Как-то раз заказчики спросили меня, можно ли сделать так, чтобы события и ярмарки на их сайте мгновенно обновлялись. Сегодня я могу сказать: «Да, и все будет интегрировано с деловой документацией в Google Spreadsheets».
Цель этого руководства — показать, как сделать некоторые части сайта легко редактируемыми вашими технически не подкованными коллегами или клиентами. Готовы? Поехали!
Приступим
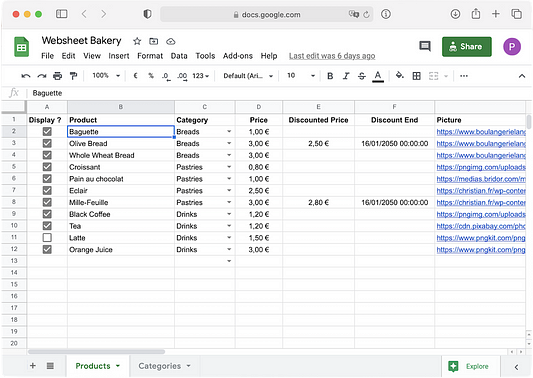
Первым делом нужно… создать Google таблицу! В ней должна быть одна строка заголовка (текстовое содержимое ее потом будет использоваться для визуализации данных) и строки с данными. Используем любой формат ячеек (текст, цифры, даты, валюты, выпадающие списки, флажки и т. д.). Подойдут даже URL-адреса (ссылки или фото), которые будут отображаться в HTML. Вот пример:

После этого жмем на кнопку Share («Поделиться») и в разделе Get link («Получить ссылку») нажимаем на Change to anyone with the link («Изменить на всех, у кого есть ссылка»), чтобы включить открытый доступ для чтения к таблице. Затем копируем ссылку на таблицу.
Добавим websheet.js к сайту
Для отображения данных таблицы на сайте будем использовать автономную и легковесную библиотеку JS с открытым исходным кодом websheet.js. Ее нужно просто импортировать:
<!-- Импортируем websheet.js -->
<script src="//cdn.jsdelivr.net/gh/pierreavn/websheetjs/dist/websheet.min.js"></script>
<!-- Конфигурация Websheet.js -->
<script>
websheet('products', { // <-- имя источника данных
// URL-адрес таблицы
url: 'https://docs.google.com/spreadsheets/d/1enj8u4b7WA4Itrw8u5YEzt8MzwtRD1GkJNSWkl9GMK0/edit#gid=0',
// Название вкладки таблицы, в которой находятся данные
sheet: 'Products',
// Определяем вновь вычисляемые столбцы на основе имеющихся.
// В приведенном ниже примере псевдоним столбца Bread? true для
// всех строк, в которых значение столбца Category («Категория») равно Breads («Хлеб»)
// (row — это объект, содержащий все данные текущей строки).
aliases: {
// 'Bread?': row => row['Category'].value === 'Breads',
}
})
</script>После импортирования websheet.js задействуем инициализатор websheet, который принимает два параметра:
- Первый(
products) — это имя источника данных. Если вызывать инициализаторwebsheetнеоднократно, то для каждой таблицы надо будет использовать разные имена источников данных. - Второй параметр — это конфигурация источника данных (замените значения
urlиsheetсвоими).
Мы задействовали самый полезный функционал библиотеки. Есть здесь также и много другого, например кэширование, колбэки, запросы (для фильтрации, сортировки и группировки строк) и т. д. Загляните в документацию: там все это приводится.
Визуализируем данные таблицы
Заключительный этап — визуализация данных таблицы, которые мы только что загрузили! Добавляем визуализацию источников данных в любом месте страницы сайта:
<!-- Этот блок будет дублироваться для каждой строки источника данных products («Продукты») -->
<div data-websheet="products">
<!-- Отображается только в том случае, если флажок True.
В рассмотренном ранее примере с псевдонимами
используется <div data-websheet-if="Bread?"> -->
<div data-websheet-if="Display ?">
<!-- Отображается значение столбца Product («Продукт») -->
<div data-websheet-text="Product"></div>
<!-- Значение столбца Picture («Изображение») привязывается к атрибуту src -->
<img data-websheet-bind:src="Picture" />
</div>
</div>В этом примере было использовано несколько средств форматирования:
data-websheet="<dataSourceName>"Определяет блок, который будет дублироваться и визуализироваться для каждой строки источника данных.data-websheet-if="<columnName>"
Отображает элемент только в том случае, если ячейка содержит отмеченный флажок или если это псевдоним, возвращающийtrue(противоположный эффект будет сdata-websheet-unless).data-websheet-text="<columnName>"
Заполняет текст элемента значением ячейки.data-websheet-bind:<attributeName>="<columnName>"
Заполняет значение данного атрибута значением ячейки, например:<img data-websheet-bind:src="Picture Column" />
<a data-websheet-bind:href="Link" data-websheet-bind:text="Link Text"></a>
После загрузки websheet.js блок будет дублироваться и визуализироваться для каждой строки таблицы:
<div>
<div>
<div> Baguette </div>
<img src="https://www.boulangerielangelus.com/wp-content/uploads/2015/09/BAGUETTE-CAMPAGNE_ss-ombres-1024x683.png" />
</div>
</div>
<div>
<div>
<div> Olive Bread </div>
<img src="https://www.boulangerielangelus.com/wp-content/uploads/2015/08/CAMUSETTE-OLIVES-01-1-1024x683.png" />
</div>
</div>...Опять же задействован самый полезный функционал библиотеки, но есть и много другого: шаблоны, состояния (загрузчики и ошибки) и т. д. Загляните в документацию: там все это приводится.
Заключение
Нам удалось в два счета сделать сайт редактируемым извне: любое изменение в таблице сразу же отображается на сайте. Красота! 🎉
Весь пример/демоверсия вместе с задействованным функционалом доступен здесь (это меню пекарни). Попробуйте сделать из этого что-то свое, используя рассмотренный функционал и добавляя новый.

Читайте также:
- Воссоздание графика вклада GitHub с помощью Flask и Google Sheets
- Перевод любого приложения Vue.js за час
- Как перейти от Flask к FastAPI
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Pierre A.: Turn your website editable in a snap by your team using Google Sheets data





