Это не типичное руководство по vue-i18n
Вас ждет не просто рассказ о том “как”, здесь речь пойдет об отточенном рабочем потоке, выработанном на многих проектах по локализации, который оставит в прошлом сложности с переводом приложений.
Кратко: если торопитесь, то просто скопируйте в свой проект компонент LanguageSwitcher и скрипты i18n. Я настроил репозиторий на GitHub, где все уже готово. Скачать можно здесь. Но имейте в виду, что, отказавшись читать статью, вы упустите все реальные фишки по автоматизации.
Запуск продукта в дополнительных регионах означает охват дополнительной аудитории наиболее естественным и привлекательным путем.
Звучит отлично, но правда в том, что перевод веб-приложения является чрезвычайно времязатратным. Так было до сих пор.
Вы можете усомниться и сказать: “Но в моем большом приложении около десяти тысяч строк. Как я вообще смогу перенести их все в восемь разных файлов локалей”
Подобно гангстеру из Нью-Йорка, продающему вам то, что выглядит слишком хорошо, чтобы быть правдой, я скажу так: “Не парьтесь!” Здесь всю сложную работу мы поручим автоматизации. Так что пристегнитесь и будьте готовы к моментальному получению переведенного приложения.
Что даст вам этот процесс
- Автоматическая генерация уникальных ключей перевода для каждой текстовой строки.
- Получение перевода для всех языков через Google Translate (BabelEdit).
- Возможность доработки перевода специалистом через редактирование в Google Sheet.
- Легкость обработки всех переводов и их обновление за несколько секунд.
- Ускоренный старт проекта с помощью разработанного мной компонента
LanguageSwitcher.

