#1. Github Explorer
Основная идея: создать сайт, пользователь которого может:
- ввести имя и просмотреть общедоступные репозитории;
- выбрать репозиторий и посмотреть readme.md и язык программирования.
Усложнение задания:
Сохраните последние 10 просмотренных репозиториев/пользователей и разрешите пользователю переходить к ним.
Api: https://docs.github.com/en/rest/overview/libraries.
Технологии:
- react;
- contexts api;
- axios;
- tailwindcss.
#2. Список дел
Основная идея: создать базовый список задач для отслеживания целей пользователя, который может:
- создать новую группу задач с именем/цветом;
- создать новую задачу с именем/крайним сроком и назначить ее группе;
- изменить статус запуска/выполнения/завершения задачи.
Усложнение задания:
- Сохраните задачи в базе данных.
- Добавьте группы пользователей. Таким образом, вы можете видеть свои задачи и всех участников группы, но обновлять только свои.
- Если пользователь обновит задачу, другим пользователям в той же группе поступит push-уведомление.
- Сделайте сайт изолированным как PWA или переместите его в React-Native.
- Добавьте диаграмму выполненной задачи за прошлую неделю/месяц/год.

Api: https://firebase.google.com/products/cloud-messaging.
Технологии:
- react/react-native;
- contexts api;
- axios;
- tailwindcss;
- node;
- firebase;
- d3 для цветового оформления диаграмм.
#3. Tabata-таймер
Основная идея: создать базовый Tabata-таймер, позволяющий пользователю:
- создать новую программу с n циклами и m секундами, а также некоторым задействованием rest;
- сохранять программы и загружать сохраненные программы;
- запустить программу (запуск или остановка программы должны сопровождаться определенным звуковым сигналом).
Усложнение задания:
- Добавьте описания упражнений для каждой программы.
- Добавьте расписание упражнений. Например, каждые 4 часа с 8 утра до 8 вечера следует уведомлять пользователя за 5–10 минут до начала занятий.
Api: https://firebase.google.com/products/cloud-messaging.
Технологии:
- react/react-native;
- contexts api;
- axios;
- tailwindcss;
- node;
- firebase.
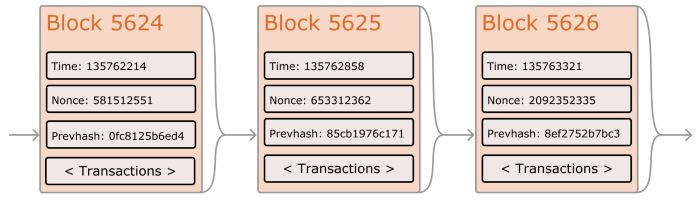
#4. Etherium-обозреватель
Основная идея: создать базовый Etherium-обозреватель с предоставлением пользователю возможностей:
- видеть последние 10 блоков и список транзакций;
- переходить к определенному блоку и просматривать все детали блока со списком транзакций;
- просматривать перечень деталей любой конкретной транзакции.
Усложнение задания:
- Разрешите пользователю сохранять в списке определенные блоки/транзакции.
- Разрешите показывать график предыдущих 10 блоков для любого блока.

