Рыночная доля JavaScript за последние 5–10 лет поднялась на новый уровень, особенно с тех пор, как в июне 2015 года был запущен ES6. Обновление сделало JavaScript самым популярным языком программирования для веб-разработки. С его помощью можно создавать как UI-интерфейс, так и бэкенд-логику.
Благодаря множеству фреймворков, запущенных в последние годы, JavaScript стал очевидным выбором при разработке веб-приложений. Вот некоторые из самых популярных:
Рассмотрим несколько простых приемов в JavaScript, которые гарантированно улучшат читаемость и работоспособность кода.
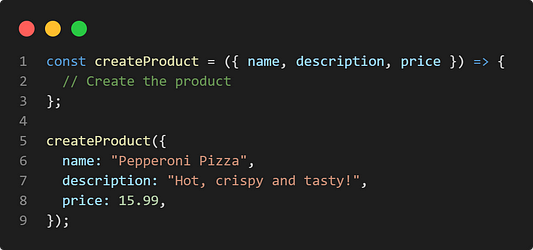
1. Передача аргументов в качестве объектов

У такого способа передачи аргументов есть множество преимуществ.
- Порядок параметров больше не имеет особого значения, что позволяет разработчику сконцентрироваться на написании высококачественного кода вместо постоянной проверки определений функции.
- Автозаполнение становится проще, так как IDE может сосредоточиться на конкретном аргументе, который вы вводите.
- Этот метод четко передает суть, поскольку вызов функции указывает значение каждого свойства.
- Большая база кода значительно выиграет от дополнительной детализации.
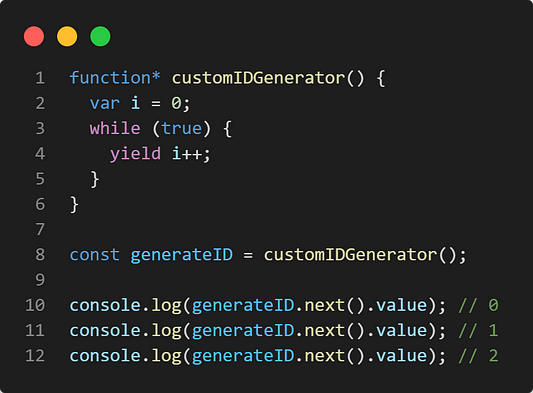
2. Генераторы для создания последовательных идентификаторов

С появлением генераторов в ES6 создание бесконечных неповторяющихся последовательностей стало еще проще!
Генераторы — это функции, которые используют ленивые вычисления, применяя ключевое слово yield для обработки и возврата данных по запросу.
Может показаться, что функции генератора будут сжигать ресурсы процессора в бесконечном цикле. Однако генераторы описывают стейт-машину, позволяя совершать переходы к будущим состояниям посредством заданного кода (через последующие выходы). Эти переходы происходят по запросу всякий раз, когда вызывается алгоритм next. Отсюда и появился термин ленивое вычисление.
Благодаря этому трюку вам больше не нужно полагаться на глобальные переменные и переменные класса, чтобы запомнить состояние.
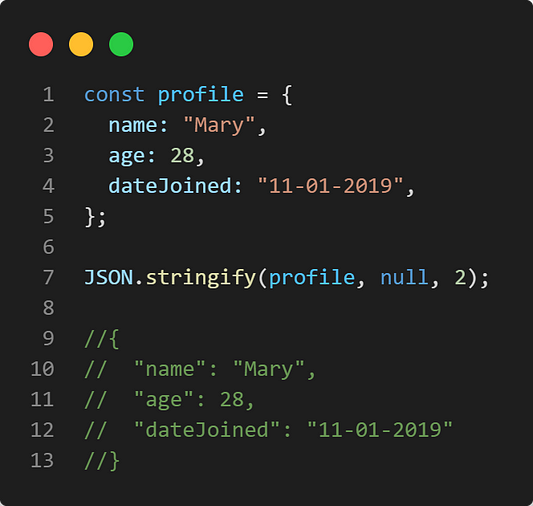
3. Форматирование JSON-вывода с пробелами

