JavaScript — чрезвычайно эффективный язык программирования, особенно в веб-проектах. Он предоставляет много возможностей, а также библиотек и фреймворков, которые разработчик может использовать для создания эффективных и полезных элементов.
JavaScript был значительно усовершенствован в последней версии ECMAScript (ES6+). Каждый год появляются новые полезные функции, которые значительно упрощают труд программистов. Поэтому следует использовать эти функциональные возможности.
Далее представлен ряд недостаточно популярных, но вместе с тем полезных возможностей JavaScript, о которых следует знать. Итак, ближе к теме.
1. Журнал стилизации консоли
Не все знают о том, что к журналам консоли можно применять свойства CSS. Для этого нужно поставить символы %c перед переменной, которая будет отображаться в консоли. Затем нужно добавить второе свойство к console.log(), которое является CSS, применяемым к переменной.
let fullName = "John Doe";
console.log(`%c${fullName}`, "color: red; font-size: 20px;");Результат:

Если вы хотите в одном console.log добавить уникальные стили к разным переменным, то можно подставить %c перед каждой из них и применить другие свойства стиля в console.log.
Вот пример:
let firstName = "John";
let lastName = "Doe";
console.log(`%c${firstName} %c${lastName}`, "color: red; font-size: 20px;", "color: green; font-size: 20px;");Результат:

Теперь вы сможете по своему усмотрению стилизовать журналы консоли.
2. Функция-генератор
Функция-генератор в JavaScript очень похожа на обычные функции. Единственное отличие состоит в том, что ее выполнение может быть приостановлено на определенной строке кода и продолжено впоследствии по необходимости.
Чтобы создать функцию-генератор, мы используем * (звездочку) после ключевого слова function.
// Функция-генератор.
function* myFunction(){
// Ваш код.
}У таких генераторов есть ключевое слово yield, позволяющее остановить выполнение функции. Кроме того, генератор будет завершен при добавлении в функцию ключевого слова return.
Функции-генераторы возвращают объект, в котором есть метод next(), позволяющий после остановки снова запустить выполнение с помощью yield.
Для лучшего восприятия рассмотрим пример функции-генератора:
function* generatorFunc() { // Объявление генератора
console.log('Before First stop');
yield "First stop"; // Приостановка выполнения
console.log('Before Second stop');
yield "Second stop"; // Приостановка выполнения
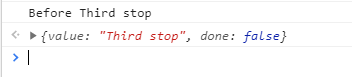
console.log('Before Third stop');
yield "Third stop"; // Приостановка выполнения
return "Generator is finished"; // Завершение генератора
yield "Fourth stop"; // Приостановка выполнения
}
// Вызов функции-генератора
generatorFunc();Вызов функции-генератора вернет объект c методом next(), который можно использовать для запуска приостановленных ранее шагов функции.
Вот пример:
let generator = generatorFunc();
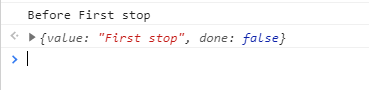
generator.next();Результат:

Как видите, первый вызов метода next() возвращает первый yield и все, что было до него. Получим объект с двумя свойствами: первое — значение в виде строки после первого yield, а второе — done.
Если для свойства done установлено значение false, это означает, что генератор еще не завершен. Если это true, значит генератор завершен (done).
Вызовем метод next еще несколько раз:
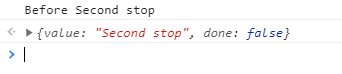
generator.next();
Результат:

generator.next();
Результат:

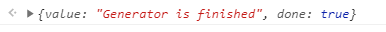
generator.next();
Результат:

Если теперь снова вызвать метод next, то получим объект со свойством value, установленным в undefined, потому что генератор выполнен (закончен) после того, как в функции было использовано ключевое слово return.
Таким образом функцию-генератор можно остановить и продолжить при необходимости, используя метод next().
3. Опциональная цепочка
Опциональная цепочка (optional chaining) ?. используется для проверки значения или свойства перед ?., чтобы узнать, равны ли они null или undefined. Если это так, то возвращается undefined, а в противном случае — реальное значение.
Опциональная цепочка пригодится в большом объекте, содержащем другие вложенные объекты, когда нужно проверить доступность некоторых его свойств, не получая при этом сообщения об ошибке.
Вот пример:
const user = {
name: "John",
age: 25,
}
user.car.model; // Ошибка.
user?.car?.model; // undefined (нет ошибки).
user?.age; // 25Как видите, опциональная цепочка позволяет избежать ошибок.
Ее можно использовать с функциями. Просто нужно добавить ?. перед скобками.
Вот пример:
const user = {
name: "John",
age: 25,
fullName(){
return "John Doe";
}
}
user.fullName?.(); // John Doe
user.lastName(); // Ошибка.
user.lastName?.(); // undefined (нет ошибки).4. Ключевое слово in
Ключевое слово in позволяет определить доступность свойств внутри объекта.
После использования этого ключевого слова получаем true или false в зависимости от наличия или отсутствия свойства.
Вот простой пример:
const user = {
name: "Mehdi",
age: 19,
}
if("age" in user){
console.log("Age is available in the user object.");
}
// В объекте user доступно свойство age.
"name" in user; // true
"text" in user; // false
if("text" in user){
console.log("text is available");
}
// undefined.Как видите, ключевое слово in возвращает логическое значение. Таким образом можно легко проверить, определены ли свойства внутри объектов.
5. Сокращение объекта
Сокращение объектов (Object shorthand) — еще одна из полезных функциональностей ES6, о которой знают далеко не все. Object shorthand позволяет более упорядоченно описывать объекты.
Рассмотрим простой объект:
const name = "Mehdi";
const age = 19;
const isOnline = true;
const user = {
name: name,
age: age,
isOnline: isOnline
}
console.log(user); //{name: "Mehdi", age: 19, isOnline: true}Используя Object shorthand, этот код можно несколько сократить. В итоге на выходе имеем:
const name = "Mehdi";
const age = 19;
const isOnline = true;
const user = {
name,
age,
isOnline
}
console.log(user); //{name: "Mehdi", age: 19, isOnline: true}Очевидно, что сокращение объекта работает при одинаковом имени ключа и значения. Это отличная возможность для упорядочивания объектов.
Заключение
Как видите, все это очень полезные возможности в JavaScript. Однако не все разработчики ими пользуются, а некоторые и не знают о них совсем.
Читайте также:
- Интересные подробности об объектах JavaScript
- notebookJS: JavaScript и D3 в Jupyter Notebook
- Наскучил JavaScript? Достойная альтернатива - Mint
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи: Mehdi Aoussiad 5 Useful JavaScript Features that Nobody is Talking About






