Истории многих современных веб-сайтов заканчиваются печально из-за большого числа технологий, включенных в процесс, и неудачно выбранного подхода к разработке.
Поэтому перед нами встает главный вопрос — как сделать это путешествие менее болезненным или даже, не побоюсь этого слова, более плодотворным и эффективным. В идеальной вселенной мы должны выбирать хорошо зарекомендовавшие себя технологии, которые, ко всему прочему, должны еще активно поддерживаться сообществом разработчиков.
В этой статье мы рассмотрим две технологии, которые как раз успели хорошо зарекомендовать себя на рынке веб-разработки и активно поддерживаются сообществом — эти два фактора помогут нам создавать веб-приложения более эффективно.
Требования:
- Начальные знания React, хотя бы на базовом уровне
- Установленные Node.js и NPM
- Умение пользоваться командной строкой
Итак, вот описание того, что мы будем делать сегодня:
- Сгенерируем простое React-приложение с помощь команды create-react-app
- Залогинимся в Firebase Console и создадим новый проект
- Задеплоим его на хостинг Firebase с помощью одной простой команды
Когда я впервые задеплоил (загрузил) React-приложение на хостинг Firebaseи попытался запустить его, я столкнулся с рядом трудностей. Поэтому решил, что было бы неплохо изложить этот опыт в исчерпывающем руководстве, которым и спешу поделиться с сообществом. Итак, давайте приступим.
Эта статья состоит из трех частей:
1. Создание простейшего приложения на React
2. Заведение Firebase аккаунта
3. Подключение Firebase-консоли к созданному React-приложению
Часть 1 — создание React-приложения
Вероятно, вы знаете, что лучший способ создать базовый шаблон для приложения React — это команда create-react-app myapp. Она не только создает простейший шаблон, но также добавляет зависимости, необходимые для запуска React.
Если вы пока не осознаете истинную магию и настоящюю силу этой одной строки, попробуйте создать каталог для React с нуля. Вот тогда вы сможете прочувствовать всю боль построения приложения с нуля. Низкий поклон тем разработчиком, которые смогли нас избавить от всей этой мороки благодаря созданию одной простой команды.
Чтобы начать работу, нам нужно запустить утилиту create-react-app
$ npm install -g create-react-app
Флаг -g в приведенной выше команде устанавливает пакетный менеджер NPM на машине глобально.
Как только это будет готово, мы воспользуемся им, чтобы получить базовый шаблон для React-приложения.
$ create-react-app myapp
С помощью этой команды мы создадим папку с именем myapp. Теперь нам нужно перейти в папку и выполнить приведенную ниже команду:
$ cd myapp $ npm start
После того как вы введете команду выше, локальный сервер разработки должен запустить и отобразить стартовый экран приложения React по адресу localhost: 3000
Надеюсь, у вас получилось это выполнить легко и быстро. Теперь у нас остался последний шаг, который нужно сделать для создания веб-приложения. Но к нему мы вернемся позже. А сейчас давайте рассмотрим Firebase. После этого мы снова поговорим о React.
Часть 2 — Настройка Firebase
Прежде чем мы погрузимся в настройки, необходимо понять, что же из себя представляет Firebase.
Firebase — это платформа для разработки мобильных и веб-приложений. Она предоставляет разработчикам множество инструментов и услуг, которые помогают им разрабатывать высококачественные приложения, расширять базу пользователей и получать больше прибыли.
Давайте посмотрим на историю Firebase, прежде чем переходить к настройкам.
Краткая история
В 2011 году был запущен стартап под названием Envolve, который позднее прославился как Firebase. Envolve был продуктом, который предоставлял API, позволявший разработчикам интегрировать функции онлайн-чата на свой веб-сайт.
Компания заметила, что разработчики использовали Envolve не только для обмена сообщениями через чат, но и для синхронизации данных пользователей приложений в режиме реального времени, таких как состояние игры, к примеру.
Это заставило основателей Envolve, Джеймса Тамплина и Эндрю Ли отделить систему чата и режим работы в реальном времени. В апреле 2012 года Firebase была создана как отдельная компания, которая предоставляла Backend-as-a-Service функциональность в реальном времени.
После того как продукт был приобретен компанией Google в 2014 году, Firebase быстро превратился в многофункционального гиганта — платформу для разработки мобильных и веб-приложений, статус которой он сохраняет и по сей день.
Всю суть Firebase моно передать в одной простой картинке:

Вход в Firebase
Итак, начнем с самого простого: перейдите на страницу https://firebase.google.com/ и войдите в свою учетную запись Google. Когда вы войдете в систему, нажмите «Перейти в консоль». Вам будет предложено создать новый проект.
После создания проекта у вас есть возможность добавить Firebase в любое мобильное приложение Android или iOS и даже в веб-приложение.
Часть 3 — Firebase & React
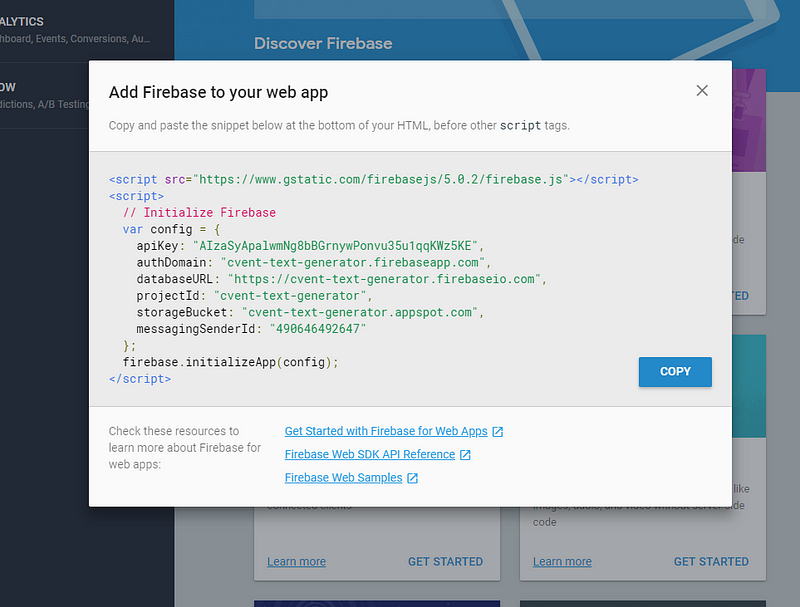
Нажмите на функцию «Добавить Firebase» в свое веб-приложение. Вы получите диалоговое окно с фрагментом кода.

Добавьте этот фрагмент кода в самую нижнюю часть файла index.html своего проекта. Убедитесь, что эта часть кода расположена перед всеми остальными скриптами файла index.html.
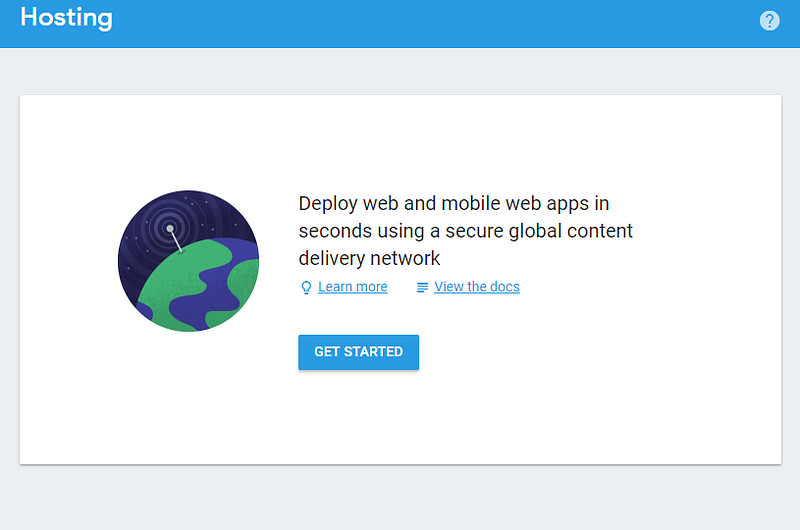
Если вы внимательно посмотрите на изображение выше, то заметите ссылки в самом низу. Нажмите на первую ссылку и посмотрите «Начало работы с Firebase для веб-приложений» (Get Started with Firebase for Web Apps). Перед вами появится экран, который представлен ниже:

Нажмите «Начать» (Get started).