Простой, но очень эффективный инструмент, который позволяет экспортировать читаемый JSON-файл путем указания количества пробелов, используемых для отступа в третьем параметре.
Второй параметр — это replacer, который может быть представлен:
- функцией, управляющей процессом преобразования в строку с помощью
stringify; - массивом (в этом случае он указывает имя свойств, которые должны быть включены в вывод, преобразованный в строку).
Подробнее о методе stringify можно узнать здесь.
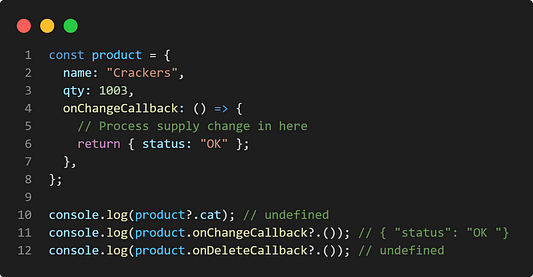
4. Опциональный оператор цепочки

Сейчас в большинстве браузеров поддерживается опциональная цепочка, благодаря чему анализировать сложные объекты стало проще.
Раньше разработчики прибегали к использованию сокращенных вычислений либо включали в код выражения if, в которых они сравнивались с undefined.
Теперь ту же проверку можно выполнять еще проще (и понятнее!) с помощью опционального оператора цепочки.
Более того, вы даже можете использовать опциональную цепочку с выражениями, применяя обозначение скобками. Если же у вас есть глубоко вложенный объект, то можно сложить дополнительные операторы цепочки для проверки более углубленных свойств.
Изучить эту тему подробнее можно в документации.
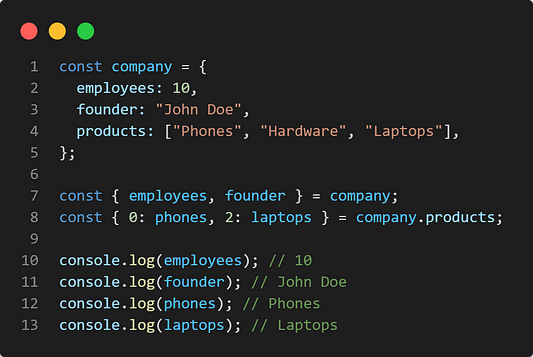
5. Синтаксис деструктурирующего присваивания

Еще один быстрый и простой прием, позволяющий извлечь наиболее важную информацию из объекта JavaScript.
Благодаря деструктурирующему синтаксису разработчики могут быстро распаковывать значения из массивов или свойства из объектов в назначенные переменные.
Этот синтаксис позволяет использовать несколько приемов, таких как перестановка переменных в однострочниках и парсинг только значимых свойств из возвращаемого объекта.
Синтаксис деструктурирующего присваивания детально описан здесь.
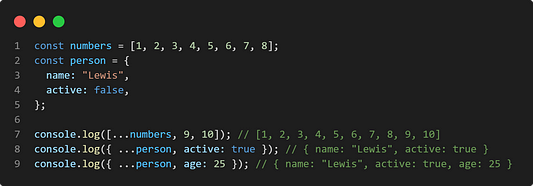
6. Оператор spread для поверхностного копирования объектов (и массивов)

С введением spread-синтаксиса в JavaScript стало легче расширять объекты и массивы и делать копии.
Это особенно полезно, если вам нужно управлять состоянием в React или React Native. Все, что вам нужно сделать, — скопировать текущее состояние с помощью литерала объекта, подкорректировать свойства и изменить состояние с помощью хука состояния, задаваемого useState.
Этот способ также упрощает конкатенацию массивов и слияние объектов с однострочником, избавляя от необходимости перебирать каждый элемент и объединять вручную.
Здесь можно почитать о синтаксисе spread и его способах использования.
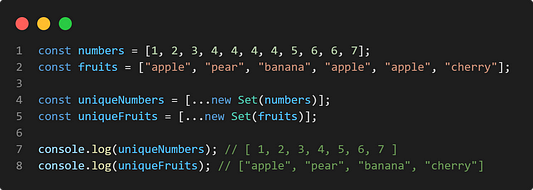
7. Удаление повторяющихся элементов из массива с использованием set

