Что такое ReactJS?
ReactJS очень популярный в среде веб-разработчиков инструмент. Что же он собой представляет?
ReactJS — библиотека JavaScript, разработанная Facebook для создания пользовательских интерфейсов. С ее помощью разрабатываются высокореактивные и стабильно работающие страницы/веб-сайты. С ней можно забыть о традиционных веб-страницах, вынуждающих вас терять время из-за задержки при переходе на следующую страницу. “Молниеносные” веб-сайты, разработанные с помощью ReactJS, позволяют избежать этого цикла и обновлять контент на той же странице в момент происхождения события.
Вы скажете: но того же эффекта можно добиться, просто используя JavaScript и HTML (при необходимости CSS). Когда страница загружена, вы можете управлять DOM-деревом с помощью функций JavaScript и изменять содержимое страницы, делая ее интерактивной без необходимости запрашивать новую HTML-страницу. Так зачем же нужен React JS?
Почему React JS?
Вы действительно можете создать одностраничный интерактивный веб-сайт с помощью базового JavaScript, так как в конце концов ReactJS — это JavaScript и XML. Но ваша кодовая база — по мере своего роста — будет становиться все менее понятной и все более сложной для обработки или внесения изменений. Вам придется следовать императивному и постоянно повторяющемуся подходу к созданию интерактивного компонента. Манипулирование элементом в базовом JavaScript осуществляется на глобальном уровне. В результате при разработке новых элементов вы будете влиять на ранее созданные.
React предпочтительнее использовать по следующим причинам:
Технология SPA (single-page application, по-русски: “разработка одностраничных приложений”): React поможет вам создать одностраничное приложение. С помощью ReactJS вы сможете изменять (управлять/манипулировать) контент всей страницы с минимальным кодом.
Декларативный подход: React использует декларативный дизайн со всем синтаксическим сахаром, что помогает написать поддерживаемый код высокого уровня. Вам просто нужно определить цель, и React будет обрабатывать инструкции JavaScript DOM с учетом ситуаций, в которых они используются.
Компонент-управляемый пользовательский интерфейс: React основан на компонентной концепции. Компоненты являются многоразовыми строительными блоками в пользовательском интерфейсе. С помощью ReactJS вы можете создать инкапсулированный компонент, который управляет своими данными, и избежать сценария влияния на другие состояния и действия компонентов в DOM-дереве. Это только одна из характеристик компонент-управляемого интерфейса. Он также помогает повторно использовать код, разделять ответственность и избегать повторения.
Как начать работу с React?
Настройка среды React реально возможна. Все в ReactJS — это JavaScript.
Поговорим о том, как реализовать с нуля проект со всеми библиотеками и разработать полноценное приложение ReactJS. Начните с выполнения следующей команды на своем терминале:
npx create-react-app <your-app-name>
После создания проекта с заданным именем перейдите в каталог и запустите сервер:
cd <your-app-name>
npm startЭта команда запустит сервер, который предоставит вам index.html(присутствует в общедоступном каталоге) по адресу localhost:3000:

npm start запускает не только просмотр и доставку, но и преобразование кода синтаксического сахара JSX (о нем будет речь далее) в исходный JavaScript.

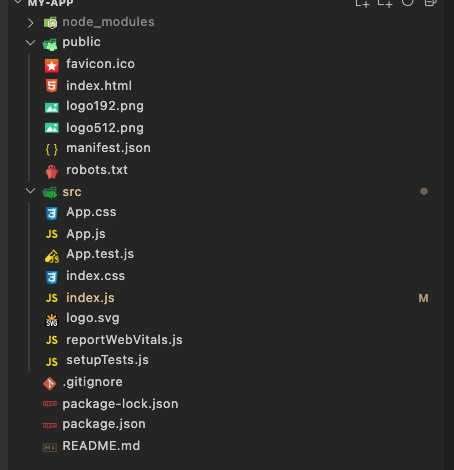
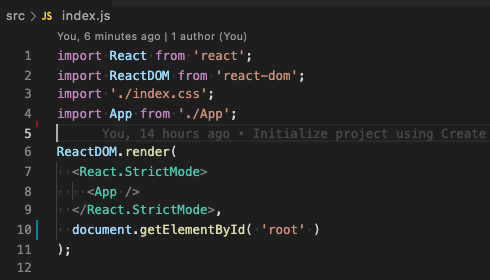
Структура вашего проекта должна выглядеть так. При запуске npm startпервым исполняется файл index.js. Он манипулирует элементом идентификатора rootв index.html. Это вызывает метод render и заменяет данные контентом, возвращаемым App.js.