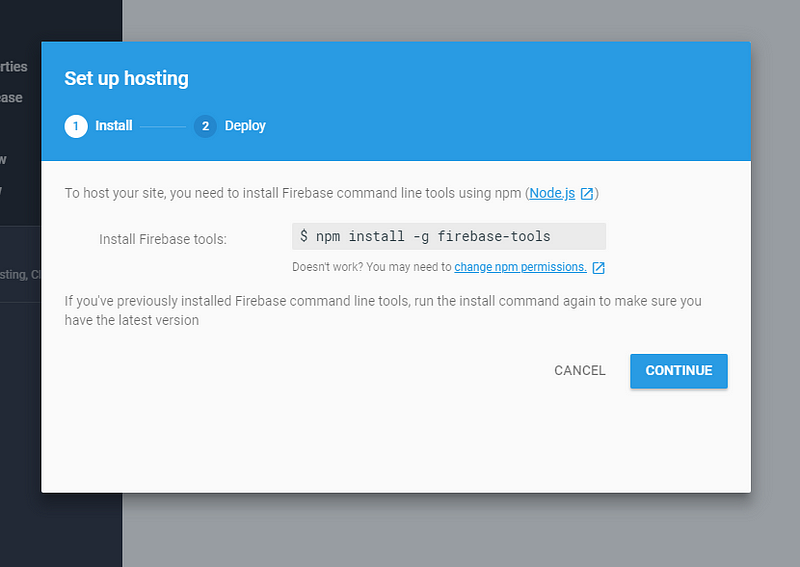
Перейдите в свой корневой каталог и введите в терминал команду из картинки выше. Она загрузит инструменты Firebase на ваш компьютер.
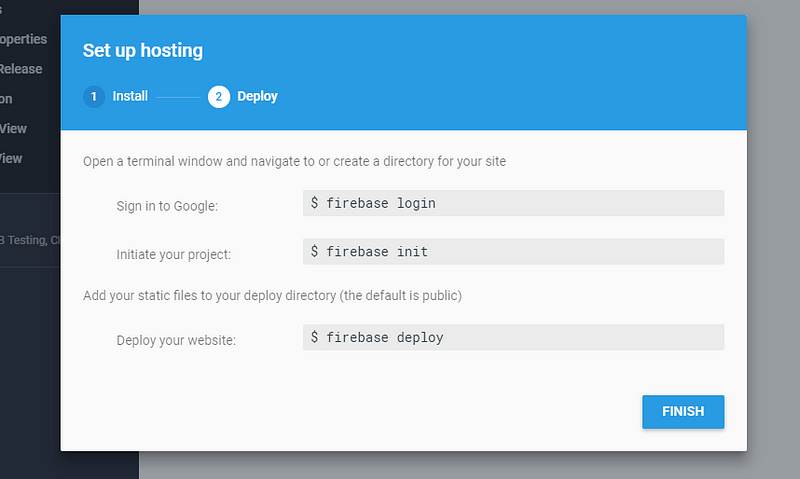
Следующий и последний шаг — инициализировать Firebase и загрузить исходный код в каталог Firebase.

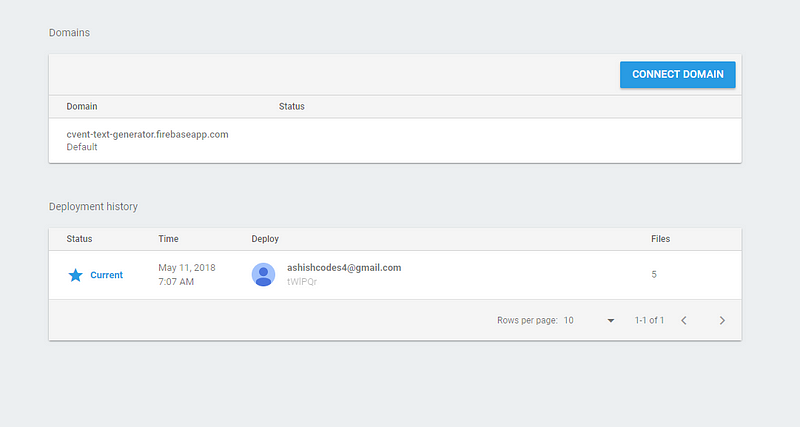
Как только вы нажмете Finish и выполните все шаги, перечисленные выше и введете всех указанные там команды в терминал, на экране вашего компьютера должен появиться список последних записей развертывания сайта:
Возвращаемся к React, как и обещали
Помните, что в самом начале в части о React, я сказал, что мы еще вернемся к нему, чтобы сделать последний шаг? Так вот, этот момент настал.
Перейдите в папку, в которой создано приложение.
Один из принципов работы React — возможность кастомизировать сборку, то есть создавать очень сокращенную версию всех использованных библиотек, что оказывается крайне полезным, если в вашем приложении их много.
Чтобы получить такую миниатюрную и сжатую версию, мы можем набрать в терминале всего одну очень полезную команду:
$ npm run build
Она создаст новую папку с именем build в каталоге приложения . Эта папка содержит несколько файлов, которые являются наиболее важными частями всего вашего приложения React.
Заключение
Если вы внимательно следовали всем шагам и параллельно почитывали официальную документацию, то для вас в этом не было ничего сложного.
По моим личным ощущениям, Firebase уже произвела революцию в том, как разработчики тестируют и используют хостинг как услугу. Это гораздо более простой и более легкий способ эффективного хостинга приложений, который помогает не вдаваться в детали и тонкости настройки хостинга.
Перевод статьи Ashish Nandan Singh: React and Firebase are all you need to host your web apps






