
Пользовательский интерфейс действует по принципу шутки: если её приходится объяснять, то она не удалась. Интуитивность — одна из основных концепций в области продуктового дизайна. Цифровые продукты могут включать определенные детали и элементы, чтобы создать ощущение уверенности для пользователей.
В этой сфере сформировались некоторые основные тенденции относительно того, как она влияет на весь пользовательский опыт и какие факторы привели к её изменению.
Прочитайте интересную статью о том, как первые пользовательские интерфейсы Mac возникли от Xerox machine UI.
Скевоморфизм

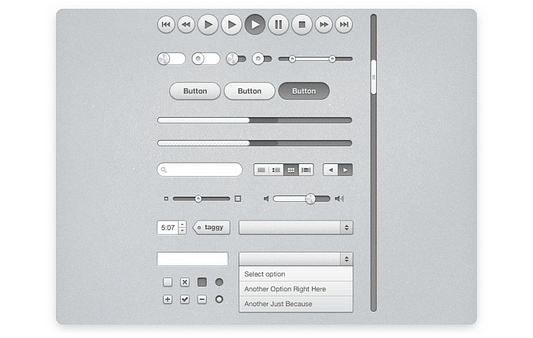
Когда мы видим значок корзины, у нас появляется ассоциация «удалить», а при взгляде на значок дискеты (учитывая, что мы ими уже не пользуемся) мы автоматически думаем «сохранить». Все это влияние скевоморфизма — стиля, при котором интерфейс имитирует реальные объекты, несмотря на все мельчайшие детали.
Однако так было не всегда. Корни скевоморфизма уходят в 1980 год, когда Стив Джобс планировал запустить Apple.
Ранние версии продуктов Apple ввели эту концепцию, чтобы создать более понятный пользовательский интерфейс для тех, кто не обладает навыками работы с техникой и смартфонами.

Элементы интерфейса легче распознать, так как эти понятия/объекты им знакомы. В каком-то смысле это сделало цифровые продукты более простыми и понятными в использовании.
Особенности скевоморфизма
· Создает иллюзию трех измерений.
· Использует текстуры, цветовые градиенты и тени для создания ощущения глубины.
· Включает слегка глянцевые кнопки, имитирующие реальные. Благодаря этому пользователи понимают, что на них можно нажать.
Недостатки скевоморфизма
Скевоморфизм появился, чтобы познакомить людей с цифровым миром. Но в какой-то момент этот мир стал неотъемлемой частью нашей жизни. Люди стали лучше разбираться в технике и смартфонах, поэтому им не нужна была ссылка на физический мир в элементах интерфейса.
Считалось, что эта концепция добавляет хаос в пользовательский интерфейс. Ненужное моделирование только сокращало время отклика страницы.
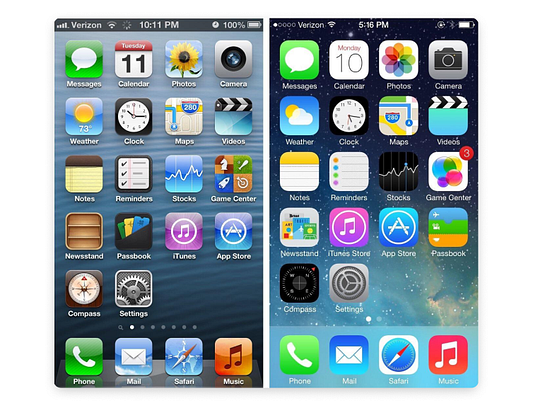
Плоский дизайн

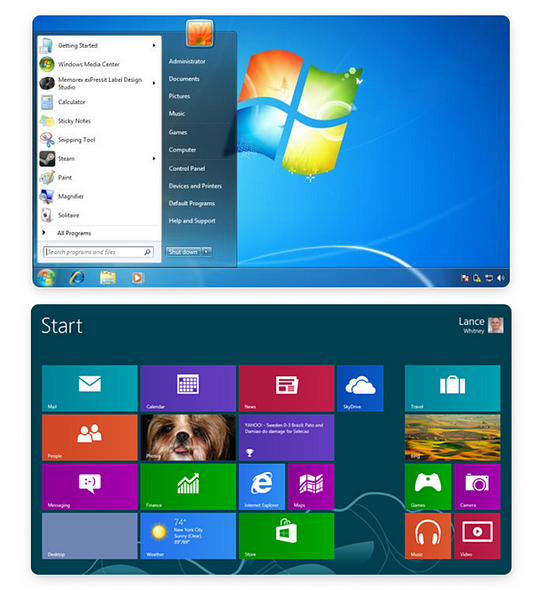
Плоский дизайн впервые появился в Windows 8 (2012), а в 2013 году компания Apple использовала его в iOS 7. Этот метод помог сгладить 3D-кнопки и другие элементы.
Дизайнеры взяли на себя смелость отбросить все лишнее, что не составляло особой ценности.
Простота выступает основным элементом, избавляя дизайн от ненужных деталей.
Особенности плоского дизайна
· 3D-эффект и чувство глубины.
· Более яркие цветовые палитры.
· Отсутствие текстур, глянцевых кнопок, градиентов и теней.
· Минимализм и простота.
· Четкие и чистые UI-элементы.
· Более быстрый рендеринг на устройствах.
Плоский дизайн нацелен на приятный и простой в навигации интерфейс, улучшающий удобство использования. Эстетика и адаптивность выступают его основными преимуществами.
С минимальными элементами интерфейса стало значительно проще масштабировать адаптивный дизайн (особенно с появлением мобильного интернета), легко приспосабливаясь к различным размерам экрана.
Он также устраняет ненужные стили и эффекты, значительно сокращая время загрузки. Устранение трений (один из важнейших факторов для пользователей) и снижение визуального шума улучшают пользовательский опыт.
Неоморфизм

