Все, что нужно знать для успешного развертывания кроссплатформенного приложения в 2021 году.
Представим простую ситуацию:
Вы соло-разработчик. У вас появилась идея. Вы делитесь ей со своими друзьями. Она им нравится. Вы создаете прототип. Тратите месяцы на написание кода. Выпускаете свое приложение в мир, делитесь им со знакомыми и получаете до боли знакомый вопрос:
А когда оно выйдет на Android?
Тогда вы начинаете размышлять: «Хм… похоже, пользователи Android тоже хотят это приложение. Что мне нужно сделать для его реализации»? И окажется, что вам придется:
- изучить новый алгоритм для развертывания приложений;
- изучить новый набор инструментов для разработки пользовательского интерфейса;
- следовать новому гайдлайну HIG;
- выучить новый язык программирования!!!
- научиться синхронизировать два отдельных развертывания каждый раз, когда вы захотите добавить новую функцию;
- освоить новый платежный API, API для push-уведомлений, API для маршрутизации страниц, API для… ну вы поняли;
- и напоследок полностью переписать каждую строчку кода с самого начала до самого конца.
Но что, если способ решить эту проблему уже существует? А он существует и носит название кроссплатформенная разработка приложений.
Что такое кроссплатформенная разработка приложений?
Суть кроссплатформенной разработки заключается в том, что одну кодовую базу можно одновременно развернуть на нескольких платформах. Обычно код для приложения один раз пишут, например, на языке JavaScript, а затем этот JavaScript код встраивают в мобильные приложения и приложения для ПК при помощи WebView.
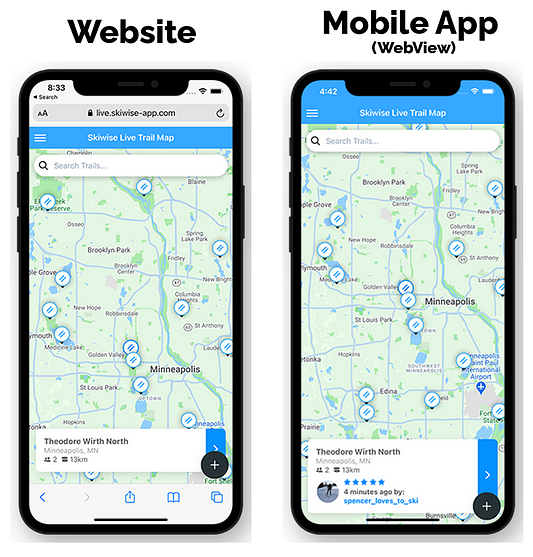
WebView — это, по сути, браузер внутри приложения без адресной строки и меню, он просто показывает содержимое страницы. Выглядит это как-то так:

То есть при создании такого приложения достаточно написать код только один раз, поэтому ваша производительность может сильно улучшиться. Взгляните на это:
Пусть n — количество платформ, на которых вы работаете. Когда вы пишете нативный код для каждой из этих платформ, вы работаете со средней скоростью O(n). Используя кроссплатформенные технологии, вы пишите код со скоростью O(1), поскольку вам больше не нужно тратить время на создание приложений для других платформ. Такой оптимизацией вполне можно блеснуть на предстоящем собеседовании!
Итак, если разработка кроссплатформенных приложений дает столько преимуществ, почему же не все этим занимаются?
Дело в том, что кроссплатформенная разработка, как и любая другая технология, не лишена недостатков.
Недостатки кроссплатформенных приложений
Когда вы делаете выбор в пользу кроссплатформенного решения, чтобы не заниматься созданием нативного приложения для каждой платформы в отдельности, почти всегда приходится жертвовать скоростью, поддержкой и стабильностью. Мне кажется, что на эти недостатки часто не обращают должного внимания, поэтому далее я перечислю некоторые проблемы, с которыми вы можете столкнуться в процессе:
Кроссплатформенные приложения работают медленнее
Создание кроссплатформенного приложения означает наличие дополнительного уровня абстракции, который должен пройти ваш код. Я бы сказал, что для большинства приложений эта разница незначительна, но иногда она все же может сказаться на результате.
Процесс развертывания может стать сложнее
Внедрять новые функции проще, когда кодовые базы для разных платформ отделены друг от друга. Каждая платформа может иметь свой собственный график запуска, процедуру тестирования и конвейеры, но когда все взаимосвязано, важно найти хороший способ этим управлять.
Ограниченный функционал
У некоторых кроссплатформенных приложений хороший репозиторий библиотек для выполнения собственных операций, таких как push-уведомления, всплывающие окна, сопоставление пользовательского интерфейса и т.д. Но я еще не нашел решения, полностью подходящего для любого нативного функционала, поэтому будьте готовы столкнуться с некоторыми несоответствиями, и иногда вам придется писать нативный код, чтобы обойти эти несоответствия.
Итак, мы поговорили об основных недостатках, а теперь давайте перейдем к моему любимому способу разработки кроссплатформенных приложений.
Какой кроссплатформенный фреймворк стоит использовать?
Существует множество различных решений для создания кроссплатформенных приложений. Среди них довольно много популярных фреймворков, таких как React-Native, Cordova, Ionic, Capacitor, Flutter, поэтому сделать выбор не так уж легко.
Мой кроссплатформенный стек технологий
Многие разработчики React выбрали бы что-то вроде React Native. Но мне он не подходил, потому что я вообще не хотел писать нативный код. Я также не хотел разбираться с его несовместимостью с другими библиотеками React, если бы я вдруг решил их добавить, поэтому я выбрал Ionic.
Ionic выпустила версию, которая официально поддерживает React, еще в октябре 2019 года. Я один из первых протестировал этот релиз и начал пользоваться им через месяц после его выхода. Сейчас я пользуюсь этой технологией уже 9 месяцев, и, хотя у нее были некоторые недоработки, она существенно продвинулась вперед. Вот что мне нравится в Ionic + React:
- Его можно использовать где угодно: iOS, Android, Electron (версия для ПК), Web и т.п.
- Мне никогда не приходилось писать нативный код.
- Я могу протестировать код и развернуть его в браузере, а затем, когда буду готов проверить, как он работает на мобильных устройствах, я могу написать код и протестировать его непосредственно в XCode / Android Studio.
- Ionic теперь не зависит от фреймворков.
- Он включает в себя набор функций ionic react-hooks с простым интерфейсом для множества нативных возможностей.
Расскажу вкратце о других элементах моего кроссплатформенного стека технологий.
Ionic
Ionic — это, по сути, UI-кит из различных базовых компонентов, которые можно использовать в веб-коде, чтобы сделать функционал приложения похожим на нативный. Этот набор предлагает такие базовые компоненты, как <IonButton>, которые на iOS будут выглядеть так:

А на Android вот так:

Разница между ними может показаться незначительной, но это делается для того, пользователю был знаком и понятен интерфейс приложения, независимо от того, на каком устройстве он работает. На мой взгляд, небольшие несоответствия допускаются, потому что интерфейс приложения не всегда можно сделать одинаковым для разных платформ. Например, на iOS кнопки немного крупнее, то есть UI будет выглядеть по-разному в этих двух платформах. Сначала это раздражает, но со временем вы привыкаете к особенностям каждых компонентов и тому, как они выглядят на разных платформах, и работать с ними становится намного легче.
Я также отмечу, что раз компоненты Ionic являются базовыми, их можно использовать в паре с React, Angular, Vue или вообще без фреймворка. Это дает свободу действий, поскольку при выборе этой технологии вы не будете привязаны к фронтенд фреймворкам. Я считаю эту особенность хорошим преимуществом перед чем-то вроде React Native, потому что она гарантирует гораздо большую актуальность технологии в будущем.
React
React — самый популярный веб-фреймворк, ежедневно опережающий Angular с большим отрывом. Я впервые начал использовать Ionic + React в 2019 году, через месяц после того, как Ionic добавил поддержку React. Благодаря этому процесс разработки стал гораздо стабильнее, и теперь я с уверенностью рекомендую совмещать эти технологии.
Capacitor
Именно код React отображается в «WebView» и использует компоненты Ionic для имитации нативного внешнего вида нативных компонентов. Затем вступает Capacitor, и начинается «этап сборки», во время которого этот веб-код добавляется в приложение, а затем помещается в Android Studio или XCode для дальнейшей настройки.
Firebase Cloud Messager
Для разработки бэкенда мне нравится использовать FCM, потому что он дает те же кроссплатформенные возможности, однако в данном случае для реализации push-уведомлений. Если вы не знали, у Android и Apple есть собственные службы push-уведомлений. Если вы хотите отправить уведомление всем пользователям, вам придется написать вызов API дважды, чтобы загрузить это уведомление для обеих платформ. При использовании службы вроде FCM у вас будет единый API для загрузки push-уведомлений, которые затем будут перенаправляться в различные службы уведомлений для платформ, на которых работают ваши пользователи.
Ionic Appflow для CI / CD
Признаюсь, мне пока не довелось пользоваться Ionic Appflow, но сама технология выглядит неплохо. Меня очень заинтересовала одна ее особенность — идея «живого развертывания». По сути, она заключается в том, что разработчики смогут добавлять новый веб-код в мобильное приложение, не размещая его новую версию в магазине. То есть с помощью платформы CI / CD можно всего один раз добавить новый фронтенд код, и она автоматически обновит веб-сайт и приложение каждого пользователя. Если задуматься, то это безумно эффективно! Вы можете не только написать код всего один раз, но и развернуть его.
Если бы AppFlow был бесплатным, я бы затестил его прямо сейчас, очень уж это удобный сервис для небольших команд разработчиков.
Вывод
При выборе кроссплатформенного решения вам придется пойти на некоторые компромиссы, однако недостатки можно минимизировать, выбрав правильный стек технологий. С помощью движка наподобие Capacitor вы сможете встраивать веб-приложения в нативный код. А вместе с кроссплатформенной программой CI/CD, такой как AppFlow, и хорошим UI-китом, таким как Ionic, и вы получите надежное приложение. Наслаждайтесь!
Читайте также:
- Перехват ошибок в компоненте React
- Создание многопользовательской игры с использованием Socket.io при помощи NodeJS и React
- Запускаем ваш первый веб-сайт на Rails + React
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Spencer: 1 Codebase. 3 Platforms. Here’s How.






