Многие современные работодатели требуют от кандидатов знаний не только веб-дизайна, но и веб-разработки. Поэтому дизайнерам UX/UI важно обладать хотя бы базовыми навыками написания фронтенда.
Эти советы помогут вам подтянуть знания в разработке сайтов.
10) Магическая настройка
С ней вы сможете избежать многих ошибок разметки в HTML.
Нам не понадобятся горизонтальные слайдеры, элементы с absolute-позиционированием, поля и случайные отступы — все они работают слишком непредсказуемо.
* {
padding: 0;
margin: 0;
max-width: 100%;
overflow-x: hidden;
position: relative;
display: block;
}
* {Чтобы изменить параметры, нужно отредактировать только один элемент.
В некоторых случаях display:block может помешать, но в большинстве случаев вы будете использовать <a>и<span> как обычные блоки.
9) Анимированные линии и подчеркивание

Чтобы создать интересные эффекты, например анимированное подчеркивание, появление и исчезновение заднего фона и прочие, не нужно внедрять новые компоненты. Просто воспользуйтесь псевдоселекторами ::afterи::before.
Не забудьте настроить свойство content, иначе псевдоселекторы не будут отображаться.
.item::after {
content: “”;
position: absolute;
top: xyz;
left: xyz;
… желаемые свойства;
}8) Viewport height как размер шрифта
Чтобы написать гибкие тексты, которые будут адаптироваться под ПК, лучше всего воспользоваться viewport height (vh). Почему не viewport width (vw)? Если выстроить небольшие шрифты через vw, то на мобильном устройстве они уменьшатся до “none”.
Рассмотрим пример.
3vw on a 1920x1080 desktop = 60px. Слишком большой.
3vw on a 320x*** mobile = 9px. Слишком маленький.vh, в свою очередь, работает гораздо стабильнее с мобильными устройствами и ПК.
.text {
height: XYZvh;
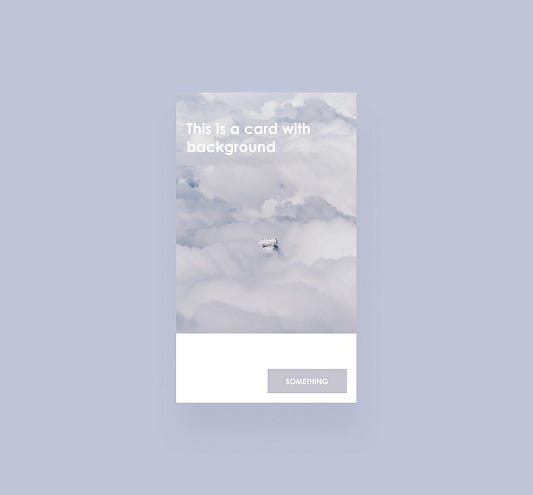
}7) Фоновое изображение в HTML

Часто в веб-дизайне нужно создать контейнер, содержащий фоновое изображение. Для этого обычно используется CSS-свойство background-image. Однако это крайне неэффективный способ, при котором:
1. теряется SEO;
2. необходимо постоянно редактировать CSS;
3. нельзя повторно воспользоваться кодом.
Попробуем превратить обычную картинку внутри HTML в динамический фон.
Как видите, relative-позиционирование, которые мы установили в начале, оказалось очень полезным.
.background {
position: relative;
}
.background img {
width: 100%;
height: 100%;
object-fit: cover;
position: absolute;
top:0;
left:0;6) Эффект всплывающего текста
На современных сайтах часто можно встретить анимацию всплывающего текста из нижней части страницы.

Рассмотрим минимально необходимый для этого код.
.parent {
height: /*something similar to child’s font size*/;
overflow-y: hidden;
display: block;
}
.parent .child {
animation-name: appear;
animation-duration: …s;
}
@keyframes appear {
from { transform: translateY(/* parent’s height*/) }
to { transform: translateY(0)}
}Разумеется, вы также можете задействовать переходы.
5) Логика гамбургер-меню

Можно легко создать гамбургер-меню для мобильного устройства, не используя при этом фреймворки со встроенной навигацией, такие как Bootstrap. Нужно лишь написать несколько строчек JS-кода.
<div id="hamburger" onClick="handleMenu()"> ... </div>
<div id="navigation"> ... </div>
<script>
var open = false;
function handleMenu() {
/** open the menu **/
if (!open) {
document.getElementById("navigation").classList.add("opened");
open = true;
}
/** else close the menu **/
else {
document.getElementById("navigation").classList.remove("opened");
open = false;
}
}
}
</script>И добавить в него немного CSS.
#navigation {
display: none;
}
#navigation.opened {
display: block;
}Здесь также можно поэкспериментировать, например применить absolute-позиционирование вместо display, а навигацию выстроить с боку.
4) Разделение HTML и CSS
Этот совет больше касается оптимизации рабочего процесса. Во время разработки лучше создавать разные CSS-файлы (например, для ПК и для мобильных устройств) и объединяйте их в конце.
Не забывайте объединять файлы, чтобы минимизировать количество HTTP-запросов с сайта.
Тот же принцип действует и в HTML. Если вы не работаете в среде SPA, например Gatsby, то вы можете воспользоваться PHP для внедрения и обработки фрагментов HTML-кода.
Допустим, у нас есть папка “/modules”, которая содержит панель навигации, футер и прочее в отдельных файлах. Если понадобится внести одно изменение, вам не придется редактировать каждую страницу.
Чем больше модулей, тем лучше результат.
3) Эффект плавной прокрутки
В настольные версии современных сайтов часто добавляют плавную прокрутку, свойственную мобильным.
Однако поиск сценария, подходящего под конкретную технику разработки и работающего с, как правило, уже готовыми сайтами, часто вызывает трудности.
Облегчить процесс поиска помогут следующие скрипты.
- easy-scroll.js — скрипт под лицензией MIT. Он хорошо справляется со своей задачей и подходит практически для каждого случая.
easy-scroll.js
Edit descriptiondrive.google.com

- luxy.js — это золотой стандарт для momentum-прокрутки и параллакс-эффекта. Однако этот сценарий тяжелее и иногда работает медленно.

- Также стоит обратить внимание на Locomotive.

2) CSS-препроцессор
Выберите любой понравившийся вам препроцессор: Less, Sass или SCSS. Многие опытные разработчики не любят Less, но умения использовать его бывает достаточно. Главное — изучить все это как можно скорее.
Препроцессор позволяет единожды объявлять цвет, размер и т. д., а также создавать CSS с циклом for и другими подобными операторами. Каждому разработчику нужно научиться с ним работать.
1) Gatsby.js
Чтобы ускорить обучение, лучше начать с профессионально-ориентированных фреймворков, таких как Gatsby. В любом случае вы будете работать с HTML и CSS, а благодаря нему также сможете охватить основы React.
Gatsby позволяет больше экспериментировать и получать доступ к сложным библиотекам анимации, например Framer-Motion. Поскольку Framer-Motion в Gatsby имеет некоторые различия, воспользуйтесь этим руководством.
Дополнительно
Однако Gatsby ограничен и не раскрывает весь потенциал библиотек. Для углубленного изучения рассмотрите React или Vue SSR (Server-Side-Rendering — серверный рендеринг).
Читайте также:
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Lorenzo Doremi: 10 lifesaving HTML/CSS tricks for designers






