Буду честен. Для специалиста по обработке данных найти сейчас работу — настоящая пытка. Это самая притягательная профессия 21 века, огромная конкуренция в ней растёт с каждым днём.
Реальность такова: либо вы выделяетесь и расхваливаете себя, либо у вас нет шансов. «Если ты не сделаешь это для себя, никто другой не сделает», — так я сказал себе после неудачных поисков работы. Тогда я просто отправлял резюме и ссылку на свои профили на LinkedIn и GitHub.
Каждый занят своей жизнью. Чтобы кто-то выделил на вас время, нужно сделать что-то особенное. И я подумал, что неплохо было бы иметь крутой сайт-портфолио, чтобы продемонстрировать свои проекты, навыки и интересы.
Но как это сделать?
Мы, специалисты по обработке данных, не так часто работаем с HTML, CSS, JavaScript или Flask. Для обычного специалиста по обработке данных написание кода и создание веб-сайта занимает много времени, и не факт, что получится качественно.
Быстро просмотрев Google, я нашел сотни инструкций, как создать неплохое одностраничное портфолио меньше чем за 30 минут. Но до крутого уровня такие портфолио не дотягивали. Плюс, надо было заплатить небольшую сумму за домен и хостинг. На такое я не рассчитывал.
Я пообещал себе не вкладывать много времени и усилий в создание сайта, поскольку у него не главная роль. При этом я хотел такой сайт, который бы привлекал внимание. А ещё я хотел подключить к нему чат-бота, чтобы показать свой интерес к обработке естественного языка.
Вот все мои требования:
Не нужно использовать HTML / Java Script.
Бесплатный и не требующий обслуживания сайт.
Впечатляющий пользовательский интерфейс, который привлекает внимание.
Единый дизайн для ноутбука, планшета и мобильного устройства.
Возможность подключить чат-бот.
Добавление ссылок на Linkedin и Github.
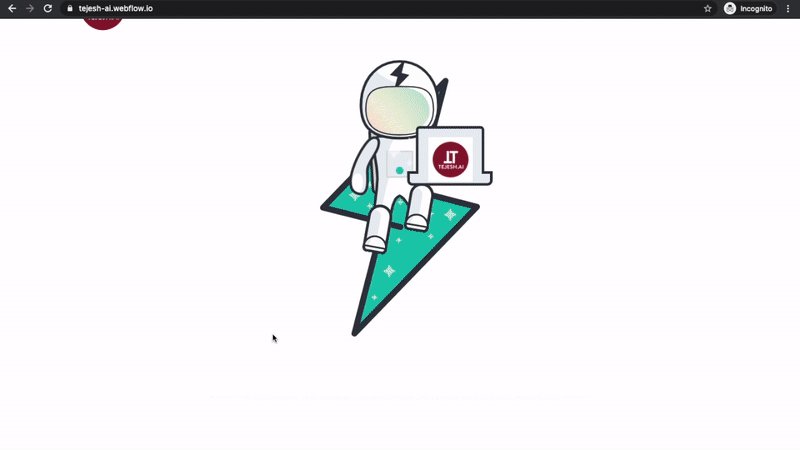
Возможно, вы думаете, что мои требования слишком завышены и невыполнимы. Но поверьте, это реально. Посмотрите на моё портфолио. Такое, конечно, нельзя сделать с помощью одного инструмента, но можно с помощью трёх.
- Webflow
- Landbot
- Canva
Webflow — для создания сайта, Landbot — для чат-бота и Canva — для логотипа. У всех этих инструментов есть минимальный бесплатный набор опций. Я пользовался только ими.
Я выбрал Webflow, потому что он позволяет создать сайт одним нажатием кнопки, придумать своё имя для домена и использовать бесплатный хостинг. Для перехода на страницы Chatbot, GitHub, Linkedin можно использовать кнопки с гиперссылкой. Всё это бесплатно. О Lanbot и Canva подробнее в следующем разделе.

Шаг 1: логотип
Создайте логотип для сайта. Это делать необязательно, но я очень рекомендую создать свой логотип, так как он сразу даёт пользователю почувствовать, что тот попал на вашу территорию.