Инструменты
Vue.js
Мы будем использовать пакет для Vue под названием vue-translation-manager. Пользователи React могут рассмотреть эту альтернативу, но я ее лично не проверял.
BabelEdit
Это удивительное приложение для Mac, Windows и Linux поможет нам управлять, редактировать и получать мгновенные переводы из Google (и других сервисов) при каждом добавлении в приложение новых языков. Инструмент этот бесплатный, а если вам потребуется претранслировать больше слов, то по разумной цене доступна платная версия.
VSCode
Для получения оптимальной функциональности мы задействуем удобное расширение VSCode, поэтому я рекомендую именно этот редактор. Это не обязательно, но если вы еще не используете VSCode в тандеме с Vue, то многое теряете.
Google Sheets
Мы будем экспортировать перевод в Google Sheets, чтобы переводчики легко могли дополнительно проверить и отредактировать претранслированный текст, получаемый нами из Google Translate. При этом они смогут выполнять редакцию в документе Google, а не напрямую в коде или страшном файле Strings.json.
Шаг 1: установка i18n
Сначала добавим vue-i18n:
npm install vue-i18n
Или через Yarn:
yarn add vue-i18n
Затем импортируем i18n в файл main.js:
import i18n from "./i18n";
Дополнительные опции установки описаны в документации full vue-i18n.
Шаг 2: подготовка i18n
Теперь можно добавить немного дополнительных настроек.
Просто скопируйте Gist ниже и вставьте его в файл i18n.js, который был сгенерирован в каталоге /src при установке i18n.
Он включает базовый скрипт, предоставляемый i18n, а также два других добавленных мной скрипта, которые позволят:
- Переключаться на нужный файл
language.jsonпри необходимости смены языков. - Обнаруживать предустановленный язык браузера пользователя и устанавливать его при первом запуске (неплохо!).
Файл i18n.js в каталоге /src:
import Vue from "vue";
import VueI18n from "vue-i18n";
Vue.use(VueI18n);
// При изменении языка переключаем файл /locals/_language_.json
function loadLocaleMessages() {
const locales = require.context(
"./locales",
true,
/[A-Za-z0-9-_,\s]+\.json$/i
);
const messages = {};
locales.keys().forEach((key) => {
const matched = key.match(/([A-Za-z0-9-_]+)\./i);
if (matched && matched.length > 1) {
const locale = matched[1];
messages[locale] = locales(key);
}
});
return messages;
}
// Определяем предустановленный язык браузера и устанавливаем его при запуске
function detectLanguage() {
const lng = window.navigator.userLanguage || window.navigator.language;
const locales = require.context(
"./locales",
true,
/[A-Za-z0-9-_,\s]+\.json$/i
);
const lang = locales
.keys()
.find((key) => lng.includes(key.replace("./", "").replace(".json", "")));
return lang ? lang.replace("./", "").replace(".json", "") : null;
}
export default new VueI18n({
locale:
localStorage.getItem("lang") ||
detectLanguage() ||
process.env.VUE_APP_I18N_LOCALE,
fallbackLocale: process.env.VUE_APP_I18N_FALLBACK_LOCALE || "ko",
messages: loadLocaleMessages(),
});Шаг 3: добавление vue-translation-manager
Пора добавить прекрасный, но малоизвестный пакет. Он автоматизирует поиск и генерацию ключей перевода для каждой строки текста.
Как-то раз я проделал такой процесс вручную, на что ушло больше недели. Благодаря же этому пакету, мы уложимся в минуты.
npm install vue-translation-manager --save
Ниже приводится базовый файл конфигурации vue-translation-manager. Подробнее о настройке и использовании адаптера JSON читайте в документации.
Пока что просто вставьте приведенный ниже Gist в новый файл, который под именем .vue-translation.js нужно создать в корне проекта.
vue-translation-manager не заработает, пока вы не добавите данный файл в проект.
Файл .vue-translation.js в корне проекта:
const path = require("path");
const { JSONAdapter } = require("vue-translation-manager");
module.exports = {
srcPath: path.join(__dirname, "src/"),
adapter: new JSONAdapter({
path: path.join(__dirname, "src/locales/"),
}),
languages: ["ko", "en", "es", "ja", "zh"],
};Шаг 4: автоматизация генерации ключей
Этот этап экономит больше всего времени. Теперь, когда vue-translation-manager настроен, нужно только отправить его работать.
Находясь в терминале, перейдите в каталог проекта и введите следующее:
vue-translation-manager translate
Просто следуйте инструкциям CLI, но в этот момент лучше всего будет начать с одного языка — вашего основного. Данный пакет быстрее справится с работой, если в начале мы задействуем только один язык.
В течение этого процесса будут добавлены ключи перевода и вставлен добавленный нами текст перевода, если установлено больше одного языка. Помимо этого, каждый ключ будет проименован на основе расположения строки в структуре каталога. Это означает, что все файлы translation.json будут сразу идеально упорядочены. Превосходно!
Тем не менее, поскольку мы будем автоматизировать переводы позже, я предлагаю вам просто зажать клавишу “Ввод” и сделать весь текст на одном языке. Не беспокойтесь, мы добавим другие языки позже, а следующим шагом сгенерируем переводы для всего текста.

