В интернете резко возросло количество пользователей, проводящих онлайн более 6 часов в день. Такой скачок привел к увеличению спроса на вакансии в сфере веб-разработки, поскольку многие компании стремятся закрепить свой бизнес в сети.
Если оглянуться в прошлое, то становится очевидно, что JavaScript сыграл огромную роль в развитии интернет-пространства. Можно, конечно, создавать сайты и без помощи этого языка, но такие сайты будут напрочь лишены интерактивности.
Однако в ходе последних разработок все большую популярность среди веб-программистов обретает TypeScript. Хотя в целом большинство по-прежнему склоняется к использованию именно JS.
Давайте для начала разберем, что вообще такое JS и TS.
JavaScript
JavaScript — это язык программирования, позволяющий реализовывать интерактивные веб-элементы. Он также рассматривается как “третий слой пирога стандартных технологий”, остальными слоями которого являются CSS и HTML. Если вы еще на занялись его изучением, то советую не откладывать.
Одна из важнейших особенностей любого языка, включая JS, состоит в его регулярном обновлении новыми возможностями. Что касается именно JS, то его последний релиз — это ES2020, выпущенный в июне 2020.
TypeScript
TypeScript — это открытый язык программирования, разработанный Microsoft. Его итоговый код перед выполнением компилируется все в тот же JavaScript. Начиная с его появления в 2012 году, этот язык продолжает активно развиваться, и с каждым годом его популярность в мировом сообществе растет.
На ранних этапах этот язык сильно ассоциировался с Angular, поскольку по умолчанию Angular предполагает использование именно TS, хотя это можно перенастроить.
Насколько популярен TS сегодня?
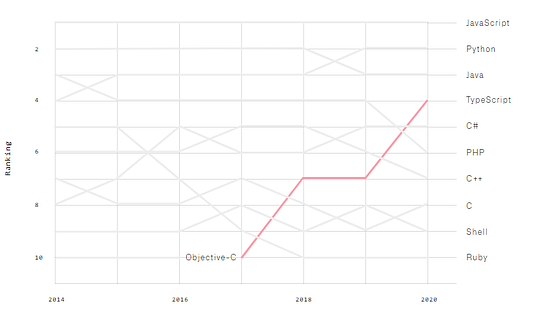
В последние годы TS все активнее набирает популярность. Причем, если учесть, что он взобрался на 4-ю позицию рейтинга доминирующих языков (источник: octoverse), то темпы роста можно назвать выдающимися. Удивляет здесь то, что буквально в 2019 году этот язык находился аж на 7-й позиции. Переход на три позиции вверх всего за один год очень ярко демонстрирует его как перспективный язык.


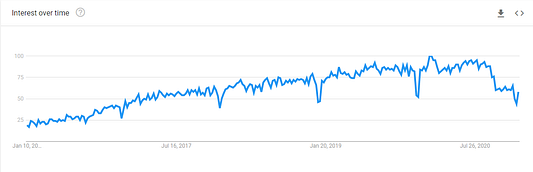
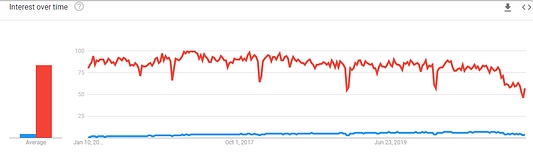
Но несмотря на столь впечатлительные показатели они по-прежнему далеки от доминирующей экосистемы JS, который по данным Octoverse уже несколько лет является лидером популярности.

TS можно рассматривать как очень сильную волну в огромном океане JS.
Наблюдения
Если оба этих языка рассмотреть повнимательнее, то можно заметить, что некоторые из новых возможностей JS были реализованы в TS раньше. И дело вовсе не в том, что JS копирует их из TS, а скорее в том, что TS определяет добавление в JS тех функций, которые наиболее актуальны для разработчиков.
Во время одного из интервью Адам Полак сказал: “JavaScript получает все больше и больше возможностей из TS. Можно сказать, что TS совершенствует его просто своим существованием, хотя не думаю, что мы получим от него все возможности”.