Создать логотип можно на сайте canva.com из доступных бесплатных шаблонов. Если вы уже придумали свой дизайн, вы можете сделать его там же за 5 минут и сохранить как изображение. Этот логотип понадобится позже при создании веб-сайта в Webflow.
Шаг 2: чат-бот
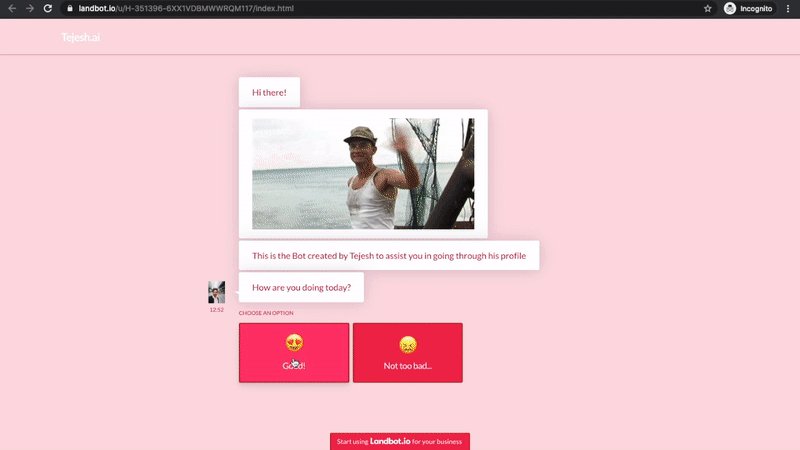
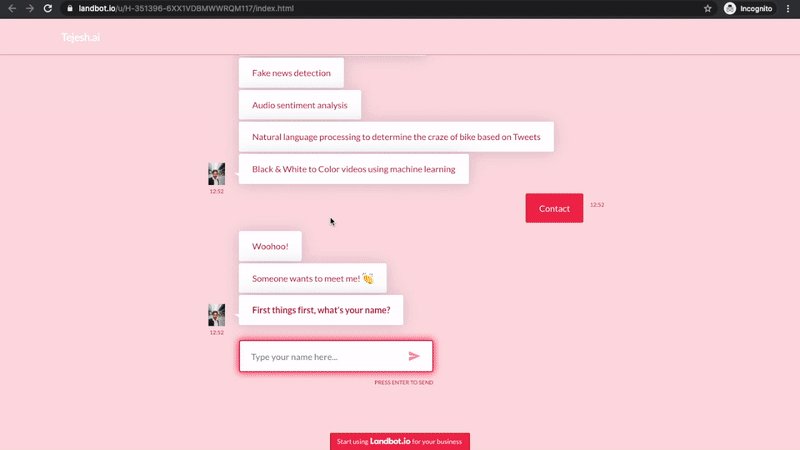
Персональный чат-бот сделает ваше портфолио интерактивным. Если вы, как и я, интересуетесь обработкой естественного языка, я считаю, что его обязательно стоит добавить.
Есть два варианта. Первый — создать простого чат-бота на Python, который расскажет о вашем образовании, личных проектах, поделится контактами и т. д. Второй — использовать бесплатные платформы, такие как Dialogflow, Collect.chat, Chatfuel, Morph.ai, Landbot.io и многие другие, и создать базовый весёлый чат-бот за 15 минут. Я воспользовался вторым вариантом.
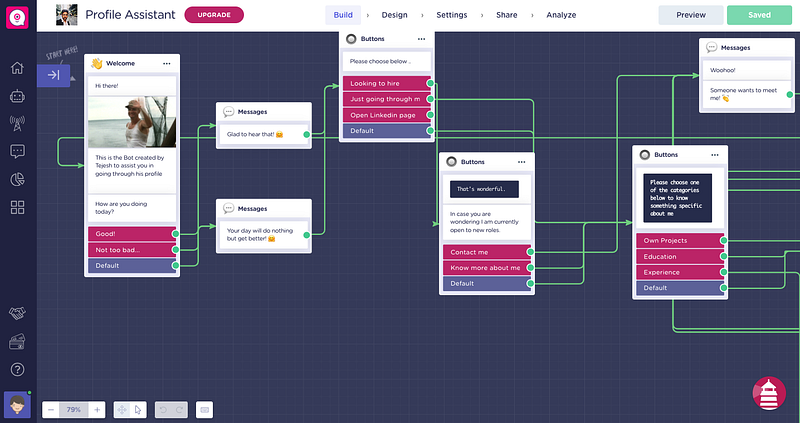
Я выбрал Landbot.io, потому что, насколько я знаю, это единственная платформа, которая не только предоставляет фрагмент исходного кода JavaScript для добавления на сайт, но и гиперссылку, которую можно оформить как кнопку для перехода.
