В данной статье речь пойдет о расширениях для браузера, способствующих повышению продуктивности разработчиков.
С недавних пор они стали незаменимыми помощниками в мой работе, поскольку действительно увеличивают результативность и позволяют экономить время. Я лучше концентрируюсь, выполняю больше задач и быстрее с ними справляюсь. Надеюсь, они вам тоже пригодятся!
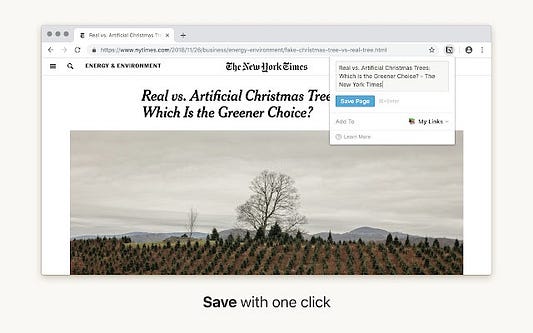
1. Notion Web Clipper
На мой взгляд, сохранять ссылки в списке закладок браузера совсем не эффективно по причине их неудобной организации — впоследствии их невозможно найти.
Вот поэтому специально для этой цели я стал использовать Notion Web Clipper. Просто устанавливаете это расширение в браузер и кликаете на него каждый раз при необходимости сохранить ссылку, которая добавляется в текущий документ Notion. Если же такового нет, его можно предварительно создать.
Итак, чем же привлекает Notion? Оно позволяет распределять ссылки по разным документам, например ссылки WebDev, производительность и т. д. Конечно, то же самое вы можете делать, используя закладки браузера, но как же неудобно они организованы! Более того, у вас есть возможность добавлять теги ссылкам, сохраненным в документе Notion. Таким образом, данное расширение упрощает процесс сохранения и организации ссылок. Настоятельно его вам рекомендую!

2. Toby
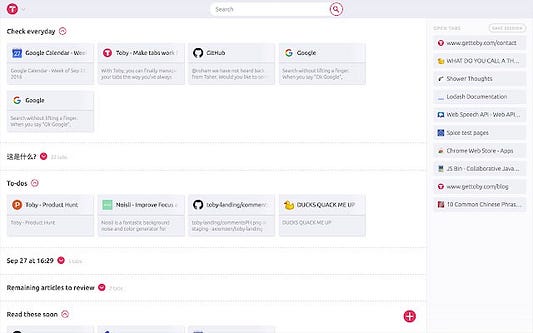
Попробуйте что-нибудь найти, когда в браузере открыто множество вкладок — согласитесь, довольно сложно. В этом случае пригодится Toby, позволяющее организовывать вкладки по категориям.
Создавайте любые категории на свой вкус: финансы, отложенное чтение, список задач и т. д., после чего добавляйте вкладки браузера в нужную из них. Следующее изображение демонстрирует расширение в действии. Нельзя не заметить, насколько это простой и удобный способ организации вкладок. Кроме того, доступен поиск конкретной вкладки или категории.

Данное расширение одно из самых востребованных в моей работе, поскольку помогает оставаться организованным.
3. BlockSite
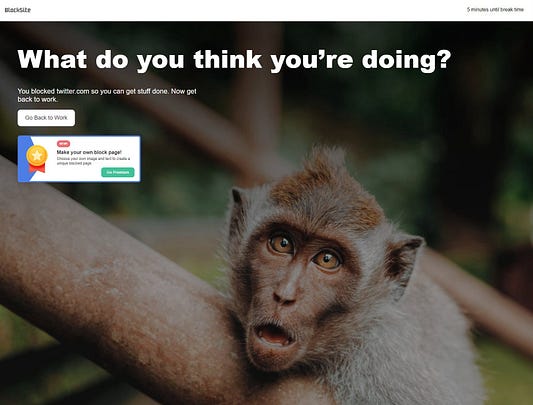
Расширение BlockSite позволяет блокировать отвлекающий интернет-контент и сосредотачиваться на выполняемых задачах. Одни сайты можно заблокировать, а другие внести в белый список. Возможен вариант с блокировкой всех сайтов кроме тех, что значатся в вашем списке.
При каждой попытке получить доступ к заблокированному сайту будет выдаваться ошибка. Так что у вас не будет поводов отвлекаться и откладывать дела на потом. BlockSite несомненно повышает концентрацию и продуктивность.

4. Highlighter

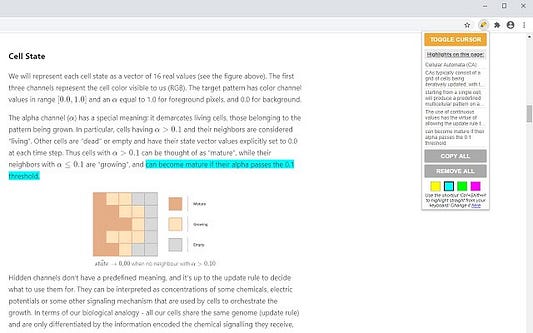
Иногда в процессе работы попадаются ценные фрагменты информации, которые необходимо выделить, чтобы впоследствии к ним всегда можно было вернуться. И с этим мне всегда помогает расширение Highlighter
С его помощью можно выделять текст на любом веб-сайте и сохранять его. Это значит, что при закрытии страницы или браузера выделенные фрагменты не теряются. На настоящий момент Highlighter лучше всего работает с блогами и статическими сайтами, а вот выделение текста в соцсетях расширением поддерживается не лучшим образом.
Благодаря этому отличному и полезному расширению “сохраненные” фрагменты информации никогда не потеряются.
5. Pomodoro Assistant