Пакет vue-translation-manager достаточно нов, и мне не известен более быстрый способ выполнения этого процесса, кроме как зажать “Ввод” и ждать пролистывания всего приложения. По этому поводу я разместил на GitHub ишью и сейчас ожидаю ответа.
Как бы то ни было, этот шаг намного быстрее, чем проделывание всего вручную, к тому же наверняка нам скоро станет доступен метод попроще. Насколько мне известно, создатель пакета уже работает над версией 2.0.
Шаг 5: Google переведет все
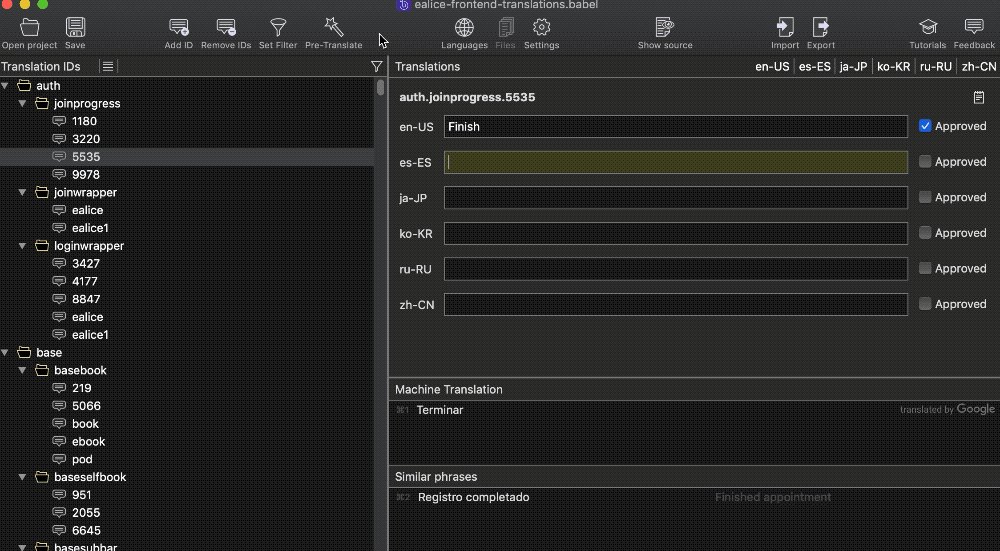
Для этого шага мы задействуем удивительное десктопное приложение BabelEdit, которое существенно упрощает управление переводами. С этого момента для редактирования и сохранения изменений перевода мы будем использовать именно его, а не делать это все напрямую в языковых файлах ~.json. Таким образом у нас будет единый источник истины для строк, что также позволит нам работать с переводчиками над обновлением приложения до нативного уровня через Google Sheets.
Сначала установим BabelEdit.
Это новый пульт для управления переводами проекта и их добавления.
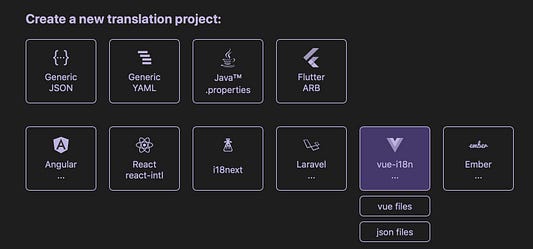
BabelEdit предлагает немало опций и поддерживает различные фреймворки:

Для наших целей мы задействуем Vue.js ➤ .json files.
Тем не менее если вы настроите проект по-другому и захотите использовать переводы в каждом отдельном файле component/view, тогда на этом шаге вам нужно выбрать vue files. При необходимости вы также можете перетащить файлы в BabelEdit.
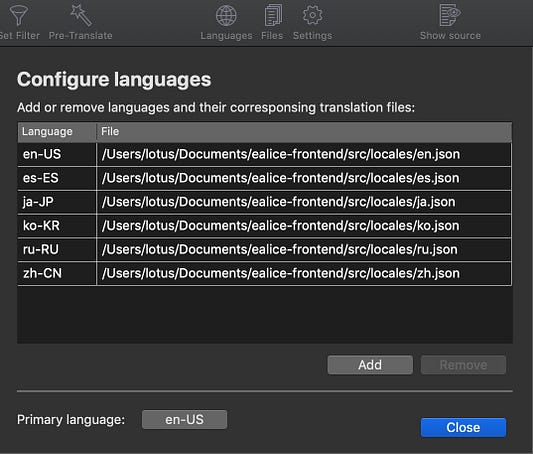
Вот теперь мы можем добавлять любые дополнительные языки, которые должны поддерживаться приложением, для чего служит кнопка Languages. Помимо этого, здесь же можно настроить базовый язык, с которого и будет происходить перевод на все остальные.