Процесс создания чат-бота в Landbot лёгкий и понятный с первых шагов. Он больше похож на циклы if-else. Подробнее можно почитать на странице академии Landbot.

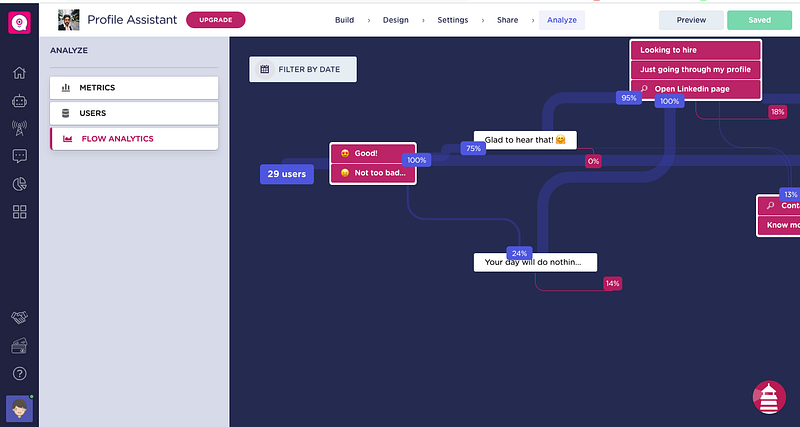
Landbot ведёт статистику пользователей и предоставляет аналитические данные о том, кто, когда, где и как использовал чат-бот.

Если вы работаете в области науки о данных, вы как никто другой знаете, насколько полезной будет полученная информация.
Здесь вы можете посмотреть моего готового чат-бота.
Шаг 3: веб-сайт
В Webflow вы можете создать веб-сайт с нуля, используя встроенные инструменты. А есть вариант ещё лучше — можно выбрать вариант из сотни уже созданных сайтов в Webflow и клонировать его.
Все шаблоны находятся в соответствующем разделе. Вам нужно лишь выбрать один из них в согласии с вашим стилем и вкусом. Чтобы увидеть только те сайты, которые разрешено клонировать, выберете параметр «clonable».
Профессиональный совет: почти все сайты в Webflow очень красивые, и мне было трудно выбрать среди них лучший. Чтобы сэкономить время, выпишите важные для вас параметры и отфильтровывайте сайты по ним.
Укажите в настройках проекта подходящее доменное имя: я использовал в названии своё имя «tejesh-ai». Затем загрузите созданный вами логотип в раздел значков.
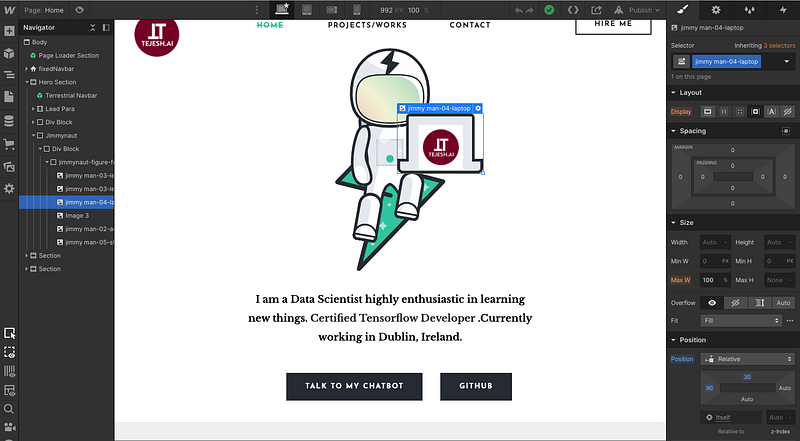
Я создал своё портфолио на основе сайта Jimmy Made things. Я внёс несколько изменений в клонированную версию: вставил свой логотип и кнопки, позволяющие пользователю переходить к моему чат-боту и Github.

