Итак, давайте знакомиться с SASS
SASS (Syntactically Awesome StyleSheets — Синтаксически потрясающие таблицы стилей) является препроцессорным скрипт-языком, код которого компилируется в CSS, чтобы быть понятым браузерам. У SASS есть два варианта синтаксиса:
- оригинальный — SASS, — использующий отступы для определения блоков кода;
- более новый — SCSS (Sassy CSS), — реализующий структуры кода фигурными скобками (о нем мы и поговорим в этой статье).
Теперь давайте посмотрим, как работает SASS
Как упоминалось выше, SASS должен быть скомпилирован, чтобы браузер его понял. Это можно легко сделать, установив и запустив sass через диспетчер пакетов. Он примет заданные вами изменения и преобразует файл sass/scss в файл css, который свяжется с вашим HTML.
Зачем такие сложности в разработке проекта?
Архитектура проекта — это всегда компромисс между производительностью и абстрагированием, пространством и памятью. Так же обстоит дело и в случае с использованием SASS. Да, в процессе разработки проекта вы добавляете дополнительный шаг, но при этом выигрываете в масштабируемости и легкости в сопровождении.
SASS — замечательный способ написания более чистого и масштабируемого кода. Этот процесс облегчают правила, которые метаязык вводит в добавление к уже существующим правилам CSS.
Благодаря возможности иметь вложенную структуру, переменные, функции, импорт или даже операторы, SASS открывает совершенно новую главу в разработке интерфейса в полном соответствии с принципами чистого кода.
Несмотря на то, что каждая функция SASS способна отразить несколько принципов чистого кода, достаточно будет демонстрации одной функции для каждого принципа.
1. KISS (Keep It Simple Stupid) — Не тупи: будь проще
Этот принцип требует от разработчика создания кодовой базы, состоящей из коротких, простых фрагментов кода. Никаких сложных, трудных для понимания элементов в ней не должно быть.
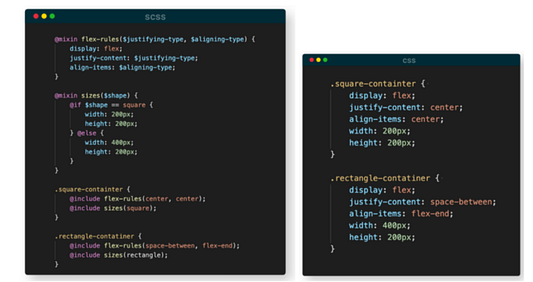
SCSS гарантирует нам следование принципу KISS путем применения директив @mixin и @include. Они позволяют написать фрагмент кода один раз и использовать его повторно, как и функции, в любом месте проекта. Включение коротких, интуитивно понятных миксинов улучшает читаемость и понимание проекта.
Подумайте над тем, как вам выровнять элементы внутри разных контейнеров, используя flexbox. Вы можете применить правила flex ко всем контейнерам, а затем настроить каждый из них с помощью других стилей. Но разве ваш код не будет еще чище, если использовать специальный @mixin для выравнивания элементов везде, где вам нужно?

Помимо @mixins, вы, возможно, заметили директивы @if @else. Это также функции SASS, которые позволяют применять условия. В нашем примере они упрощают код, перемещая стиль из компонента в @mixin, но не перегружая его большим количеством параметров.
2. DRY (Don’t repeat yourself) — Не повторяйся
Как следует из названия, DRY означает: “Каждый фрагмент знаний должен иметь единое, однозначное, авторитетное представление в системе”. Несмотря на то, что приведенный выше код является отличным примером для демонстрации принципа DRY, давайте рассмотрим еще одну сверхвозможность SASS — вложенность, — помогающую реализовать этот принцип:
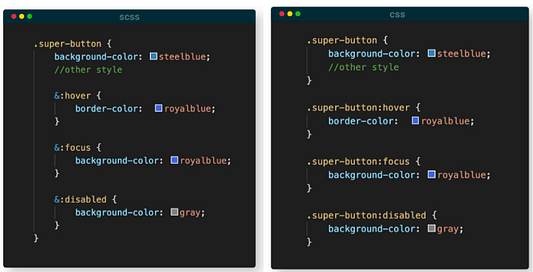
Поскольку кнопки имеют много состояний, и иногда нам нужно применить стиль к большинству из них, автоматически будет задействовано много повторений. Вложенность может уменьшить этот вид “грязного” кода, собрав все вместе в одном блоке.

