Почему VSCode столь популярен?
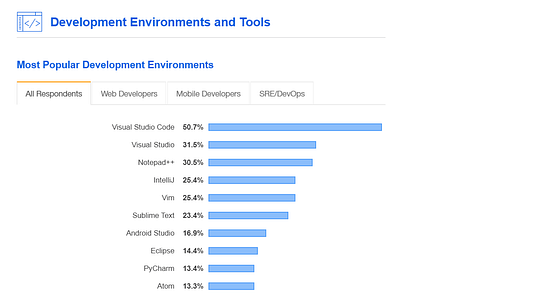
Visual Studio Code быстро завоевал популярность среди разработчиков. Он оказался наиболее распространенной средой разработки по результатам опроса Stack Overflow 2019 года. Одна из причин его популярности связана с адаптируемостью под индивидуальные запросы.

Представляем список расширений, которые позволяют повысить производительность работы с VSCode.
Git Lens
Это расширение использует возможности VSCode и в процессе совместной работы над проектом помогает с первого взгляда определять авторов отдельных фрагментов кода. Git Lens показывает также также дату и время изменений.
Это расширение поможет в том случае, если кто-то из ваших коллег добавил команды, способные нарушать другие функции проекта.

Wallaby.js
Wallaby.js — эта интеллектуальная программа, которая периодически запускает тесты для JavaScript. Она сообщает непосредственно в редактор о результатах покрытия кода и о некоторых других событиях сразу же после изменения фрагментов (даже до сохранения файла).
Это расширение помогает повысить производительность в процессе работы над проектом.

TypeScript Hero
TypeScript Hero — это расширенный набор JavaScript, который имеет опциональную типизацию и компилируется в простой JavaScript. Это расширение пригодится при использовании TypeScript. Оно сортирует и упорядочивает импорт и исправляет ошибки в программе с помощью функциональности под названием «Лампочка» (Light bulb).

Prettier
Расширение Prettier занимается форматированием программного кода и значительно упрощает жизнь разработчиков. Можно выбрать настройку Format on Save, и тогда Prettier выполнит форматирование при сохранении кода.
С появлением этого расширения больше не придется беспокоиться о форматировании кода, потому что Prettier сделает это за вас.

Path Intellisense
Известно, что при работе в больших проектах с такими библиотеками JavaScript, как React или Angular, неудобно находить точный путь при импорте компонента. Это расширение автоматически заполняет путь импорта, а также ссылки на файлы в HTML-файле.

Debugger для Chrome
Всем известно, сколь утомительной бывает порой отладка ПО. Расширение Debugger для Chrome способно помочь при отладке программ на JavaScript. Это разработанное Microsoft расширение позволяет устанавливать точки останова, просматривать код программы, отлаживать добавляемые динамически скрипты и многое другое.
Предположим, есть функция, в исполнении которой вы не уверены. Данное расширение поможет в этом случае, сделав паузу в работе отладчика.

Bracket Pair Colorizer
Это приложение помечает цветом парные скобки. Оно станет вашим спасением при отладке больших массивов программного кода. Пользователь может определить выделяемые символы и определить для них цвет.

Сниппеты кода JavaScript (ES6)
Это расширение позволит сберечь массу времени разработчикам ПО на JavaScript. С его помощью можно быстро создать новый проект. При этом не придется полностью набирать все команды. Приложение имеет множество предопределенных сниппетов (фрагментов кода) для наиболее часто используемых функций JavaScript.
Предусмотрена поддержка TypeScript, React, Vue и HTML. Есть аналогичное расширение и для React. (ES7 React/Redux/GraphQL/React-Native snippets). ??????

Live Share
Это расширение позволяет в режиме реального времени совместно работать над кодом проекта в редакторе VSCode в любое время и из любой точки мира.
Вы сможете делиться с другими членами команды экземплярами терминала, веб-приложениями localhost, голосовыми вызовами и другими функциями. Расширение Live Share создано Microsoft.

ESLint
Учитывая универсальность языка JavaScript, некоторые незначительные ошибки могут повлечь за собой серьезные проблемы. Поэтому при работе с большими массивами исходного кода понадобятся инструменты статического анализа (линтеры) и форматирования (форматеры). Выполнить подобные задачи помогает расширение ESLint. Оно сможет автоматически форматировать ваш код и находить в нем ошибки.
Реализация правил ESLint приблизит код ваших программ к лучшим стандартам.

Paste JSON as Code
Каждый разработчик часто работает с API. Как известно, формат JSON является наиболее распространенной структурой данных в API. Чтобы избежать ошибок типа (TypeErrors), способных нарушить работу приложения, мы используем классы или интерфейсы. Это расширение может генерировать класс с данными JSON.
Paste JSON as Code можно использовать вместо написания классов вручную, чтобы упростить их создание и сэкономить время. Расширение поддерживается большинством популярных языков.

Peacock
При использовании нескольких рабочих пространств расширение Peacock помогает быстро ориентироваться в них и выбирать необходимое.

Better Comments
Это расширение помогает создавать более понятные комментарии к коду программы. Оно позволяет задавать разные цвета в соответствии с типом комментариев, например TODO, Highlights, Alerts и другие.
Better Comments помогает в создании чистого, хорошо задокументированного кода.

Search node_modules
При использовании в различных приложениях ранее созданных компонентов библиотек всегда вносятся некоторые изменения в модули node. Это расширение позволяет быстро ориентироваться среди файлов внутри каталога проекта node_modules.

Rest Client
Разработчики ПО регулярно используют Postman для проверки отклика от API. Расширение Rest Client позволяет делать HTTP-запрос и просматривать отклик непосредственно в VSCode, не переключаясь между двумя приложениями.

Читайте также:
- Как улучшить работу с кодом на TypeScript с VSCode
- VSCode. 27 расширений для JavaScript разработчика
- 5 эффективных Unix-команд для устранения неполадок
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Shashank M V: 15 VSCode extensions every Web Developer must have in 2021