Api:
- https://web3js.readthedocs.io/en/v1.2.11/web3-eth.html;
- https://docs.metamask.io/guide/ethereum-provider.html.
Технологии:
- react/react-native;
- contexts api;
- axios;
- tailwindcss;
- metamask;
- web3.
#5. Кошелек с конвертацией валюты
Основная идея: создать базовый кошелек с конвертацией валюты, пользователь которого может:
- видеть в кошельке 4 валюты USD/CAD/AUD/SGD/CHF/EUR;
- конвертировать одну валюту в другую;
- добавить новое значение в любую валюту;
- просматривать историю/описание/даты транзакций с учетом часового пояса.
Усложнение задания:
- Используйте API реальной валюты/не жестко закодированных значений.
- Добавьте авторизацию и разрешите отправлять валюты между пользователями с демонстрацией информации о транзакционных операциях.
- Настройте отправку уведомления получателю валюты.
Api: https://firebase.google.com/products/cloud-messaging.
Технологии:
- react/react-native;
- contexts api;
- axios;
- tailwindcss;
- express;
- PostgreSQL / typeorm.
#6. Социальная сеть
Основная идея: создать социальную сеть, пользователь которой может:
- войти в систему как пользователь или как администратор;
- добавлять в друзья других пользователей;
- публиковать посты как общедоступные, так и предназначенные только для друзей;
- отправлять личные сообщения другим пользователям;
- добавить комментарий к сообщению;
- удалить личное сообщение;
- удалить любую запись (при входе в сеть в качестве администратора).
Усложнение задания:
- Разрешите администратору видеть пользователей в интернете.
- Предоставьте администратору право запрещать пользователю вход в систему на 1 день/5 дней/месяц.
Технологии:
- react/react-native;
- contexts api;
- axios;
- tailwindcss;
- express;
- PostgreSQL/typeorm или mongodb/mongoose.
#7. Tinder для уток
Основная идея: создать Tinder для уток, пользователь которого может:
- загрузить 5 фотографий и описание утки;
- свайпнуть вправо, если ему нравится животное, и влево, если не нравится;
- видеть всех, кто свайпнул его животное вправо;
- отправлять сообщения как в обычном Tinder;
- отменить свайп свайпнутых уток.
Усложнение задания:
- Добавьте режим предварительного просмотра, в котором пользователь может свайпнуть все взаимные свайпы, чтобы увидеть картинки.
- Добавьте логин от Facebook/Telegram.
- Добавьте сетку, в которой пользователь может изменить порядок фотографий с помощью перетаскивания.
Api: https://random-d.uk/api.
Технологии:
- react/react-native;
- contexts api;
- axios;
- tailwindcss;
- PostgreSQL/typeorm или mongodb/mongoose;
- express;
- socket.io.
#8. Морской бой

Основная идея: создать игру “Морской бой”, пользователь которой может:
- сгенерировать случайную ссылку для игры и отправить ее другу;
- нажать кнопку пуск, когда он и его друг будут готовы;
- выводить на поле боевые корабли (один 4-клеточный, два 3-клеточных, три 2-клеточных, четыре 1-клеточных);
- выбрать 1 клетку, чтобы проверить, есть ли вражеский корабль; если корабль затонул, увидеть все клетки вокруг полных файлов.
Усложнение задания:
- Добавьте супер-оружие, которое 1 раз за игру стреляет с охватом площади 2×2 клетки.
- Добавьте статистику.
- Добавьте авторизацию через Facebook.
- Добавьте главный экран, где можно увидеть все открытые и последние игры.
Технологии:
- react/react-native;
- contexts api;
- axios;
- tailwindcss;
- express;
- socket.io.
#9. Чат-бот для анализа Amazon
Основная идея: создать Telegram-бота, уведомляющего об изменении цены конкретного товара, чтобы пользователь имел возможность:
- добавить в чат-бот ссылку на страницу Amazon;
- получать уведомление об изменении цены (по крайней мере, через 1 час после изменения);
- видеть все ссылки, по которым он переходит;
- удалить ссылку для перехода.
Усложнение задания:
- Создайте очередь rabbitmq для разделения парсинг-нагрузки между различными службами.
Api: https://core.telegram.org/bots/api.
Технологии:
- tailwindcss;
- express;
- socket.io;
- puppeter;
- rabbitmq;
- redis;
- mongodb/postgress.
Читайте также:
- Как использовать JavaScript и Node.js, чтобы сразиться с драконом в игре Fight the Dragon?
- 50 советов, которые помогут улучшить код JavaScript
- Наскучил JavaScript? Достойная альтернатива - Mint
Читайте нас в Telegram, VK и Дзен
Перевод статьи Oleksii Vasylenko: Top 9 PET projects for junior javascript developers