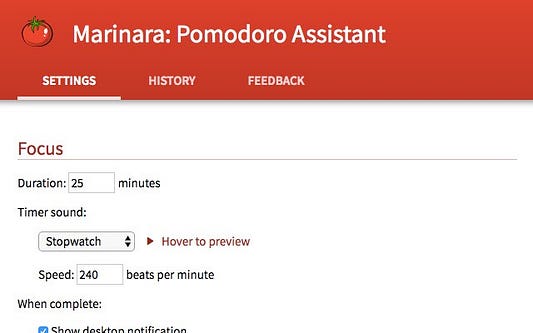
Метод “помидора” — известная техника управления временем. С помощью таймера рабочий процесс разбивается на временные промежутки. Длительность каждого из них составляет 25 минут, после чего следует короткий перерыв. Однако данный метод допускает возможность устанавливать время рабочих интервалов и перерывов на свое усмотрение.
Расширение Pomodoro Assistant позволяет воспользоваться этим методом. И то, и другое я уже применяю больше года, наблюдая рост продуктивности. А все благодаря разделению рабочего времени на отрезки, в течение которых я сосредотачиваюсь только на решении задач.
6. Adblock
Уверен, многие уже используют Adblock. Я же без него не обхожусь и дня. Он блокирует:
- видео рекламу;
- баннеры;
- всплывающие окна;
- отслеживание.
Помимо этого, расширение ускоряет работу браузера, поскольку в результате блокировки надоедливой рекламы ему приходится загружать меньше данных.
7. Fake Filler
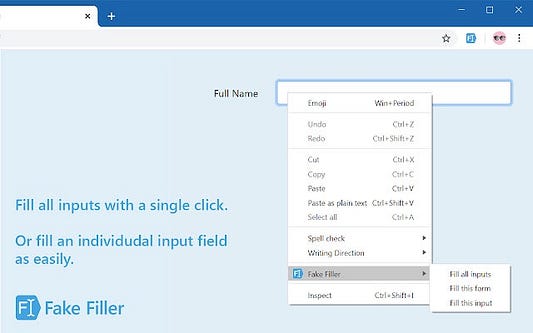
Ручное тестирование приложения на основе фиктивных данных занимает много времени. К счастью, у нас есть расширение Fake Filler, которое позволяет автоматизировать этот процесс. За считанные секунды оно заполняет поля произвольными данными.

Данное расширение экономит ваше время, автоматически заполняя поля фиктивными данными.
8. Clear Cache
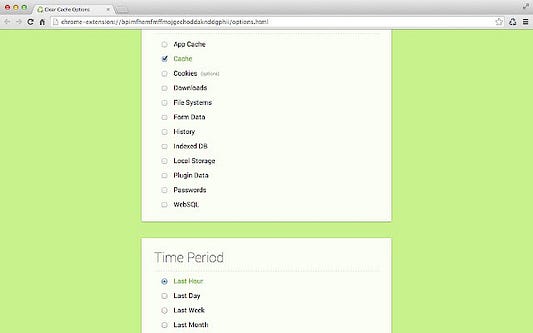
Очистка кэша браузера требует времени: нужно зайти в настройки, найти опцию и выбрать все, что подлежит удалению. Чем чаще приходится этим заниматься, тем больше такая рутина начинает утомлять. Но благодаря Clear Cache очистка кэша происходит по одному клику.
Более того, у вас есть возможность указать данные, подлежащие очистке. Например:
- кэш приложения;
- Cookie-файлы;
- загрузки;
- файловые системы;
- данные формы;
- история;
- индексированные базы данных;
- локальное хранилище;
- данные плагина;
- пароли.

Вышеуказанное изображение иллюстрирует настройки расширения. Вы можете выбрать что очистить и за какой период.
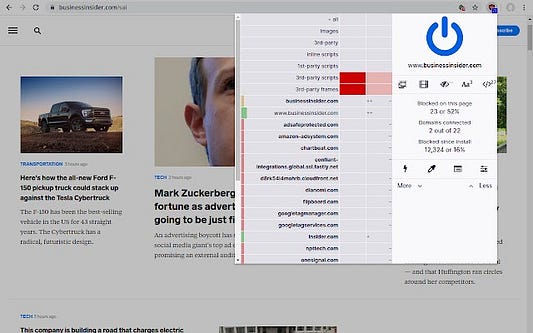
9. uBlock Origin
Прежде всего отметим, что расширение uBlock Origin не идентично Adblock. Оно отличается большей производительностью при меньших затратах ресурсов CPU и памяти. Кроме того, uBlock Origin — это скорее блокировщик контента, а не рекламы. Ниже представлена только часть приложения — настройки:

А больше всего я ценю данное расширение за возможность настраиваемой блокировки компонентов сайта. Вы можете локально или глобально блокировать JavaScript, устанавливать свои собственные правила, скрывать элементы CSS и много другое. Удивительное и эффективное расширение!
Заключение
Имея под рукой вышеперечисленные расширения, вы экономите время, лучше концентрируетесь и повышаете продуктивность работы.
Отметим, что не все расширения работают в тех или иных браузерах. Например, упомянутые в данной статье рекомендованы для Google Chrome. Однако большинство из них также доступны и в других браузерах.
Читайте также:
- 9 привычек неумелого разработчика
- 7 факторов, которые помогут улучшить UX-дизайн
- 9 испытаний, или будни современного инженера данных
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Catalin’s Tech: My 9 Must-Have Chrome Browser Extensions for Increased Developer Productivity