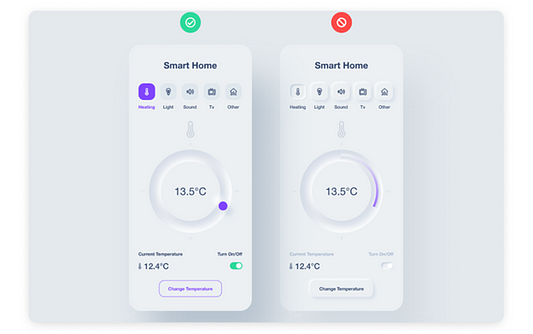
Неоморфизм — одна из тенденций, которая начала набирать обороты на Dribbble. Она представляет собой новый взгляд на скевоморфизм. Это рельефная форма, сделанная из того же материала, что и фон.
Особенности неоморфизма
· Одинаковый свет фона и рисунка.
· Вид «мягкого пластика».
Доступность — один из недостатков неоморфизма. Он вызывает проблемы с видимостью, так как элемент и фон имеют один и тот же цвет и нет никакого коэффициента контрастности для измерения. Люди с нарушениями зрения могут столкнуться с проблемой на низкокачественных экранах, так как изменения в различных в состояниях неоморфизма едва заметны.
Стекломорфизм

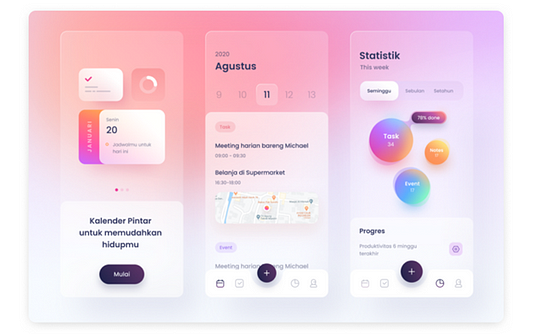
Впервые стекломорфизм появился на свет в 2013 году с выходом iOS 7. Это стиль дизайна, в котором UI-элементы выглядят как глянцевое/морозное стекло.
Неоморфизм и стекломорфизм — это «постмодернистские» формы, которые появились из первых двух форматов.
Особенности неоморфизма
· Прозрачные эффекты.
· Использование эффекта размытия для создания иллюзии матового стекла.
· Яркие цвета фона.
Проблема низкого коэффициента контрастности возникает и здесь. Низкая читабельность и видимость вызывает проблемы с доступностью.
Заключение
На протяжение многих лет эволюция дизайна была результатом того, как пользователи адаптировались и становились более продвинутыми в доступе к информации в интернете.
Речь идет о том, где эмоции становятся трендом. Дизайн — это художественный процесс. Порой мы возвращаемся в прошлое за вдохновением. Можно сказать, что ретроспективный подход становится новой модой. Например, полароиды стали популярны в современную эпоху цифровой фотографии. Люди не боятся оглядываться на тенденции прошлого при условии того, что они удовлетворят их потребности.
В целом, дизайнерские тренды приходят и уходят. Основная цель — сформировать удобный в использовании продукт и обеспечить цельный пользовательский опыт. Но имейте в виду, что эстетика и модный UI не гарантируют удобство использования продукта и скрывают важные руководящие принципы для создания чистого UI.
Читайте также:
- Чем отличается разработка продукта для ИИ
- 7 Must Visit ресурсов с идеями для веб-дизайна
- 7 факторов, которые помогут улучшить UX-дизайн
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Canvs Editorial: How visual design trends have evolved over the years