Всем хорошо известно, как важно поддерживать связь с пользователями веб-сайта, ведь ими могут оказаться потенциальные клиенты с выгодным деловым предложением, желающие поделиться своим мнением или приятным комментарием.
Для организации взаимодействия с пользователями существуют самые разные способы. Вот некоторые из них:
- предоставление своего e-mail адреса для отправки сообщений;
- создание формы для открытия e-mail службы;
- создание формы, сразу же отправляющей данные на ваш e-mail.
Из статьи вы узнаете, как осуществить третий способ.
Мы создадим контактную форму, которая направит вам e-mail. В этом случае пользователю не нужно копировать ваш e-mail адрес или открывать новое окно для отправки электронного сообщения. Он введет данные непосредственно в форму, а вы получите это сообщение на свой почтовый адрес, как только оно будет отправлено.
Для этой цели потребуются API-маршруты Next.js и API почтовой электронной службы SendGrid.
Создание формы в Next.js
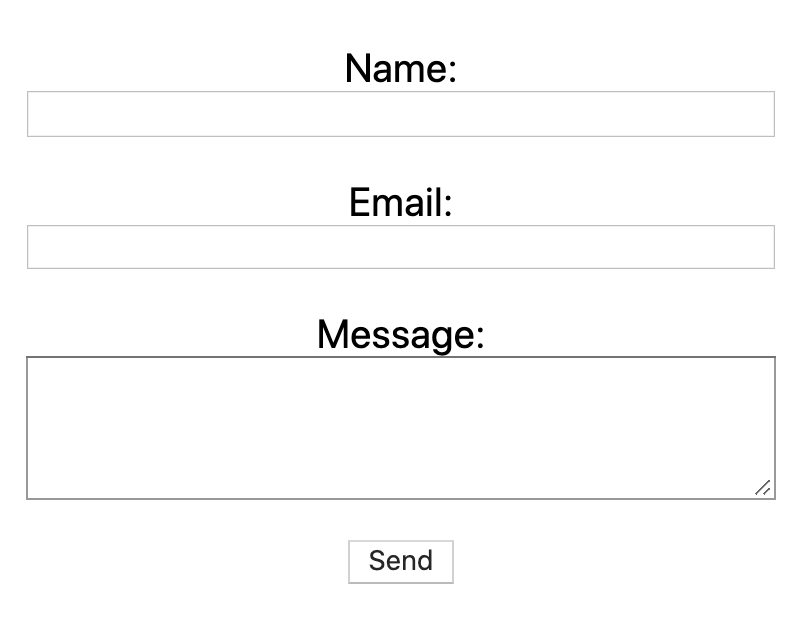
Начнем с создания формы в Next.js. В примере для нового проекта воспользуемся create-next-app. Далее создаем базовую форму в файле index.js.
import { useState } from 'react';
import Head from 'next/head';
import styles from '../styles/Home.module.css';
export default function Home() {
const [name, setName] = useState('');
const [email, setEmail] = useState('');
const [message, setMessage] = useState('');
const handleSubmit = e => {
e.preventDefault();
const data = {
name,
email,
message,
};
console.log(data);
};
return (
<div>
<Head>
<title>Create Next App</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<form onSubmit={handleSubmit} className={styles.form}>
<label htmlFor="name">Name:</label>
<input
id="name"
type="text"
onChange={e => setName(e.target.value)}
/>
<label htmlFor="email">Email:</label>
<input
id="email"
type="email"
onChange={e => setEmail(e.target.value)}
/>
<label htmlFor="message">Message:</label>
<textarea
id="message"
type="text"
rows="4"
onChange={e => setMessage(e.target.value)}
/>
<button type="submit">Send</button>
</form>
</main>
</div>
);
}Данная форма содержит 3 поля для ввода данных: имя, e-mail адрес и сообщение, а также кнопку для отправки. Все поля будут управляться посредством хука useState из React.

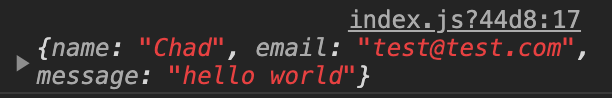
Функция onSubmit была создана для вывода в консоль имени, e-mail адреса и сообщения в виде объекта.