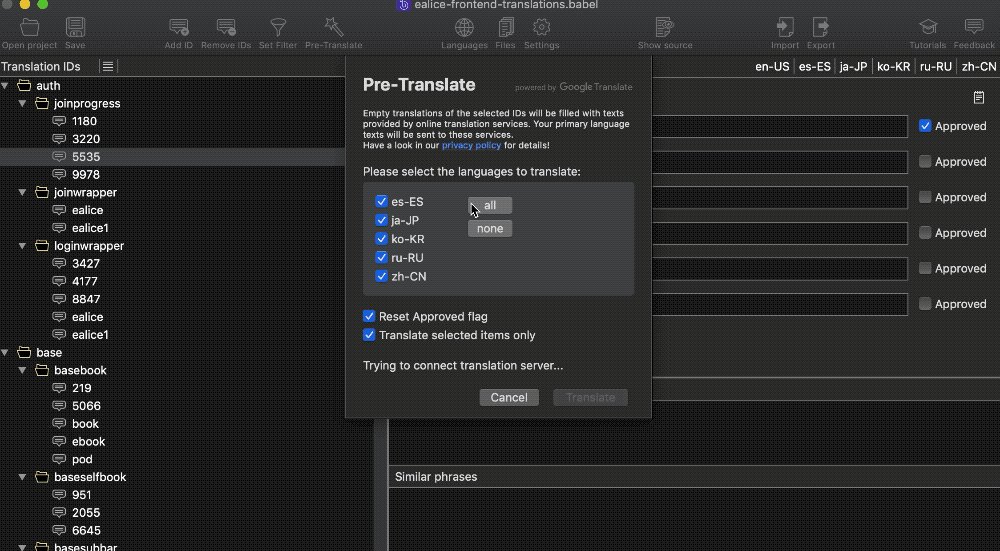
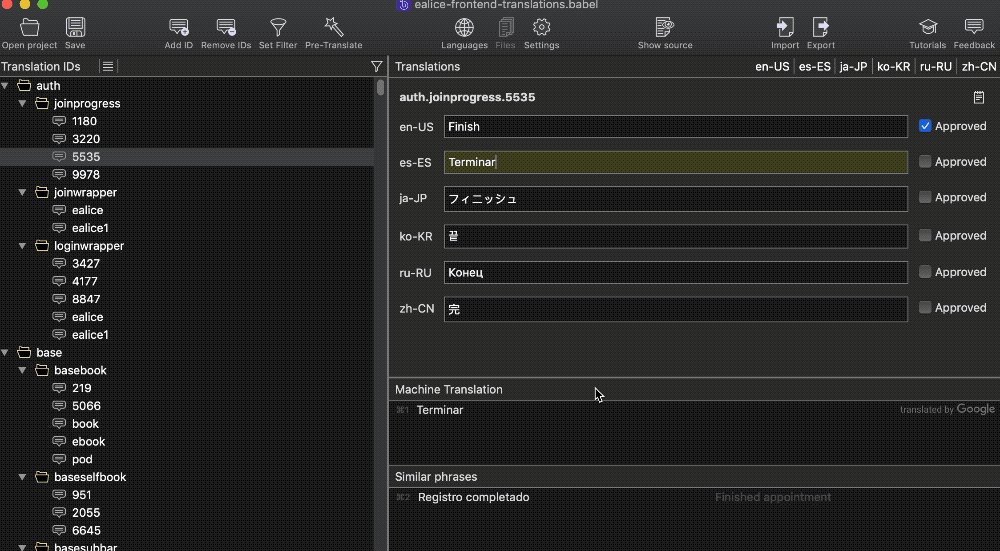
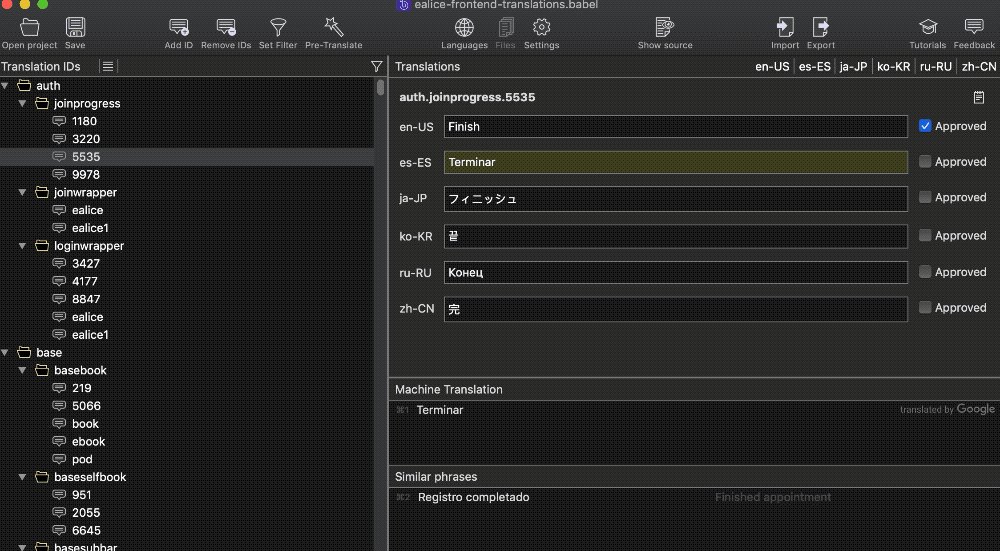
После добавления всех интересующих вас языков, кликните по Pre-Translate. Так вы задействуете Google Translate API и получите первичный перевод всего приложения. Создатель BabelEdit также пообещал, что в ближайшее время будут поддерживаться переводы от DeepL и Microsoft Translate.
Все верно — кликаете кнопку и получаете мгновенные переводы для всех языков! Несмотря на то, что претрансляция не будет идеальной, она послужит основой для переводчиков, существенно облегчив их труд по сравнению с редактированием strings.json, как это делалось раньше.