Простой, но очень эффективный метод удаления повторяющихся элементов из массивов с помощью однострочника.
В этом примере мы также использовали недавно упомянутый оператор spread для расширения функции set и создания массива.
Этот трюк очень хорошо работает со значениями любого типа и даже в некоторых случаях обрабатывает странную логику поведения равенств в JavaScript.
Вы также можете использовать set, чтобы удалить повторяющиеся элементы из массивов и сложных объектов.
Подробнее о set и его способах использования читайте в документации.
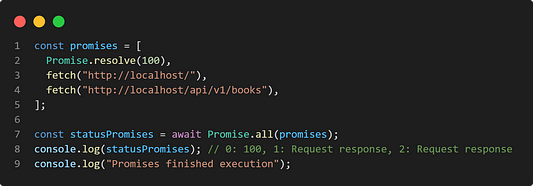
8. Ожидание завершения нескольких промисов

Этот трюк пригодится, когда нужно запустить несколько задач и дождаться их завершения. Поскольку каждая из них выполняется асинхронно, они могут обрабатываться параллельно, а полученные данные могут использоваться после выполнения всех промисов.
Имейте в виду, что если один промис будет отклонен, Promise.all немедленно вернет отклоненный промис.
Вы можете использовать этот прием, если разрабатываете архитектуру микросервисов, и вам нужно как можно быстрее получить важные непоследовательные данные из нескольких конечных точек.
После выполнения всех промисов Promise.all выведет промис, который ссылается на массив результатов изначально предоставленных промисов.
Вы также можете задать обратный вызов then, чтобы обработать результаты.
Информацию о промисах и их методах можно найти в документации.
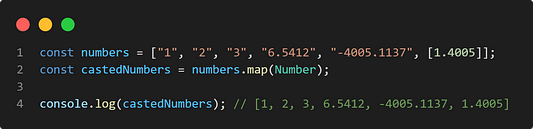
9. Преобразование значений в массивах с использованием map

Это, вероятно, один из самых простых приемов в этой статье. Он представляет собой очень элегантное решение для преобразования массива числовых значений, представленных в виде string, в числа JavaScript (все числа JavaScript являются 64-битными с плавающей запятой).
Этот приём использует метод массива map, передавая number в качестве параметра. Для каждого значения в массиве он будет вызывать конструктор numberивыводить результат.
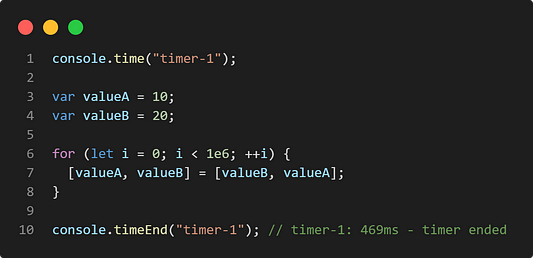
10. Установка времени на выполнение кода

Метод time — бесценный инструмент для тех, кто хочет создать высокопроизводительный код. Он принимает в качестве параметра имя таймера и ожидает вызова оператора timeEnd, в котором указано то же имя таймера.
Метод timeEnd выводит время в миллисекундах между двумя вызовами функций. Он позволяет быстро отслеживать острые проблемы в коде и легко выполнять рефакторинг.
Этот подход намного лучше, чем вычисление времени выполнения вручную, поскольку он является встроенной функцией и широко поддерживается современными браузерами.
Подробнее о методах console читайте здесь.
Читайте также:
- Как получить все неуникальные значения в массиве JavaScript?
- Утверждения, применяемые при импортировании в JavaScript
- Советы по повышению производительности JavaScript
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Dobre Florian-Robert: 10 Clever JavaScript Tricks That Every Developer Should Know