Кроме того, с помощью стандартной стилизации я добавил пробелы между текстовыми полями и отцентрировал форму на странице.
При создании собственной формы можно уделить этому аспекту побольше внимания. Я бы порекомендовал также добавить какой-нибудь тип валидации. В поисках оптимального способа обработки данных формы можно воспользоваться React Hook Form.
Создание API-маршрута
На данном этапе для установки конечной точки API задействуем предоставляемые Next.js API-маршруты. Если же вы не знакомы с принципом их использования, то вся необходимая по данной теме информация содержится в документации.
Если кратко, то любой файл в каталоге pages/api рассматривается как конечная точка API.
В нашем случае в каталоге pages/api создаем новый файл с именем contact.js и в нем устанавливаем основную конечную точку API.
Для начала нужно преобразовать req.body из JSON в объект. После этого отправим ответ 200. А пока что выведем req.body в консоль с целью убедиться, что процесс получения данных проходит должным образом.
export default (req, res) => {
const body = JSON.parse(req.body);
console.log(body);
res.status(200).json({ status: 'OK' });
};Вернувшись в файл index.js, задействуем Fetch API для запроса POST к только что созданной конечной точке API.
В функции handleSubmit добавляем запрос POST. Для его тела берем объект данных и преобразуем его в строку JSON.
fetch('/api/contact', {
method: 'post',
body: JSON.stringify(data),
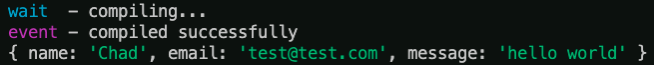
});При повторной отправке формы данные остаются неизменными, но на этот раз они записываются в терминале как req.body.

Создание аккаунта SendGrid
Итак, форма и конечная точка API готовы, и мы приступаем к созданию аккаунта SendGrid. Для этого заходим на сайт и регистрируемся.
У нас будет 2 e-mail адреса: один послужит в качестве отправителя, а другой — получателя. Создаем новый аккаунт с e-mail адресом на ваше усмотрение, который будет отправителем.
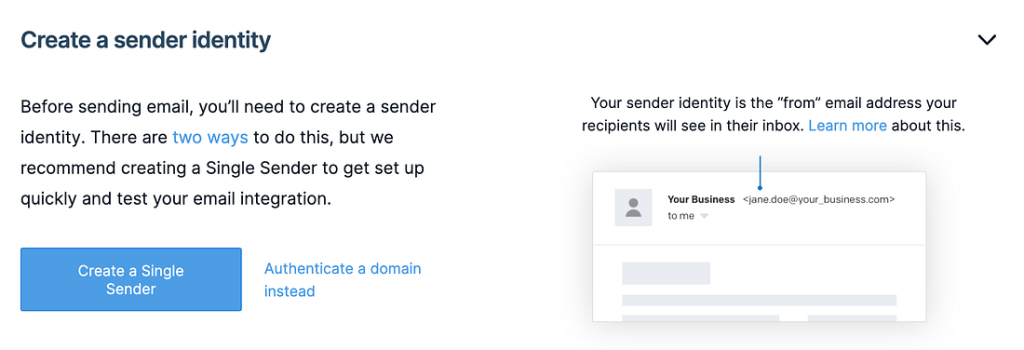
Далее кликаем на кнопку “Create a Single Sender”. Если она не отображается внизу, то ее также можно найти в Settings -> Sender Authentication.

Заполните обязательные поля в форме “Create a Sender”. В полях “From Email Address” и “Reply To” введите e-mail адрес, указанный при регистрации на сайте (e-mail отправителя).
Затем перейдите в свою почту, где вас ждет e-mail от SendGrid с просьбой подтвердить личность.
Создание ключа API
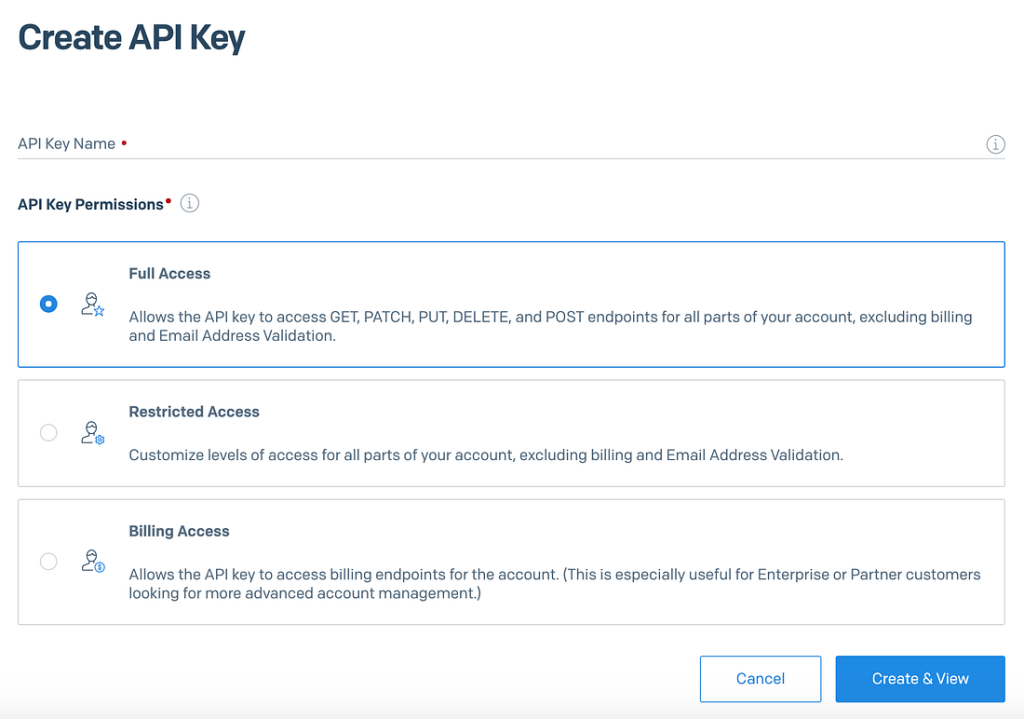
Теперь нам нужен ключ API SendGrid. Заходим в Settings -> API Keys и кликаем на кнопку “Create API Key”.

