Во Flutter невозможно переопределить экран заставки, который задан по умолчанию, а значит любой виджет-заставка, созданный внутри Flutter, будет отображаться только после дефолтной заставки. Пока Flutter не закончит загрузку, вы будете смотреть на белый экран, и это плохой дизайн.
Наша задача — понять, как настроить дефолтную заставку во Flutter.
1. Подготовьте картинку-логотип для различных размеров устройств
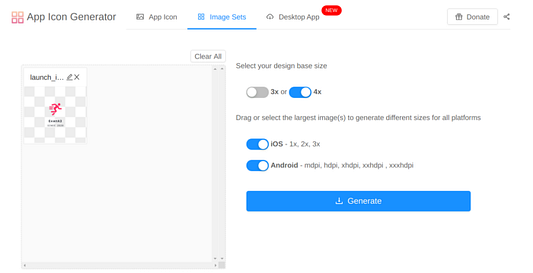
Пример отличного генератора любых иконок и изображений, которые понадобятся приложению — как для iOS, так и для Android, — App Icon Generator. Им и воспользуемся.
Прежде чем вставлять логотип, дадим ему название: launch_image. Затем выберите опцию “Image Sets” и перетащите изображение логотипа в генератор.
Обратите внимание: чем крупнее изображение, тем лучше результат!

После того, как вы нажмете кнопку “Generate”, набор изображений для обеих платформ будет загружен на ваш компьютер под именем ImageSets. Следом распакуйте ZIP-папку.
2. Импортируйте набор картинок-логотипов в приложение
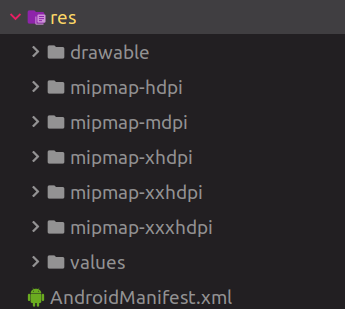
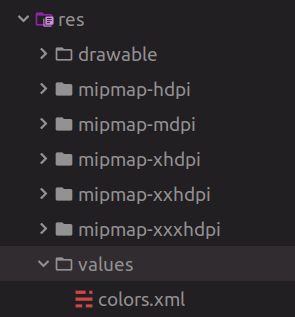
Перейдите в своем проекте к android/app/src/main/res. Структура внутри папки res включает папки для различных размеров устройств:

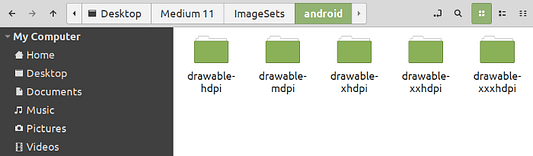
Если открыть папку android в ImageSets, то в ней также обнаружатся папки mdpi, hdpi, xhdpi, xxhdpi и xxxhdpi.

В каждой папке есть одна картинка для запуска, соответствующая заданному разрешению. Перетащим эту картинку в одноименную папку внутри приложения и потом повторим процедуру для всех папок.
Примечание: изображение ic_launcher.png — это дефолтное изображение логотипа Flutter, поэтому смело удаляйте его из всех ваших папок.
В дальнейшем я буду говорить только про Android.
3. Подключите дефолтную заставку Flutter к своему логотипу
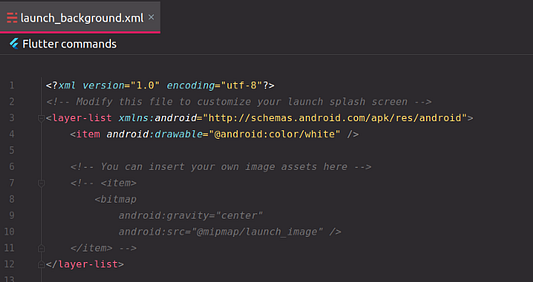
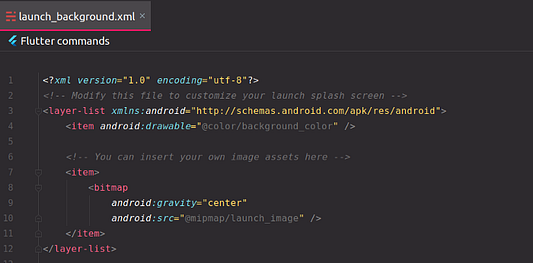
Настройка заставки по умолчанию выполняется в файле под названием launch_background.xml. Он находится в папке drawable.

