних элементов.
Перевод статьи Jacob Greenaway: Understanding Position in CSS