Присвойте ключу API имя и выберите “Full Access”. Здесь вы можете настроить и другие разрешения, но для нашего случая подойдет уже выбранный.
На следующем экране появится ваш ключ API. Советую его скопировать, поскольку он исчезнет, как только вы покинете страницу. При случайном ее закрытии или потери копии ключа придется создавать новый.
Добавление ключа API в качестве переменной среды
Теперь помещаем скопированный ключ API в Next.js. Поскольку он конфиденциальный, то добавляем его в качестве переменной среды. Next.js поставляется со встроенной поддержкой таких переменных, что избавляет от необходимости установки сторонних пакетов.
Создаем в корне проекта новый файл .env.local, а в нем — переменную с именем SENDGRID_API_KEY и приравниваем ее к ключу API.
SENDGRID_API_KEY=YOUR-API-KEYДобавление API почтовой электронной службы SendGrid
Наконец, можно свести все воедино. Воспользуемся службой SendGrid для подключения SendGrid к запросу POST.
Начнем с установки пакета в проект:
npm install --save @sendgrid/mail// oryarn add @sendgrid/mailВ файл contact.js добавляем @sendgrid/mail и устанавливаем ключ API. Поскольку он хранится в файле .env.local, то получаем к нему доступ с помощью process.env.SENDGRID_API_KEY.
const mail = require('@sendgrid/mail');mail.setApiKey(process.env.SENDGRID_API_KEY);После этого добавляем в созданную конечную точку API несколько деталей.
Во-первых, создаем переменную сообщения для отображения данных, полученных из тела запроса.
const message = `
Name: ${body.name}\r\n
Email: ${body.email}\r\n
Message: ${body.message}
`;Во-вторых, создаем объект данных для передачи его в SendGrid. Он будет включать следующие свойства:
const data = {
to: 'SENDER-EMAIL',
from: 'RECEIVER-EMAIL',
subject: `New message from ${body.name}`,
text: message,
html: message.replace(/\r\n/g, '<br />'),
};В свойстве to укажите e-mail адрес для получения сообщений, а в свойстве from — адрес, с которого сообщения будут отправляться (тот самый, что был использован при регистрации на SendGrid).
Наконец, преобразовываем все это в функцию async и отправляем данные с помощью функции send.
await mail.send(data);Окончательный вариант файла contact.js выглядит так:
const mail = require('@sendgrid/mail');
mail.setApiKey(process.env.SENDGRID_API_KEY);
export default async (req, res) => {
const body = JSON.parse(req.body);
const message = `
Name: ${body.name}\r\n
Email: ${body.email}\r\n
Message: ${body.message}
`;
const data = {
to: 'SENDER-EMAIL',
from: 'RECEIVER-EMAIL',
subject: `New message from ${body.name}`,
text: message,
html: message.replace(/\r\n/g, '<br />'),
};
await mail.send(data);
res.status(200).json({ status: 'OK' });
};Теперь проверим, как это все работает. При отправке данных контактной формы на почтовый ящик должен прийти вот такой e-mail:

Заключение
Благодарю за внимание! Надеюсь, что мои разъяснения были понятны, и вы научились создавать рабочую контактную форму, используя SendGrid и Next.js.
Такая форма способствует улучшению пользовательского опыта и предоставляет удобный способ взаимодействия с вами.
Полезные ресурсы
- Next.js — https://nextjs.org/
- SendGrid — https://sendgrid.com/
Читайте также:
- Получение общих данных в Next.js одним запросом
- Маршрутизация и получение данных в Next.js
- Обзор текущего состояния Next.js Router
Читайте нас в Telegram, VK и Дзен
Перевод статьи Chad Murobayashi: How To Create a Working Contact Form in Next.js