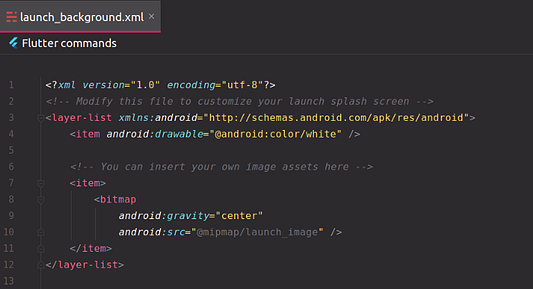
Чтобы применить собственное фирменное изображение, нужно раскомментировать часть XML-кода в этом файле.

Поскольку мы назвали наши картинки для логотипа launch_image и ранее поместили их во все папки mipmap, в свойстве android:src стоит правильное содержимое.
Если мы запустим наш проект, то увидим изображение бренда на заставке.

4. Подготовьте цвет фона
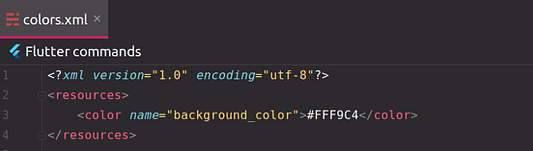
Чтобы изменить белый фон на собственный, необходимо создать новый файл с именем colors.xml в папке values.

В этом XML-файле воспользуемся тэгом resources. В нем нужно указать выбранный нами цвет в тэге color.
В дополнение к заданному шестнадцатеричному цвету также необходимо указать имя цвета в свойстве name тэга color. В моем случае это был бы backround_color.

Вот отличный источник вдохновения для подбора фоновых цветов.
5. Подключение дефолтной заставки Flutter к собственному цвету фона
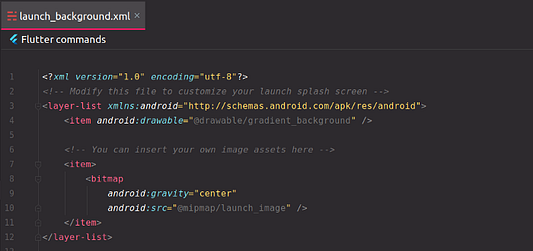
Связь точно также задается в launch_background.xml. Поскольку в ход идет наш собственный цвет, определенный в colors.xml, нужно изменить свойство android:drawable, вставив имя нашего цвета и удалив часть android:.

Если мы теперь запустим проект, то увидим в заставке собственный цвет:

Бонус: градиентный цвет фона
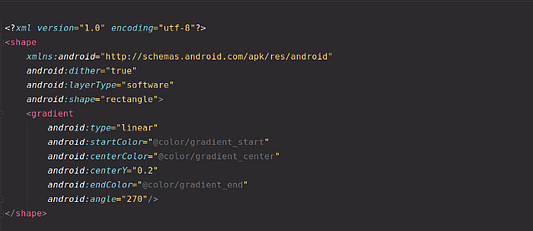
Если вы хотите применить градиенты, вам нужно создать новый файл в папке drawable и назвать его gradient_background.xml.
Поскольку градиентный фон представляет собой комбинацию цветов, укажите пользовательские цвета, которыми собираетесь воспользоваться, в colors.xml. Максимальное количество таких цветов — три: начальный цвет, центральный и конечный.
В тэге shape укажите свой градиент. В моем примере это линейный градиент со всеми тремя цветами.

Чтобы выбрать желаемые цвета градиента и угол наклона, можете воспользоваться онлайн-генератором градиентов CSS.
Последний шаг — применить собственный градиентный цвет. Поскольку файл создан в папке drawable в свойстве android:drawable, мы сначала аннотируем имя папки, а затем имя файла.

На этом все. Спасибо за внимание!
Читайте также:
- GitHub Codespaces: быстрая разработка на ходу с Flutter
- Прикольные анимации для Flutter-приложений
- Советы по модуляризации приложений Android
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Jelena Jovanoski: “Customize the Default Splash Screen in Flutter”