Заявление Адама весьма правдиво. Например, если JS вдруг введет статическую типизацию, то сильно изменится сама суть этого языка, поскольку он всю свою историю выделялся именно динамической системой типов.
Рассмотрим ряд возможностей JS, появление которых могло быть обусловлено именно TS.
Недавние изменения JS, которые могли быть вызваны TS
Классы
Вам должно быть известно, что традиционно в JS поддержки классов не было. Наследование реализовывалось с помощью так называемого “Прототипического наследования”.
С другой стороны, TypeScript позволял использовать классы в своем коде. Этот код компилировался в JS, который уже выполнялся большинством браузеров и платформ.
Следом за появлением классов в TS в JS ES6 также была внедрена концепция классов. Стоит отметить, что эта возможность чисто синтаксическая. Классы ES6 представляют собой синтаксический сахар для традиционного прототипического наследования JS. Эта новая особенность на делает JS явно объектно-ориентированным языком.
Эта ситуация в точности повторила историю TypeScript. Его версия классов также использовала прототипическое наследование как в традиционном JS. Но однажды с учетом того, что в очередной релиз ECMAScript было предложено ввести классы, эта возможность была добавлена TS. Из этого можно сделать вывод, что разработчики TS знали о будущем появлении классов в JS и просто среагировали заранее. Опять же, такой сценарий нельзя назвать типичным.
Опциональная последовательность
Optional Chaining (опциональная последовательность) оказалась очень удобной возможностью, которая появилась в TypeScript в 2019 году. Но вот пользователям JS она стала доступна только годом позже, а именно в ES2020.
По своей сути, эта возможность позволяет безопасно обращаться к глубоко вложенным свойствам объекта без необходимости проверять существование каждого из них. В optional Chaining для обращения к свойствам объекта используется оператор ?. Применение этого оператора аналогично применению типичного ., только в случае, когда ссылка оказывается undefined или null, вместо выбрасывания ошибки он возвращает undefined.
Таким образом, код становится проще и чище, что гарантирует отсутствие ошибок при просмотре объектов с неопределенными свойствами.
Оператор нулевого слияния
В релизе 2019 года в TypeScript 3.7 появилась возможность Nullish Coalescing (оператор нулевого слияния). Следуя тому же тренду, разработчики JS добавили эту функцию в ES2020 вместе с optional chaining. Похоже, что создатели JS при подготовке новых возможностей учитывают опыт их внедрения в TS.
Оператор нулевого слияния позволяет проверять значения nullish вместо значений falsey. Нулевые (nullish) значения — это значения, которые либо null, либо undefined. А falsey — это такие значения, как пустые строки, число 0, undefined, null, false, NaN и т.д. На первый взгляд разница может быть не очевидна, но наделе она существенна.
Приватные переменные
Как только разработчикам предоставили синтаксис классов, который привнес некое ощущение ООП, у них разгорелся аппетит и на другие ООП-возможности.
В конечном итоге сформировался запрос на добавление в JavaScript приватных переменных. Но, как и в предыдущих случаях, первым делом эта возможность была реализована в TypeScript. Определяются эти переменные, как и в других ООП языках, то есть с помощью ключевого слова private.
Позже в JavaScript также было запланировано их внедрение. Они уже находятся на третьей стадии предложения TC39, так что в скором будущем можно их ожидать. В противоположность реализации приватных переменных в TS, в JS в качестве их идентификатора будет использоваться символ #.
Обратив внимание на это предложение по внедрению закрытых переменных в релизе TS 3.8 была реализована аналогичная возможность. После этого у разработчиков появился выбор между этими двумя подходами, в связи с чем возник вопрос, а какой же лучше? Команда TS поделилась своим мнением по этому поводу:
Когда дело касается свойств, модификаторы private в TS полностью удаляются. То есть в среде выполнения эти свойства выступают в своем обычном качестве, и уже ничто не указывает на то, что изначально они объявлялись закрытыми. При использовании ключевого слова private приватность обеспечивается только на время компиляции/проектирования и далее свойство может использоваться в JS по желанию.