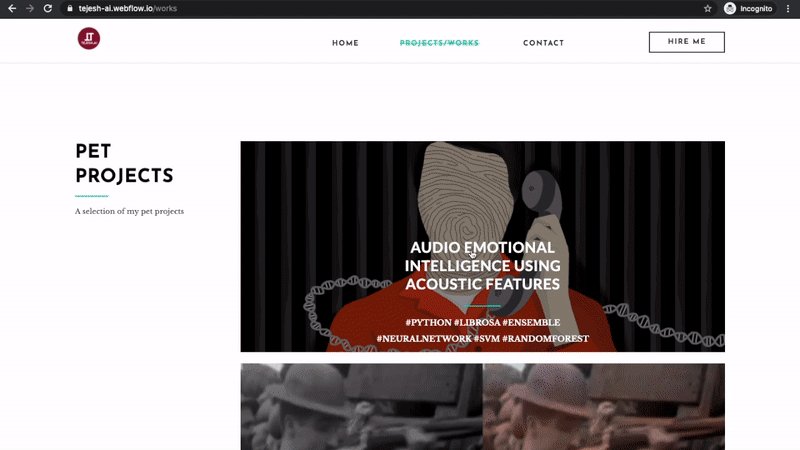
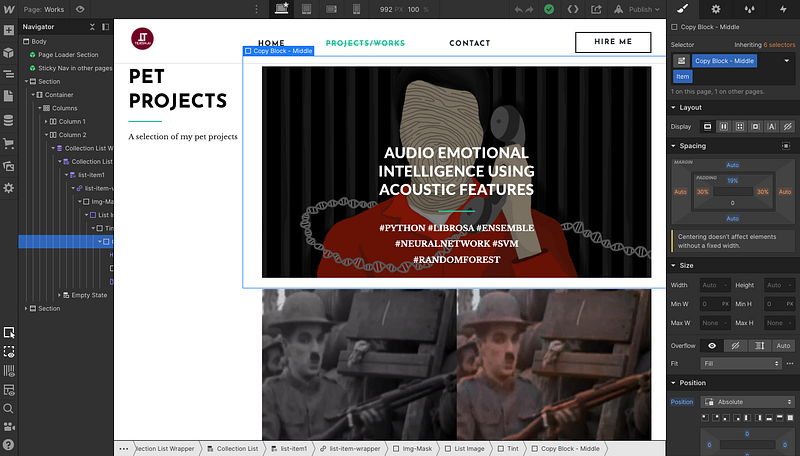
На следующей странице я разместил информацию о нескольких своих проектах с помощью готовых макетов. Затем добавил кнопку для перехода на GitHub под каждым проектом.

После всех изменений проверьте, как выглядит сайт на разных устройствах, особенно на мобильных. При необходимости внесите изменения и нажмите кнопку «опубликовать». Вот и всё.
Вы можете скопировать ссылку на этот сайт, добавить её в своё резюме, Linkedin, Twitter и поделиться ею со всем миром.
Заключение
Среди огромного количества конкурентов в области науки о данных сложно выделиться. Но такие маленькие детали, как портфолио, определенно дают преимущество. Не удивляйтесь, если к вам кто-то обратится после просмотра портфолио.
Если вы решили создать портфолио, не соглашайтесь на посредственный UX-дизайн, когда есть возможность легко создать крутой.
Ещё один совет, который я бы хотел дать: обновляйте своё портфолио. Проекты и работы — это то, на что люди всегда обращают внимание больше всего. Поэтому, пожалуйста, продолжайте добавлять в портфолио работы, которые вы делаете.
Читайте также:
- Основы обработки естественного языка за 10 минут
- redis-hawk: детализированное отслеживание и контроль развертывания Redis
- Автоматический анализ текста с использованием Streamlit
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи T.AI: How To Build A Killer Data Science Portfolio?






