Работа в реальных условиях
В течение последних нескольких лет я искал способ, который позволил бы дизайнерам (и другим заинтересованным лицам, не являющимися разработчиками) воплотить идею приложения в реальной среде (HTML/CSS /JS) без необходимости обучать членов команды программированию. Мне также хотелось провести больше юзабилити-тестирований, используя реальные сведения и взаимодействия с полем форм. Я нашел несколько решений, но сейчас все чаще и чаще слышу о понятии low-code / no-code.
Почему Low-Code и No-Code так популярны?
Low-code и no-code постепенно набирают обороты ввиду следующих факторов:
· Нехватка квалифицированных разработчиков и/ или связанные с этим расходы на услуги специалистов.
· Развитие облачных вычислений способствует совместному использованию пулов базы данных (теоретически).
· Стандартизация многих дизайнерских шаблонов и компонентов, которые облегчают реализацию LEGO-подобного метода сборки элементов.
В основном low-code и no-code применяются во внутреннем контексте бизнес-приложений. Я размышлял о том, как улучшить процесс дизайна прототипирования или даже создать фактический MVP (Минимально жизнеспособный продукт) до установления рыночной пригодности и привлечения большого количества ресурсов.
Должны ли дизайнеры обладать навыками программирования?
Многие говорят о том, что дизайнеры должны уметь писать код. Я считаю, что это две совершенно разные дисциплины. В отличие от процесса разработки, работа над дизайном требует абсолютно другого склада ума. Однако дизайнерам полезно знать основы программирования, чтобы лучше взаимодействовать с командой разработчиков по поводу проблемных проектов. Я думаю, что нет смысла просить дизайнеров писать код, так как основная цель — создать конечный продукт. Мы часто застреваем в роли проводника, а не творца. Реальный вопрос заключается в том, как дизайнеры смогут внести вклад в готовый продукт.
Важнее всего конечный результат
Я ни в коем случае не хочу сказать, что проектирование макетов, потока задач, искусственного интеллекта и иллюстраций не имеет значения. Я лишь хочу отметить, что чем больше мы нацелены на конечный результат, тем более точным он будет. Нам нужно меньше полагаться на интерпретацию разработчика, но важно иметь возможность конкретизировать свои проекты.

Какие платформы необходимы?
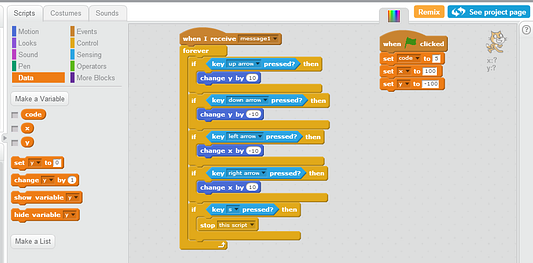
Некоторые виды low-code / no-code всегда пользовались популярностью. Например, Visual Basic и более поздний фреймворк Scratch, который был разработан Массачусетским технологическим институтом. Таким образом, Scratch дает возможность детям освоить программирование. Сегодня существует огромное количество платформ, которые позволяют создавать приложения практически без кода.

Scratch MIT отличается от таких платформ, как Webflow, SquareSpace, Wix и т.д. Все они помогают создать сайт без использования кода. Многие платформы по сути являются просто системами управления содержимым (CMS). Однако сегодня мне бы хотелось обратить внимание на те платформы, которые позволяют применять «логику».
Не все приложения на самом деле являются «приложениями»
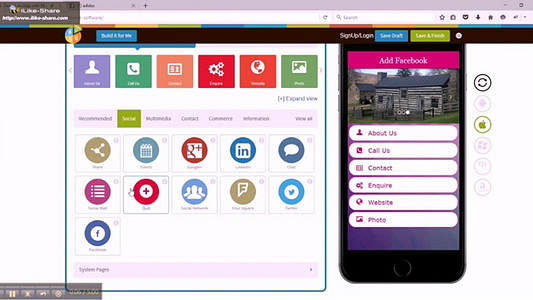
Некоторые «генераторы приложений» технически являются приложениями, так как их можно скачать в магазинах Apple и Google. Например, нельзя сказать, что настоящее приложение будет показывать ваш ресторан, отображать карту, иметь контактную страницу, ленту Twitter, брендинг и давать возможность клиентам оформить заказ. Это скорее маркетинговый сайт в формате приложения, поскольку вы не сможете самостоятельно интегрировать какую-либо условную логику. Я бы не стал считать такие продукты настоящими приложениями, несмотря на наличие бэкендов.