В BabelEdit есть множество крутых возможностей, а сам UI осваивается интуитивно. Если ваш проект окажется достаточно большим и достигнет ограничения бесплатного аккаунта, то можете рассмотреть вариант платного тарифного плана. Для небольших же проектов свободной версии вполне должно хватать. Лицензия позволит вам выполнять претрансляцию до 250 000 знаков и стоить будет вполне разумно.
Обратите внимание: я никак не связан с BabelEdit и не преследую рекламных целей. Это просто отличный инструмент, о котором мне хочется рассказать другим, и я знаю, что вам он понравится.
Шаг 6: доработка текста
Итак, мы близимся к финишу!
Чтобы позволить переводчикам доработать переведенный текст приложения в более эффективном и удобном интерфейсе, мы отправим языковые файлы в Google Sheets.
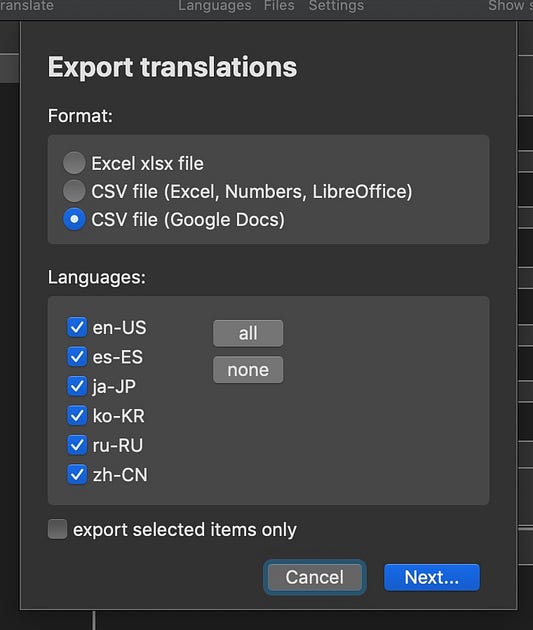
Процесс прост
Кликаете по кнопке export. выбираете переводы для отправки и 🔘 CSV file (Google Docs)

После этого просто импортируете файл .csv в новый Google Sheet (File ➤ import в Google Sheets) и можете делиться им с переводчиками.
После завершения ими работы:
- Экспортируйте файл с Google Sheets в формате
.csv. - Снова откройте проект в BabelEdit.
- Импортируйте обновленный файл.
Saveизменения.
Теперь все переводы помещены в приложение!
Только помните — мы всегда работаем слева направо:
Google Sheets ➤ Import into BabelEdit ➤ Save to app
Если дополнительно начать вносить правки внутри приложения, то они просто будут перезаписаны при следующем импорте и сохранении файла с Google Sheets. Поэтому лучше так не делать.
Шаг 7: возвращение сегментам ясности
После перевода всех сегментов при редактировании кода будет сложно разобрать что есть что. Тут нас выручит i18n-ally.

i18n-ally
Переходите сюда. После этапа преобразования всего в ключи перевода этот инструмент будет показывать все переведенные тексты внутри шаблонов.
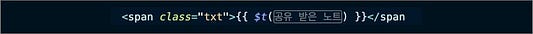
Это преобразует наши шаблоны из таких:

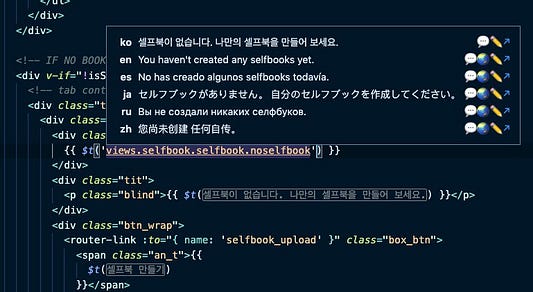
В такие:

Теперь при наведении курсора на ключ перевода мы будем видеть все другие возможные переводы. Неплохо!
Помимо этого, i18n-ally предоставляет собственный редактор внутри VSCode. Тем не менее, поскольку мы применяем для этого BabelEdit, данная функция нам не потребуется. Если вы захотите проверить ее, загляните в документацию. Она легко активируется через VSCode-файл settings.json
Вам также может быть интересно, что после установки i18n при вводе vue ui в терминал откроется доступ к UI редактирования переводов. Хотя, опять же, нам это не потребуется.

Вы можете изменить предустановленный язык, отображаемый в сегментах. В примере выше определен ko (корейский).
Если, к примеру, понадобится сменить его на английский, просто подредактируйте файл settings.json:
- В панели меню перейдите
Code menu ➤ Preferences ➤ Settings, затем кликните по иконке в верхнем правом углу, которая похожа на документ с изогнутой вокруг него стрелкой. - После этого вставьте следующую строку сразу перед закрывающей скобкой.
“i18n-ally.displayLanguage”: “en”,
Шаг 8: настройка языков отображения
Настроив все должным образом и автоматизировав процесс перевода, мы вполне готовы перейти к локализации приложений любого размера.
В завершении нам нужно предоставить пользователям удобную возможность смены языков. Я создал для этого компонент, который вы можете легко настроить под ваши нужды. Пример его работы показан в gif-изображении в начале статьи. Он заработает как есть с любым приложением Vue, и стиль вы сможете подстроить под свой вкус.
Для добавления этого компонента в проект просто зайдите в мой репозиторий, скопируйте его к себе в соответствующий каталог, а затем импортируйте и используйте в файле app.vue. Теперь пользователи смогут обратиться к нему из любой части приложения.
Этот компонент разработан с учетом добавления любого количества языков и не должен потребовать дополнительного расширения размера.
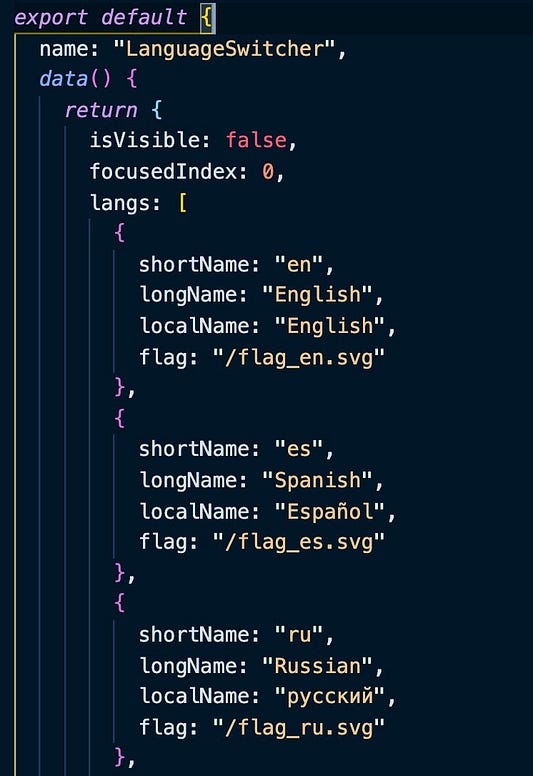
Для включения дополнительного языка просто внесите его в массив langs компонента LanguageSwitcher, обязательно добавив недостающие флаги языков, которые не были добавлены мной.

Что ж, вот и все, друзья! Надеюсь, это руководство оказалось полезным, и для вас эти инструменты окажутся настолько же незаменимыми, какими нашел их я.
Удачи!
Читайте также:
- Сможет ли Vue.js превзойти React в 2020 году?
- Ember.js или Vue.js: какой фреймворк выбрать?
- Переключение между табличным и списковым представлением в Vue.js
Читайте нас в Telegram, VK и Дзен
Перевод статьи Titus Decali: Translate Any Vue.js App in Just 1 Hour