Пользователи не читают, они просматривают страницу
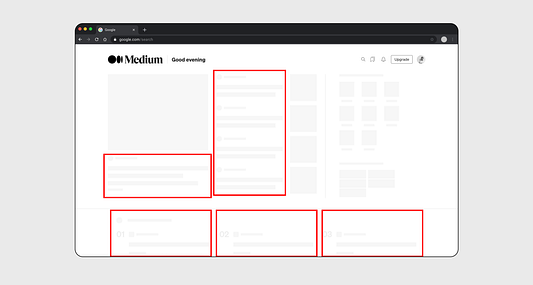
Зайдя на сайт, пользователи быстро пробегаются по нему. Они не читают, а просматривают. И этот «просмотр» проходит ещё быстрее, если пользователи знают, что ищут. А если у них нет четкого представления желаемого, то просматривают до тех пор, пока не найдут нужное слово (триггерные слова). И все тексты, что мы так усердно готовили, они, просто, пролистывают, увы… Ведь неважно, что привело их на сайт, главное найти это и сделать сразу. И дело не в лени, а в том, как мы привыкли пользоваться Интернетом. Поэтому нужно создавать дизайны страниц удобные для быстрого «просмотра».

Создавать дизайн, подходящий для быстрого просмотра, не требует много усилий. Главный принцип — подстраиваться под привычки пользователей. Создавайте дизайн исходя из привычек: не всегда, но часто логотип находится в левом верхнем углу, а кнопа «Поиск» в правом верхнем (в странах, где читают слева направо). Также, если разделить тексты на заголовки, пользователям будет легче просматривать страницу.
Что же, нам теперь никогда нельзя будет опробовать новые креативные дизайны? И это правило будет всегда? Разумеется, нет. Давайте поговорим об этом.
Создавайте столько креативных дизайнов сколько захотите, главное, чтобы они были удобные
Можно использовать традиционные методы, чтобы избежать риски на крупных проектах. Все наши дизайны в какой-то момент выглядят одинаковыми. Конечно, я понимаю, что над каждым из них мы работали индивидуально, но это так.
Набор иконок, цвета, анимации, типографика и сверхмодные дизайны — необязательно, чтобы они все выглядели одинаково. Вы всегда можете удивить пользователей. Но такое удивление не должно иметь негативный окрас. Так, например, для креативного дизайна нет необходимости ставить панель навигации в непонятном месте. Есть хороший пример позитивного сюрприза.
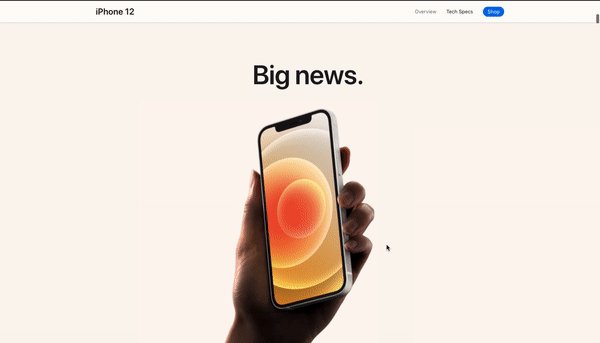
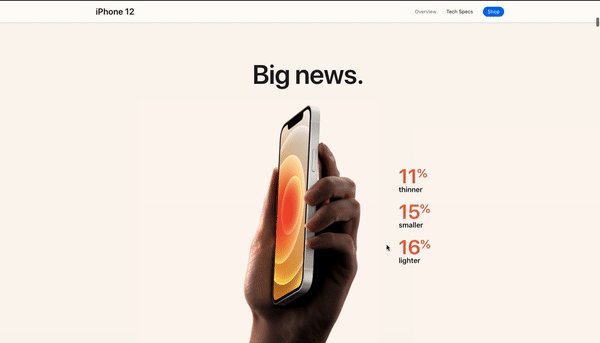
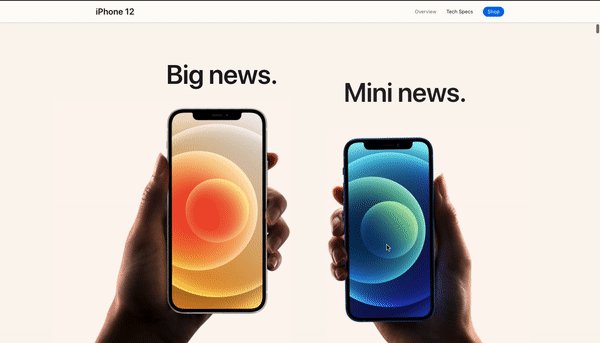
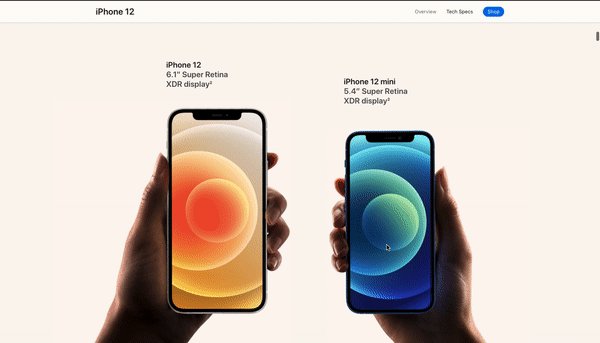
Зайдите на веб-сайт Apple и посмотрите. Он очень минималистичный. Я прокрутил страницу, но ничего не произошло. И даже подумал, может страница не прогрузилась. Затем я прокрутил ещё немного и вот оно. Выглядит так:

Вот он — креативный дизайн. И когда я решил узнать поподробнее о нём, на многих блогах и YouTube каналах нашёл подобное: «Прокрутка, как в Apple». Людям понравилось. Я думаю это хороший пример.
Скажем, мы сделали креативный дизайн. Но как понять, что он удобный? Вот как: нет такого понятия, как «пользователям понравится». Делайте юзабилити тестирование.
Это известный факт, что мы, дизайнеры, влюбляемся в свои дизайны 🙂 Однако это не значит, что пользователь полюбит то же, что и мы. Бывает и такое, что дизайнеры на одном проекте не могут прийти к общему мнению.
Вот ещё один пример: мне вообще не нравится система вкладок. Если честно, я её ненавижу. Но после юзабилити-тестирования стало ясно, что без нее будет трудно обойтись. Стив Круг говорит об этом в своей книге «Не заставляй меня думать».
Вкратце, проводите пользовательское тестирование на каждом этапе проекта от дизайна до программного обеспечения. И всё станет ясно.

Пользователи должны понимать о чём сайт
Делайте проще. Речь не о том, что как только пользователь заходит на сайт он должен получить всю информацию, которую вы хотите передать. Им всего лишь нужно понимать — это сайт для аренды автомобиля или блог про технологии, или же это Интернет-магазин подарков? Ведь это понято. Зачем про это вообще говорит? Да, я тоже так думал, пока не провёл небольшое исследование и не наткнулся на несколько сайтов. Порой так много говорится о самих сайтах (например, «цели и задачи», «концепция», «о нас»), что продукт/ услуга остается неизвестным. И пользователи такие: «Да, отлично, а для чего этот сайт?»
Перед тем, как сделать дизайн и наполнить сайт, не забудьте быстро ввести в курс дела тех, кто не знает о чём сайт.
Позаботьтесь о каждой странице, а не только о домашней
Итак, мы объяснили пользователям о чём сайт. Хорошее начало. Теперь же, всё больше и больше пользователей переходят с внешних ссылок и нам неизвестно, на какую страницу сайта они перейдут. По этой причине нужно, чтобы на каждой из них были отличительные черты. Представьте себе это так: вы приглашаете к себе в дом гостей, и в доме много входов и комнат. Гостям должно быть ясно, что они у вас в доме, неважно из какого входа они зашли.

Пользователей не заботит как и что работает
Они не задаются вопросом, работает ли что-то хорошо и плохо, им важно лишь, что это работает до тех пор, пока вы не предоставите лучшее. И если предлагаете что-то лучше, пользовательский опыт растёт и у вас появляются преданные пользователи. Например, в Интернет-магазине нет необходимости знать пользователям, как фильтруются футболки с технической точки зрения. Мы используем визуальный фильтр в интерфейсе, и далее дизайн делает своё дело и всё. Это лишь простой пример, попробуйте перенести его на собственный проект.
Вот и всё. Может быть вам уже известны эти способы или вы узнали их только сейчас. В любом случае, попробуйте их применить к своему проекту. Всегда после завершения дизайна я прохожусь по этому списку, и каждый раз нахожу, что исправить.
Читайте также:
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Ali ÇORAK: 6 methods to understand the user in web design