Основные корпоративные платформы
Ниже представлены несколько платформ, которые занимаются разработкой low-code/no-code программ. По каждой из них я высказал свое субъективное мнение.
· Microsoft’s Power Apps — отлично подходит для работы в системе MS.
· Appian — предназначена для создания корпоративных приложений.
· AppSheet — недавно приобретена компанией Google. UI выглядит немного странно. Платформа заменила AppMaker.
· Mendix — выглядит интересно, но не приходилось попробовать.
· Zoho Creator — хорошо подходит для получения информации из внешних источников и других шаблонов. У платформы есть собственный язык, которому стоит научиться.
· Sales Force Lightning — отличный инструмент для работы в системе SalesForce.
· Betty Blocks — платный доступ, но доступна демоверсия.

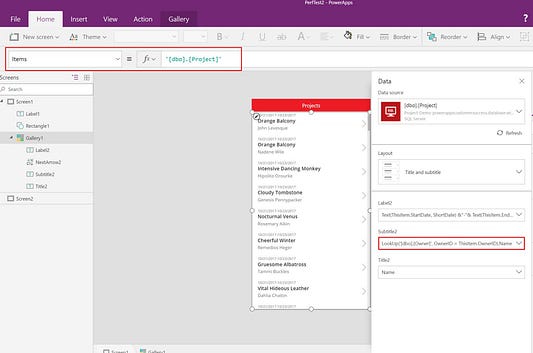
Если вы любите Excel, то возможно вам понравится PowerApps. Платформа предлагает множество возможностей, но очевидно, что она не предназначена для дизайнера и не ориентирована на потребителя. Если вы хотите узнать, как объединить элементы с источником данных, то перейдите по ссылке на страницу Microsoft.
Более ориентированные на потребителя платформы
Ниже предложен список ориентированных на пользователя платформ, которые вы можете использовать как для создания корпоративных приложений, так и для общих целей:
· AppGyver — хорошая платформа, но немного сложная в использовании.
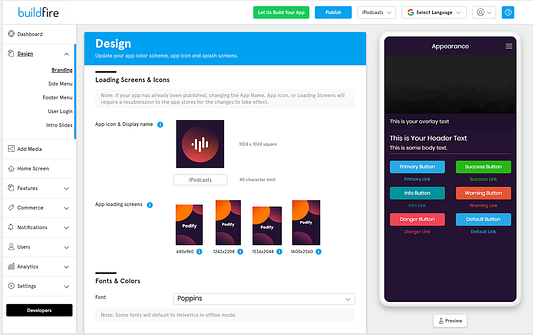
· Build Fire — выглядит многообещающе, но завышенные цены на заказные разработки заставили меня насторожиться.
· Wappler — больше напоминает редактор, но полезный инструмент, если у вас есть опыт в разработке. В прочем, выглядит вполне интересно.
· Airtable — платформа не так давно появилась, но уже падает надежды.
· Bubble — развитый продукт: визуальные эффекты перетаскивания, приемлемая цена со свободным уровнем и реальной условной логикой.

Механизм обработки данных
Корпоративные платформы направлены на получение информационных ресурсов, создание приложений вокруг структурированных данных и/или формы, которая используется в одной или нескольких базах данных, а затем производит диаграммы и аналитику. Обычно у таких платформ есть какая-то логика по типу Excel, которую вы можете применить для фильтрации и сортировки данных. Как правило, она выступает в роли генератора электронных таблиц и анализатора. Большинство из них также располагают множеством способов по расширению логики и функциональности, чтобы управлять бизнес-процессами.
Я думаю, что это подойдет для многих случаев в сфере бизнеса. Однако я не нашел ни одного вдохновляющего UI, а стандартная практика использования каждого места показалась мне довольно отталкивающей (не только место создателя, а каждого пользователя). К тому же вы не чувствуете, что создаете приложение, скорее — выполняете услугу по обработке данных.