ReactDOM.render — это метод, который вызывается для отображения React-элемента или DOM-элемента (первый параметр) в качестве дочерней единицы целевого элемента (второй параметр).

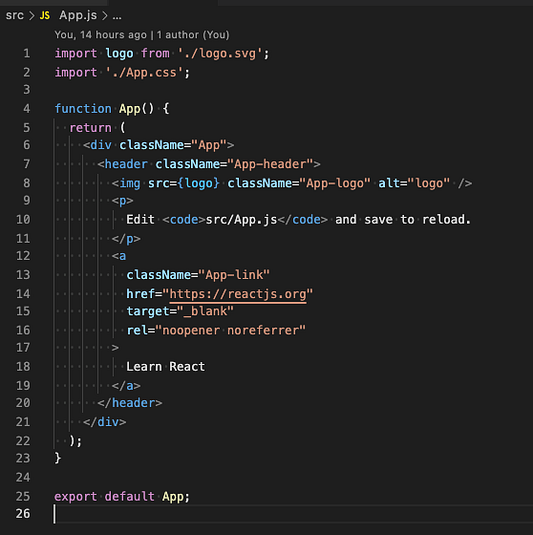
App.js возвращает компонент. Компонент — это специальная функция, которая возвращает React-элемент. Возвращаемый HTML-код называется JSX(JavaScript XML). JSX — это синтаксический сахар для React.createElement(component, props, …children)(пока давайте просто скажем, что React.createElement похож на document.createElement и document.appendChild). Вы можете внести изменения в содержимое страницы, изменив файл App.js в src.
Попробуйте внести изменения в этот HTML-код, заменив его приведенным ниже кодом, и сохраните файл, чтобы увидеть изменения на странице:
<div> <h1> This is my first App.</h1> </div>
Если хотите двигаться далее, не погружаясь сразу в сложные концепции ReactJS, то для самой базовой настройки вам просто нужно добавить приведенные ниже сценарии в свой index html.
<script
crossorigin
src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script
crossorigin
src="https://unpkg.com/react-dom@16/umd/react-dom.development.js">
</script>Приведенный выше код добавит пакеты reactи react-dom. Они добавляются для использования всех модулей/функций, необходимых для создания приложения React.
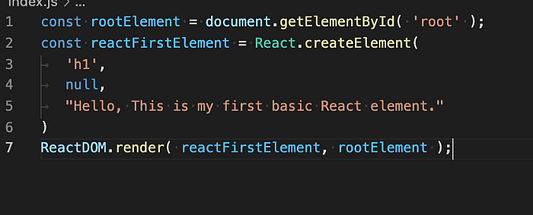
Теперь создадим index.jsи будем манипулировать HTML-содержимым index.html.

Это создаст элемент h1с некоторым текстом через React.createElement. React.createElement принимает документы следующим образом:
- первый аргумент — это тег элемента, переданный в виде строки;
- второй аргумент является реквизитом для этого элемента (реквизит — это атрибуты элемента); вы можете передать либо объект с атрибутами (className, style или другим пользовательским атрибутом), либо значение null, если передачи данных не требуется;
- последний аргумент — это либо дочерние элементы, либо текст.
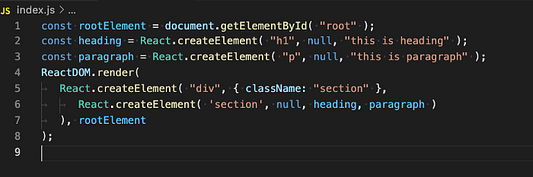
Приведенный выше код похож на index.js. Он создается с помощью create-react-app, где JSX сначала компилируется в этот фрагмент кода и преобразуется в Javascript при разработке проекта. Стоит заметить, что в какой-то момент вы заметите, что использование React.createElementзатрудняет чтение кода при попытке создать дерево компонентов. Вот пример для новичков:

JSX — это не что иное, как специальный синтаксис в React (синтаксический сахар для React.createElement), который помогает разработчику писать поддерживаемый и читаемый код, поэтому для изучения концепций ReactJS не обязательно знать JSX заранее, но есть своего рода соглашение о его использовании.
Итак, мы закончили создание нашего первого базового приложения с JSX и без него.
Примечание: каждый компонент должен начинаться с заглавной буквы. Это помогает React воспринимать элемент, начинающийся со строчной буквы, как элемент DOM, а элемент, начинающийся с заглавной буквы, — как специально определенный элемент React.
Читайте также:
- Почему пора завязывать с React
- Как с легкостью создавать формы на React с помощью react-hook-form
- 6 актуальных советов по созданию чистого кода React
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Neha Sanserwal, ReactJS Introduction. Why and How to Use it.