Плюс в том, что такая “мягкая приватность” позволяет вашим пользователям временно обходится без доступа к определенному API, к тому же работает она в любых средах выполнения.
С другой стороны, приватные свойства ECMAScript, определяемые идентификатором #, полностью недоступны вне класса. Такая жесткая приватность позволяет эффективно обеспечивать невозможность использования кем-либо внутренних свойств. Если вы являетесь автором библиотеки, то удаление или переименование закрытого поля никогда не вызовет опасных изменений.
Декораторы
Декораторы являются удобной возможностью, которая появилась уже давно. Если вам доводилось работать с Angular, то вы могли заметить, что среди компонентов присутствует @Component. Есть и множество других аналогичных странных символов, например @Injectable, @Directive и другие. Все эти выражения называются декораторами.
В TypeScript они уже давно не новость. При этом несмотря на то, что в JS декораторы функций существовали тоже давно, для них нет специального синтаксиса. Тем не менее вскоре эта возможность будет реализована в JS нативно.
На данный момент существует предложение, в котором декораторы предполагается определять символом @. Пока это предложение находится на стадии 2 TC39. В связи с этим TypeScript отметил эту возможность как экспериментальную и требует для ее использования активировать флаги или изменять tsconfig.json.
Прогнозы
Интерфейс
Среди прочих возможностей, которые были внедрены в TS с целью сделать JS более ООП-подобным, можно также выделить interface. В ООП-языках интерфейсы в первую очередь используются для достижения абстракции.
В JS нативная поддержка интерфейсов еще впереди. Стоит также иметь ввиду, что JS работает с наследованием не на основе классов, а на основе объектов. Как я уже говорил, внедрение ключевого слова class только привнесло ощущение использования классов.
JS-разработчики реализуют эту функцию с помощью так называемой “Утиной типизации”. Помимо этого, для использования классов были разработаны специальные библиотеки, например implement.js.
Несмотря на то, что эти техники являются своего рода обходными путями, было бы здорово получить эту возможность в нативном виде. Команда JS может последовать тому же подходу, которым реализовали классы, и внедрить интерфейсы, сделав их синтаксическим сахаром для утиной типизации.
Пространства имен
Пространства имен тоже оказались полезным нововведением TS. Эта возможность была реализована по аналогии с пространствами имен в C# и пакетами в Java.
Как говорит Эдди Османи из Google: “Пространства имен можно рассматривать как логическую группировку единиц кода под уникальным идентификатором. К этому идентификатору можно обращаться из множества пространств имен, и каждый идентификатор сам может содержать иерархию собственных вложенных пространств имен”.
Как и в случае с интерфейсами, в JS нет собственного способа реализации пространств имен. В связи с этим столь необходимая возможность достигается с помощью нескольких шаблонов проектирования, подразумевающих использование объектов и замыканий.
Пространства имен нельзя отнести к наиболее востребованным возможностям, но я считаю, что команда JS могла бы предоставить ее без особых хлопот.
Заключение
За всю историю своего существования и TypeScript, и JavaScript претерпели множество усовершенствований. Но для продолжения их развития важно, чтобы они предоставляли сообществу разработчиков наиболее нужные возможности, независимо от того, кто из них будет в этом первым.
Также нужно отметить, что для TS легче реализовывать определенную функциональность благодаря его особенности компиляции. Например, ключевые слова private проверяются только в процессе компиляции, давая возможность взаимодействовать с ними извне после. Но, когда конкретную функциональность реализует JS, у него отсутствует преимущества выполнения какой-либо обработки в ходе компиляции, поскольку это интерпретируемый язык.
Благодарю за внимание, пусть ошибки обходят ваш код стороной!
Читайте также:
- 3 альтернативы инструкции Switch в Typescript
- Как улучшить работу с кодом на TypeScript с VSCode
- Совмещение Typescript и GraphQL Code Generator
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Mahdhi Rezvi: Is JavaScript Becoming TypeScript?