Пробуем платформу Bubble
Как дизайнер, я действительно почувствовал себя «святым Граалем», когда впервые попробовал Bubble.io. Конечно же, у этой платформы также есть свои недостатки. Но об этом чуть позже. Как по мне, Bubble.io воплощает то, что люди имеют в виду, когда думают об инструменте создания приложения с низким кодом. Преимущества Bubble — это то, что я ожидал от инструмента разработки приложений.
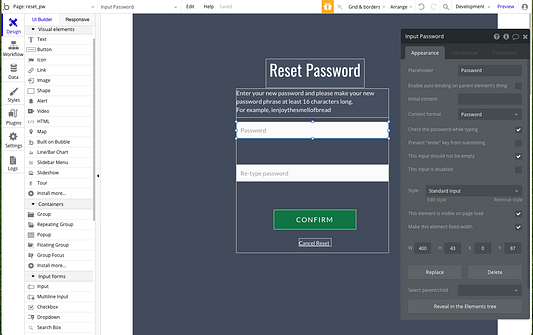
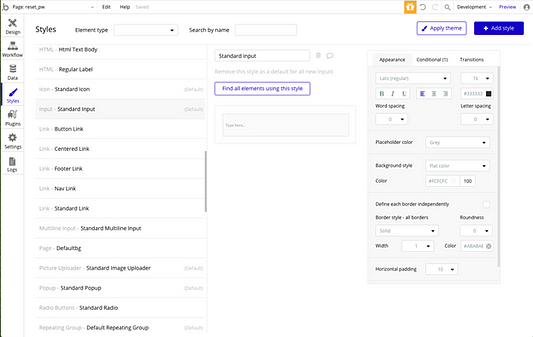
Визуальный дизайн
Перетаскивание, установка сеток, выбор шрифтов, изменение размера и стиля — все эти базовые вещи я могу выполнить во многих дизайнерских инструментах. На сегодняшний день UI слегка устарел. Но я считаю, что это уже полностью сформированный продукт, который существует уже более 10 лет. UI даже реализует адаптивный дизайн, хоть и неумело. Я понимаю, что как UI, так и адаптивный дизайн будут обновлены в ближайшем будущем.


Вы также можете использовать бета-функцию для импорта файлов из Figma в Bubble, что позволяет создавать анимацию компонентов с определенной степенью настройки.
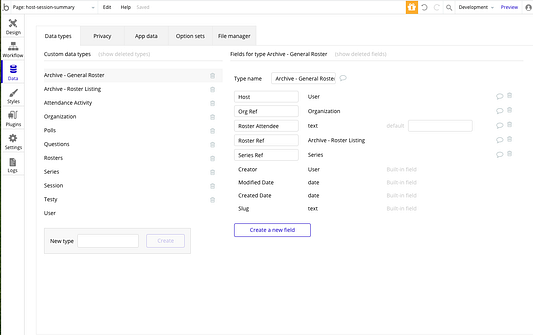
Данные
Bubble охватывает сведения из различных стандартных источников, как например внешние базы данных и API. Однако у этой платформы также есть своя собственная база данных, которая значительно упрощает тестирование. Все элементы перетаскивания более гибкие по сравнению с другими платформами, поэтому вы сможете передать эти сведения практически любому компоненту в вашем приложении. У Bubble есть хорошо разработанный репитер, который отлично подходит для определения списка данных, продумывания строк таблицы и повтора данных. Эти сведения взяты из базы данных в том же формате.

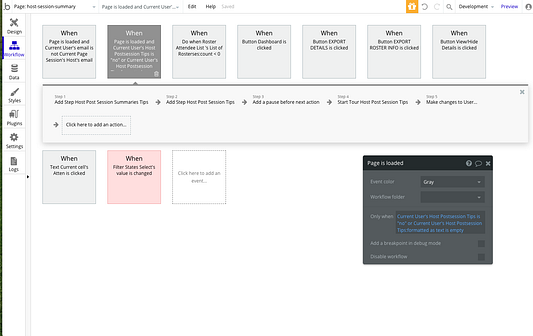
Логика и реальное взаимодействие
Вы можете добавить логику к любому компоненту на странице. В секции Workflow размещены действия и логика. Функции регистрации и отправки электронной почты являются частью набора инструментов по умолчанию. Похожую практику вы можете увидеть в программе Axure. Вы выбираете из нескольких вариантов, основанных на контексте. По правде сказать, я считаю, что Axure немного лучше, но здесь вы можете разработать настоящее веб- приложение!
Кроме того, вы также можете создавать «гибридные» нативные приложения для магазинов, но это немного сложнее.