Амперсанд(&) также является функцией SASS, которая позволяет связываться с ближайшим элементом — в нашем случае, с классом Button.
3. Один файл, одно назначение
Слишком большой CSS-файл, содержащий несколько спагетти-правил, всегда будет трудно читать и понимать. Поскольку мы стремимся иметь однонаправленные классы, объекты, функции и т.д, почему бы нам не создать узкоспециализированный SCSS-файл?
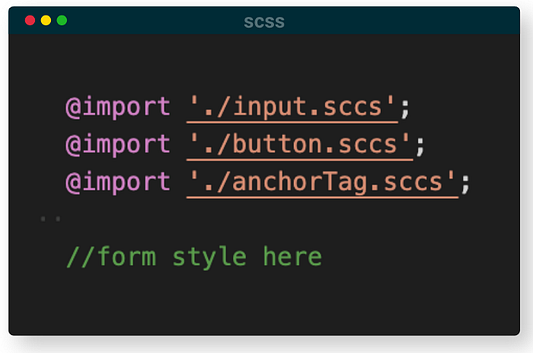
Давайте подумаем о разработке формы со сложно применяемыми правилами и сверхспецифичными входными данными, кнопками и заголовком. Такой файл может достигать 150 строк кода или даже больше. SASS позволяет иметь основной файл формы, в который мы можем импортировать другие отдельные файлы.

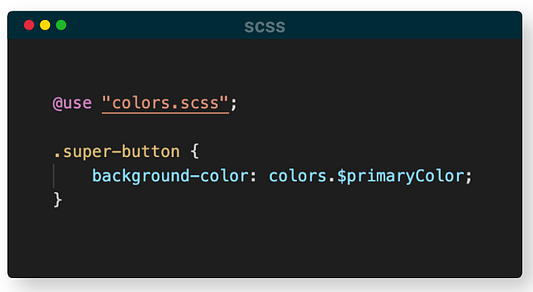
Кроме того, SASS предлагает директиву @use, действительную полезную, если вам нужно импортировать только определенное правило из другого scss-файла.

Наличие такого модульного компонента позволит проекту оставаться легким в сопровождении, масштабируемым и более удобным для исправлений, если таковые понадобятся.
Бонусный совет
Мы все стремимся к разработке чистого кода, но отличная производительность также имеет для нас значение, верно? Поскольку SASS в конечном итоге компилируется в CSS, всегда думайте о том, как будет выглядеть CSS-файл после преобразования.
Популярное правило гласит: мы не должны использовать вложенные идентификаторы или более трех уровней вложений. Это приведет к созданию массивного CSS-файла, который замедлит производительность загрузки, что может быть особенно заметно в старых браузерах.
Поскольку вы уже потратили несколько минут на свое развитие, что думаете о небольшом упражнении, которое сделает это время действительно значимым? Я призываю вас проявить энтузиазм, открыть JSFiddle и оформить карточку профиля, используя вложения, миксины, условия, переменные и все, что, по вашему мнению, сделает ваш опыт более ценным.
Надеюсь, что статья оказалась для вас полезной и помогла лучше понять, насколько препроцессор может повлиять на чистоту проекта.
Читайте также:
- 5 функций CSS, которые пригодятся при разработке сайтов
- Три библиотеки для удаления неиспользуемого CSS
- Работа с HTML и CSS: 10 полезных приемов для дизайнеров
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Denisa Andreea, How to clean code with SASS