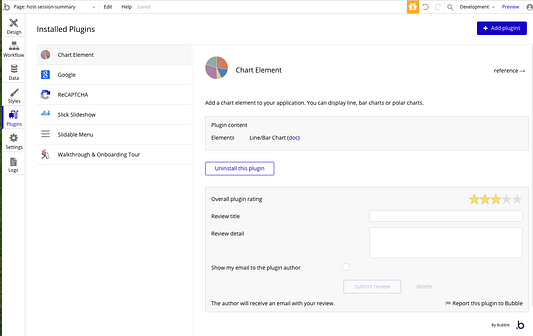
Изобилие плагинов
Bubble имеет как платные, так и бесплатные плагины, а также третьих лиц, которые позволяют расширить функциональность (Bubble основана на интерфейсе React и источниках AWS). Вы также можете сами писать код. В этом смысле платформа очень похожа на WordPress. Однако, как и WordPress, техподдержка может стать проблемой для бесплатных плагинов. Слишком большое количество таких элементов, как слайд-шоу, специальные новостные ленты в социальных сетях и т.д., могут заглушить ваше приложение.

Отличная документация
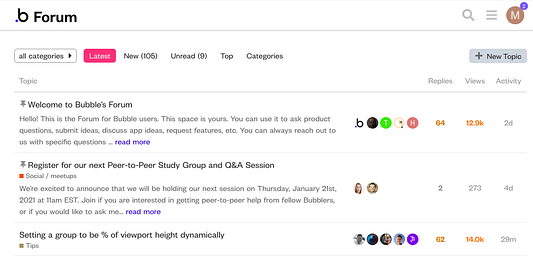
Последнее, но не менее важное — Bubble предлагает хорошо изложенные учебные пособия. Многие из них представляют собой интерактивные пошаговые руководства и видео. Справочные материалы представлены в самом приложении. Обычно на самостоятельное изучение уходит одна или две недели. Если вы находитесь на более высоких уровнях оплаты, то вы можете воспользоваться прямой поддержкой от Bubble. Существует также активное форумное сообщество, и один из основателей регулярно принимает в нем участие. Сообщество носит открытый и дружелюбный характер даже для критики.

Приемлемые цены
Как правило, базовые приложения о хобби не взимают плату, имеют неограниченное количество пользователей и одного разработчика. Это отлично подходит для быстрого прототипирования мелких функций. Приложения с большим количеством опций такие, как экспорт данных, white label и поддержка электронной почты стоят 59$ в месяц/ 49$ в год. Недавно они вдвое увеличили цену. Хотя это может показаться дорого, цена за услуги команды разработчиков гораздо дороже. Возможно, это будут дополнительные расходы, но они того стоят. На платформе также есть фиксированная ставка в размере 71$ на дизайнера, который создает полный набор функций. Затем он передает приложение и связанные с ним затраты клиенту.
Сейчас я бы хотел обсудить некоторые недостатки платформы Bubble.
Легко застрять в болоте, которое ты сам создал

Тот факт, что вы не пишите код, не значит, что вы вовсе не занимаетесь программированием. Вы будете создавать базовое взаимодействие при помощи возможности выбора, а не перепечатывания.
Например, при нажатии кнопки входа отобразите Text Logged In и обновите поле базы данных с Logged In на True.
Процесс может быстро усложниться, поэтому в какой-то степени придется поменять свое мышление. Теоретически вы можете сделать весь свой дизайнерский проект вBubble, но я советую начать работу с менее ориентированных на производство инструментов — бумага и карандаш, Sketch, Figma или Adobe XD. Изложите основные пункты и общий подход, а затем при необходимости начните преобразовывать его.
Очень легко утонуть в деталях и упустить из виду реальную цель. Дьявол часто кроется в деталях.Знаю по собственному опыту. Если вы используете это как способ продумывания и передачи более сложных взаимодействий, таких как формы тяжелых приложений в службе поддержки, финансовом моделировании и т.д., то Bubble поможет вам продвинуться гораздо дальше, нежели такие инструменты по созданию макетов, как Figma и Sketch. Образ вашего приложения будет выглядеть более точным для команды разработчиков, как только дизайн будет готов к сдаче. Но не переборщите. Делайте шаг назад, чтобы узнать, есть ли более простой способ прототипирования этой функции. Те, кто работал с Axure и Dynamic Panels, поймут, что я имею в виду.
Но если ваша задача состоит в том, чтобы создать полноценный MVP, то это уже совсем другое дело. Тем не менее всегда лучше ошибиться в пользу простоты.
Возможно, вы занимаетесь проектированием базы данных
Если вы работаете с командой разработчиков, то они смогут внести свой вклад в дизайн. Например, выяснить структуру базы данных в Bubble. Поначалу концепция этой платформы может показаться бессмысленной, но я до сих пор не уверен, что полностью понимаю ее. Многим дизайнерам также сложно осмыслить дизайн базы данных и права доступа.
Однако этот разговор или помощь разработчиков может закончиться описанием окончательного проекта. У Bubble есть хороший отладчик, но интерпретация сообщений требует небольшой практики. Со временем смена кодовой базы и регулирование побочных эффектов от изменений кода может также стать проблемой.
Дело может замедлиться
Платформа Bubble располагает большим количеством функций, что может привести к долгой загрузке. В зависимости от того, на каком уровне вы находитесь, у вас могут возникнуть проблемы с масштабированием. Это напоминает традиционный хостинг, поскольку множество людей обмениваются ресурсами на сервере.
Даже на самом высоком уровне вы можете столкнуться со сложностями. Процесс может быть замедлен также из-за того, что вы не пишете код или не придерживаетесь хороших практик.
Платформа Bubble опубликовала документ, в котором изложены лучшие практики для повышения производительности. Если вы используете эту программу только для прототипирования дизайна, то возникновение проблем маловероятно. Однако настоящий MVP — это совсем другое дело.
Разработайте план перехода
Вам необязательно его использовать, просто составьте план.
Таким образом, стоит учесть все вышеизложенные сложности, в частности связанные с обслуживанием, производительностью и масштабированием.
При использовании MVP не забудьте задокументировать и разработать план возможного перехода к подходу, основанному на команде разработчиков с помощью таких фреймворков, как React, Angular, Vue, Svelte , Laravel или Rails. Bubble позволяет добавлять заметки к каждому элементу, что способствует хорошей документации и оптимальному соглашению по именованию элементов и действий. Если вы работаете с командой разработчиков, лучше всего получать их отзывы на регулярной основе, чтобы вы были готовы перестроиться, когда будут найдены дополнительные инвестиции.
Добавьте low-code в свой набор навыков

С точки зрения дизайна, low-code может быть отличным инструментом для прототипирования и юзабилити-тестирования. Он также служит отличным MVP, чтобы помочь пользователям получить рыночное соответствие и инвестиции для дальнейшей работы.
Возможно, это подойдет для небольших корпоративных приложений. Так или иначе, клиенты и другие заинтересованные стороны будут искать low-code элементы. Также важно быть готовым говорить о преимуществах и недостатках low-code vs custom design/development (индивидуальный дизайн/ разработка). Хороший UX по-прежнему требует исследований, опыта, креативного мышления и навыков проектирования. Мы можем конкурировать с low-code или начать сотрудничать с ним.
Я считаю, что Bubble значительно ускоряет итерацию дизайна и его развитие. Я действительно чувствую себя сильным дизайнером каждый раз, когда использую эту платформу. Надеюсь, у вас будет то же самое. В любом случае Bubble стоит того, чтобы дать ему шанс!
Читайте также:
- Краткая история инструментов веб-дизайна
- 10 трендов UI-дизайна в 2021 году
- Пять шаблонов проектирования, которые необходимо знать каждому разработчику
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Mario Noble: Low-code for designers






